element Radio 单选框 改对勾样式
2024-01-09 15:30:53

<template>
<div>
<div class="strategyType">
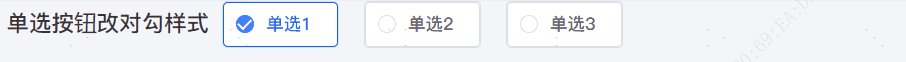
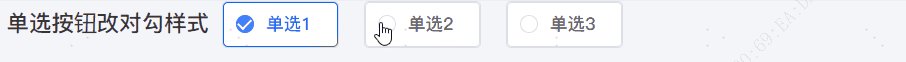
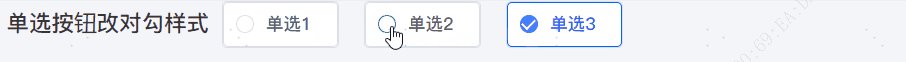
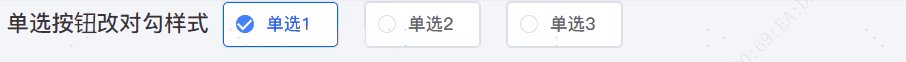
<span style="font-size: 18px; color: #333">单选按钮改对勾样式</span>
<div
class="strategyType-radio"
v-for="item in radioList"
:key="item.label"
>
<el-radio-group v-model="radio">
<el-radio
:label="item.label"
border
@change="StrategyClick(item.label)"
>{{ item.value }}</el-radio
>
</el-radio-group>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
radio: 0,
radioList: [{
label: 0,
value: '单选1',
describe: '单选1'
}, {
label: 1,
value: '单选2',
describe: '单选2'
},
{
label: 2,
value: '单选3',
describe: '单选3'
}
],
};
},
};
</script>
<style lang="scss" scoped>
.strategyType {
display: flex;
align-items: center;
margin: 10px;
.strategyType-radio {
background: #ffffff;
border-radius: 4px;
border: 1px solid #dcdfe6;
margin: 0 10px;
}
}
::v-deep .el-radio__input.is-checked .el-radio__inner::after {
content: "";
width: 10px;
height: 6px;
border: 2px solid white;
border-top: transparent;
border-right: transparent;
text-align: center;
display: block;
position: absolute;
top: 2px;
left: 1px;
transform: rotate(-45deg);
border-radius: 0px;
background: none;
}
</style>
文章来源:https://blog.csdn.net/ren648154292/article/details/135478632
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!