unity学习笔记
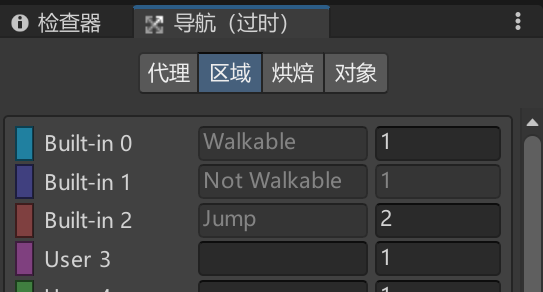
一、导航区域

这里有颜色、名称和花费属性。
其中的花费就表示在不同区域导航时所需要的“成本”,比如:

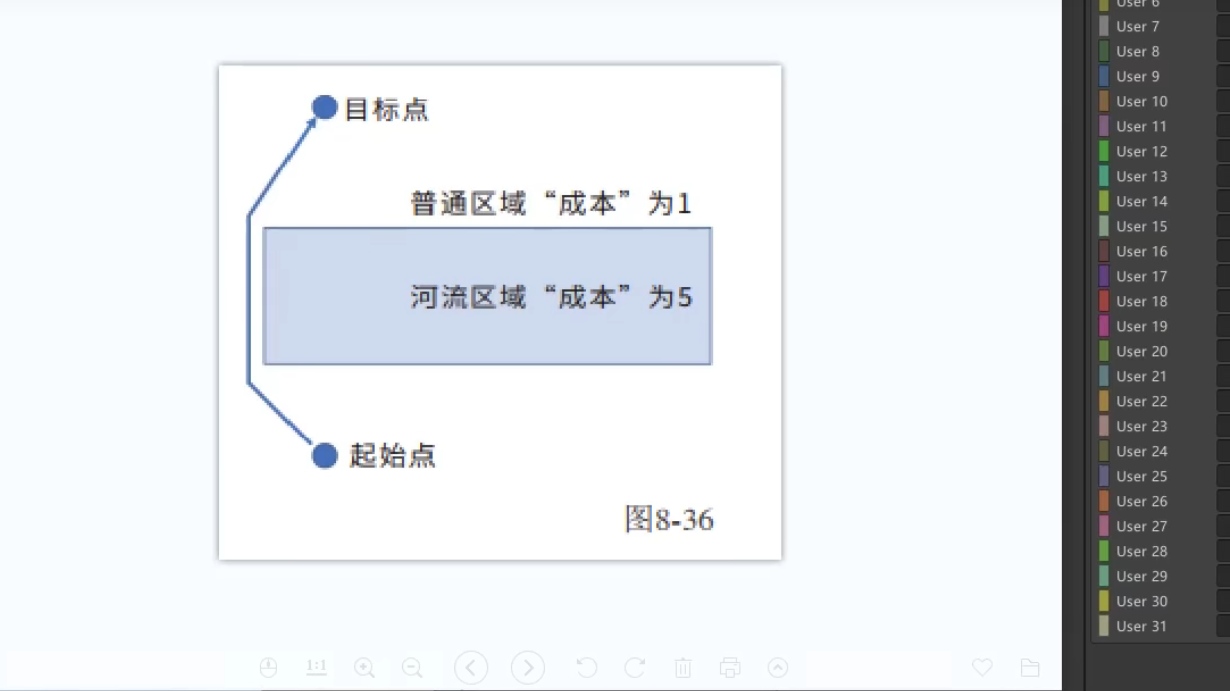
图中有一个起始点和目标点,假设在没有河流区域的情况下,游戏人物从起始点到目标点是应该走直线的。但是现在现在有一个河流区域,并且河流区域是可行走的。按理说应该走直线,可是由于河流区域的“成本”为5,而普通区域的“成本”为1,那么他就会绕开河流到达目的地,这样设置可以使游戏人物的行为看起来更加的智能。
示例:给地面设置不同的区域。
将图中的白色方块设置为water区域,成本设置为5。为这个物体添加 NavMeshSurface 组件,


然后点击导航,将这个属性设置为Water就能完成。然后再点击Bake,然后就能重新烘焙出网格。这个就代表水的区域。

当点击水区域对面时,游戏物体就会计算到达目的地的花费,到底时绕过河流花费小还是不绕过河流花费小,根据计算结果最后决定是否绕过水区域到达目的地。
区域遮罩:
区域遮罩是一种控制导航系统哪些区域可行走的手段。通过使用区域遮罩,可以在NavMesh上设置某些区域为不可行走,或者设置只有特定区域可行走。
当我们设置游戏物体的NavMeshAgent组件的区域遮罩属性,将Water这个区域不勾选,那么不论如何游戏人物都会绕过Water区域。
二、UI
1.画布
Canvas组件: UI系统的核心是Canvas,它是一个面板,用于渲染和容纳UI元素。Canvas支持多种渲染模式,包括屏幕空间、世界空间和摄像机空间,以适应不同的场景需求。
无论创建哪种ui,第一步都可以创建一个画布,对于UI中有交互的,比如按钮还需要创建事件系统。当我们创键画布的时候,如果没有事系统,会为我们自动创建。
这个就是画布,一般会切换2D来做UI的相关操作。

常用属性介绍:
①.渲染模式,一种有三种:
屏幕空间-覆盖
功能:Canvas会被渲染到屏幕上的一个固定位置,覆盖在3D场景之上。意思就是在场景中有很多物体,首先会渲染摄像机拍摄到的内容,然后再将Canvas上的内容覆盖在其上面,保证UI一直在最上方显示,如下:

适用场景:2D游戏或UI,不需要考虑3D空间中的位置关系。
屏幕空间-摄像机
功能:Canvas会被渲染到与指定摄像机相关联的平面上,UI元素的位置是相对于指定摄像机的。
适用场景:3D游戏中需要将UI元素放置在与某个摄像机关联的平面上。
选择这个之后,将对应的摄像机拖拽到渲染摄像机位置,Canvas 也会被摄像机渲染,并且这个Canvas是一直面向摄像机的。

现在如果之前的平面在Canvas前面那么就会覆盖UI了,现在时按照顺序渲染了。

世界空间
Canvas会被渲染到世界空间中,可以与3D场景中的其他对象进行交互。UI元素的位置是相对于世界坐标系的。
适用场景:在3D游戏中,UI元素需要与3D物体进行交互,例如UI作为3D对象的一部分存在。
这个跟屏幕空间-摄像机相似,它也需要摄像机来渲染,与其的区别是这个Canvas是可以进行旋转的,如下:

②图层顺序
如果有多个画布,可以设置渲染的优先级。
③UI缩放模式:
恒定像素大小:
在这种模式下,UI元素的屏幕像素大小保持不变。无论屏幕分辨率如何,UI元素都会以相同的像素大小呈现。
适用于需要确保UI元素在不同分辨率下有相同的像素密度的情况,例如2D像素风格游戏。
平面大小缩放:
在这种模式下,UI元素的大小随着屏幕的大小而缩放。可以设置一个参考分辨率,UI元素将相对于该分辨率进行缩放。
适用于需要UI元素在不同分辨率下按比例进行缩放的情况,以适应不同屏幕大小。
恒定物体大小:
在这种模式下,UI元素的物理尺寸(例如英寸或厘米)保持不变。无论屏幕分辨率如何,UI元素都会以相同的实际物理尺寸呈现。
适用于需要确保UI元素在不同屏幕上具有相同实际物理尺寸的情况,例如移动设备上的虚拟按钮。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!