Harmony4.0鸿蒙应用开发初识+实践小案例
Harmony4.0鸿蒙应用开发初识+实践小案例
一、华为的“1+8+N”产品战略+
在华为HarmonyOS及全场景新品发布会上,华为介绍了华为“1+8+N”三圈层全场景智慧生态解决方案,从而打造面向未来的全新生态,其中,1指的是手机,8指的是车机、音箱、耳机、手表/手环、平板、大屏、PC、AR/VR,N指的是泛IOT设备。华为的“1+8+N”产品战略是为了要打造未来5G全场景智慧生活而制定。给我们的生活带来了无限可能,那么HarmonyOS应用开发和HarmonyOS设备开发也必将有着巨大的需求。


二、什么是HarmonyOS
HarmonyOS 是啥?HarmonyOS 是华为新一代的智能终端操作系统,为不同设备的智能化、互联与协同提供了统一的语言。带来简洁、流畅、连续、安全可靠的全场景交互体验。
HarmonyOS发展历程:
| 时间 | 事件 |
|---|---|
| 2019 | HarmonyOS 1.0,华为在东莞举行华为开发者大会,正式发布操作系统鸿蒙 OS,主要用于物联网 |
| 2020 | HarmonyOS 2.0,基于开源项目 OpenHarmony 开发的面向多种全场景智能设备的商用版本 |
| 2021 | HarmonyOS 3.0,先后优化游戏流畅度、地图三维体验、系统安全,另外系统的稳定性也得到了增强 |
| 2023.2 | HarmonyOS 3.1,系统纯净能力进一步提升,对后台弹窗、 隐藏应用、后台跳转等情况 |
| 2023.7 | 华为 Mate 50 系列手机获推 HarmonyOS 4.0 |
| 2024 | HarmonyOS Next 即将发布,将不在兼容安卓应用 |
在今年9月25日华为秋季全场景新品发布会上,余承东宣布,全面启动鸿蒙原生应用,HarmonyOS NEXT开发者预览版将在2024年第一季度面向开发者开放。这也意味着,今后鸿蒙和安卓应用不再兼容。华为官方还公布了一个令人振奋的消息:鸿蒙 HarmonyOS 4 系统升级设备数已经达到了 6000 万,平均每天增加 120 万用户。这一数据展示了鸿蒙系统在全球范围内的迅速普及和用户对其不断增长的支持。
三、鸿蒙开发套件
那作为IT开发者的我们,要开发HarmonyOS应用需要哪些技术和工具呢?华为为HarmonyOS 鸿蒙开发者提供包括HarmonyOS SDK、DevEco Studio、DevEco Service等开发、调试、测试功能的服务,让开发效率进一步提升,同时享受顺滑的开发体验。
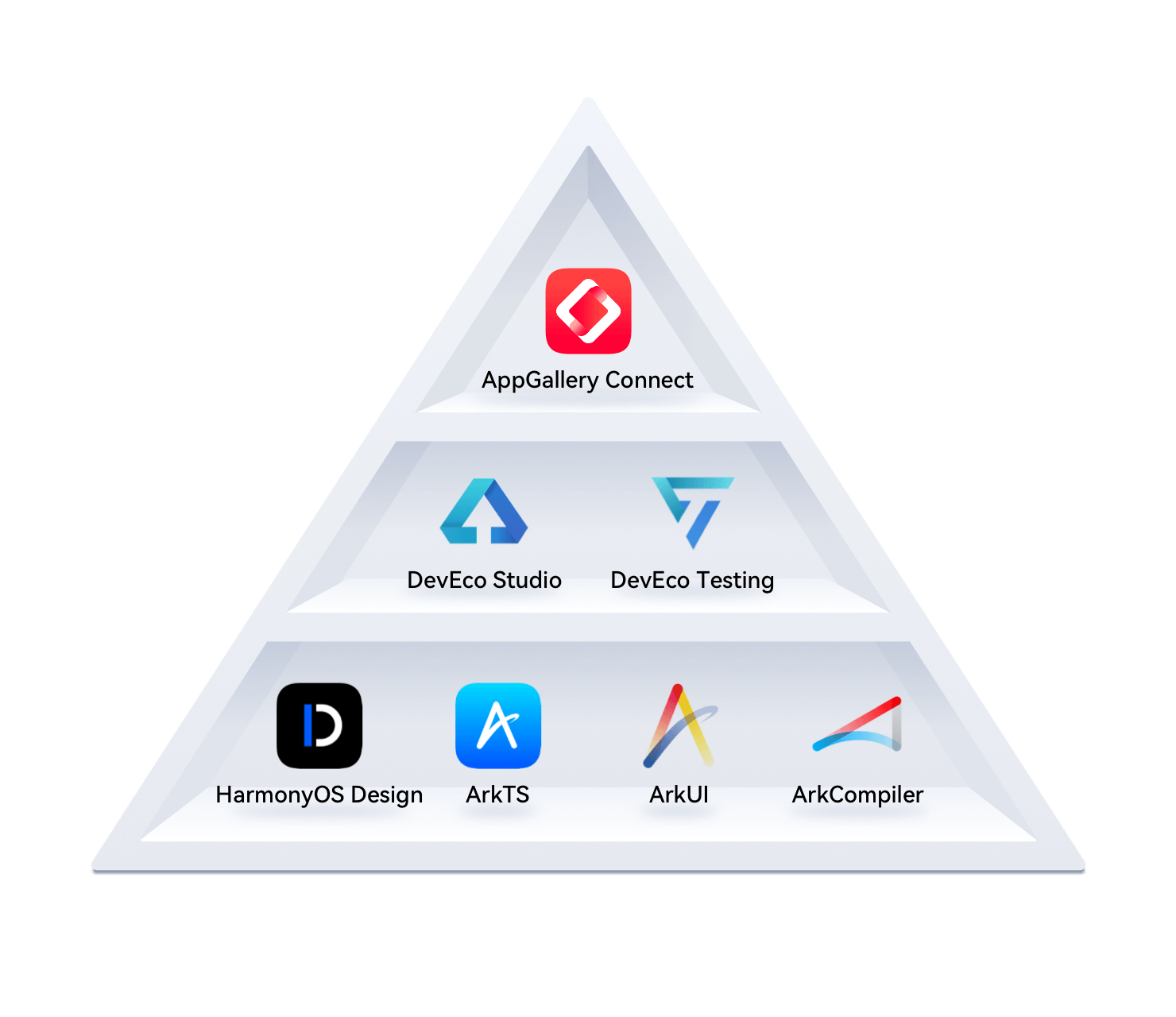
面向鸿蒙生态的声明式开发套件,包含了鸿蒙生态应用从设计、开发、测试、上架所需的关键技术和产品。(鸿蒙指华为终端鸿蒙智能设备操作系统软件)

面向鸿蒙生态的声明式开发套件包括:
-
AppGallery Connect(简称AGC)致力于为应用的创意、开发、分发、运营、经营各环节提供一站式服务,构建全场景智慧化的应用生态体验。
-
DevEco Studio 面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真,提供了代码智能编辑、低代码开发、双向预览等功能,以及轻量构建工具DevEco Hvigor 、本地模拟器,持续提升应用及服务开发效率。
-
DevEco Testing 提供 HarmonyOS 应用和设备测试解决方案,助力开发者全面高效测试。
-
Harmony Design 是鸿蒙生态不断更新的设计资源库,包含图标、色彩、文字、音效等丰富的资源,并且提供多种效率组件和界面模板,帮助快速准确的设计HarmonyOS 应用。
-
ArkTS 是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
-
ArkUI 是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助开发者提升HarmonyOS应用界面开发效率。
-
ArkCompiler 是华为自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
四、鸿蒙开发编辑器安装和配置
接下来,让我们一起搓一搓期待的小手,开启HarmonyOS鸿蒙应用开发学习之旅吧。
1、安装 DevEco Studio 编辑器
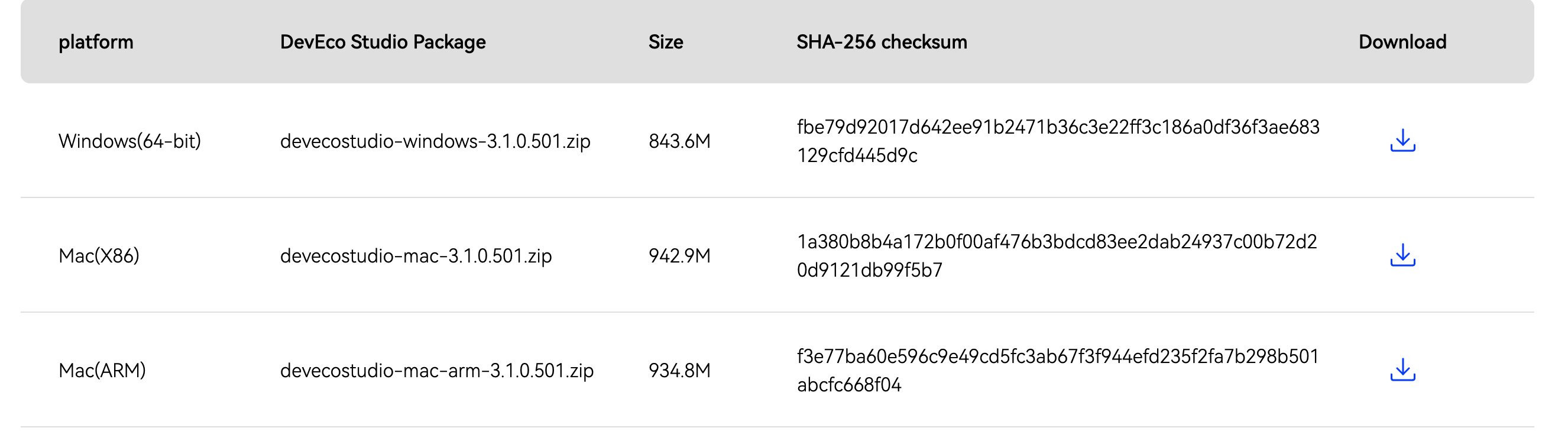
链接地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
注意:Mac为M1、M2、M3芯片的用户需安装Mac(ARM)版本,Mac为Intel芯片的用户安装Mac(X86)版本,windows电脑安装Windows(64-bit)版本。

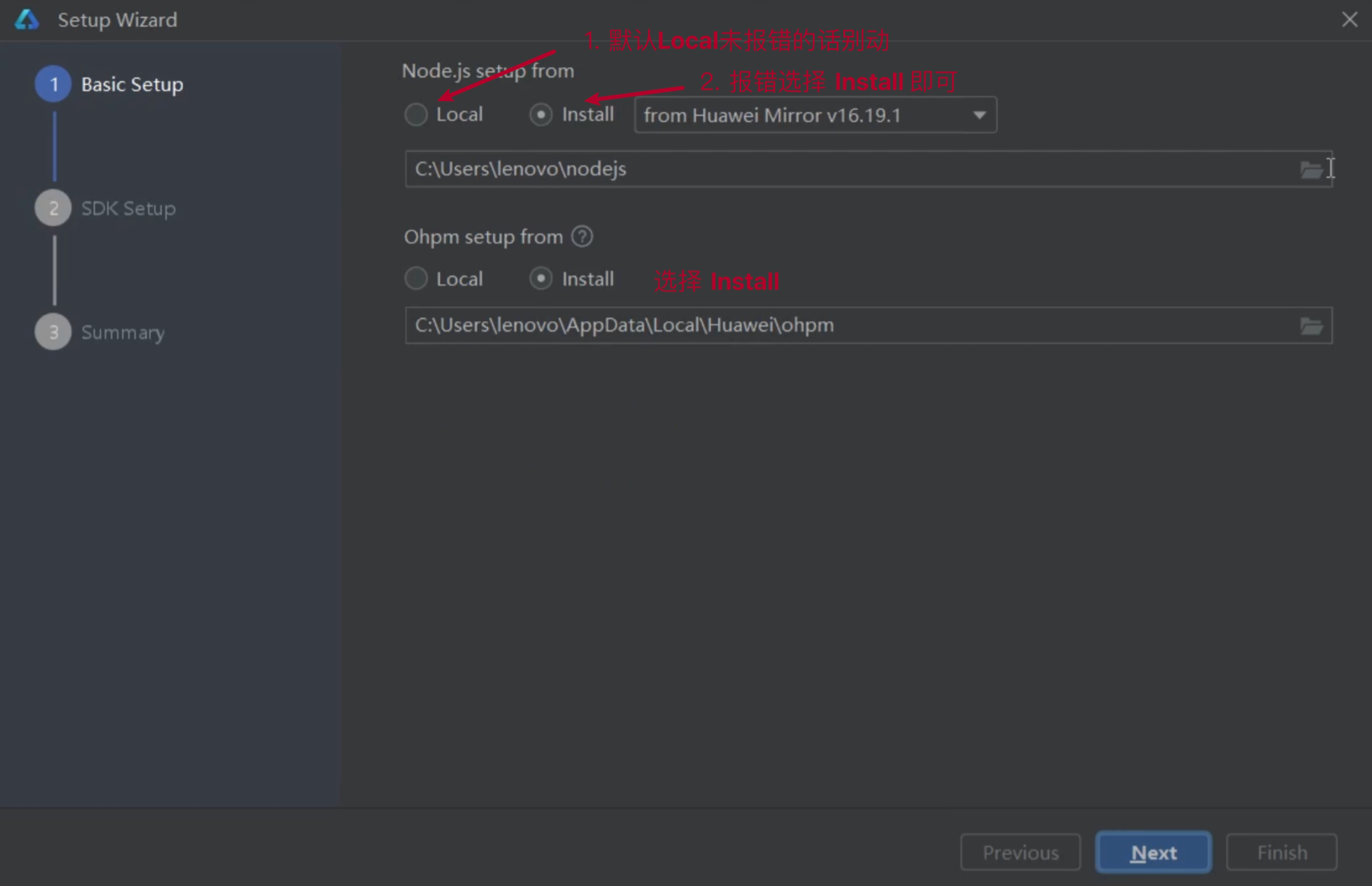
基础安装:Node.js >= 16.9.1 + Install ohpm 鸿蒙包管理器

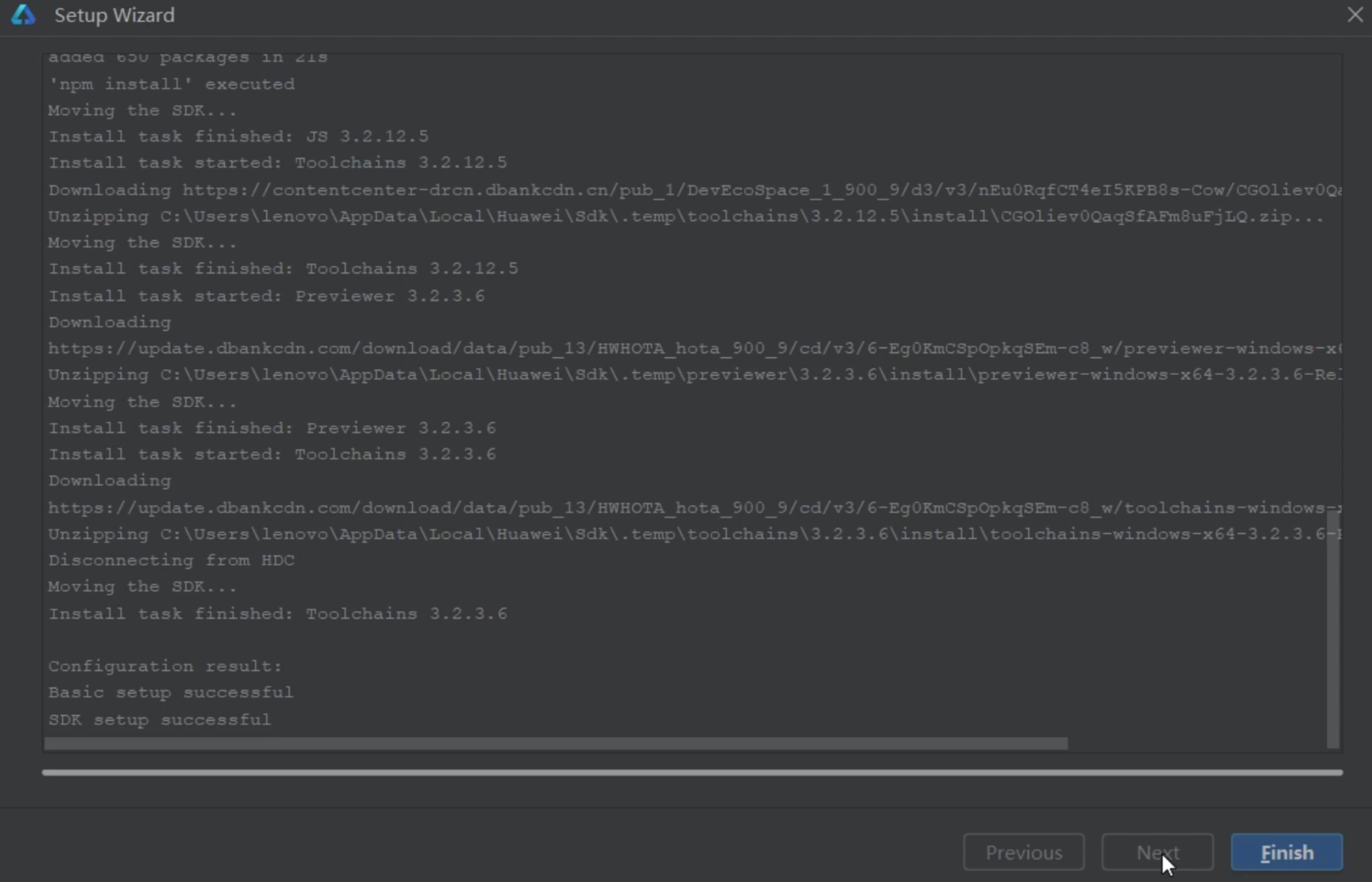
SDK 安装

安装完成

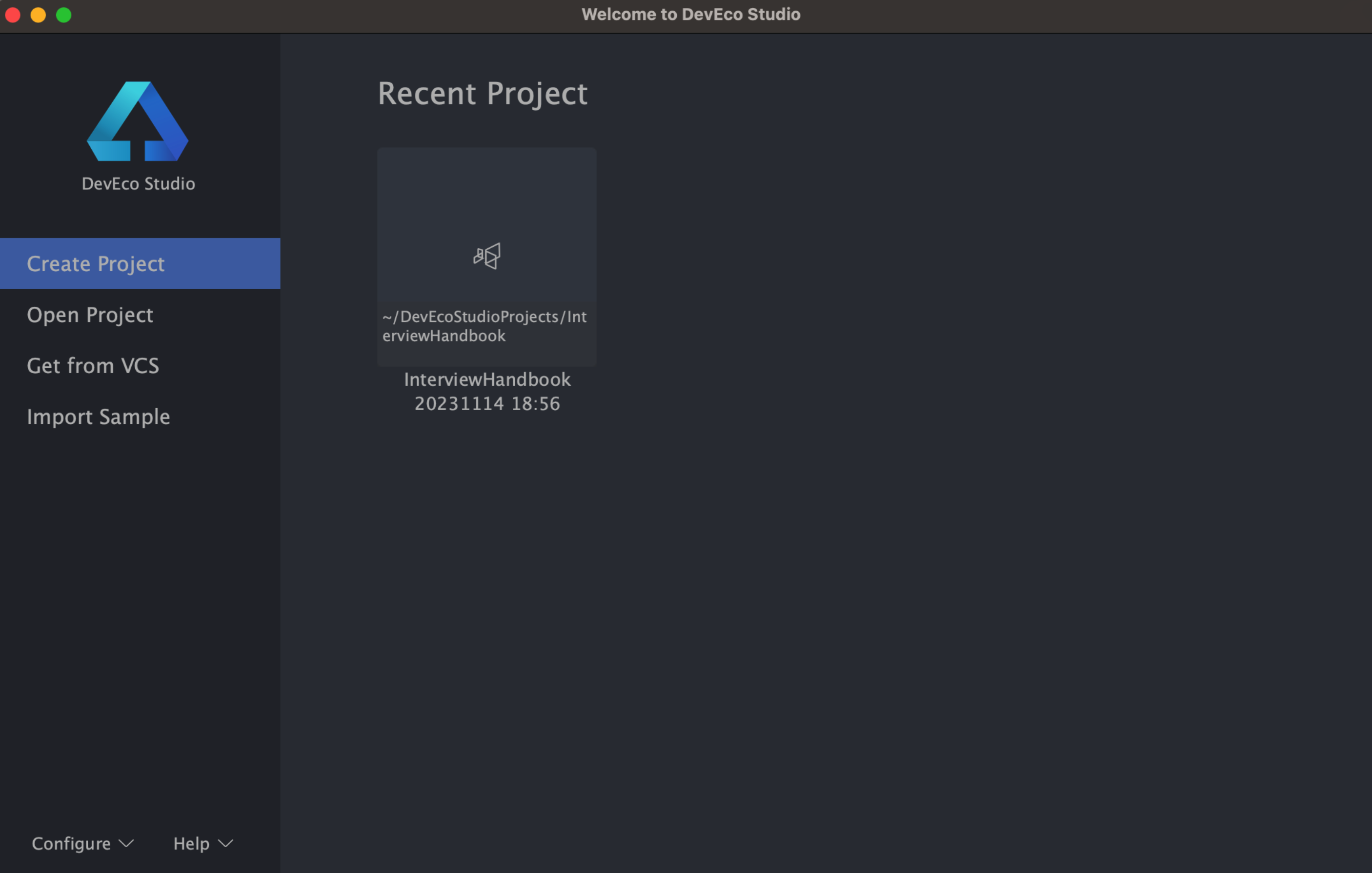
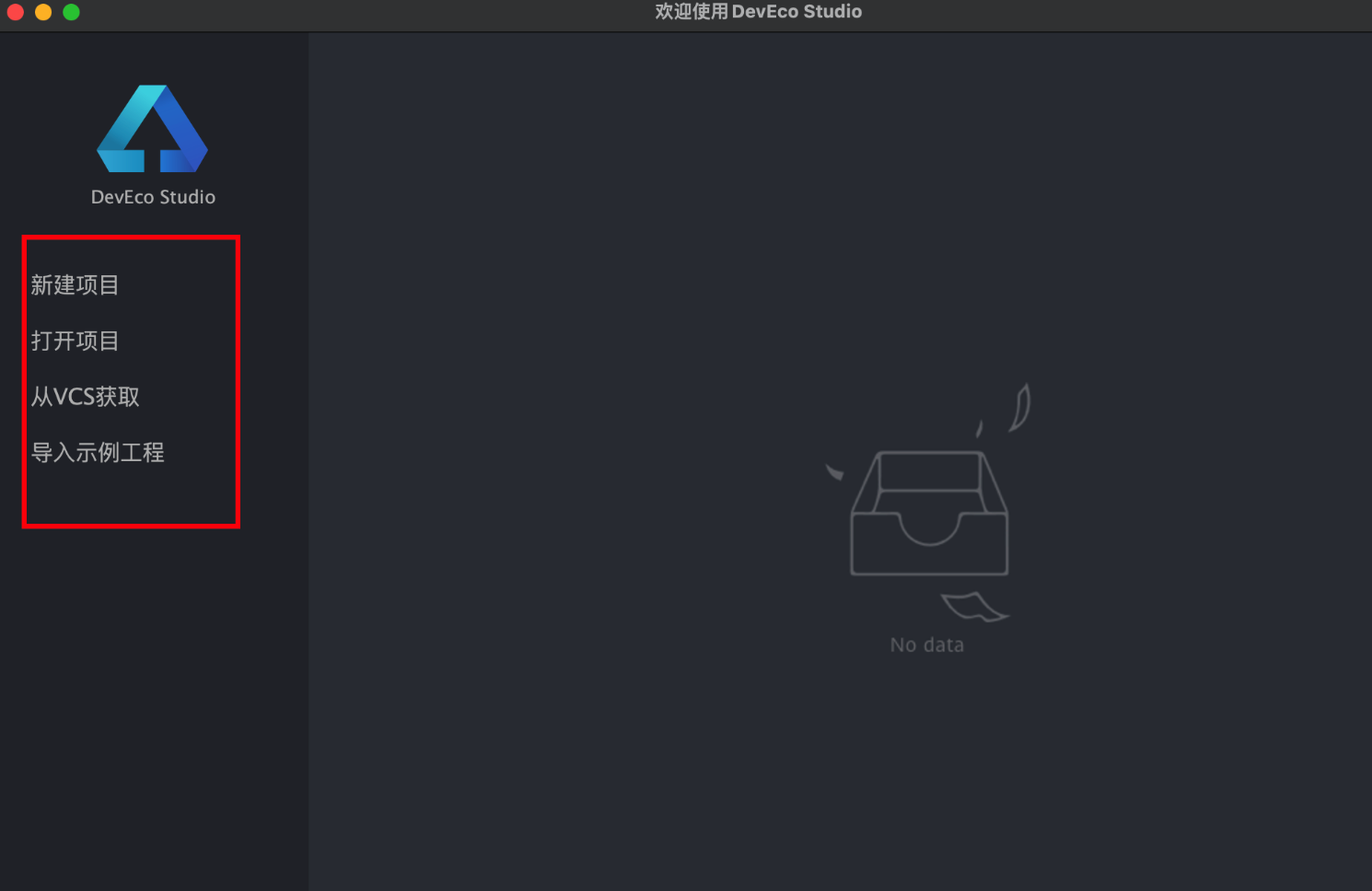
2、创建项目
Create Project

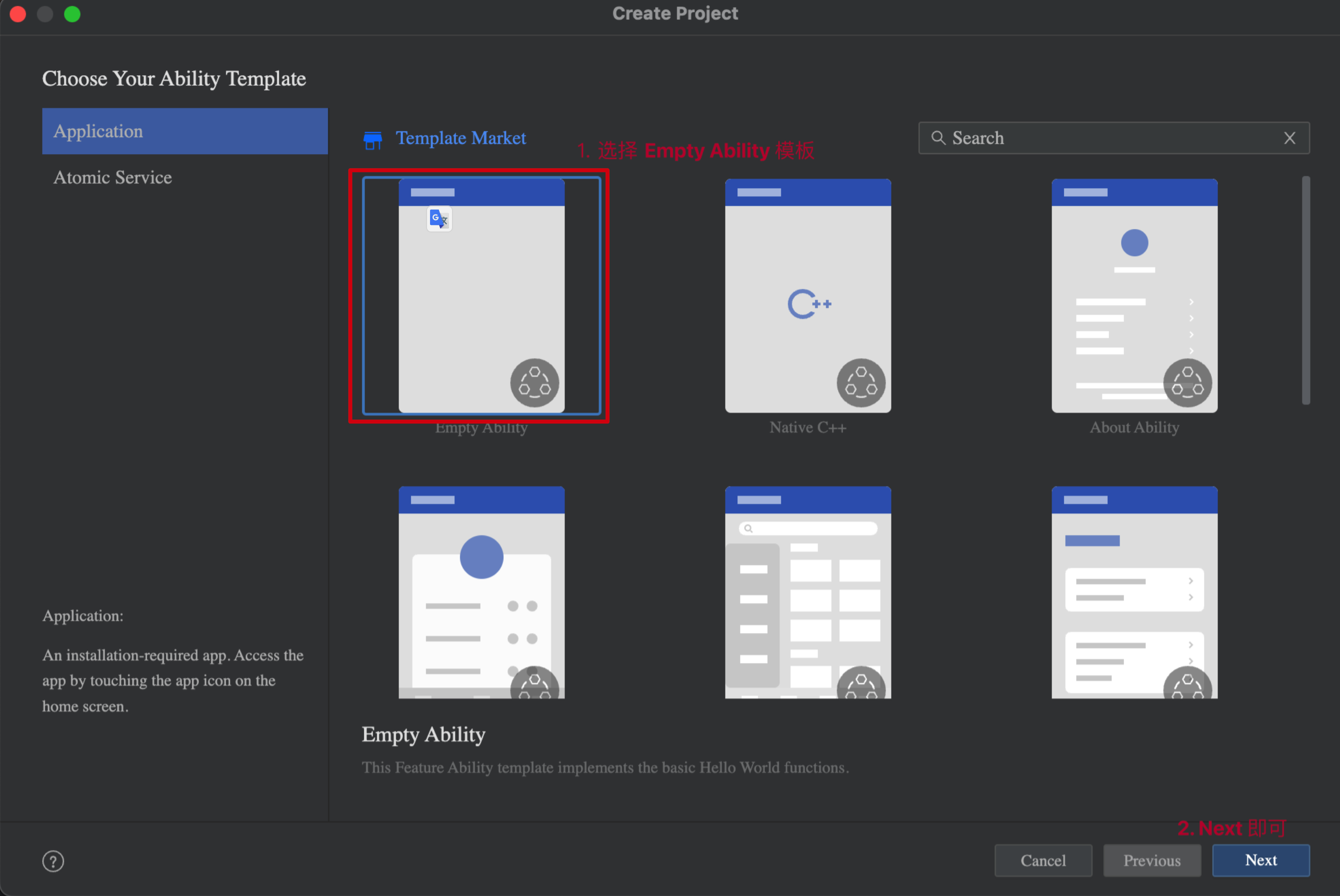
选择项目模板

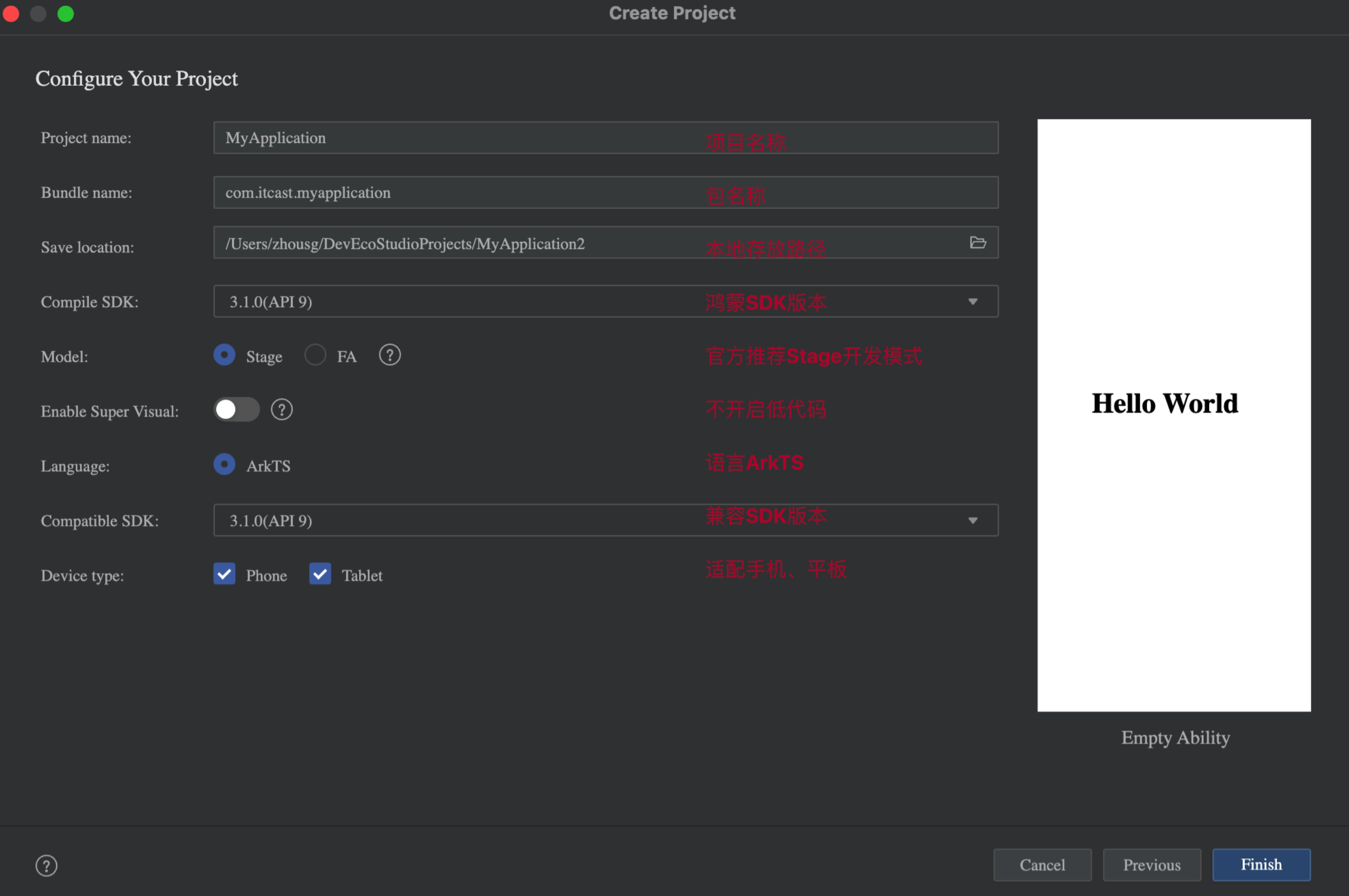
填写项目信息

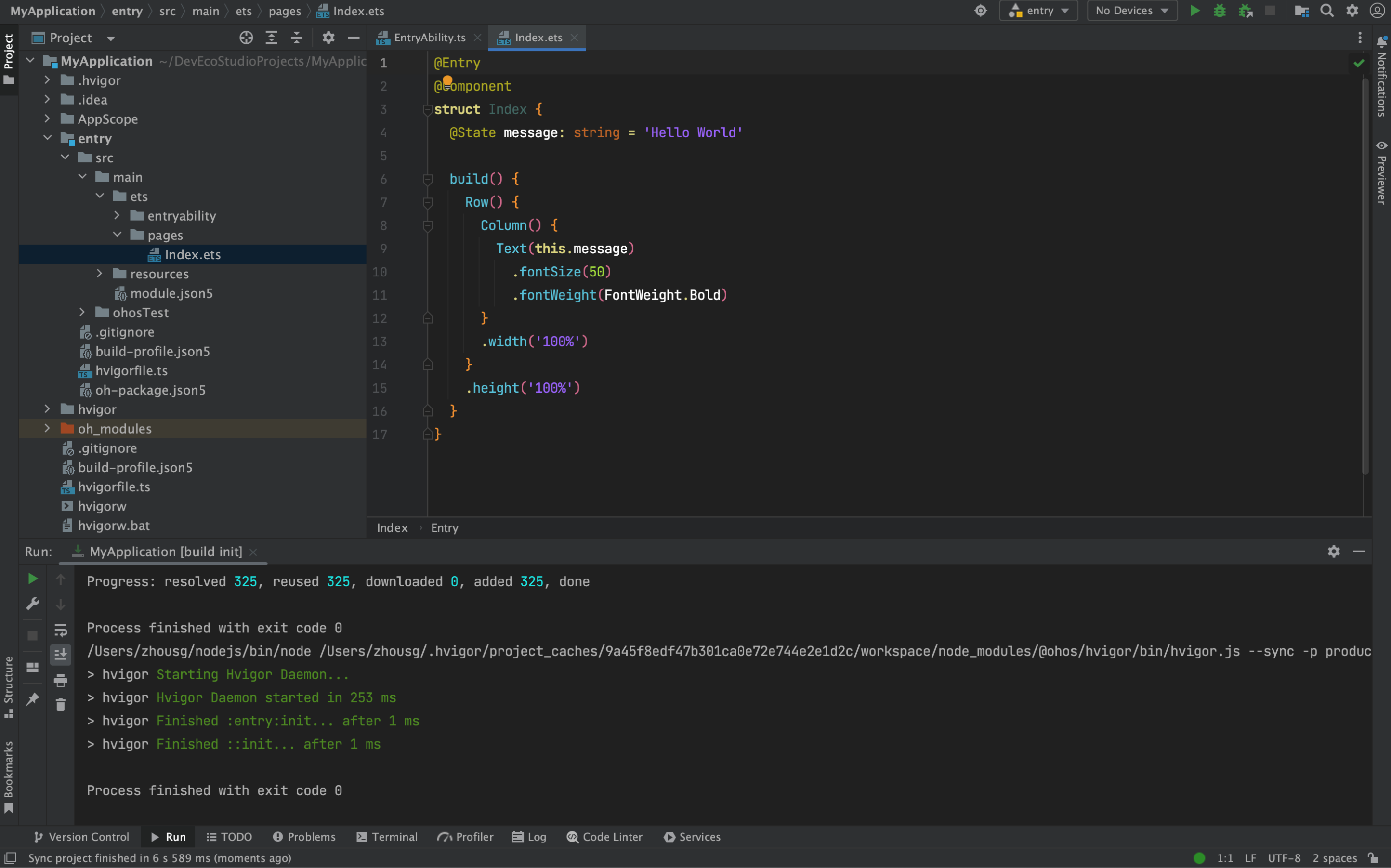
项目创建完成

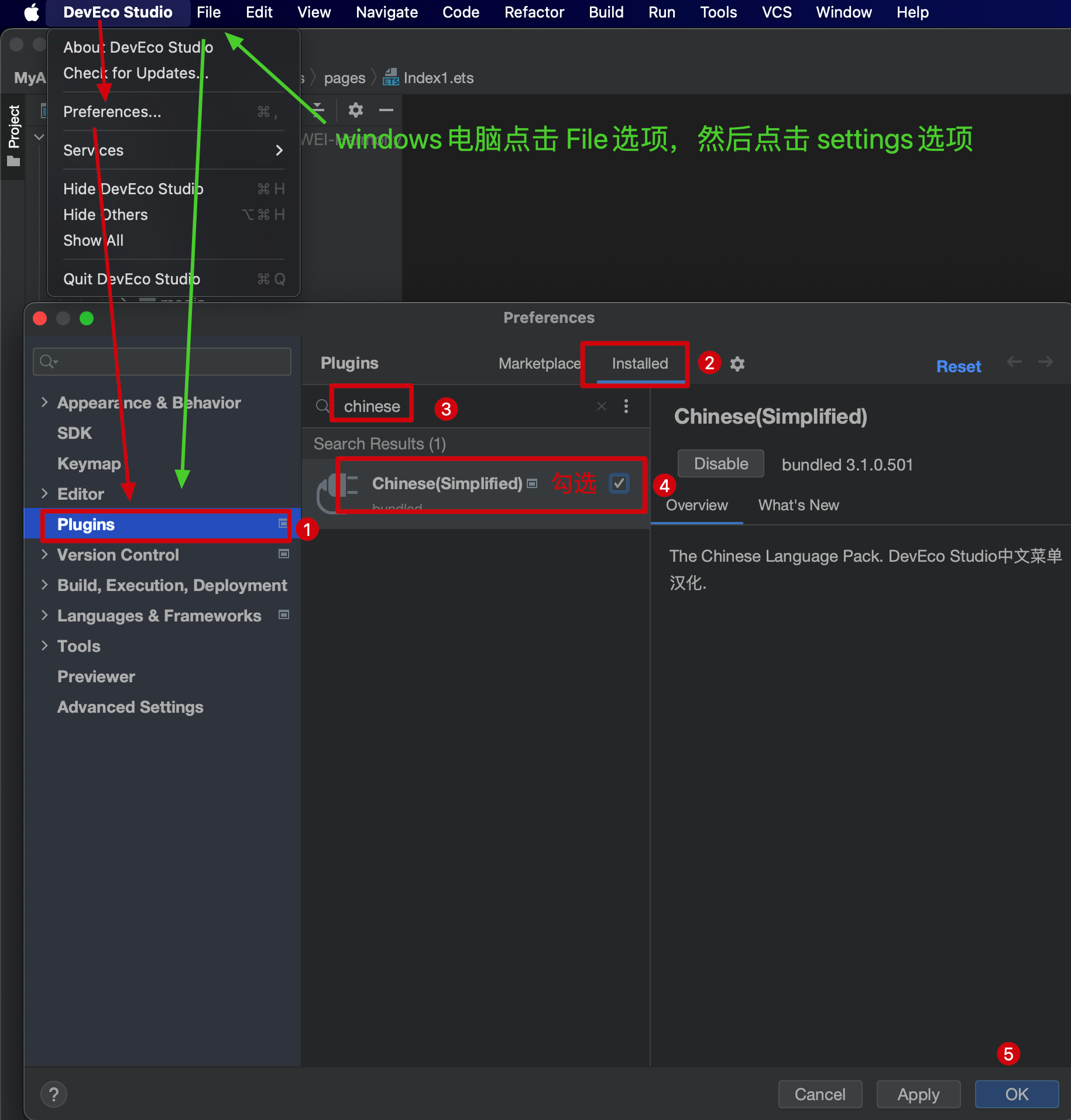
3、编辑器汉化(安装中文包)

点击OK后,重启编辑器,即可显示中文界面。

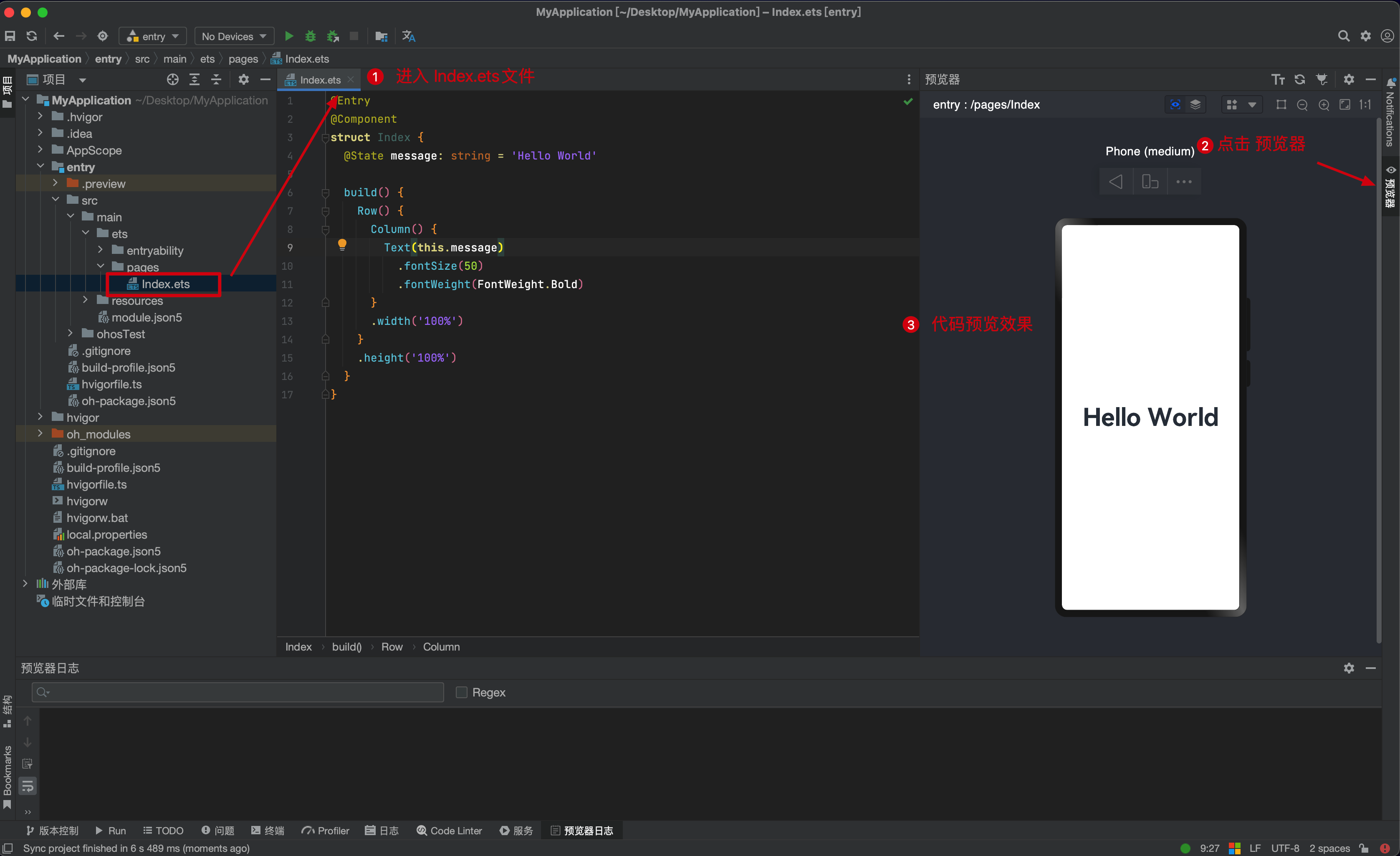
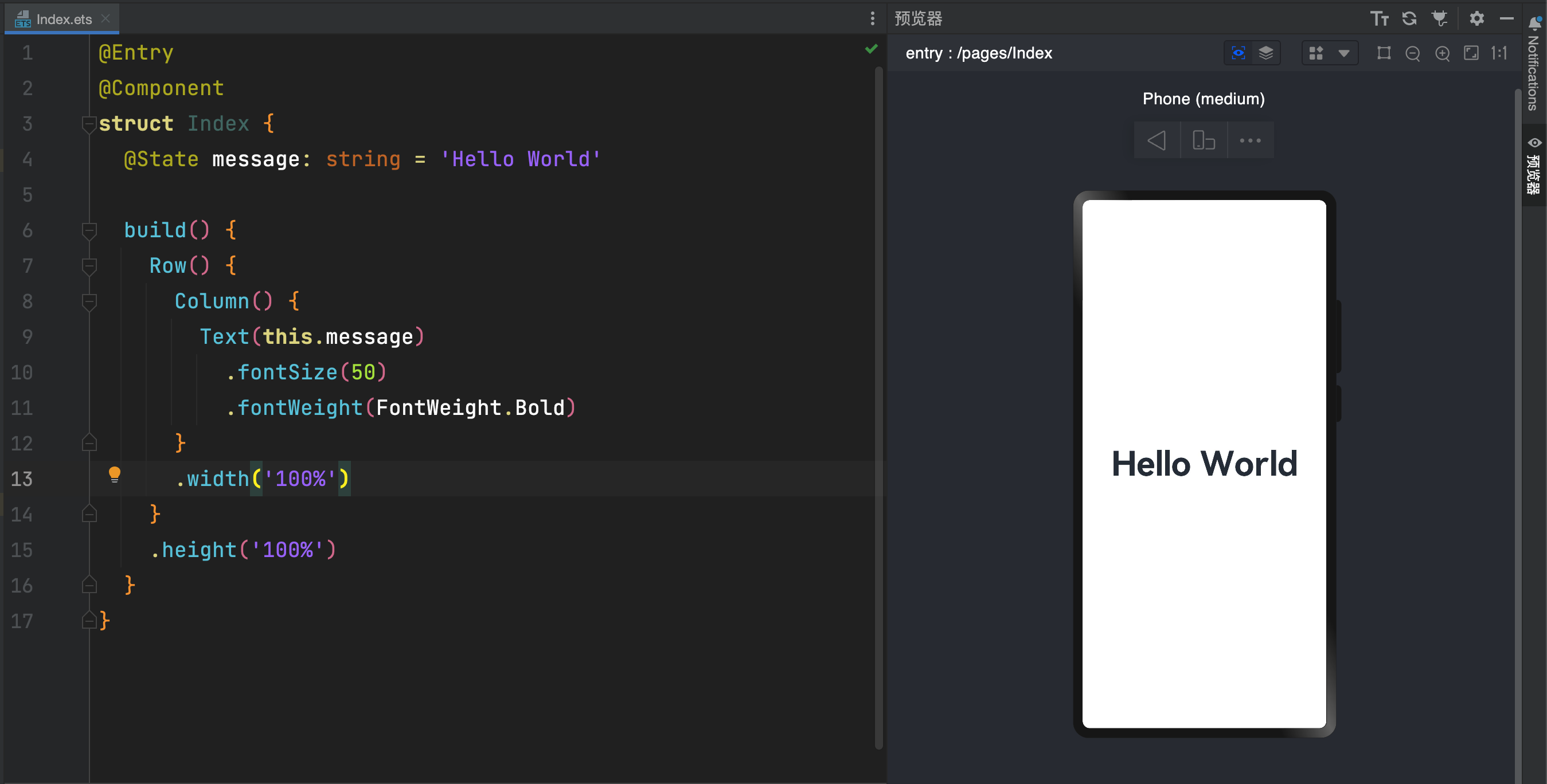
4、效果预览
Previewer(预览器) 预览
场景:静态页面(没有组件间数据通信、不涉及到网络请求)
条件:有 @Entry装饰器页面

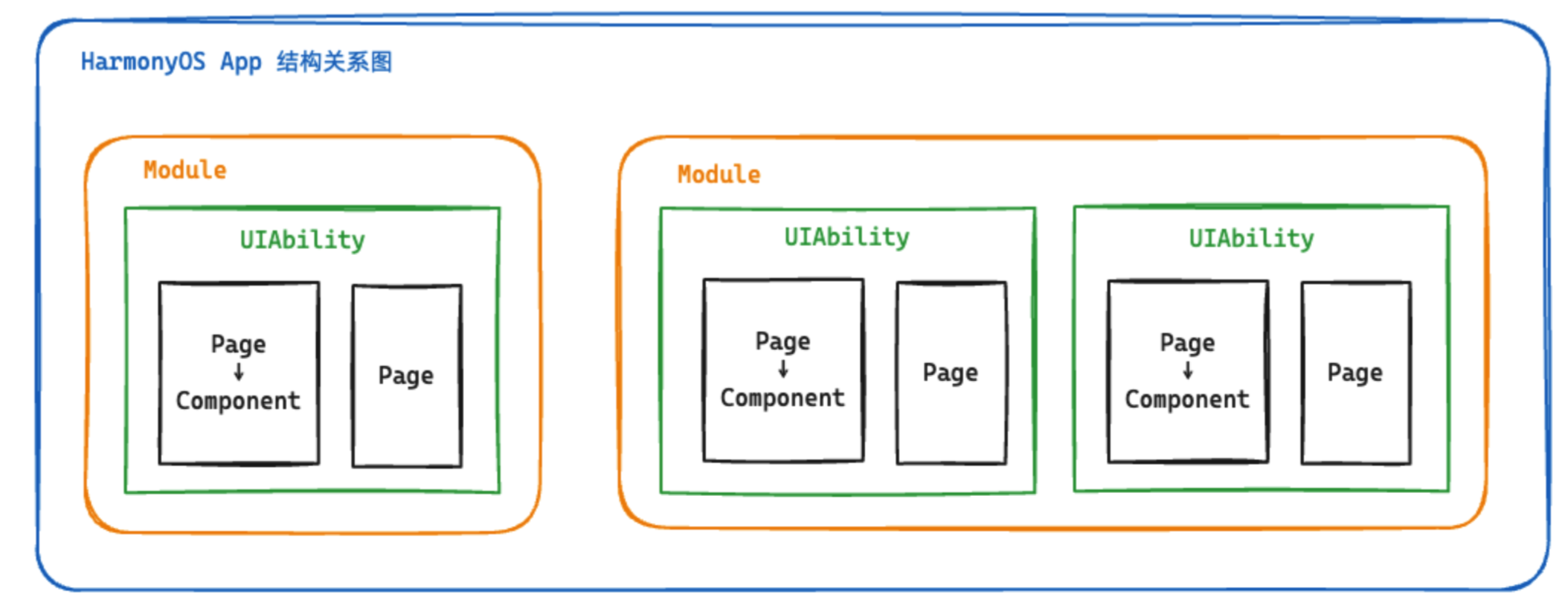
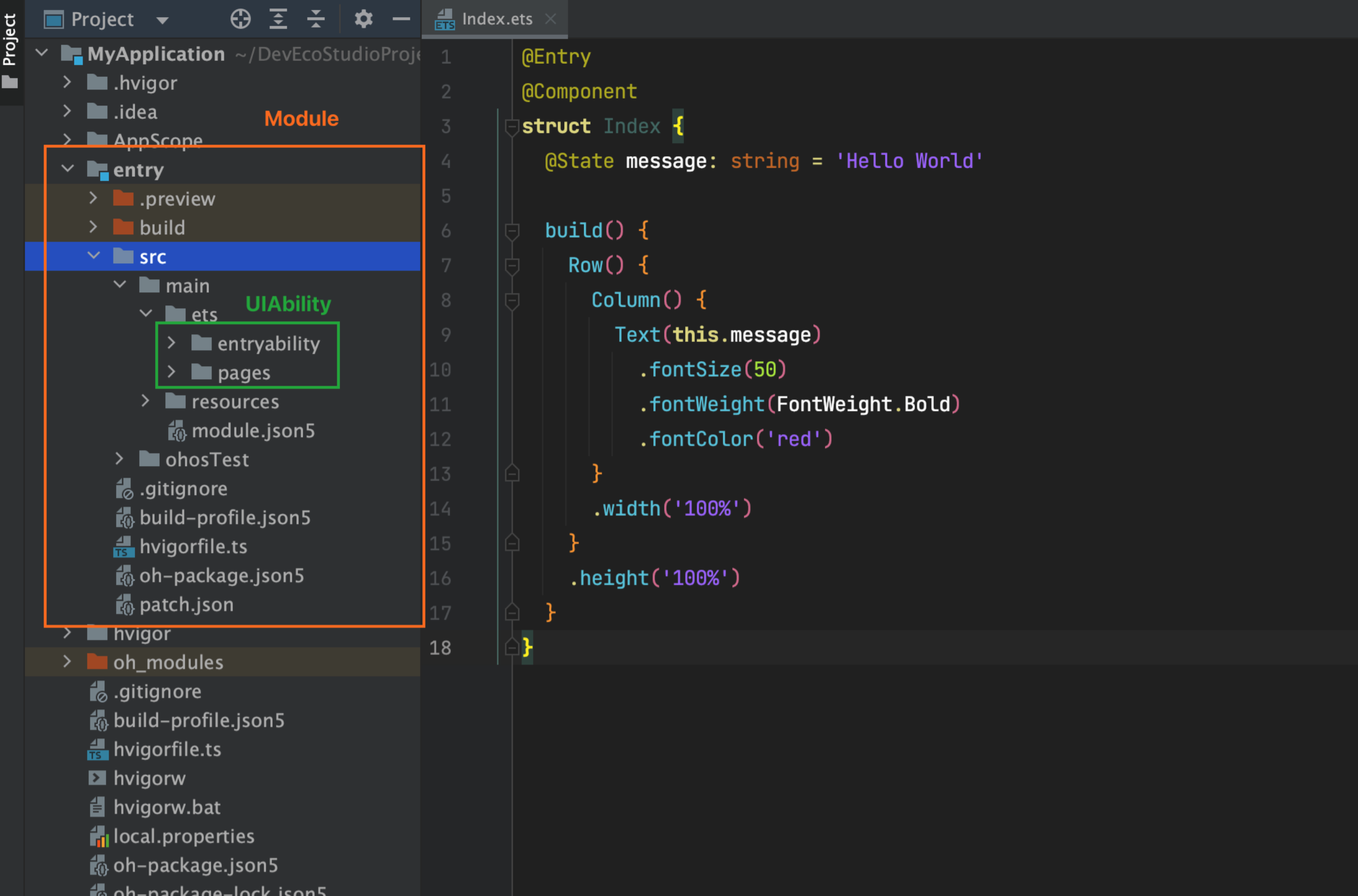
5、项目目录结构
Stage 模型

- entry 是一个 Module 应用包
- entryability 是一个 UIAbility 包含用户界面的应用组件,是应用/服务的入口
- pages 是应用/服务包含的页面
- components 可以是组件

更多文件目录结构参考:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/start-with-ets-stage-0000001477980905-V3
五、鸿蒙开发基础(一)
1、初识ArkTS
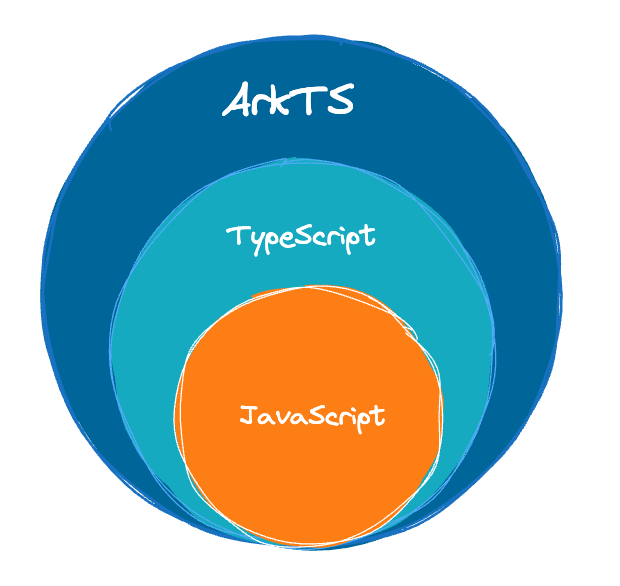
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。

ArkTS在TS的基础上主要扩展了如下能力:
-
基本语法
-
定义声明式UI、自定义组件、动态扩展UI元素;
-
提供ArkUI系统组件,提供组件事件、方法、属性;
-
共同构成 UI 开发主体
-
-
状态管理
- 组件状态、组件数据共享、应用数据共享、设备共享;
-
渲染控制
- 条件渲染、循环渲染、数据懒加载;
2、初识ArkUI
ArkUI(方舟开发框架)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
**UI:**即用户界面。
**组件:**UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。
针对不同的应用场景及技术背景,ArkUI提供了两种开发范式:
- 声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言。
- 声明式开发范式是【华为官方推荐的方式】,开发高效简洁,性能佳相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
- 类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
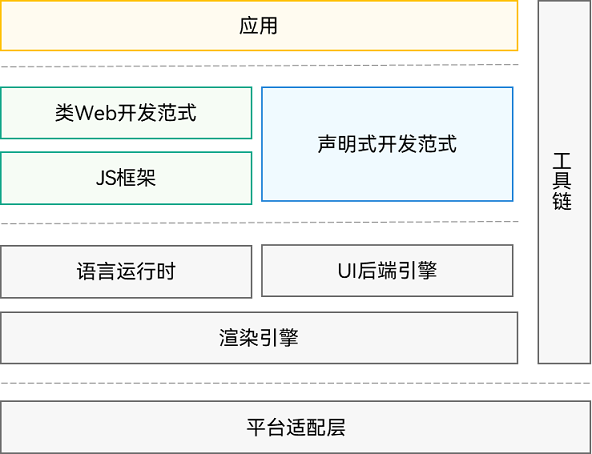
ArkUI(方舟开发框架)示意图:

基于ArkTS的声明式开发范式的方舟开发框架(ArkUI)是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力,主要包括:ArkTS、布局、组件、页面路由和组件导航、图形、动画、交互事件。
整体架构

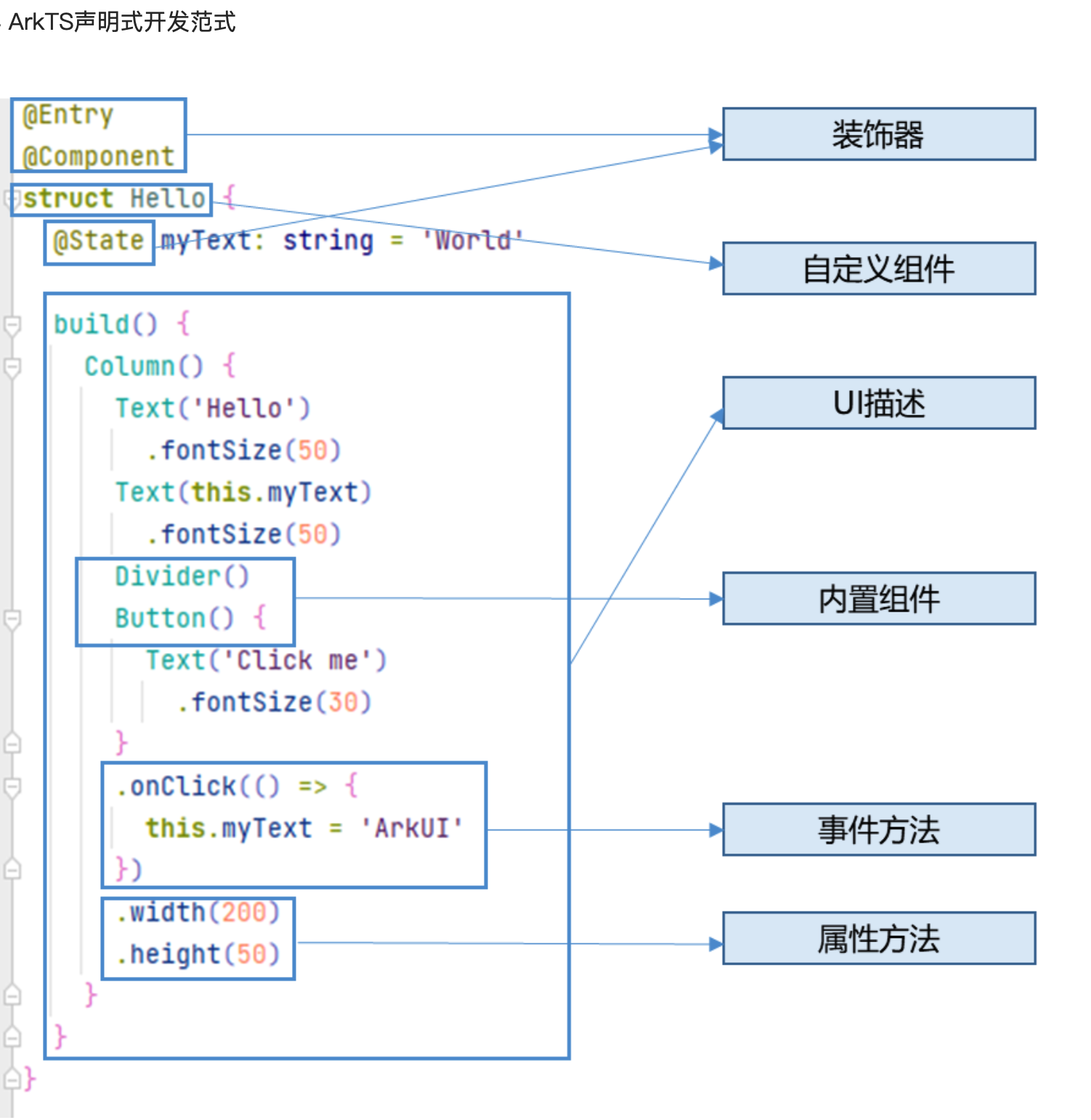
3、快速认知ArkTS声明式开发范式

-
ArkTS通过装饰器
@Component和@Entry装饰struct关键字声明的数据结构,构成一个自定义组件。 -
自定义组件中提供了一个
build函数,开发者需在该函数内以链式调用的方式进行基本的 UI 描述,UI 描述的方法请参考 UI 描述规范
提示:
@Entry @Component是页面组件,将来需要页面跳转就需要再定义一个页面。@Component自定义组件,一个页面组件下可以有多个自定义组件。build(){}只能有一个根元素
项目初始化页面中的ArkTS

@Entry // 页面入口,一个页面只能有一个 @Entry装饰器
@Component // 自定义组件,一个页面中可以有多个 @Component
struct Index { // struct 关键字声明的数据结构, Index是组件名称
@State message: string = 'Hello World' // @State表示组件中的状态变量,当状态变量变化时会触发UI更新(如果变量没有被@State声明(修饰),变量变化不会触发UI更新)。
build() { // build函数 用于定义组件的UI描述,build函数中包裹的内容 是以声明式的方式来描述UI的结构。
Row () { // Row 容器组件,定义行,可以让页面内容沿水平方向布局
Column() { // Column 容器组件 ,定义列,可以让页面内容沿垂直方向布局
Text(this.message) // 文本内容
.fontSize(50) //字体大小
.fontWeight(FontWeight.Bold) // 字体加粗
}
.width('100%') //宽度
}
.height('100%') //高度
}
}
4、UI开发布局
组件按照布局的要求依次排列,构成应用的页面。在声明式UI中,所有的页面都是由自定义组件构成的。在实际的开发过程中,开发者需要根据自己的需求,选择合适的布局进行页面开发。
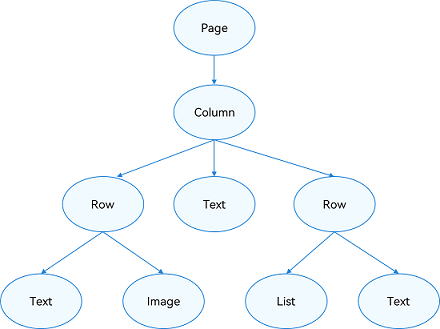
布局的结构通常是分层级的,代表了用户界面中的整体架构。一个常见的页面结构如下所示:

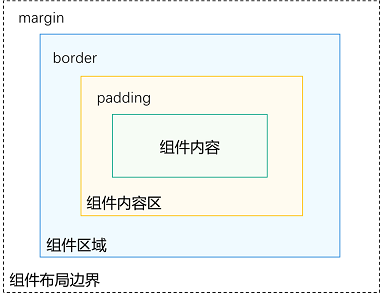
布局相关的容器组件可形成对应的布局效果,一个常见的容器组件布局元素组成如下所示:

5、常用组件
- Text 文本组件
- Column 列组件, 沿垂直方向布局,Flex布局主轴是Y
- Row 行组件,沿水平方向布局,Flex布局主轴是X
- Button 按钮组件
- TextInput 输入框组件
实现一个简易登录界面:

代码实现
Index.ets
@Entry
@Component
struct Index {
build() {
// 根据效果分析,页面整体布局为垂直布局(上下依次是:登录页面、手机号、验证码、登录按钮)
Column({ space: 30 }) { // space: 30 垂直方向间距为:30(vp),vp 是鸿蒙默认单位
//登录页面
Text('登录页面')
.fontSize(40)
.fontWeight(700)
.width('100%')
.textAlign(TextAlign.Center) // 文本居中显示
// 手机号
Row({ space: 5 }) { // space: 30 水平方向间距为:30(vp),vp 是鸿蒙默认单位 ,手机号和输入框是横向排列,所以使用 Row组件进行布局
Text('手机号:')
.width('20%')
.fontSize(20)
TextInput({ placeholder: '请输入手机号' }) // placeholder 输入框中的提示信息
.width('70%')
.height(40)
}
// 验证码
Row({ space: 5 }) { // 验证码和输入框是横向排列,所以使用 Row组件进行布局
Text('验证码:')
.width('20%')
.fontSize(20)
TextInput({ placeholder: '请输入验证码' })
.width('70%')
.height(40)
}
// 登录按钮
Row() { // 登录按钮,单独在一行显示,所以使用 Row 组件进行布局
Button('登录')
.width(100)
.height(50)
.fontSize(20)
.fontWeight(700)
}
}
}
}
以上内容大家学会了吗?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!