前端框架前置学习(4) AJAX
同步代码和异步代码
同步代码
浏览器按照我们书写代码的顺序一行一行地执行程序.浏览器会等待代码的解析和工作,在上一行代码完成之后才会执行下一行代码.这被称之为同步程序
逐行执行,需要原地等待结果
异步代码
异步编码技术使得程序可以在执行一个可能长期运行的任务的同时继续对其他事件做出反应而不必等待任务完成.与此同时也将在任务完成后显示结果
调用后耗时,不阻塞代码继续执行(不必原地等待),在将要完成后触发一个回调函数
回调函数地狱
概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身
/**
* 目标:演示回调函数地狱
* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中
* 概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
* 缺点:可读性差,异常无法获取,耦合性严重,牵一发动全身
*/
// 1. 获取默认第一个省份的名字
axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {
const pname = result.data.list[0]
document.querySelector('.province').innerHTML = pname
// 2. 获取默认第一个城市的名字
axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }}).then(result => {
const cname = result.data.list[0]
document.querySelector('.city').innerHTML = cname
// 3. 获取默认第一个地区的名字
axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }}).then(result => {
console.log(result)
const areaName = result.data.list[0]
document.querySelector('.area').innerHTML = areaName
})
})
}).catch(error => {
console.dir(error)
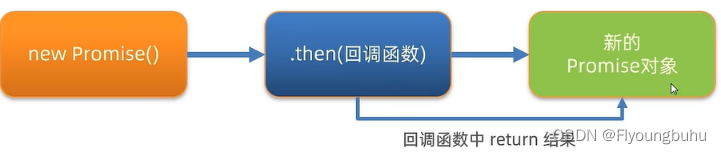
})Promise-链式调用
概念:依靠then()方法会返回一个新生成的Promise对象特性,继续串联下一环任务,直到结束
细节:then()回调函数的返回值,会影响新生成的Promise对象最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题

例子:
/**
* 目标:把回调函数嵌套代码,改成Promise链式调用结构
* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中
*/
let pname = ''
// 1. 得到-获取省份Promise对象
axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {
pname = result.data.list[0]
console.log(pname)
document.querySelector('.province').innerHTML = pname
// 2. 得到-获取城市Promise对象
return axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})
}).then(result => {
const cname = result.data.list[0]
document.querySelector('.city').innerHTML = cname
// 3. 得到-获取地区Promise对象
return axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})
}).then(result => {
console.log(result)
const areaName = result.data.list[0]
document.querySelector('.area').innerHTML = areaName
})async函数和await
定义
async函数是使用async关键字声明的函数.async函数是AsyncFunction构造函数的实例,并且其中允许使用await关键字.async和await关键字让我们可以使用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地调用Promise
概念
在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值
示例
/**
* 目标:掌握async和await语法,解决回调函数地狱
* 概念:在async函数内,使用await关键字,获取Promise对象"成功状态"结果值
* 注意:await必须用在async修饰的函数内(await会阻止"异步函数内"代码继续执行,原地等待结果)
*/
// 1. 定义async修饰函数
async function getData() {
// 2. await等待Promise对象成功的结果
const pObj = await axios({url: 'http://hmajax.itheima.net/api/province'})
const pname = pObj.data.list[0]
const cObj = await axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})
const cname = cObj.data.list[0]
const aObj = await axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})
const areaName = aObj.data.list[0]
document.querySelector('.province').innerHTML = pname
document.querySelector('.city').innerHTML = cname
document.querySelector('.area').innerHTML = areaName
}async函数和await捕获错误
使用
try....catch语句标记要尝试的语句块,并指定一个出现异常时抛出的响应
语法
try {
// 要执行的代码
} catch (error) {
// error接收的是,错误信息
// try里代码,如果有错误,直接执行这里
}事件循环
好处
掌握js是如何安排和运行代码的
原因
js单线程(某一时刻只能执行一行代码),为了让耗时代码不阻塞其他代码运行,设计了时间循环模型.
概念
js有一个基于事件循环的并发模型,事件循环负责执行代码,收集和处理事件以及执行队列中的子任务.这个模型与其它语言中的模型截然不同.
定义
在执行代码和手机异步任务的模型,在调用栈空闲,反复调用任务队列里回调函数的执行机制,就叫事件循环
宏任务和微任务
ES6之后引入Promise对象,让js引擎也可以发起异步任务
宏任务是由浏览器环境执行的异步代码,微任务是由js引擎环境执行的异步代码


Promise本身是同步的,而then和catch回调函数是异步的

微任务代码执行在同步代码之后,宏任务代码之前(离js引擎更近)
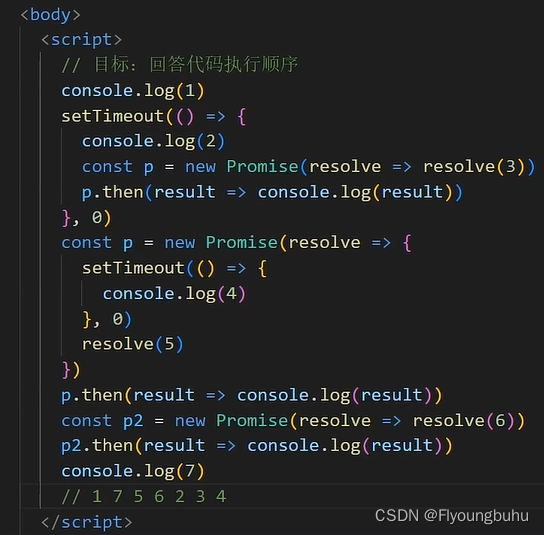
简单的测试题

Promise.all静态方法
语法:
const p = Promise.all([Promise对象,Promise对象])
?p.then(result => {
? ? ? // 注意:结果数组顺序和合并时顺序是一致
? ? }).catch(error => {
? ? ? ? // 第一个失败的Promise对象,抛出异常
? ? })
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!