[uniapp] uniapp上传手机pdf文件
2024-01-10 15:06:16
从微信小程序上传文件
上传文件
使用uni-file-picker组件上传代码
<uni-file-picker
ref="files"
:auto-upload="false"
limit="9"
file-mediatype="all"
@select="select"
>
<view>文件上传</view>
</uni-file-picker>
// 上传文件
select(e) {
this.$refs.popup.close();
let fullPath = e.tempFilePaths; //图片集合
let uploadFiles = fullPath.map((item) => {
return item.substring(item.lastIndexOf(".") + 1).toLowerCase(); //文件后缀小写
});
let typeInfo = ["pdf"];
// 过滤出 uploadFiles 中在 typeInfo 中没有出现过的值
const notFound = uploadFiles.filter((item) => !typeInfo.includes(item));
if (notFound.length > 0) {
uni.showToast({
title: "目前仅支持pdf文件!",
icon: "none",
duration: 2000,
});
return false;
}else{
//接口
//......
}
}

但是这会出现上传的pdf回显在下面

不想让文件显示,直接把高度设置0
.is-text-box {
height: 0;
}
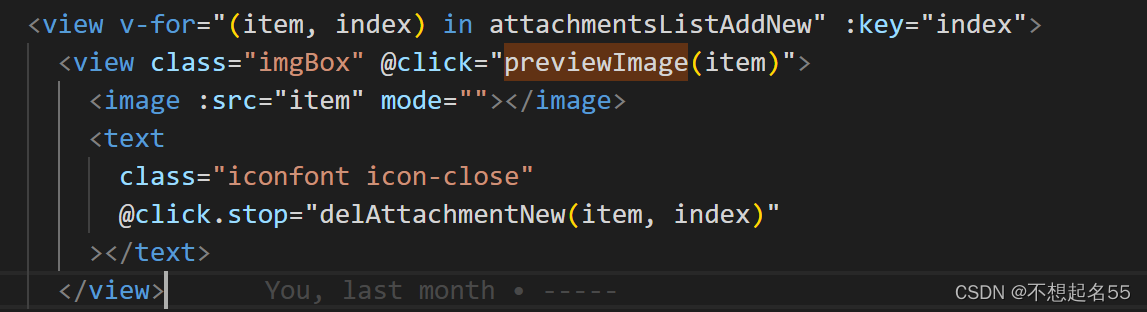
显示文件

我这边是http开头的,所以需要先下载文件资源到本地才能打开
previewImage(url) {
uni.downloadFile({
url: url,
success: function (res) {
var filePath = res.tempFilePath;
uni.openDocument({
filePath: filePath,
});
},
});
},
最后看看成果吧

文章来源:https://blog.csdn.net/2201_75499330/article/details/135500905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!