前端三剑客实验7-8-复盘
2023-12-22 12:11:57
实验 7 Javascript DOM - 2操作实验
源代码见文章末尾,免费自提
1、实现如下编程内容:
1. 自行编制案例,使用上排它思想和自定义属性
2. 编制一个留言本,要求如下:
留言信息录入后,按录入的先后顺序,后输入的排在前面。
每条留言的后方都提供了一个“删除”链接,可以删除该留言信息

2、具体实现
1、第一题(按键的排他实现)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按键排他思想实现</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是类数组对象,使用btns[i]访问数组里的每一个元素
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
// (1) 先把所有的按钮背景颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后设置当前的元素背景颜色
this.style.backgroundColor = 'pink';
}
}
</script>
</body>
</html>
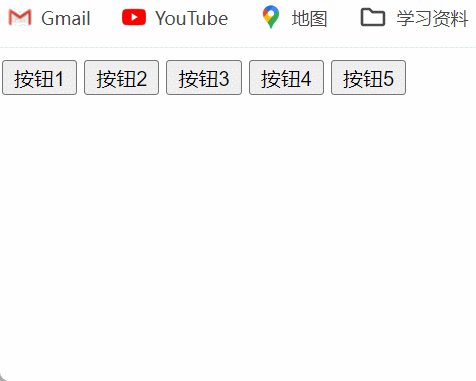
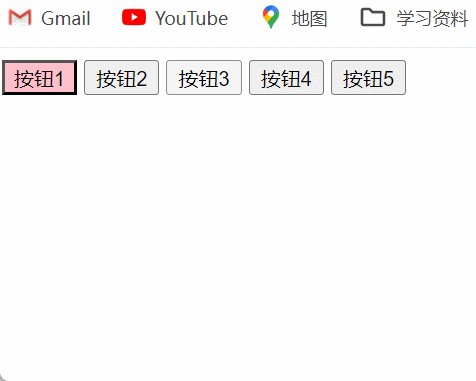
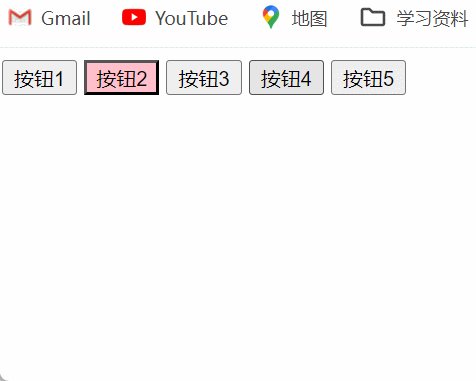
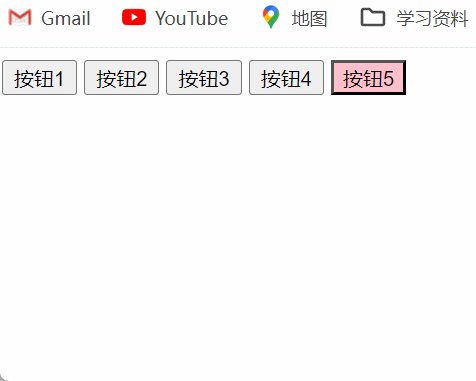
运行效果

2、第二题具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简易留言板</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: #eee;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul></ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// (1) 创建元素
var li = document.createElement('li');
// li.innerHTML = text.value;
li.innerHTML = text.value + '<a href="javascript:;">删除</a>';
// (2) 添加元素
ul.insertBefore(li, ul.children[0]);
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
ul.removeChild(this.parentNode);
};
}
}
};
</script>
</body>
</html>
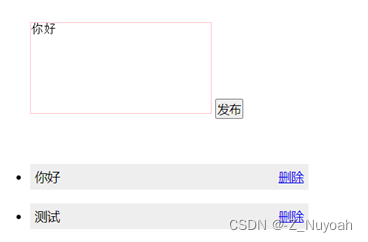
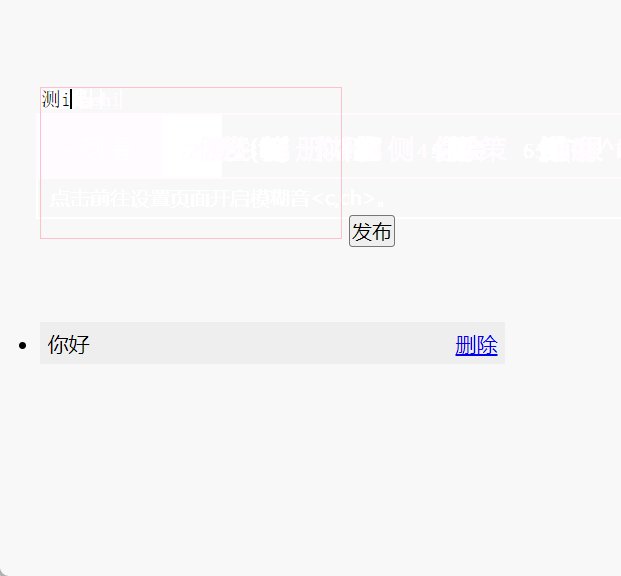
运行结果

实验 8 Javascript BOM操作实验
1、实现如下编程内容:
1. 自行编制若干网页,以模拟浏览器地址栏、刷新按钮和访问历史的前进、后退按钮的功能。
2. 编制一个精确到秒的文字时钟,时钟每隔1秒数自动更新时间。时钟下方有2个按钮,按钮上的文字分别为“开启时钟”和“关闭时钟”。点击这2个按钮可以分别开启和关闭时钟。
2、具体实现
1、第一题
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单浏览器模拟</title>
<style>
body {
font-family: Arial, sans-serif;
}
#addressBar {
width: 70%;
margin: 10px;
padding: 5px;
font-size: 16px;
}
#navigationButtons {
margin: 10px;
}
</style>
<script>
const historyStack = [];
let currentIndex = -1;
function navigate() {
const addressBar = document.getElementById('addressBar');
const url = addressBar.value;
if (url.trim() !== '') {
// 模拟页面加载,这里只是简单输出页面内容
const contentContainer = document.getElementById('contentContainer');
contentContainer.textContent = `加载页面:${url}`;
// 记录历史
historyStack.push(url);
currentIndex = historyStack.length - 1;
}
}
function refresh() {
if (currentIndex >= 0 && currentIndex < historyStack.length) {
// 模拟页面刷新,这里只是简单输出页面内容
const contentContainer = document.getElementById('contentContainer');
contentContainer.textContent = `刷新页面:${historyStack[currentIndex]}`;
}
}
function goBack() {
if (currentIndex > 0) {
currentIndex--;
refresh();
}
}
function goForward() {
if (currentIndex < historyStack.length - 1) {
currentIndex++;
refresh();
}
}
</script>
</head>
<body>
<input type="text" id="addressBar" placeholder="在此输入网址">
<button onclick="navigate()">跳转</button>
<button onclick="refresh()">刷新</button>
<button onclick="goBack()">后退</button>
<button onclick="goForward()">前进</button>
<div id="contentContainer" style="margin-top: 20px; padding: 10px; border: 1px solid #ccc;"></div>
</body>
</html>
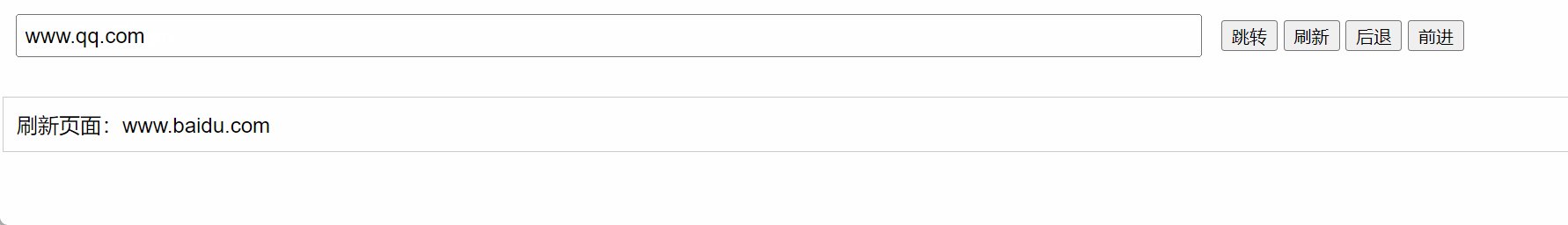
运行结果

2、第二题
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字时钟</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
#clock {
font-size: 40px;
font-weight: bold;
color: blue;
margin-top: 20px;
}
#buttons {
margin-top: 20px;
}
</style>
<script>
let clockInterval;
function startClock() {
// 每秒更新时钟
clockInterval = setInterval(updateClock, 1000);
}
function stopClock() {
// 停止时钟更新
clearInterval(clockInterval);
}
function updateClock() {
const clockElement = document.getElementById('clock');
const currentTime = new Date();
const hours = currentTime.getHours().toString().padStart(2, '0');
const minutes = currentTime.getMinutes().toString().padStart(2, '0');
const seconds = currentTime.getSeconds().toString().padStart(2, '0');
const formattedTime = `${hours}:${minutes}:${seconds}`;
clockElement.textContent = formattedTime;
}
</script>
</head>
<body>
<div id="clock" style="color:blue;">00:00:00</div>
<div id="buttons">
<button onclick="startClock()">开启时钟</button>
<button onclick="stopClock()">关闭时钟</button>
</div>
</body>
</html>
运行结果

资料自提(若过期,请留言)
实验 7
链接:https://pan.baidu.com/s/1Z3hbok-AjvpObLDLmkz3Mw?pwd=i7lw
提取码:i7lw
实验 8
链接:https://pan.baidu.com/s/1ZiDyNip6AqIESbksfMaRHA?pwd=re3j
提取码:re3j
文章来源:https://blog.csdn.net/qq_52495761/article/details/135101513
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!