textarea 网页文本框在光标处添加内容
2023-12-13 19:21:43

在前端研发中我们经常需要使用脚本在文本框中插入内容。如果产品要求不能直接插入开始或者尾部,而是要插入到光标位置,此时我们就需要获取光标/光标选中的位置。
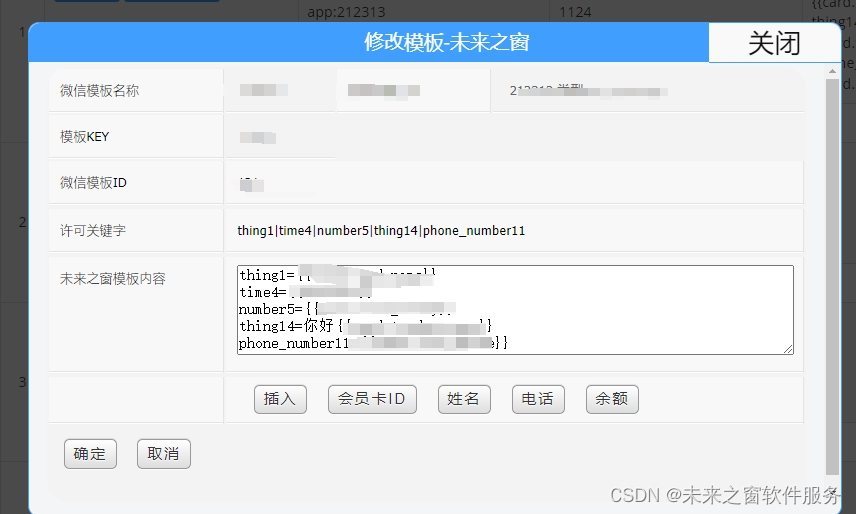
很多时候,我在格式化文本处需要选择选项,将选择的信息输入到光标位置
selectionStart & selectionEnd
这两个属性分别对应选中区域的开始位置和结束位置,当没有选中任何内容的时候,两个值相等并且值为光标位置。
const 未来之窗_光标技术_insert = (文本框元素, content) => {
const 当前文本内容 = 文本框元素.value
const 光标开始位置 = 文本框元素.selectionStart
const 光标结束位置 = 文本框元素.selectionEnd
文本框元素.value = 当前文本内容.substring(0, 光标开始位置) + content + 当前文本内容.substring(光标结束位置);
}
function 未来之窗_前端技术_插入当前(eleid,value){
var textAreaElement=document.getElementById(eleid);
未来之窗_光标技术_insert(textAreaElement,value);
}html
<button id="" type="" onclick="未来之窗_前端技术_插入当前('wlzc_content','0000000000');">插入</button>
文章来源:https://blog.csdn.net/cybersnow/article/details/134977221
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!