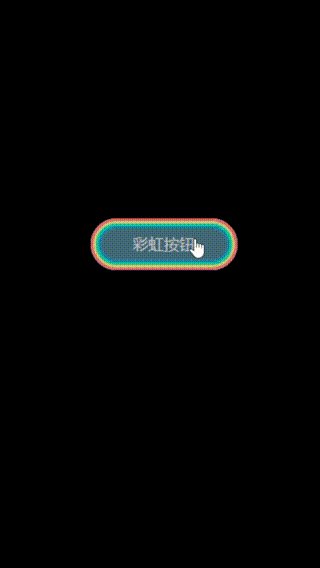
CSS 彩虹按钮效果
2024-01-07 21:34:32

?
<template>
<view class="content">
<button class="btn">彩虹按钮</button>
</view>
</template>
<script>
</script>
<style>
body{
background-color: #000;
}
.content {
margin-top: 300px;
}
.btn {
width: 170px;
height: 60px;
font-size: 18px;
background: #fff;
border: none;
border-radius: 50px;
color: #000;
outline: none;
cursor: pointer;
transition: all 0.4s;
align-items: center;
display: flex;
justify-content: center;
}
.btn:hover {
box-shadow: inset 0 0 0 4px #ef476f,
inset 0 0 0 8px #ffd166,
inset 0 0 0 12px #06d6a0,
inset 0 0 0 16px #118ab2;
background: #073b4c;
color: #fff;
}
</style>
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135442694
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!