Element-ui框架完成vue2项目的vuex的增删改查
2023-12-13 19:34:52
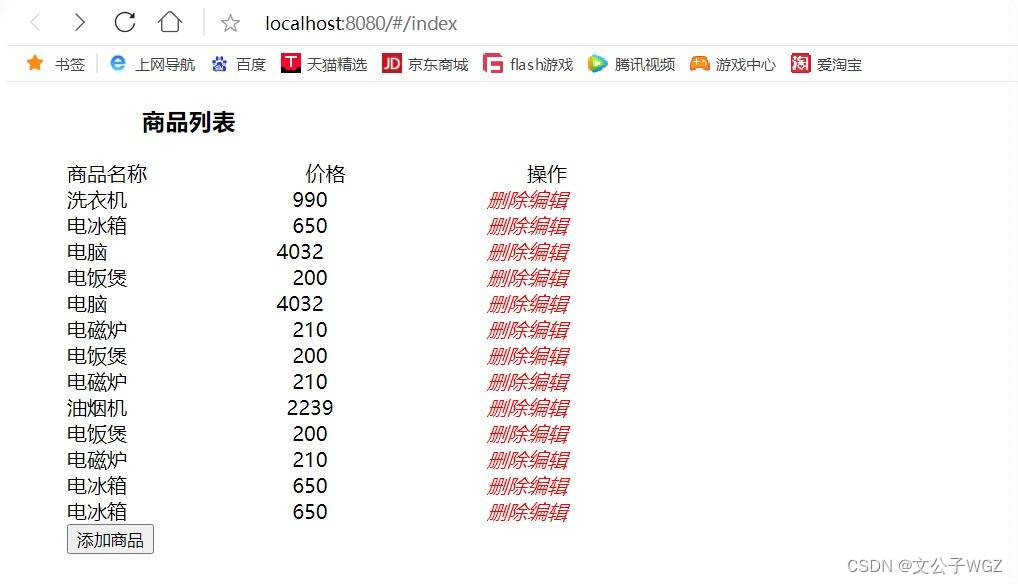
看效果图是否是你需要的
这是原来没有Element-ui框架的



?首先,你要在你的项目里安装Element-ui
yarn命令
yarn add element-ui
npm命令
npm install element-ui --save
?好了现在可以粘贴代码

//main.js
import Vue from 'vue'
import Vuex from 'vuex'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import store from './tool/store'
import App from './App.vue'
import router from '@/tool/router'
Vue.use(Vuex)
Vue.use(VueRouter)
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})//store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
goodsList: []
},
mutations: {
addGood(state, { name, price }) {
state.goodsList.push({ id: state.goodsList.length + 1, name, price })
},
delGood(state, id) {
const index = state.goodsList.findIndex(item => item.id === id)
if (index !== -1) {
state.goodsList.splice(index, 1)
}
},
updateGood(state, { id, name, price }) {
const good = state.goodsList.find(item => item.id === id)
if (good) {
good.name = name
good.price = price
}
}
}
})
//router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import EditStore from '@/components/EditStore.vue'
import IndexStore from '@/components/IndexStore.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/index'
},
{
path: '/index',
component: IndexStore
},
{
path: '/edit/:id',
component: EditStore,
name: 'Edit',
props: true
}
]
const router = new VueRouter({
routes
})
export default router
<!-- EditStore.vue -->
<template>
<div>
<h3>编辑商品</h3>
<el-form :model="form" label-width="80px">
<el-form-item label="商品名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="商品价格">
<el-input-number v-model="form.price" controls-position="right" :min="0"></el-input-number>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submit">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: ['id'],
computed: {
goodInfo() {
return this.$store.state.goodsList.find(item => item.id === this.id)
}
},
data() {
return {
form: {
name: '',
price: 0
}
}
},
mounted() {
this.form = {
name: this.goodInfo.name,
price: this.goodInfo.price
}
},
methods: {
submit() {
this.$store.commit({
type: 'updateGood',
id: this.id,
name: this.form.name,
price: this.form.price
})
this.$router.push('/index')
}
}
}
</script>
<!-- IndexStore.vue -->
<template>
<div>
<h3 style="margin-left: 200px">商品列表</h3>
<el-table :data="goodsList" border style="width: 600px; margin-left: 200px">
<el-table-column prop="name" label="商品名称"></el-table-column>
<el-table-column prop="price" label="价格"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="danger" size="mini" @click="delGood(scope.row.id)">删除</el-button>
<el-button type="primary" size="mini" @click="editGood(scope.row.id)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-button style="margin-left: 200px; margin-top: 10px" type="primary" @click="add">添加商品</el-button>
</div>
</template>
<script>
export default {
name: 'IndexStore',
computed: {
goodsList() {
return this.$store.state.goodsList;
}
},
methods: {
add() {
const { name, price } = this.randomGood()
this.$store.commit({ type: 'addGood', name, price })
},
randomGood() {
const goods = [
{ name: '洗衣机', price: 990 },
{ name: '油烟机', price: 2239 },
{ name: '电饭煲', price: 200 },
{ name: '电视机', price: 880 },
{ name: '电冰箱', price: 650 },
{ name: '电脑', price: 4032 },
{ name: '电磁炉', price: 210 }
]
return goods[parseInt(Math.random() * 7)]
},
delGood(id) {
this.$store.commit('delGood', id)
},
editGood(id) {
this.$router.push({ name: 'Edit', params: { id } })
}
}
}
</script>
文章来源:https://blog.csdn.net/zywmac/article/details/134822144
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!