uni-app之HelloWorld实现
2023-12-24 14:10:10
锋哥原创的uni-app视频教程:
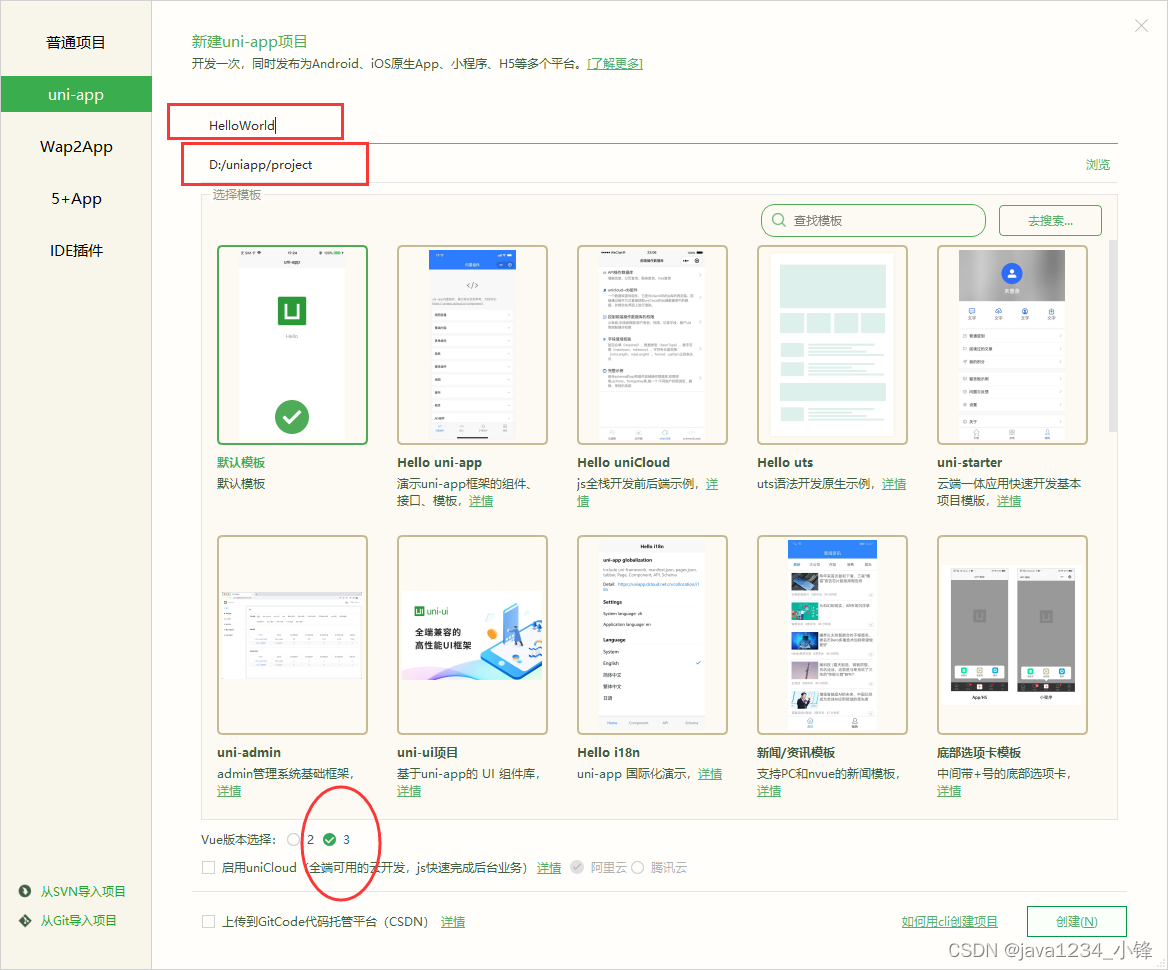
输入项目名称,以及项目目录,勾选Vue3版本,我们刚开始学习,选择默认模版,然后点击“创建”按钮

启动项目,运行到浏览器谷歌:
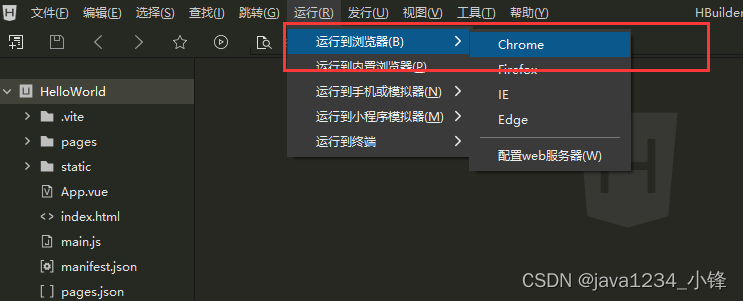
菜单目录 运行 -> 运行到浏览器 -> Chrome

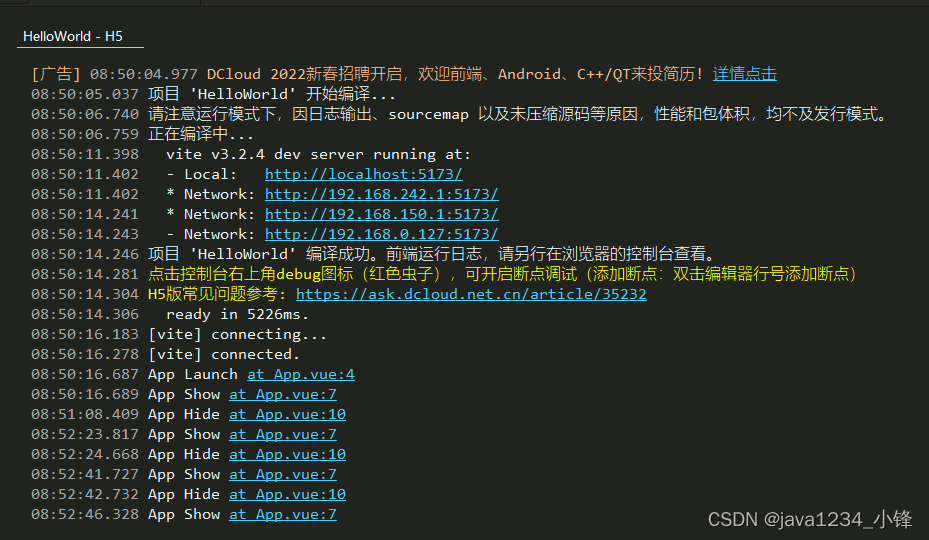
HBuilderX进行编译发布

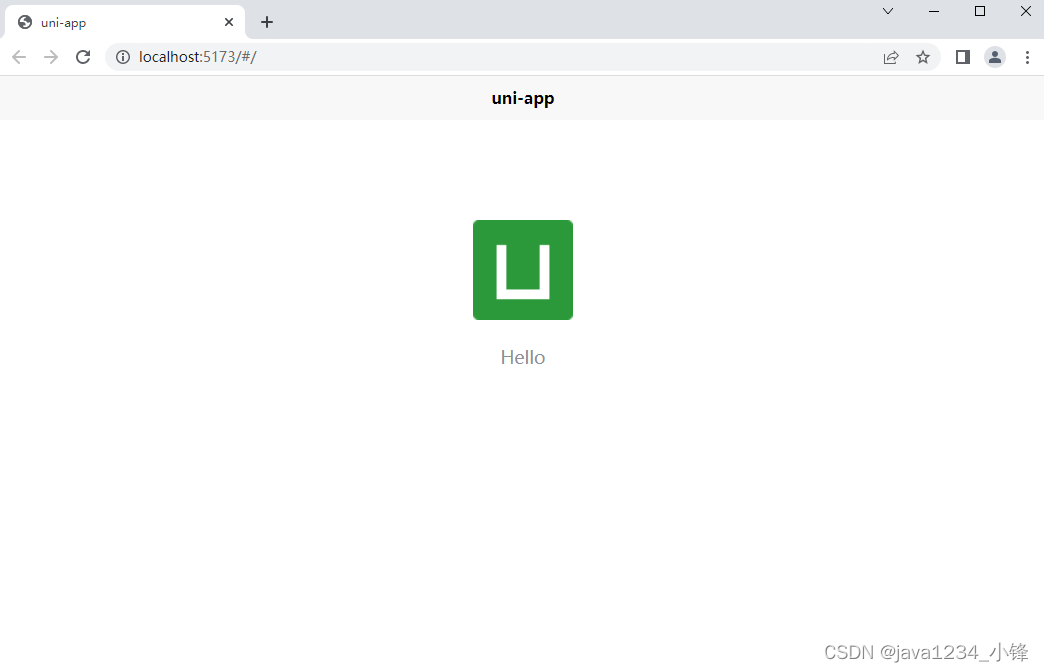
自动打开谷歌浏览器,显示页面效果:

启动项目,运行到微信小程序工具:
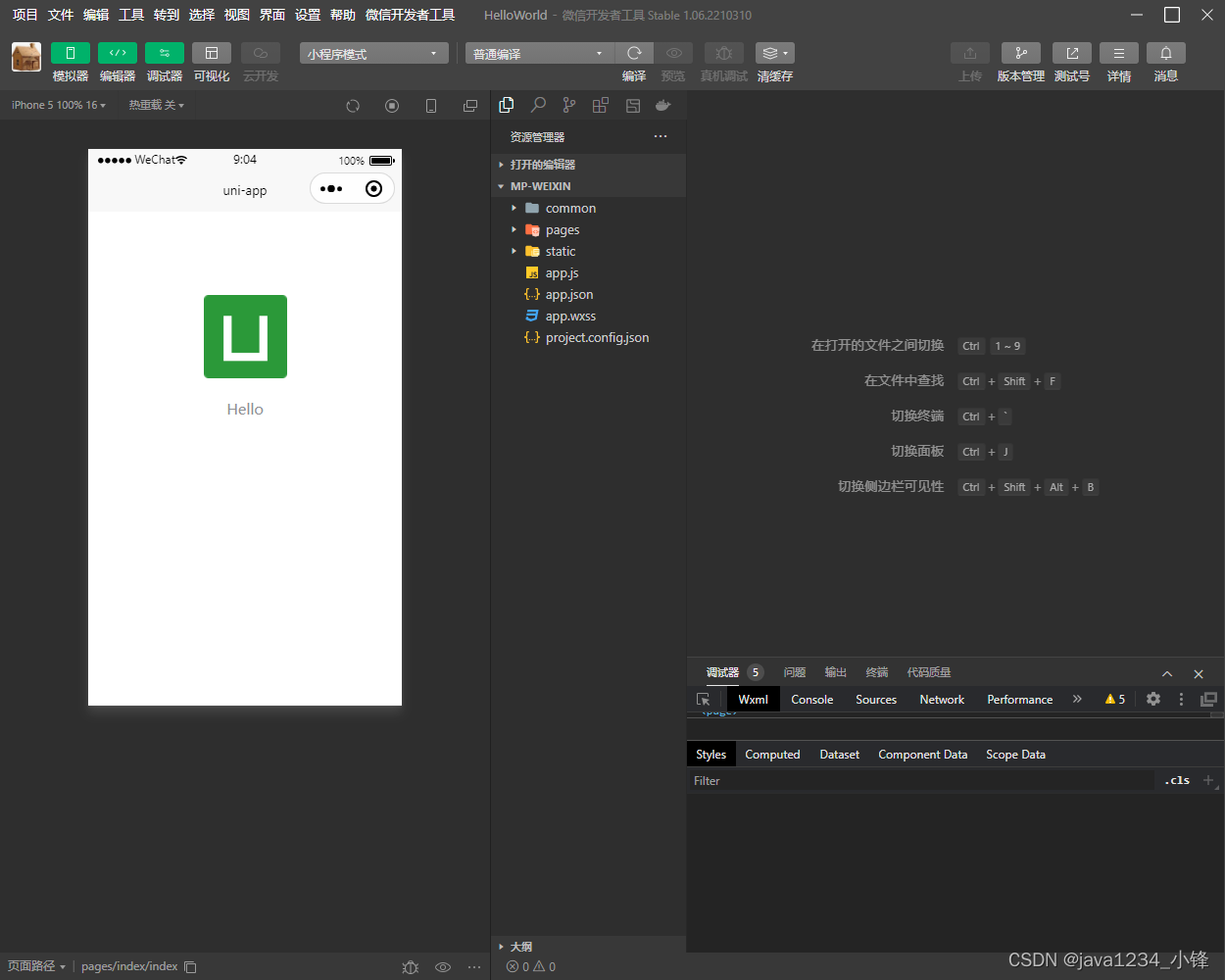
菜单目录 运行 -> 运行到小程序模拟器 -> 微信开发者工具

注意:
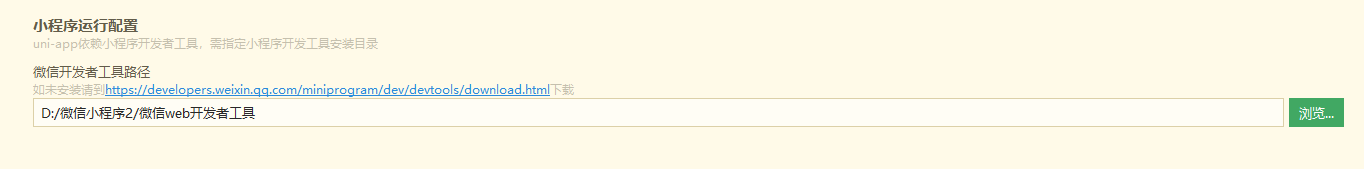
1,如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

2,微信小程序开发工具,设置->安全设置 开启服务端口

成功运行。

文章来源:https://blog.csdn.net/caoli201314/article/details/135180276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!