解决Vue3 中Echarts数据更新渲染不上问题
2024-01-07 18:07:49
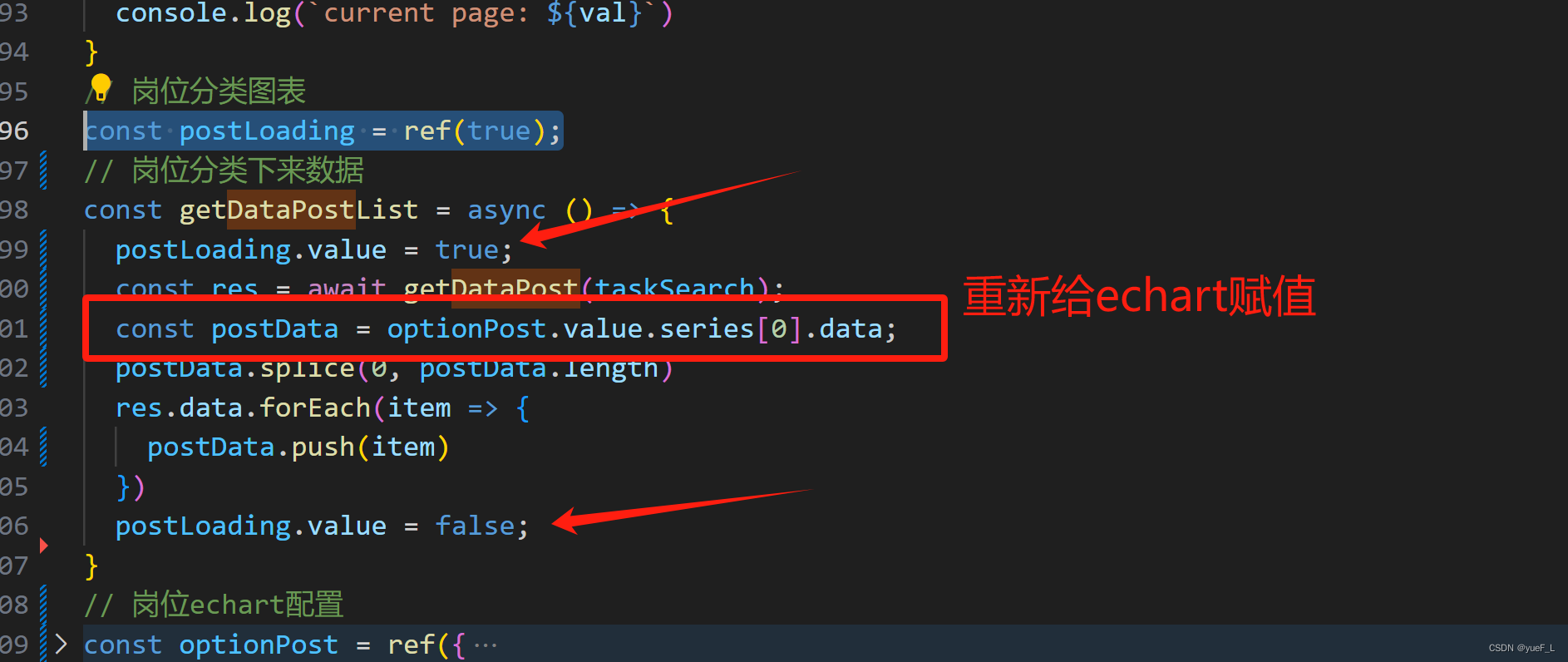
解决办法就是让Dom节点重新渲染

定义一个变量
const postLoading = ref(true);?
请求数据前dom节点不渲染,获取完数据重新渲染

文章来源:https://blog.csdn.net/weixin_38982591/article/details/135384962
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!