微信小程序开发打开转发给朋友分享到朋友圈功能
2023-12-27 19:27:14
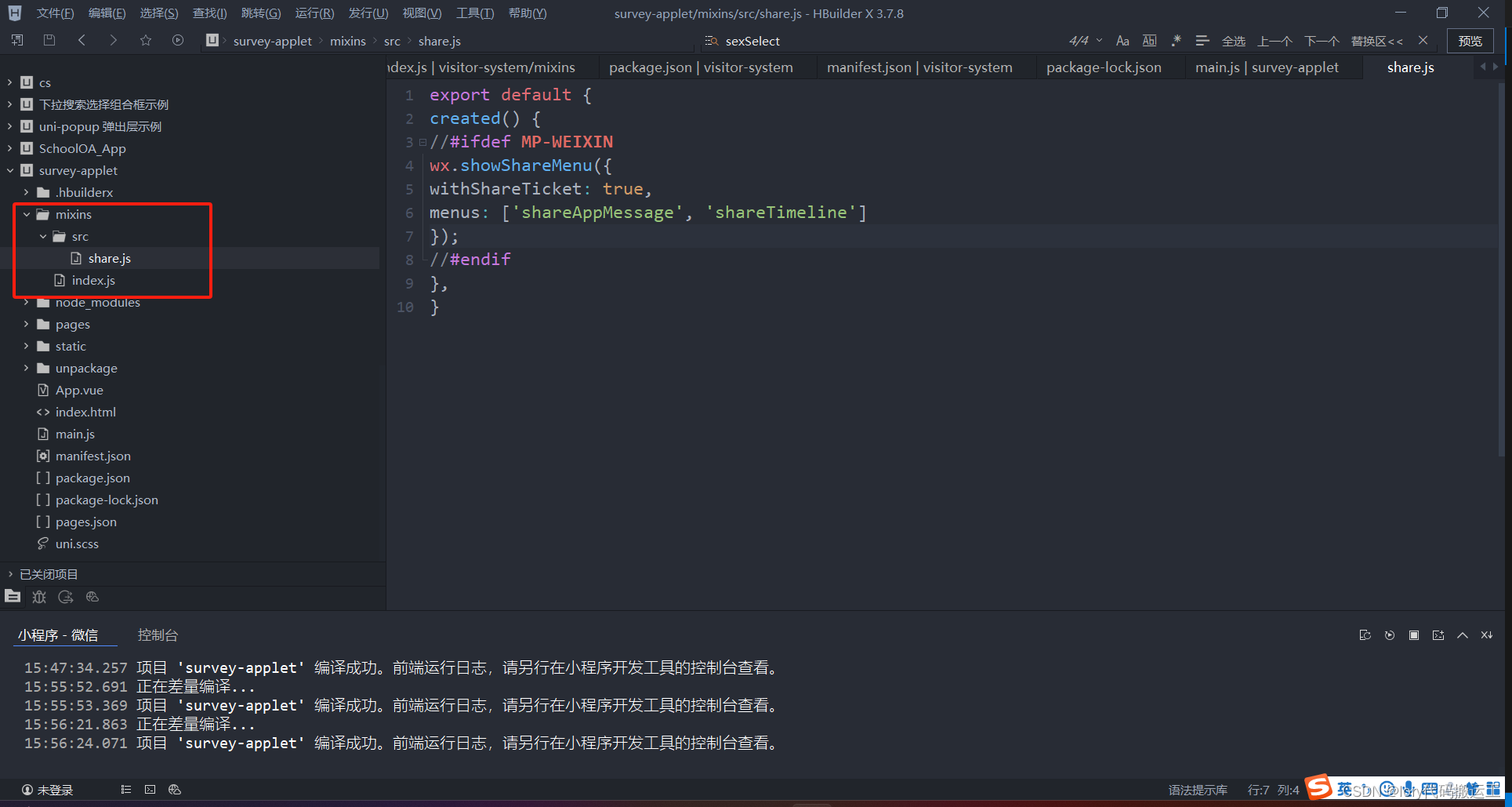
一、根目录创建mixins文件夹,在里面新建index.js,mixins文件夹下创建share文件夹,在里面新建share.js
index.js
import share from './src/share.js';
export {share}
share.js
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
}

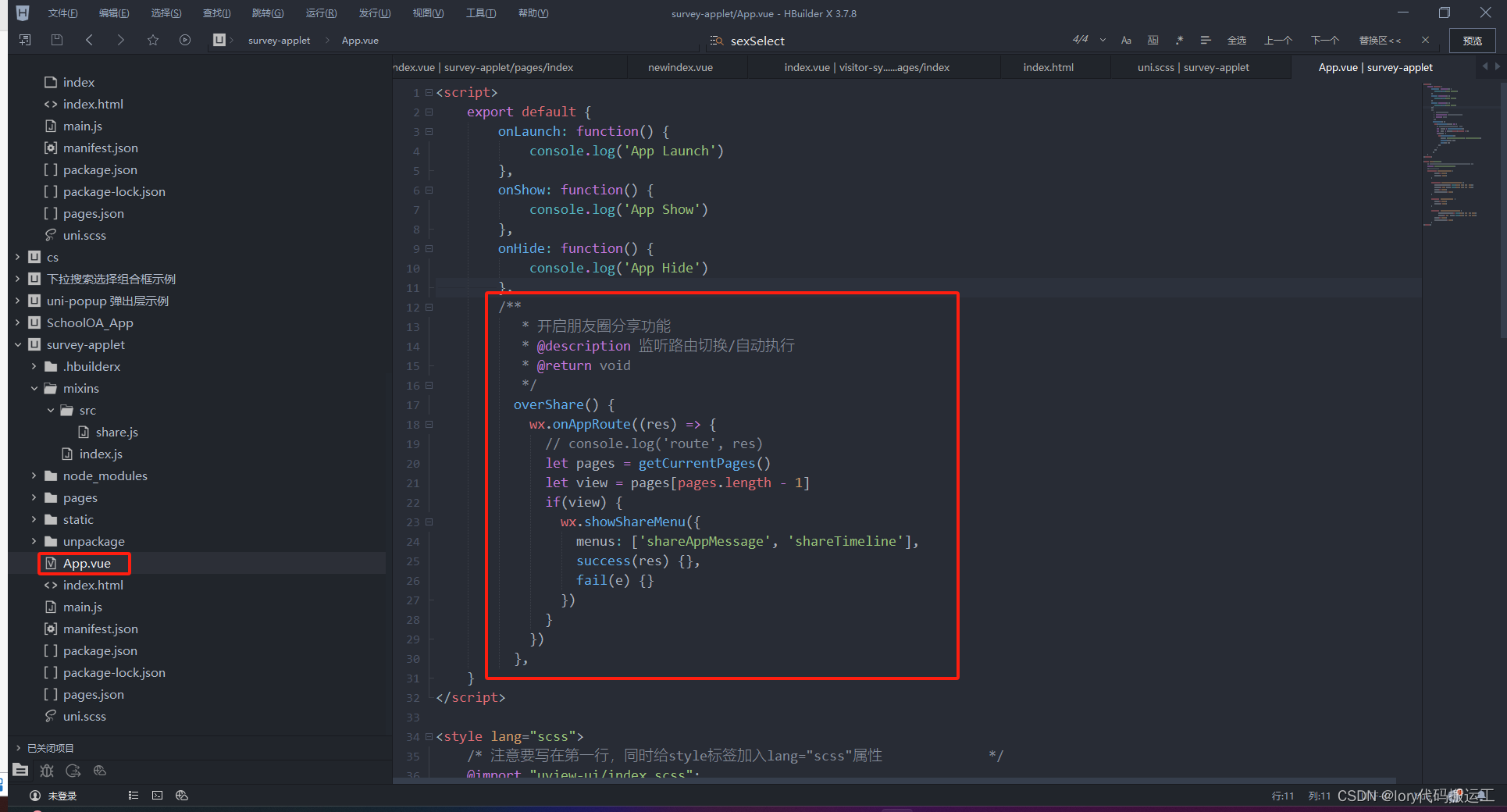
二、在App.vue开启分享朋友圈功能
/**
* 开启朋友圈分享功能
* @description 监听路由切换/自动执行
* @return void
*/
overShare() {
wx.onAppRoute((res) => {
// console.log('route', res)
let pages = getCurrentPages()
let view = pages[pages.length - 1]
if(view) {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {},
fail(e) {}
})
}
})
},

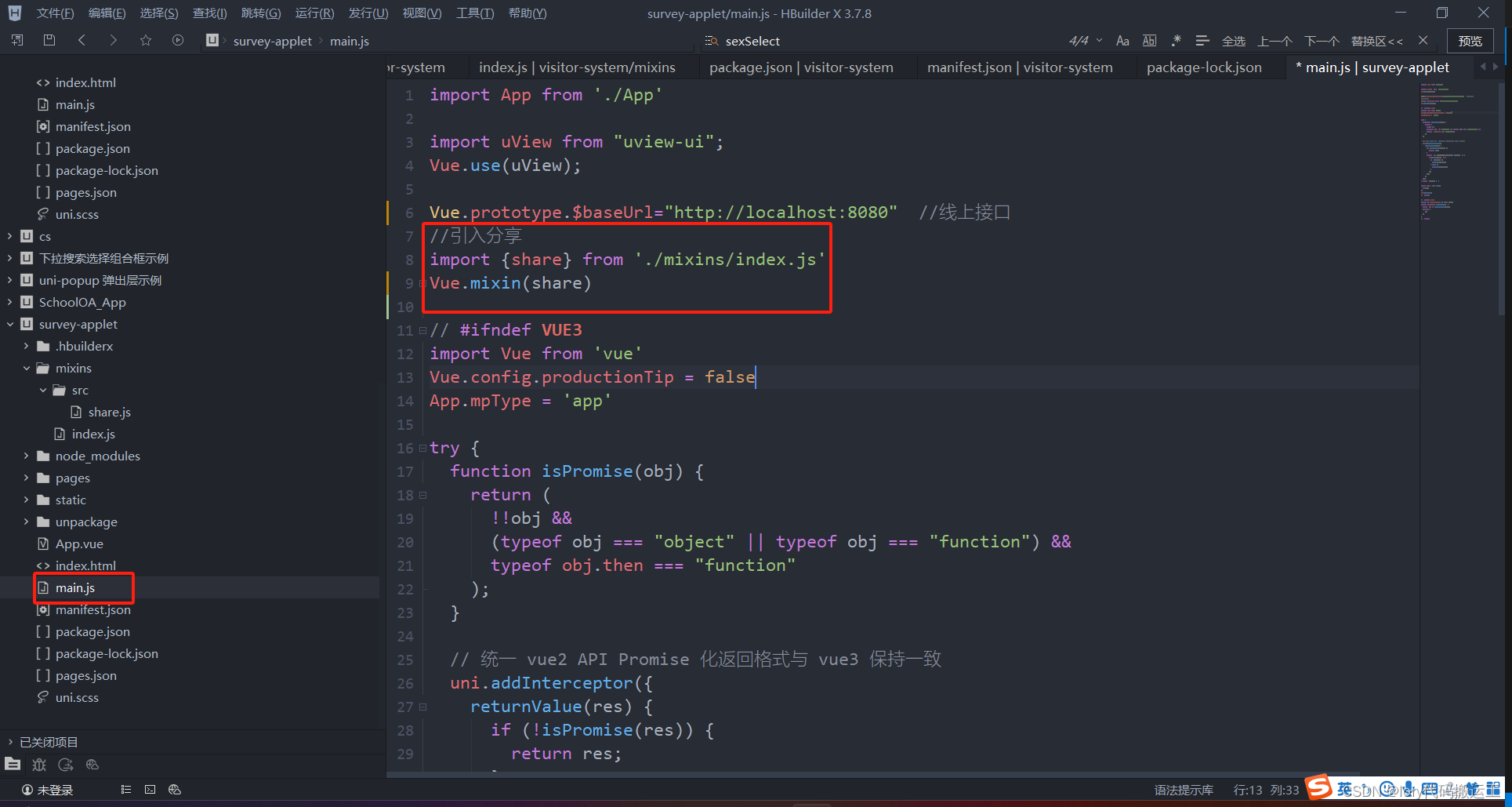
三、main.js引入index.js
//引入分享
import {share} from './mixins/index.js'
Vue.mixin(share)

文章来源:https://blog.csdn.net/weixin_50083085/article/details/135248580
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!