JavaScript系列-数据类型
2023-12-13 17:16:47
ES6变量类型
JavaScript编程语言中,变量类型分为基本变量类型和引用类型,两种变量类型的区别在于
- 基本类型变量值存放于栈中,引用类型变量值存放于堆中
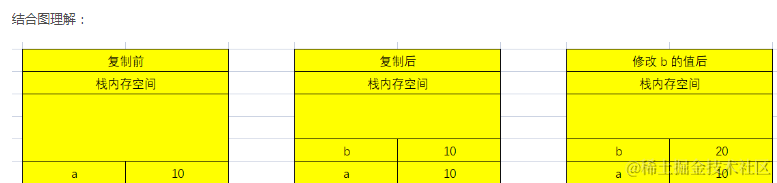
- 基本类型赋值给其他变量,是将其值复制过去
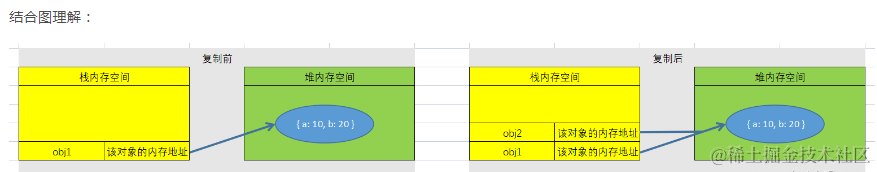
- 引用类型赋值给其他变量,复制的是地址值,两者指向同一个对象
//定义a和b两个基本变量,b的值改变影响a
let a = 10;
let b = 10;
b = 20
console.log(a)//10
//定义一个引用类型 obj1 ,obj2 与obj1 指向同一个地址,修改obj2 其实obj1 同一个对象
let obj1 = {a:10,,b:20}
let obj1= obj2
obj2.a = 2;
console.log(obj1.a)//2
console.log(obj2.a)//2


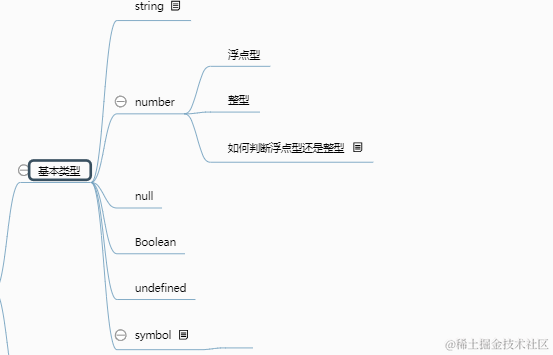
1.基本变量类型

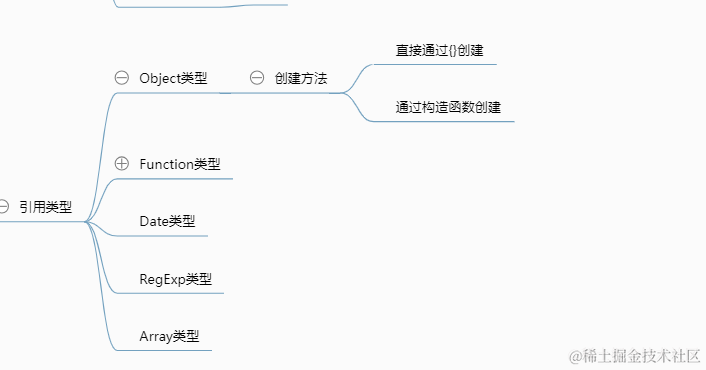
2.引用类型

变量类型检测
对于类型的检测,有以下三种方案
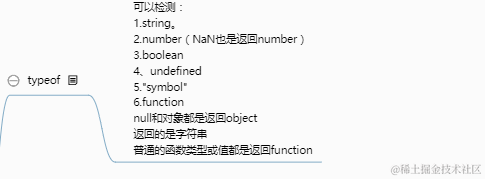
1.基本类型的检测使用 typeof
- typeof 可以检测出基本类型的大部分类型,除了null,typeof null 返回是’object’
- 对于引用类型使用typeof ,返回的都是‘object’,因此无法使用typeof 检测引用类型

let a = 10;
let b ="123";
let c =true;
let d= undefined
let e = null
let f = Symbol("a")
function getType(name){
return typeof name;
}
console.log(
getType(a),//"number"
getType(b),//"string"
getType(c),//"boolean"
getType(d),//"undefined"
getType(e),//"object"
getType(f),//"symbol"
)
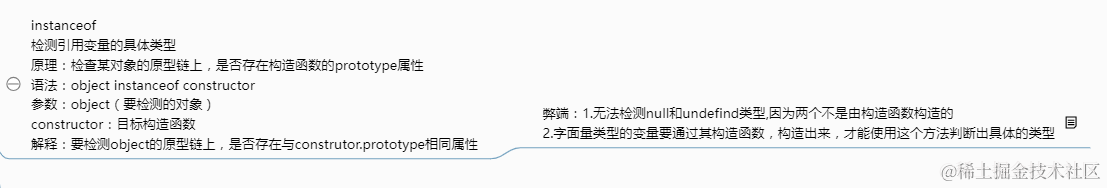
2.引用类型检测使用 instanceof
- instanceof 的原理是检测对象原型链上,是否存在构造函数的prototype属性
- 基本类型不能直接使用此方法检测,如果是通过构造函数定义,可以检测出来,null和undefined也不行

使用例子
object instanceof construtor
检测object 原型链是否存在与construtor.prototype 一致的属性
let a = [1,2]
let b = function(){}
a instanceof Array //true
b instanceof Function //true
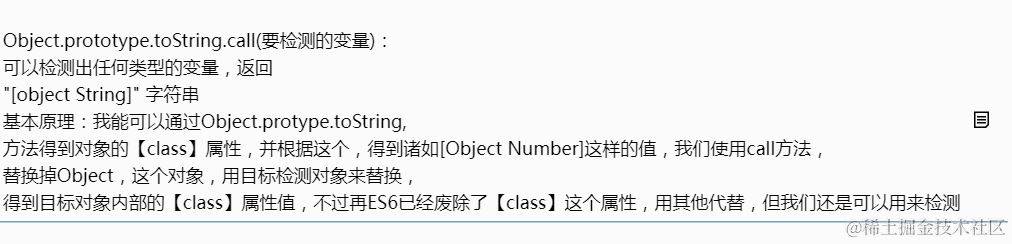
3.引用类型和基本类型检测通用方法 Object.prototype.toString.call(变量)

Object.prototype.toString.call("123")//"[Object String]"
Object.prototype.toString.call([1,2,3])//"[Object Array]"
文章来源:https://blog.csdn.net/weixin_43011185/article/details/134905367
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!