js——json对象相互转化——js基础积累
2024-01-07 20:14:06
js——json对象相互转化——js基础积累
需求场景
昨天遇到一个需求,就是要将下面格式的内容,转化为相应格式的数据
let obj = {"Action":"http://xxxx/service/addsaleoutbill","Method":"post","RequestContent":"\"{\\\"vbillcode\\\":\\\"222\\\",\\\"dbilldate\\\":\\\"2023-12-22\\\",\\\"caccountperiod\\\":\\\"2023-12\\\",\\\"cstockorgid\\\":\\\"电子有限公司\\\",\\\"cstordocid\\\":\\\"仓-安徽\\\",\\\"cstordocmanid\\\":\\\"1212\\\",\\\"cdeptid\\\":\\\"元-安徽\\\",\\\"bwithdrawalflag\\\":\\\"N\\\",\\\"billmaker\\\":\\\"1212\\\",\\\"custmor\\\":\\\"互联网有限公司\\\",\\\"vnote\\\":\\\"446085-3968\\\",\\\"detail\\\":[{\\\"cinventorycode\\\":\\\"J555\\\",\\\"nnum\\\":\\\"100\\\",\\\"nprice\\\":\\\"0.010000\\\",\\\"taxrate\\\":null,\\\"taxpaid\\\":null,\\\"nmny\\\":\\\"1.000000\\\",\\\"dbizdate\\\":\\\"2023-12-22\\\"},{\\\"cinventorycode\\\":\\\"J544\\\",\\\"nnum\\\":\\\"100\\\",\\\"nprice\\\":\\\"0.010000\\\",\\\"taxrate\\\":null,\\\"taxpaid\\\":null,\\\"nmny\\\":\\\"1.000000\\\",\\\"dbizdate\\\":\\\"2023-12-22\\\"}]}\"","RequestHeaders":{},"ContentType":"application/json"}
通过控制台展示,可以看到这段代码就是一个对象

上述对象中有个RequestContent参数,这个参数也是一个转义后的数据

现在要做的就是把obj.RequestContent转成一个对象。
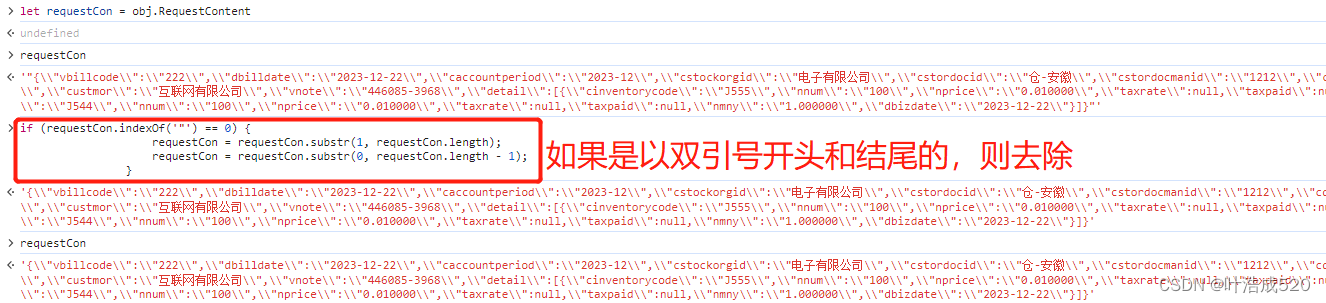
解决步骤1:定义一个变量接收此字段,方便处理

解决步骤2: { 外面的双引号要去掉

一定要注意:从控制台上看,开头是单引号,然后才是双引号,但是实际上此参数就是双引号开头的,外层的单引号是字符串类型的标识,并不是参数的内容。
这点很重要,因为这个问题,导致我卡住了很久。。。。
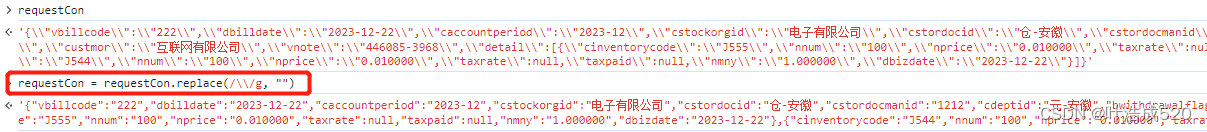
解决步骤3:使用正则去除参数中的\

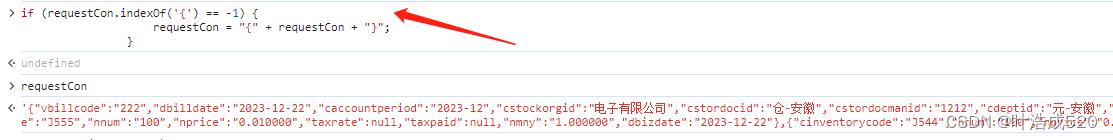
解决步骤4:如果此参数必须以{开头,以}结尾

这样写不太好,万一该参数内部还有其他的对象,则此判断错误了就。
所以解决方法就是:取参数的第一项判断是否是{即可。
if(requestCon[0]!='{'){
requestCon = "{" + requestCon + "}";
}
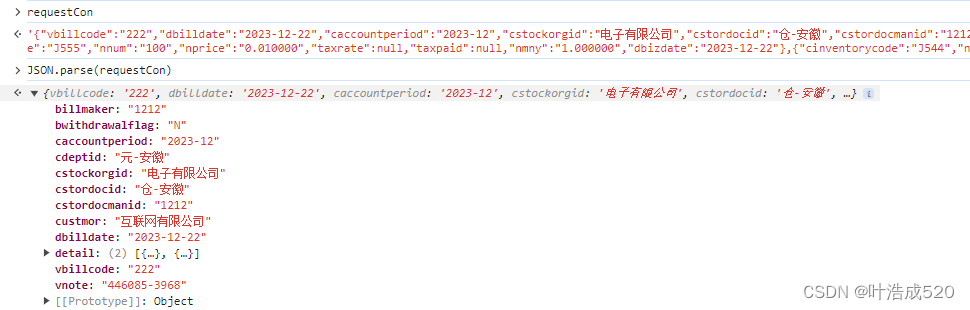
解决步骤5:通过JSON.parse转化为对象

注意:我们进行上述步骤的转化,就是为了能够拿到一个以{开头并以}结尾的JSON格式的数据,才能够经过JSON.parse()进行转化为对象。
下面将所有步骤汇总:
完整代码
let obj = {"Action":"http://xxxx/service/addsaleoutbill","Method":"post","RequestContent":"\"{\\\"vbillcode\\\":\\\"222\\\",\\\"dbilldate\\\":\\\"2023-12-22\\\",\\\"caccountperiod\\\":\\\"2023-12\\\",\\\"cstockorgid\\\":\\\"电子有限公司\\\",\\\"cstordocid\\\":\\\"仓-安徽\\\",\\\"cstordocmanid\\\":\\\"1212\\\",\\\"cdeptid\\\":\\\"元-安徽\\\",\\\"bwithdrawalflag\\\":\\\"N\\\",\\\"billmaker\\\":\\\"1212\\\",\\\"custmor\\\":\\\"互联网有限公司\\\",\\\"vnote\\\":\\\"446085-3968\\\",\\\"detail\\\":[{\\\"cinventorycode\\\":\\\"J555\\\",\\\"nnum\\\":\\\"100\\\",\\\"nprice\\\":\\\"0.010000\\\",\\\"taxrate\\\":null,\\\"taxpaid\\\":null,\\\"nmny\\\":\\\"1.000000\\\",\\\"dbizdate\\\":\\\"2023-12-22\\\"},{\\\"cinventorycode\\\":\\\"J544\\\",\\\"nnum\\\":\\\"100\\\",\\\"nprice\\\":\\\"0.010000\\\",\\\"taxrate\\\":null,\\\"taxpaid\\\":null,\\\"nmny\\\":\\\"1.000000\\\",\\\"dbizdate\\\":\\\"2023-12-22\\\"}]}\"","RequestHeaders":{},"ContentType":"application/json"}
let requestCon = obj.RequestContent;
if (requestCon.indexOf('"') == 0) {
requestCon = requestCon.substr(1, requestCon.length);
requestCon = requestCon.substr(0, requestCon.length - 1);
}
requestCon = requestCon.replace(/\\/g, "");
console.log('转化前', requestCon);
if (requestCon[0]!="{") {
requestCon = "{" + requestCon + "}";
}
console.log('转化后', requestCon,JSON.parse(requestCon));
let splitForm = JSON.parse(requestCon);
//此处的splitForm就是我们想要的对象了
完成!!!多多积累,多多收获!!!
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135378058
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!