【Vue第4章】Vue中的ajax_Vue2
2023-12-13 06:07:48
目录
4.1 解决开发环境Ajax跨域问题
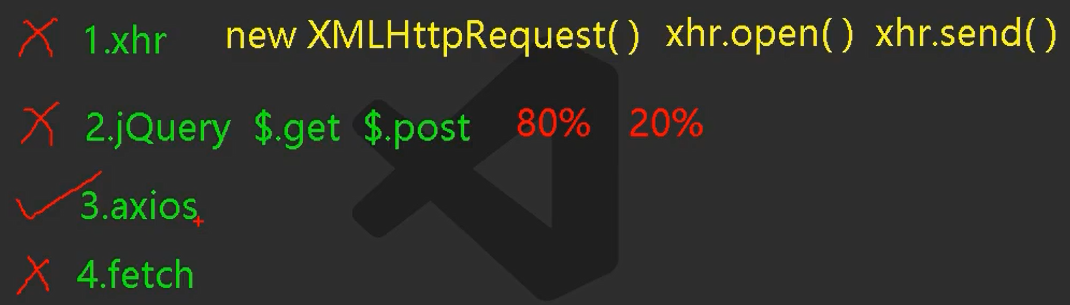
常用的发送一个ajax请求的方式:

安装axios:
npm i axios
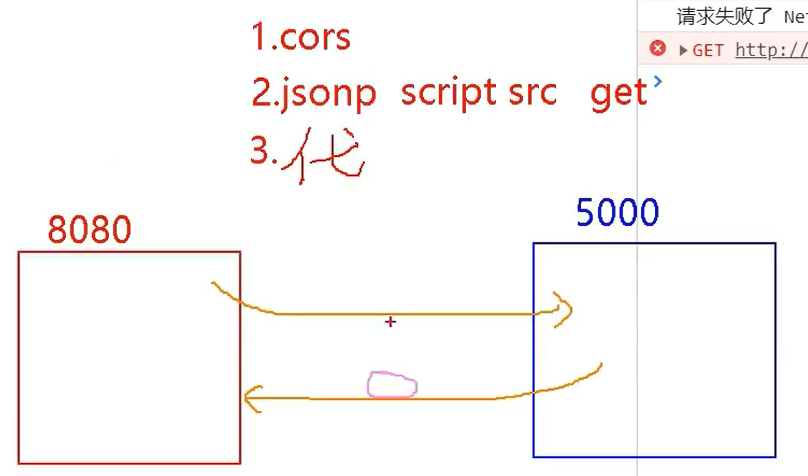
所谓跨域即违背了同源策略,同源策略规定了:协议名,主机名,端口号三者必须一致

4.1.1 解决跨域的三种方法

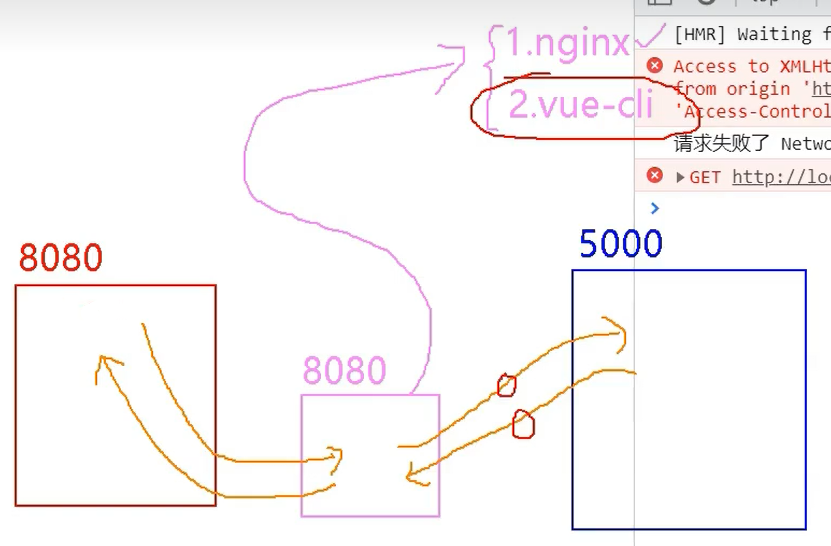
4.1.2 使用代理服务器

4.1.3 笔记与代码
4.1.3.1 笔记

4.1.3.2 19_src_配置代理服务器


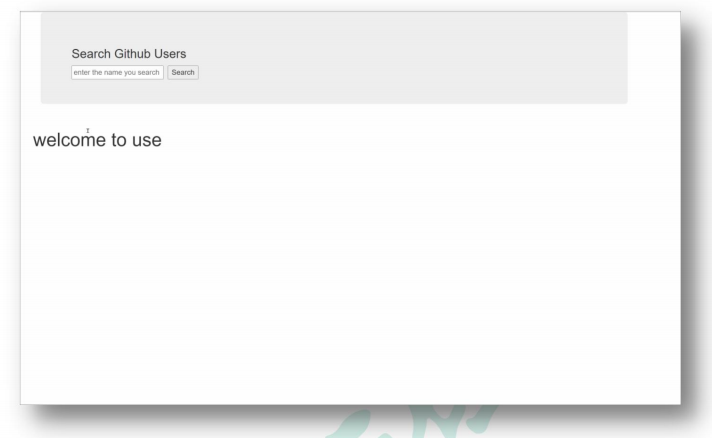
4.2 github用户搜索案例
4.2.1 效果

4.2.2 接口地址
https://api.github.com/search/users?q=xxx
![]()
4.2.3 笔记与代码
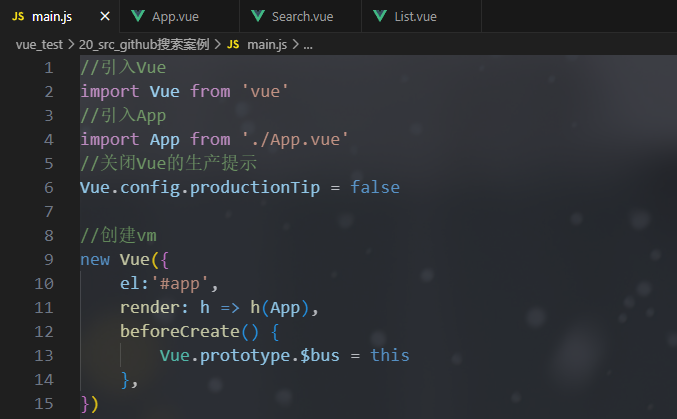
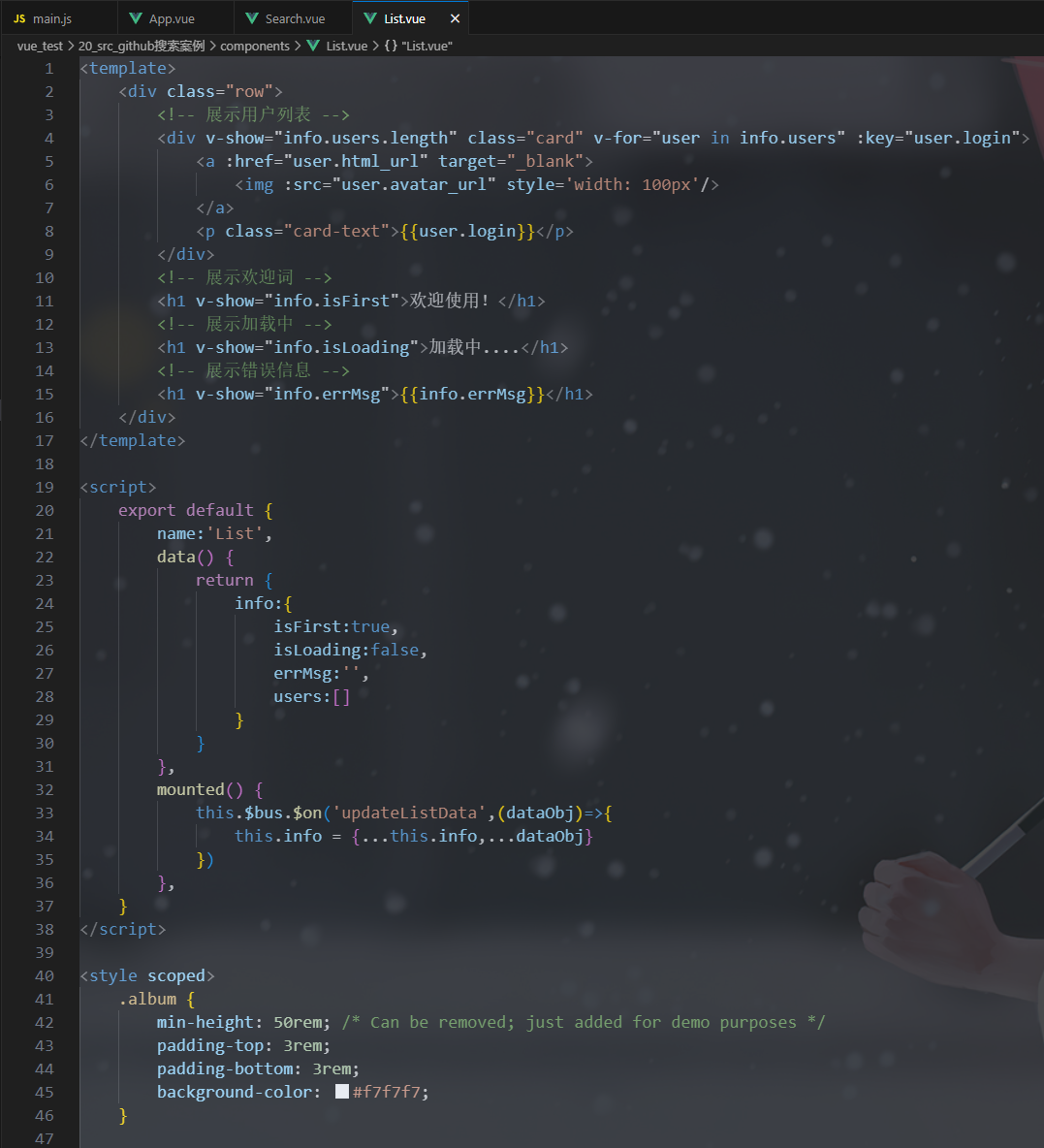
4.2.3.1?20_src_github搜索案例





4.3 vue项目总常用的2个Ajax库
4.3.1 axios

4.3.2 vue-resource

4.4 slot插槽
4.4.1 效果


4.4.2 理解

4.4.3 分类

4.4.4 笔记与代码
4.4.4.1 笔记


4.4.4.2 22_src_默认插槽


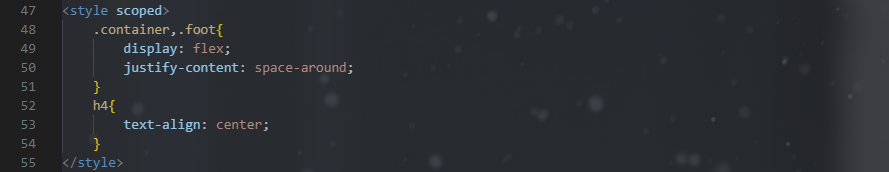
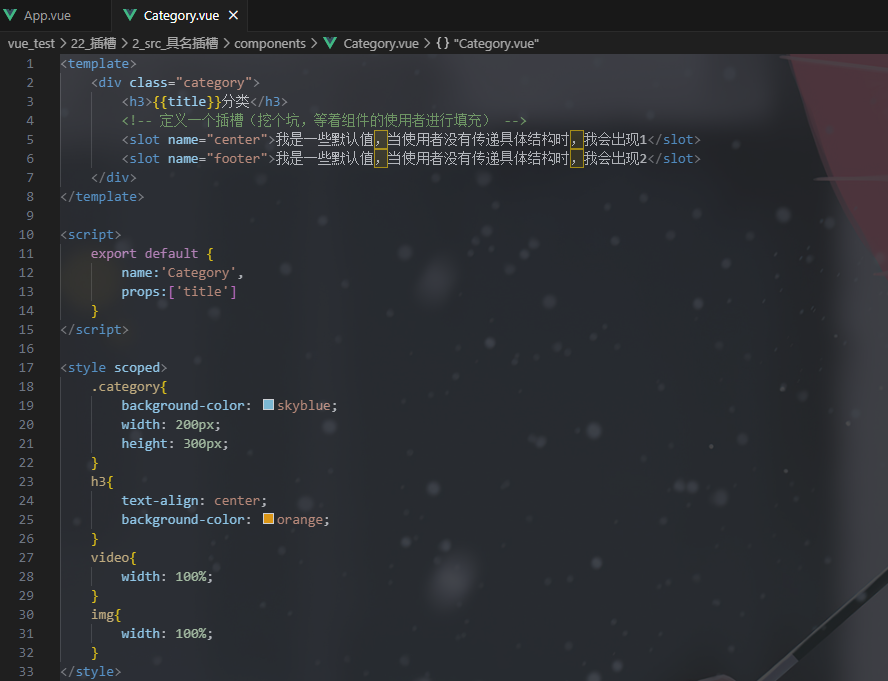
4.4.4.2 22_src_具名插槽



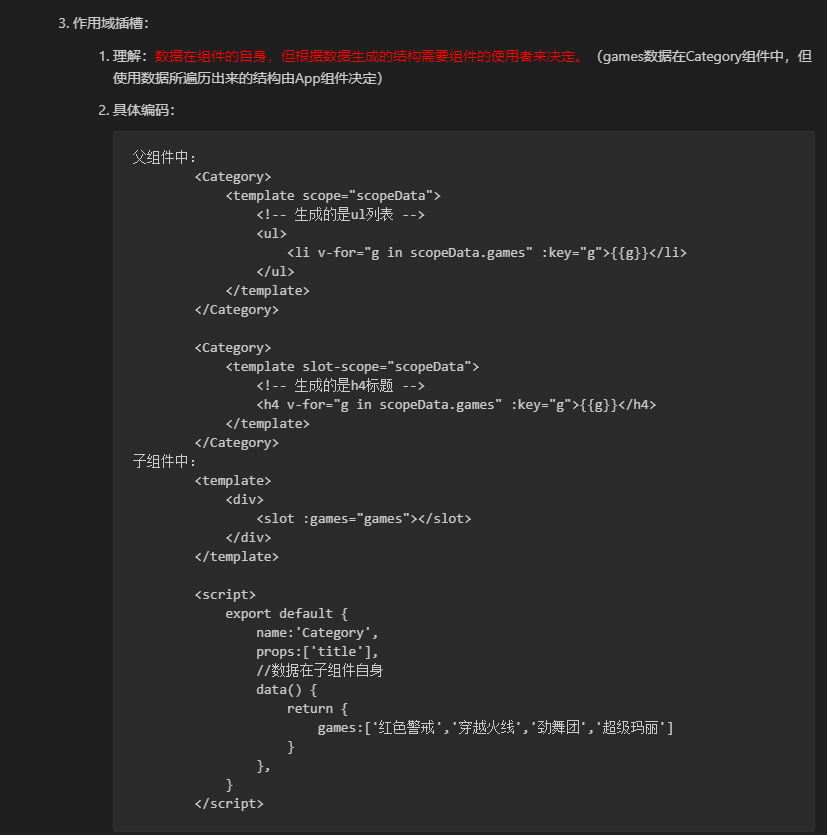
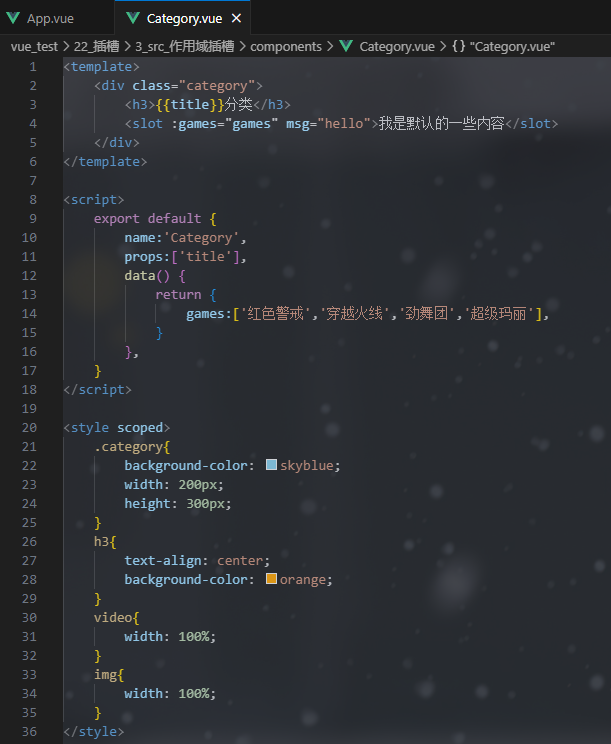
4.4.4.2 22_src_作用域插槽


文章来源:https://blog.csdn.net/weixin_43916081/article/details/134900052
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!