微信小程序 跳转界面,选择货物之后,返回上一页带参数并判断参数是否存在
2023-12-13 20:58:00
需求
当刚进来时选择货物,跳转到选择货物界面进行货物选择,如果货物重复,不再新增货物,如果不存在,则新增
prevPage.setData()用于在页面之间传递数据。它将数据设置到上一个页面(即prevPage)的data对象中,然后可以在上一个页面中通过data属性访问该数据。这种方式适用于在页面之间传递少量数据。
wx.setStorage和wx.setStorageSync用于在本地存储中保存数据。它们可以将数据存储在微信小程序的本地缓存中,以便在小程序的不同页面中进行读取和使用。这种方式适用于需要在不同页面之间长期存储数据的情况。
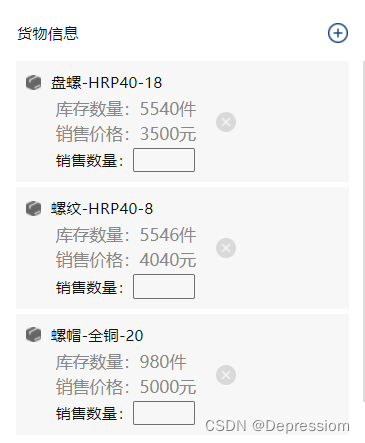
选择货物


选择完毕之后

// main.js
/**
* 上一个页面的初始数据
*/
data: {
addGoods: [],
}
/**
* 生命周期函数--监听页面显示
*/
onShow() {
let that = this;
// 选择了产品信息
if (that.data.addGoods && that.data.goods.length == 0) {
that.setData({
goods: that.data.addGoods
})
} else if (that.data.addGoods.length > 0 && that.data.goods.length > 0) {
for (let j = 0; j < that.data.addGoods.length; j++) {
// 检查新数组中是否已经包含具有相同id的对象
let existingElement = that.data.goods.find(item => item.id === that.data.addGoods[j].id);
if (!existingElement) {
that.data.goods.push(that.data.addGoods[j]);
}
}
that.setData({
goods:that.data.goods
})
}
},
//child.js 在需要进行传值的地方进行setData
let pages = getCurrentPages(); // 获取页面栈 好处在于 刷新比缓存及时
let currPage = pages[pages.length - 1]; // 当前页面
let prevPage = pages[pages.length - 2]; // 上一个页面
prevPage.setData({
// 要设置的值
addGoods: arr
})
注意:在使用setData()方法传递数据给父页面时,需要保证父页面已经加载完成,否则可能会出现数据传递不成功的情况。
文章来源:https://blog.csdn.net/Depressiom/article/details/134856501
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!