前端学习系列之JQuery
目录
JQuery
介绍
定义
????????JQuery是对JavaScript的封装,它是免费的、开源的JavaScript函数库,jquery极大地简化了JavaScript编程,使jquery实现交互效果更加简单。
作用
????????jQuery和JavaScript它们的作用一样,都是负责网页行为操作,增加网页和用户的交互效果的,只不过jQuery简化了JavaScript编程,jQuery实现交互效果更简单。
优点
????????1.兼容主流浏览器,增加开发效率
????????2.简化了JavaScript编程,代码编写更加简单
安装与使用
选择 Download the uncompressed, development jQuery 3.7.1 开发版下载:
?1.完整版:jquery-3.7.1.js --> 学习版本 (学习源码 向??学习是最好学习?法)。
?2.压缩版:jquery3.7.1.min.js --> 开发版本 (压缩版,减少传输)。
页面引用:
<!-- 在需要使用的页面引入即可 -->
<script src="js/jquery-3.7.1.js" type="text/javascript" ></script>
JQuery包装集对象
$ 符号在 jQuery 中代表对 jQuery 对象的引?, “jQuery” 是核?对象。通过该符号可以获取 jQuery 对象,只有 jQuery 对象才能调? jQuery 提供的?法。
DOM对象
var div = document.getElementById("testDiv");
var divs = document.getElementsByTagName("div");
JQuery包装集对象
var jQueryObject = $("#testDiv"); // 方法一
var jQueryObject = jQuery("#testDiv"); // 方法二
DOM对象转JQuery对象
var domDiv = document.getElementById('mydiv'); // 获取Dom对象
var jQueryObject = $(domDiv);
JQuery对象转DOM对象
var jqueryDiv = $("#mydiv"); // 获取jQuery对象
var domDiv = jqueryDiv[0]; // 将以获取的jquery对象转为dom
选择器
jquery选择器就是快速选择标签元素,获取标签的,选择规则和css样式一样。
基础选择器
id选择器
$("#testDiv")选择id为testDiv的元素
元素名称选择器
$("div")选择所有div元素
类选择器
$(".blue")选择所有class=blue的元素
选择所有元素
$("*")选择页面所有元素
组合选择器
$("#testDiv,span,.blue")同时选中多个选择器匹配的元素
// id选择器
var idSelecter = $('#mydiv1');
// 元素选择器
var nameSe = $('div'); // 有多个div元素
// 类选择器 .class
var classSe = $('.blue'); // 有多个class=blue的元素
// 通?选择器:*
var all = $("*");
// 组合选择器
var unionSe = $('span, .blue, div');
层次选择器
后代选择器
$("#parent div")选择id=parent的元素的所有div元素,所有后代
子代选择器
$("#parent > div")选择id=parent的直接div?元素,所有儿子集
相邻选择器
$(".blue + img")选择class=blue的下?个img元素,必须相邻
同辈选择器
$(".blue ~ img")选择class=blue的之后的img元素,所有同辈元素
console.log("=========后代选择器-选择所有后代=====");
var ancestorS = $('#parent div');
console.log("=========?代选择器-选择??辈=====");
var child = $('#parent>div');
console.log("=========相邻选择器=====");
var pre_next = $(".gray + img");
console.log("=========同辈选择器,其后,(弟弟)=====");
var pre_siblings = $(".gray ~ img");
表单选择器
表单选择器
查找所有的input元素:
$(":input")
注意:会匹配所有的 input、textarea、select 和 button元素。
?本框选择器
查找所有?本框:
$(":text")
密码框选择器
查找所有密码框:
$(":password")
单选按钮选择器
查找所有单选按钮:
$(":radio")
复选框选择器
查找所有复选框:
$(":checkbox")
提交按钮选择器
查找所有提交按钮:
$(":submit")
图像域选择器
查找所有图像域:
$(":image")
重置按钮选择器
查找所有重置按钮:
$(":reset")
按钮选择器
查找所有按钮:
$(":button")
?件域选择器
查找所有?件域:
$(":file")
DOM操作
操作元素
操作属性

<body>
<input type="checkbox" name="ch" checked="checked" id="aa" abc="aabbcc"/> aa
<input type="checkbox" name="ch" id="bb" /> bb
</body>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
/** 获取属性 **/
var name = $("#aa").attr("name");
var name2 = $("#aa").prop("name");
// 返回值是boolean的属性(元素设置了属性)
var ck1 = $("#aa").attr("checked"); // checked 或 undefined
var ck2 = $("#aa").prop("checked"); // true 或 false
/** 设置属性 **/
$("#aa").attr("value","1");
$("#bb").prop("value","2");
// 返回值是boolean的属性
$("#bb").attr("checked","checked");
$("#bb").prop("checked",false);
/** 移除属性 **/
$("#aa").removeAttr("checked")
</script>
?attr()和prop()的区别:
? 1. 如果是固有属性,attr()和prop()方法均可操作
? 2. 如果是自定义属性,attr()可操作,prop()不可操作
? 3. 如果是返回值是boolean类型的属性
??????? 若设置了属性,attr()返回具体的值,prop()返回true;
??????? 若未设置属性,attr()返回undefined,prop()返回false;总结:
? 如果属性的类型是boolean(checked单选/多选、selected下拉菜单、disabled按钮禁用),则使用prop()方法;否则使用attr()方法。
操作样式

<head>
<meta charset="utf-8">
<title>操作元素的样式</title>
<style type="text/css">
div{
padding: 8px;
width: 180px;
}
.blue{
background: blue;
}
.larger{
font-size: 30px;
}
.pink{
background: pink;
}
.green {
background : green;
}
</style>
</head>
<body>
<h3>css()方法设置元素样式</h3>
<div id="conBlue" class="blue larger">天蓝色</div>
<div id="conRed">大红色</div>
<div id="remove" class="blue larger">天蓝色</div>
</body>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// attr("class") 获取元素的样式名
var cla = $("#conBlue").attr("class");
// attr("class","样式名") 设置元素的样式
$("#conBlue").attr("class","green");
// addClass("样式名") 添加样式
$("#conBlue").addClass("larger");
$("#conBlue").addClass("pink");
// css() 添加具体的样式(添加行内样式)
$("#conRed").css("font-size","40px");
$("#conRed").css({"font-family":"楷体","color":"green"});
// removeClass("样式名") 移除样式
$("#remove").removeClass("larger");
</script>
操作内容

<body>
<h3><span>html()和text()方法设置元素内容</span></h3>
<div id="div1"></div>
<div id="div2"></div>
<div id="text">北京</div>
<div id="text2"><h2>北京</h2></div>
<input type="text" name="uname" id="op" value="oop" />
</body>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// html("内容") 设置元素的内容,包含html标签(非表单元素)
$("#html").html("<h2>上海</h2>");
$("#html2").html("上海");
// html() 获取元素的内容,包含html标签(非表单元素)
var div1 = $("#div1").html();
var div2 = $("#div2").html();
// text("内容") 设置元素的纯文本内容,不识别HTML标签(非表单元素)
$("#text").text("北京");
$("#text2").text("<h2>北京</h2>");
// text() 获取元素的纯文本内容,不识别HTML标签(非表单元素)
var txt = $("#text").text();
var txt2 = $("#text2").text();
// val() 获取元素的值(表单元素)
var val = $("#op").val();
// val("值") 设置元素的值(表单元素)
$("#op").val("今天天气不错");
</script>
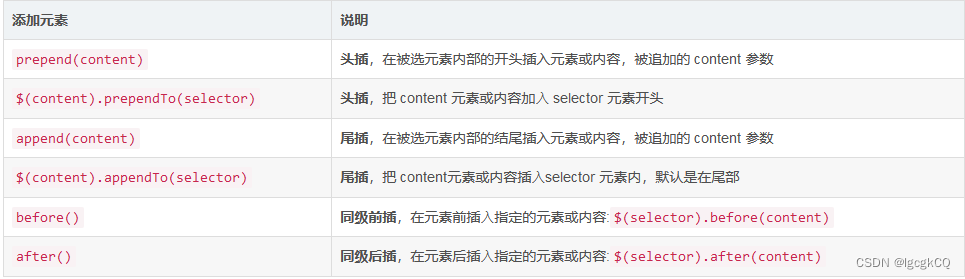
添加元素
创建元素:直接使?核?函数即可
$('元素内容');
$('<p>this is a paragraph!!!</p>');

<body>
<span class="red">男神</span>
<span class="blue">偶像</span>
<div class="green">
<span >小鲜肉</span>
</div>
</body>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
/* 添加元素 */
var span = "<span>小奶狗</span>";
// 得到指定元素,并在元素的内部最前面追加内容
$(".green").prepend(span);
var span2 = "<span>小狼狗</span>";
$(span2).prependTo($(".green"));
// 尾部插入
var span3 = "<span>小奶狗1</span>";
var span4 = "<span>小奶狗2</span>";
$(".green").append(span3);
$(span4).appendTo($(".green"));
// 将已存在内容追加到指定元素中
$(".green").append($(".red"));
/* 同级追加 */
var sp1 = "<span class='pink'>女神</span>";
var sp2 = "<span class='gray'>歌手</span>";
$(".blue").before(sp1);
$(".blue").after(sp2);
</script>
删除元素
方法:
remove():删除所选元素或指定的?元素,包括整个标签和内容?起删。
empty():清空元素内容
// 删除元素
$("#div1").remove();
// 清空元素
$("p").empty();
遍历元素
方法:each()
示例:$(selector).each(function(index,element)) //参数 function 为遍历时的回调函数,index为元素索引,element是当前元素
// 获取所有的span,并遍历打印到控制台
$("span").each(function(index,element){
console.log(index);
console.log(element); // <span class="green">jquery</span>
console.log(this); // <span class="green">jquery</span>
console.log($(this)); // jQuery对象: jQuery.fn.init(1)
});
JQuery事件
ready加载事件
ready() 类似于 onLoad() 事件,预加载事件 (当页面的 Dom 结构加载完毕后执行)。
ready() 可以写多个,按顺序执行。
语法:
$(document).ready(function(){
?? ?// 执行代码
});
// 简写为:
$(function(){
?? ?// 执行代码
});
<script src="js/jquery-3.7.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
console.log("ready加载事件...");
});
$(document).ready(function(){
console.log($("#p1"));
});
</script>
<body>
<p id="p1">文本</p>
</body>
bind() 绑定事件
为被选元素添加?个或多个事件处理程序,并规定事件发?时运?的函数。
语法:
$(selector).bind(eventType, [eventData], handler(eventObject));
1.eventType :是?个字符串类型的事件类型,就是你所需要绑定的事件。
这类类型可以包括:blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick
mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter, mouseleave,change, select, submit, keydown, keypress, keyup, error
2.[eventData]:可省略,传递的参数,格式:{名:值,名2:值2}。
3.handler(eventObject):该事件触发执行的函数。
为元素绑定单个事件
// 原生js绑定事件
document.getElementById("test").onclick = function(){
console.log("test...");
};
// bind() 绑定
$("#test").bind("click",function(){
console.log("世上无难事,只怕有心人");
});
// 直接绑定
$("#btntest").click(function(){
$(this).prop("disabled",true); // 禁用按钮
});
为元素绑定多个事件
// 方式一:链式编程
$("#btn2").bind("click",function(){
console.log("按钮2被点击了...");
}).bind("mouseout",function(){
console.log("按钮2移开了...");
});
// 方式二:JSON格式
$("#btn3").bind({
"click":function(){
console.log("按钮3被点击了...");
},
"mouseout":function(){
console.log("按钮3移开了...");
}
});
// 方式三:直接绑定
$("#btn4").click(function(){
console.log("按钮4被点击了...");
}).mouseout(function(){
console.log("按钮4移开了...");
});
同时为多个事件绑定同一个函数
$("#btn1").bind("click mouseout",function(){
console.log("按钮1...");
});
Ajax
????????ajax 是 Asynchronous JavaScript and XML的简写,ajax一个前后台配合的技术,它可以让 javascript 发送异步的 http 请求,与后台通信进行数据的获取,ajax 最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,当前端页面想和后台服务器进行数据交互就可以使用ajax了。
$.ajax()
jquery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求。
<script>
$.ajax({
// 1.url 请求地址
url:'http://t.weather.sojson.com/api/weather/city/101010100',
// 2.type 请求方式,默认是'GET',常用的还有'POST'
type:'GET',
// 3.dataType 设置返回的数据格式,常用的是'json'格式
dataType:'JSON',
// 4.data 设置发送给服务器的数据, 没有参数不需要设置
?
// 5.success 设置请求成功后的回调函数
success:function (response) {
console.log(response);
},
// 6.error 设置请求失败后的回调函数
error:function () {
alert("请求失败,请稍后再试!");
},
// 7.async 设置是否异步,默认值是'true',表示异步,一般不用写
async:true
});
</script>参数说明:
1.url 请求地址
2.type 请求方式,默认是'GET',常用的还有'POST'
3.dataType 设置返回的数据格式,常用的是'json'格式
4.data 设置发送给服务器的数据,没有参数不需要设置
5.success 设置请求成功后的回调函数
6.error 设置请求失败后的回调函数
7.async 设置是否异步,默认值是'true',表示异步,一般不用写
8.同步和异步说明
??? 1.同步是一个ajax请求完成另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步。
??? 2.异步是多个ajax同时请求,不需要等待其它ajax请求完成, 好比线程异步。
$.get()
$.get(url,data,success(data, status, xhr),dataType).error(func)
1.url 请求地址
2.data 设置发送给服务器的数据,没有参数不需要设置
3.success 设置请求成功后的回调函数
1.data 请求的结果数据
2.status 请求的状态信息, 比如: "success"
3.xhr 底层发送http请求XMLHttpRequest对象
4.dataType 设置返回的数据格式
1."xml"
2."html"
3."text"
4."json"
5.error 表示错误异常处理
1.func 错误异常回调函数$.post()
$.post(url,data,success(data, status, xhr),dataType).error(func)
1.url 请求地址
2.data 设置发送给服务器的数据,没有参数不需要设置
3.success 设置请求成功后的回调函数
1.data 请求的结果数据
2.status 请求的状态信息, 比如: "success"
3.xhr 底层发送http请求XMLHttpRequest对象
4.dataType 设置返回的数据格式
1."xml"
2."html"
3."text"
4."json"
5.error 表示错误异常处理
1.func 错误异常回调函数$.getJSON()
// 表示请求返回的数据类型是JSON格式的ajax请求
$.getJSON('js/cuisine_area.json', {name:"tom",age:100}, function(data){
console.log(data); // 要求返回的数据格式是JSON格式
});
总结
1.ajax 是发送http请求获取后台服务器数据的技术
2.ajax的简写方式可以使用$.get、$.post和$.getJSON()方法来完成
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!