【CSS】设置0.5px的边框宽度
2024-01-08 18:45:57
直接写border: 0.5px solid red; 这样在移动端可能会出现问题,下面说下解决办法:
直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divClass {
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
margin-bottom: 20px;
border-radius: 6px;
/* border: 0.5px solid red; */
}
/* 方法1:上下左右都-50%,边框宽度和圆角都得扩大2倍,然后再用scale进行缩放 */
.border1:after {
content: '';
position: absolute;
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
border: 1px solid red;
border-radius: 12px;
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
/* 方法2:宽高都扩大两倍,然后再用scale进行缩放 */
.border2:after {
content: '';
display: block;
position: absolute;
left: 0;
top: 0;
box-sizing: border-box;
width: 200%;
height: 200%;
border: 1px solid red;
border-radius: 12px;
-webkit-transform: scale(0.5);
transform: scale(0.5);
transform-origin: 0 0;
}
.border3::after {
/* 方法1: */
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
height: 1px;
background-color: red;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
transform-origin: 0 0;
/* 方法2: */
/* content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 1px;
background-color: red;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
transform-origin: 0 0; */
}
</style>
</head>
<body>
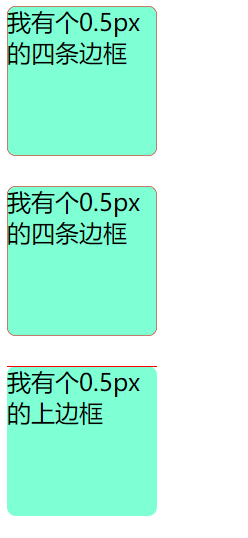
<div class="divClass border1">我有个0.5px的四条边框</div>
<div class="divClass border2">我有个0.5px的四条边框</div>
<div class="divClass border3">我有个0.5px的上边框</div>
</body>
</html>在浏览器运行截图如下:

总结:目前推荐的是伪元素+tranform缩放的方法,相对灵活一点,可以针对不同元素进行设置。
参考文章:解决安卓不能识别border 0.5px问题_安卓 0.5px-CSDN博客
超全面的解决0.5px边框问题_多出0.5px-CSDN博客
文章来源:https://blog.csdn.net/qq_33237207/article/details/135378132
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!