【LeetCode】2631. 分组
2023-12-21 10:44:48
题目
题目难理解,简写了
- 请你编写一段可应用于所有数组的代码,使任何数组调用
array. groupBy(fn)方法时,它返回对该数组 分组后 的结果 - 数组 分组 是一个对象,其中的每个键都是
fn(arr[i])的输出的一个数组,该数组中含有原数组中具有该键的所有项 - 提供的回调函数
fn将接受数组中的项并返回一个字符串类型的键 - 每个值列表的顺序应该与元素在数组中出现的顺序相同。任何顺序的键都是可以接受的
示例 1:
输入:
array = [
{"id":"1"},
{"id":"1"},
{"id":"2"}
],
fn = function (item) {
return item.id;
}
输出:
{
"1": [{"id": "1"}, {"id": "1"}],
"2": [{"id": "2"}]
}
解释:
输出来自函数 array.groupBy(fn)
分组选择方法是从数组中的每个项中获取 "id"
有两个 "id" 为 1 的对象。所以将这两个对象都放在第一个数组中
有一个 "id" 为 2 的对象。所以该对象被放到第二个数组中
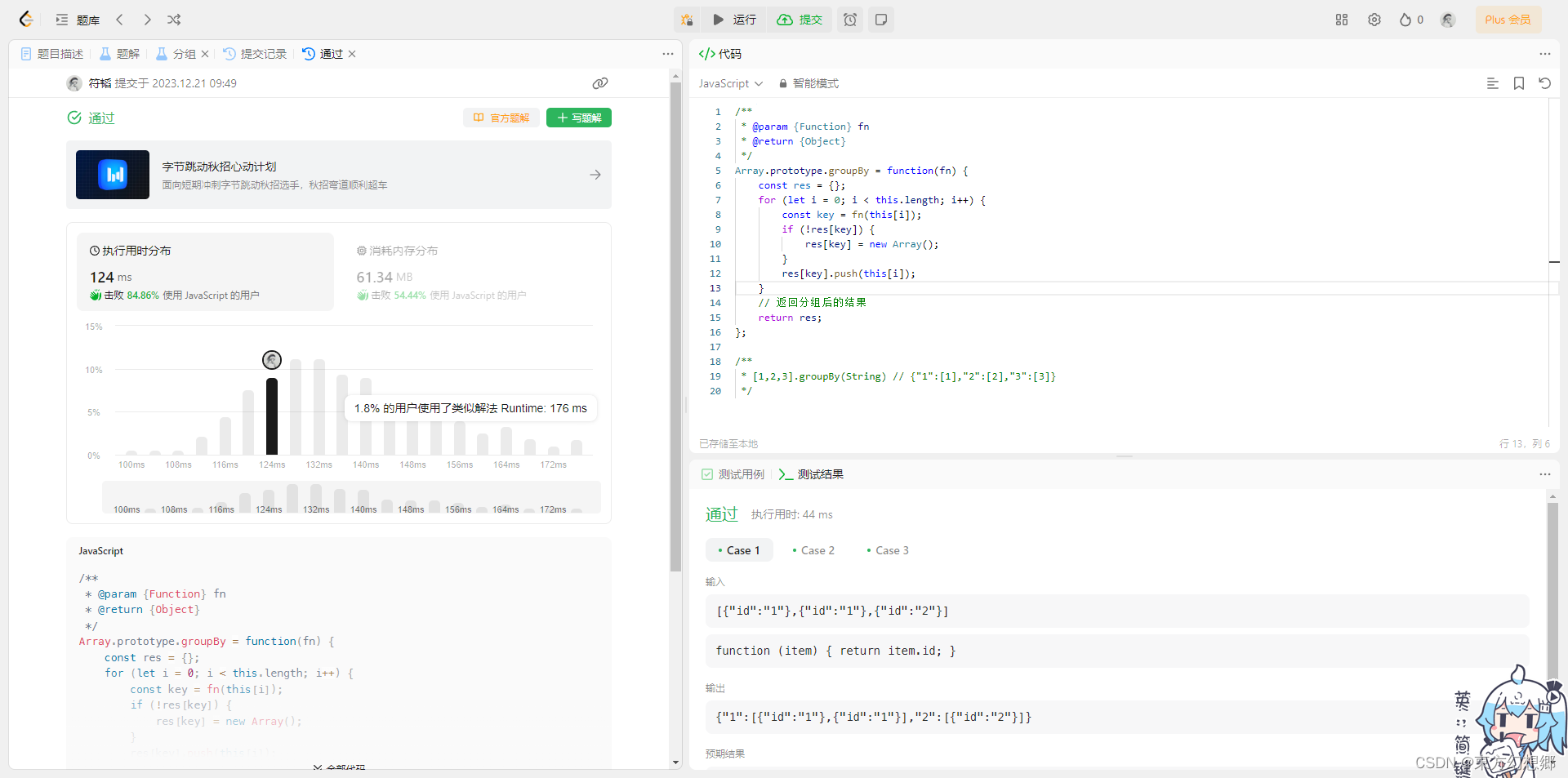
题解
/**
* @param {Function} fn
* @return {Object}
*/
Array.prototype.groupBy = function(fn) {
const res = {};
for (let i = 0; i < this.length; i++) {
const key = fn(this[i]);
if (!res[key]) {
res[key] = new Array();
}
res[key].push(this[i]);
}
// 返回分组后的结果
return res;
};
/**
* [1,2,3].groupBy(String) // {"1":[1],"2":[2],"3":[3]}
*/

文章来源:https://blog.csdn.net/Dongfang_project/article/details/135123497
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!