提高网站速度的 10 个重要技巧
你想要一个在谷歌中排名靠前且转化率高的网站吗?
确保您的页面快速加载对于提供良好的用户体验非常重要。
谷歌推出的三个核心 Web 指标多年来一直是一个排名信号。
不确定如何优化您的 Core Web Vitals?本文提供了 10 个技巧,介绍如何进行页面速度优化,以及如何解决一些最常见的问题。
1. 使用 Google Search Console 检查页面速度是否影响您的 SEO
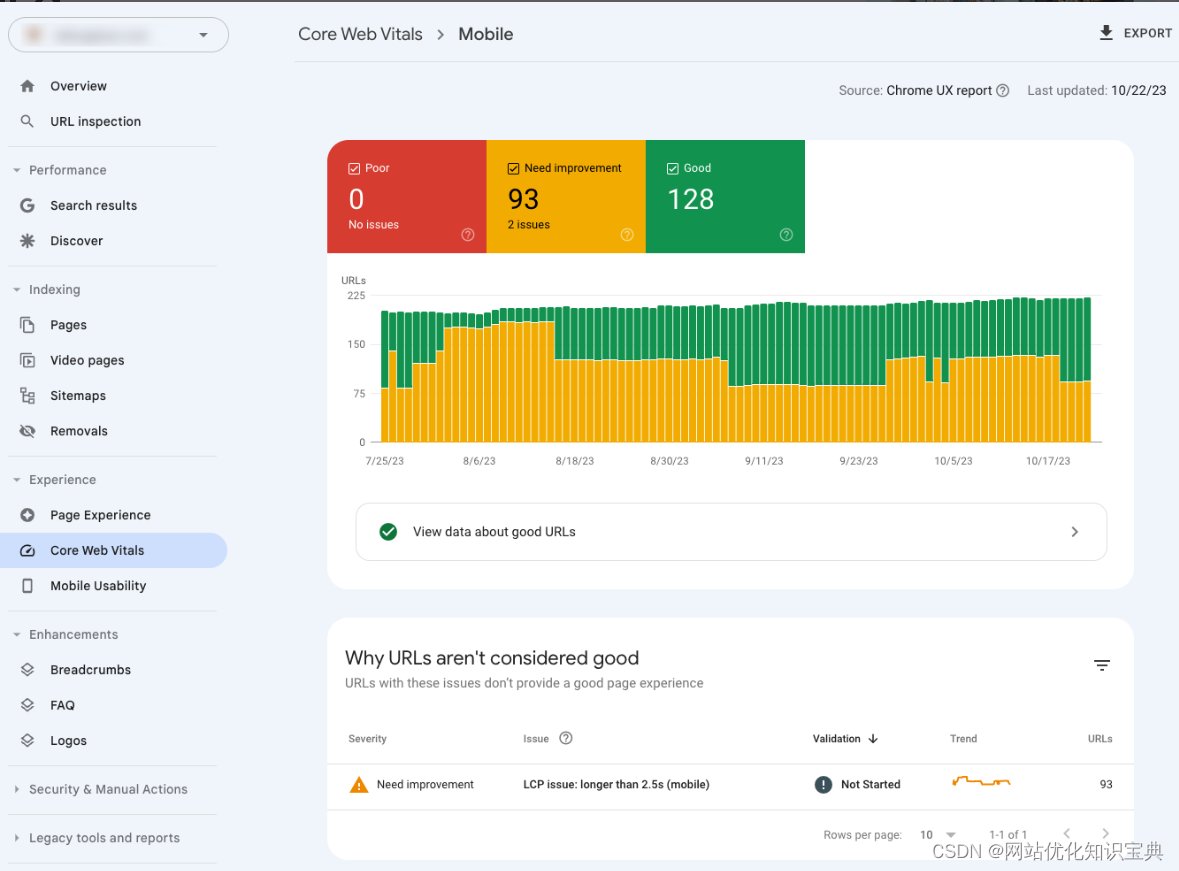
Google Search Console 包含一个高级 Core Web Vitals 报告,该报告会告诉您网站上是否有需要优化速度的页面。Google 从真实的 Chrome 用户那里收集此页面速度数据。

您可以点击“为什么网址不被认为是好的”部分中的各个问题,并找出哪些网页受到该问题的影响。
请注意,Search Console 会将相似的网页组合在一起,因此,例如,“示例网址”的最大内容绘制 (LCP) 值不一定与整体的“组 LCP”值匹配。

2.运行免费的页面速度测试
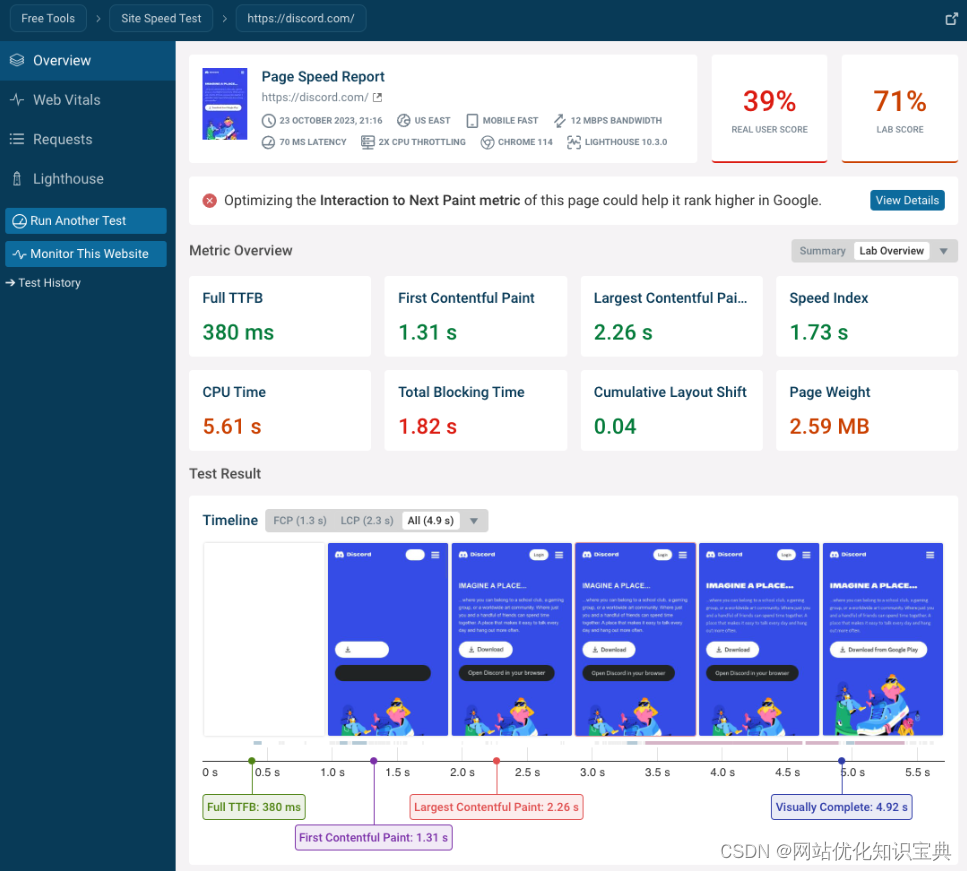
运行在线网站速度测试可以告诉您网站的加载速度,帮助您了解页面速度,并提供有关如何改进它的建议。只需输入您的网站 URL 即可生成报告。

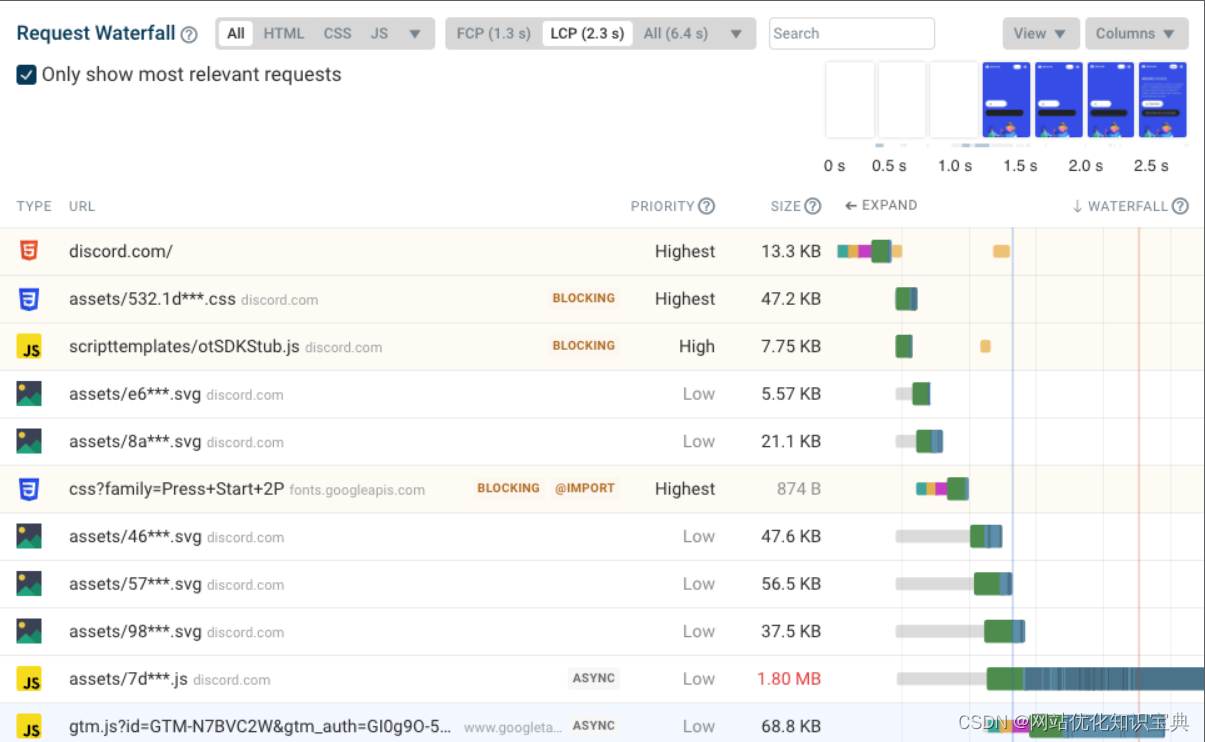
您可以单击每个指标以详细了解哪些因素会影响指标值。例如,可以通过查看请求瀑布可视化来解释许多页面加载里程碑,该可视化效果显示不同页面资源何时开始和完成加载。
瀑布顶部的幻灯片视图可让您将网络上发生的情况与访问者可以看到的内容相关联。

您还可以在真实用户的 Chrome 用户体验报告 (CrUX) 数据中查看您的网站的效果。这是谷歌用作排名信号的数据。

最后,您可以在“概述”选项卡的底部找到特定于您网站的页面速度建议。

3. 观看您的网站逐帧渲染
在快速网络连接上加载您的网站时,它可能会在一两秒钟内加载。太快了,无法一步一步地真正看到发生了什么。
在 Chrome DevTools 中使用网络限制可以查看网站在较慢连接下的加载情况。您可以观察内容逐渐出现,并在优化过程中利用对加载过程的理解。
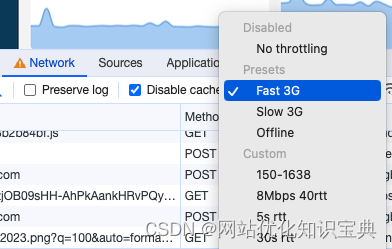
请按照以下步骤使用较慢的连接加载您的网站:
- 右键单击该页面,然后单击“检查”。
- 打开“网络”选项卡。
- 打开“无节流”下拉列表,然后选择“快速 3G”。
- 重新加载页面。

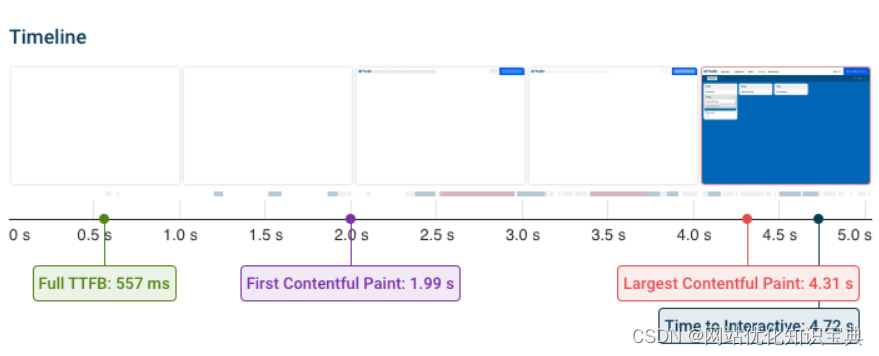
在下面的示例中,您可以看到:
- 在背景图像出现之前,页面开始以静态背景呈现。
- 在加载 Web 字体之前,最初使用回退字体。
- 中间的图像最后出现。
提高网站速度的 10 大技巧
您还可以使用免费的 DebugBear 测试逐帧逐步完成渲染过程。或者通过付费的 DebugBear 订阅将录音下载为 MP4。
10 Top Tips To Improve Your We
4. 专注于核心 Web 指标,而不是你的灯塔分数
谷歌的Lighthouse工具被广泛用于测试网站性能。它易于运行,并提供一组可操作的建议来改进您的网站。
但是,灯塔性能分数并不是 SEO 排名信号。许多网站的 Lighthouse 得分很差或平均,但在影响排名的真实用户数据中,所有三个核心 Web 指标都表现良好。
Lighthouse 非常适合在固定环境中测试您的网站,并允许您在更新的真实用户数据可用之前和之后对您的网站进行测试。但最终重要的是您的实际访问者如何体验您的网站。

5. 优化渲染阻塞资源
阻止呈现的资源是需要先加载到您的网站上的文件,然后浏览器才能向用户显示任何内容。页面中的 CSS 和 JavaScript 文件通常会阻止呈现。
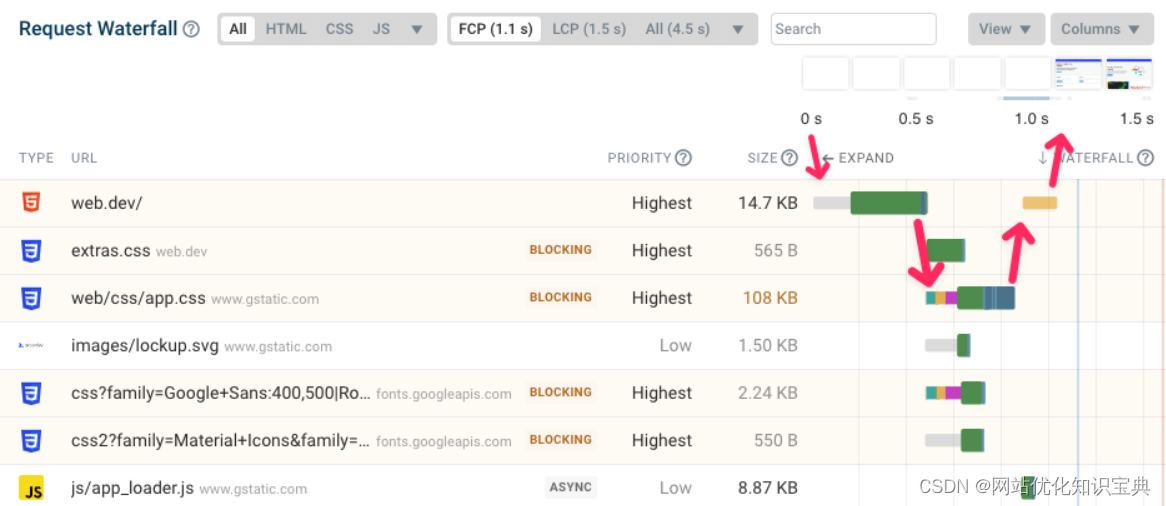
下面是一个示例请求瀑布,显示了渲染阻止文件如何影响网站的渲染过程。
- 浏览器以空白页启动。
- 加载 HTML 文档。
- 加载了多个渲染阻塞资源(我们将重点介绍 app.css 作为最大和最慢的文件)。
- 加载 app.css 后,页面将呈现(如瀑布中的橙色 CPU 任务所示)。
- 最后,页面内容开始在幻灯片视图中变为可见。

加载许多阻止渲染的资源会使页面内容显示得更慢,并且会损害您的最大内容绘制分数。
缩短服务器响应时间
加载初始 HTML 文档是加载网站的第一步。首字节时间 (TTFB) 指标衡量 Web 服务器响应此资源请求的速度。
减少渲染阻塞请求的数量
使您的网站加载速度更快的最佳方法是减少阻止渲染的资源数量。如果文件不是开始呈现内容所必需的,则它不应阻止呈现。
例如,script 标签上的 defer 和 async 关键字告诉浏览器应该加载 JavaScript 文件,但页面可以在此之前开始呈现。
<script src="app.js" async>
更快地加载阻止渲染的资源
若要尽可能缩短阻止渲染的时间,可以减小阻止渲染文件的大小以加快下载速度。
从与 HTML 文档相同的网站域加载这些资源也会加快这些请求的速度,因为不需要额外的 Web 服务器连接。

6. 以正确的优先级加载图像
某些页面资源对于页面加载至关重要,而其他资源可以在页面生命周期的后期加载。网络连接上可用的带宽量有限,因此您需要为浏览器提供适当的提示,说明资源是否重要或可以等到以后。
对于您网站上的图像尤其如此。当只看HTML时,浏览器无法判断图片是作为主图还是作为小图标出现在网站页脚中。只有当浏览器开始显示内容时,它才会意识到哪些图像是重要的。
对于重要的图像,您可以使用 fetchpriority 属性来告诉浏览器提前开始加载图像:
<img src="hero.jpg" fetchpriority="high">
相反,可以通过告诉浏览器仅在图像接近出现在视口中时才开始加载它们来降低页面下方图像的优先级。img loading 属性使这很容易实现:
<img src="icon.png" loading="lazy">
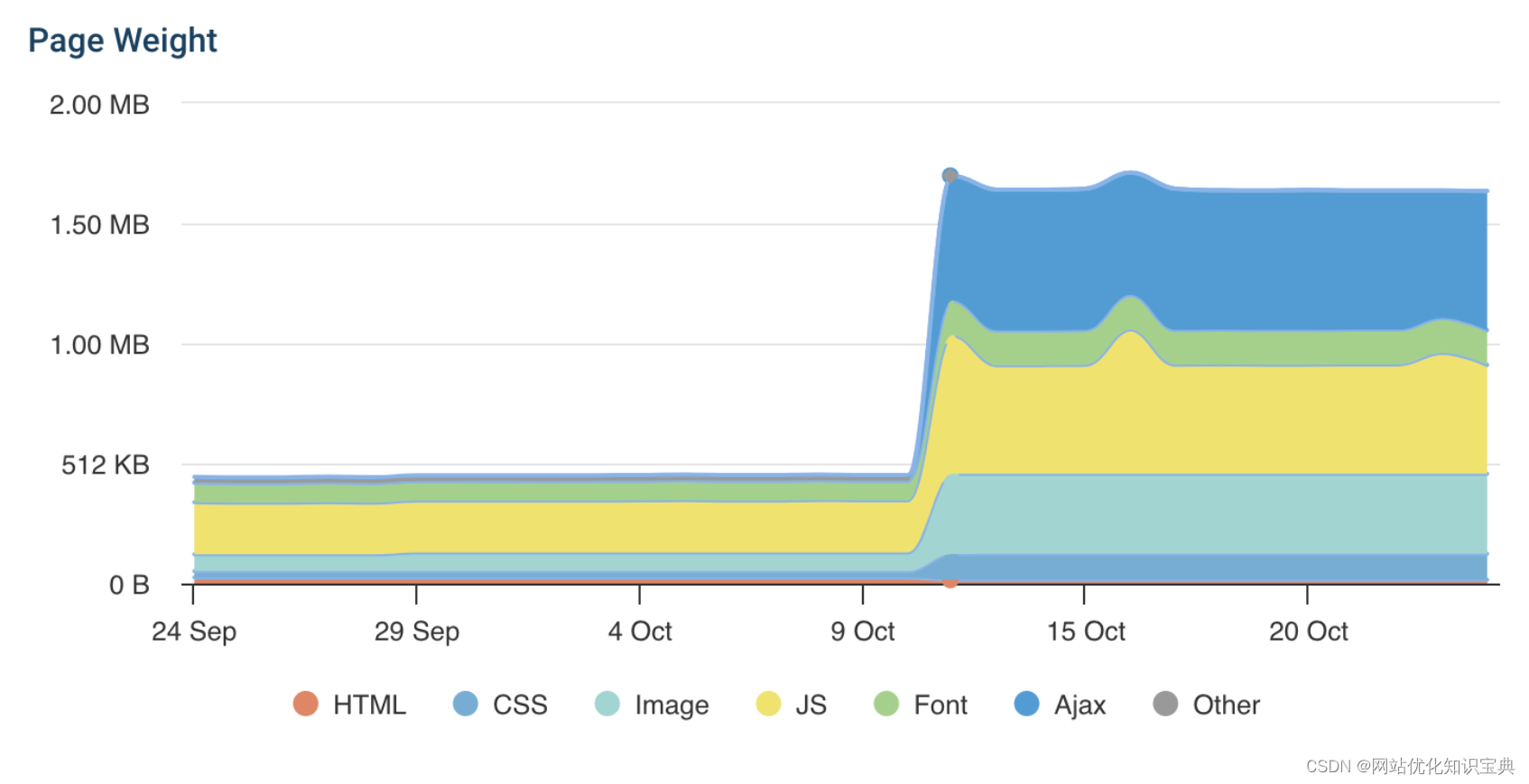
7.最小化页面重量
页面权重衡量需要下载多少字节的数据才能加载网页。需要传输的数据越多,下载所需的时间就越长。减少页面权重的最佳方法取决于对整体指标贡献最大的资源类型。
要减小图像的大小,您可以使用 WebP 或 Avif 等现代图像格式。与PNG或JPEG文件相比,这些格式使用更少的空间来存储相同的内容。
如果 HTML 文档、CSS 样式表或 JavaScript 代码等文本文件对页面权重有影响,请检查您是否使用了 HTTP 压缩算法(如 Brotli)。

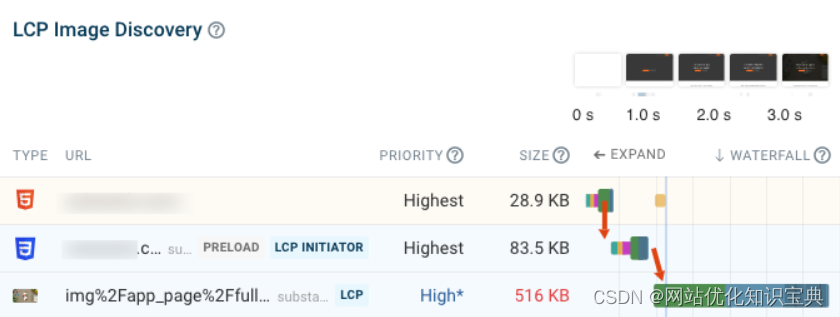
8. 了解网络请求链
若要快速加载重要资源,请尽早开始加载它们。浏览器需要尽早发现资源,这意味着它应该在 HTML 文档中被引用。
但是,有时在加载网站时会形成更长的顺序请求链。在下面的示例中,背景图像仅从 CSS 样式表内部引用。因此,只有在样式表下载完成后,才会开始对图像的网络请求。

在这些情况下,HTML 文档中的预加载提示可以告诉浏览器在资源被发现之前加载资源。例如:
<link rel="preload" href="background.png" as="image" />
9. 对单页应用程序使用服务器端渲染
单页应用是由浏览器中的 JavaScript 代码生成页面内容的网站。它们通常是使用 React、Vue 或 Angular 等编码框架构建的。
单页应用程序的优点是,在不完全重新加载所有页面内容的情况下进行页面转换。加载页面后,导航到网站上的不同 URL 通常很快。
但是,单页应用的初始页面加载速度通常较慢,因为需要加载并运行应用程序代码才能显示页面内容。访问者最初在等待页面完全加载时可能只看到微调框或内容占位符。

若要解决此问题,应使用服务器端呈现在服务器上呈现初始页面内容。这样,页面内容首先像传统的 HTML 文档一样加载,然后过渡到客户端应用程序。
10.持续监控您的页面速度
在您的网站上运行速度测试可以告诉您您的网站今天有多快,以及您可以采取哪些措施来改进它。
但是,使用 DebugBear 持续监控您的网站可以帮助您的团队掌握网站性能问题,并确保您在出现问题时收到警报。随时间推移提供历史记录有助于您与管理层沟通,并更轻松地调查新引入的问题。
Google Core Web Vitals 数据会在 28 天内汇总,因此当发生回归时,需要一段时间才能显示在 Google 数据中。安排每日测试可确保您在新问题影响您的排名之前收到通知。
此屏幕截图显示了 Largest Contentful Paint 回归的示例,该回归首先显示在实验室数据中,然后逐渐开始向上推 Google 数据。

DebugBear 还提供了实验功能,可让您尝试提高网站速度,而无需部署代码。这样一来,您就可以带着具体的想法和它们将产生的性能影响的估计进行开发。
您可以从 20+ 多个测试位置中进行选择,分析需要登录或托管在暂存服务器上的页面,并跟踪您的 Lighthouse 性能、可访问性和 SEO 分数。
除了运行预定的实验室测试外,DebugBear 还提供真实用户的页面速度监控。通过安装分析片段,您可以查看访问者在网站上的哪个位置获得了良好的体验,以及您需要处理哪些页面。
实验室数据着眼于单一一致的体验类型,而真实用户数据则更好地捕捉了访客体验的全部多样性。一些访问者将使用速度较慢的移动连接,使用较旧的浏览器,或者从远离您的网站服务器的位置访问您的网站。

通过真实用户监控,您还可以调试新的 Interaction to Next Paint (INP) 指标,该指标将于 2024 年 3 月成为 Google 的核心 Web 指标之一。
你的网站对用户的响应速度很大程度上取决于你的网站对什么的响应:用户试图与哪个页面元素进行交互?DebugBear RUM 会跟踪用户最常与哪些 UI 元素交互,以及这些元素对用户输入的速度有多快。
有了这些数据,您就知道在决定优化 INP 时要关注哪些交互。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!