vue整理面试题
1. v-if/v-show的区别?
v-if="表达式" 当表达式值true,v-if所作用的元素显示 否则隐藏
v-show="表达式" 当表达式值true,v-if所作用的元素显示 否则隐藏
理解:
- ? v-if控制元素显示与隐藏,通过js创建dom元素或删除元素
- ? v-show通过css的display显示与隐藏
- ? 频繁切换元素显示与隐藏用v-show,其余可以用v-if
2. $route和router作用?
route是查看路由信息
router提供一些方法,是路由跳转的
理解:$route对象是Vue.js中的一个全局对象,用于获取当前路由的信息,通过访问$route对象,你可以获取当前页面的路由信息并在组件中进行相应的处理。
router实例是Vue.js中的路由器实例,用于管理应用程序的路由,通过创建router实例,你可以配置应用程序的路由,并在组件中使用路由导航功能。
3. $nextTick有什么用?
作用:DOM更新完毕后执行回调函数,是处理异步的。
原理promise.then->Mutation0bserver->setImmdiate(宏任务)- >setTimeout
理解:用于在下次DOM更新循环结束之后执行回调函数。它的作用是在Vue实例更新DOM后,执行一些需要在DOM更新后进行的操作。
注意:$nextTick是一个异步方法,它会将回调函数放入一个队列中,在下次DOM更新循环时执行。这意味着如果你在同一个事件循环中多次调用$nextTick,它们的回调函数将会被合并为一个,只会执行一次。
4.vue生命周期
组件生命周期--------组件从创建到销毁
创建前的函数 beforeCreate() { }
创建后的函数 ?created()拿到数据
挂载前的函数 beforeMount()
挂载后的函数 mounted()拿到dom元素
更新前的函数 beforeUpdate()
更新后的函数 ? updated()
销毁前的函数 ? beforeDestory()
销毁后的函数 ? destoryed()数据清理
页面一打开执行的生命周期:
beforeCreate->created->beforeMount->mounted
5.组件通信方式
父传子
父组件内,在自组件标签上, 写属性
子组件内,通过props属性接收
子传父
子组件内, 通过: $emit(“自定义事件”,参数,参数2)
父组件内,子组件标签上, : @自定义事件名="函数式"
兄弟
通过事件总线(everbus)
?//通过new创建evenbus事件总线,然后导出
// 创建事件总线:
//创建eventbus 事件总线--个vue实例对象
import Vue from ' vue
const vm = new Vue( )
//导出vm
export default vm
//导入事件总线import Vm '.from./utils'
? ? 兄:methods: {
? ? handleClick () {
? ? ? // 使用数据方 通过$on订阅
? ? ? vm.$on('useMsg', (data) => {
? ? ? ? console.log(data)
? ? ? })
? ? }//导入事件总线import Vm .from './utils' ?
? ? 弟:methods: {
? ? handleClick () {
? ? ? vm.$emit('useMsg', this.msg)
? ? }
? },
依赖注入(祖先)
export default {
//提供给后代组件的数据
provide () {
return {
money:this.money
}
},
孙子: <script>
export default {
inject: ['money']
}
</script>6.v-model
1、用在表单元素或组件中
2、用在表单元素上
文本框或密码框相当于:value="数据"+@input="数据=$event. target. value'"
复选框:checked="数据" +@change="数据=$event. target. checked"
下拉列表:selected="数据" +@change="数据= $event. target. selected"
3、用在组件实现父子数据双向绑定
:value="数据" + @input=" 数据=$event"
7.sync修饰符
是一个语法糖,用于实现父子组件之间的双向数据绑定。
理解:父组件向子组件传递数据是单向的,即父组件的数据通过props传递给子组件,在子组件中只能读取这些数据,不能直接修改。如果需要在子组件中修改父组件的数据,就需要使用sync修饰符。
:属性.sync="数据"? 相当于? :属性="数据" + @update:属性="数据=$event"
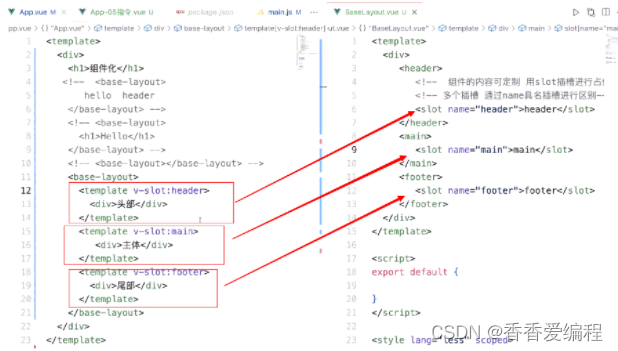
8.插槽
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
-
好处:组件的内容结构可定制 用slot插槽进行占位
-
语法
//子组件中通过slot进行占位
<template>
<div>
<header>
<slot></slot>
//这里面就是Hello
//如果父亲传值,就是父亲里的,如果父亲和自己都有,优先用父亲的
</header>
</div>
</template>
//父组件要在双标签内写,在子组件标签嵌套的内容就会被渲染到slot地方
<template>
<div>
<base-layout>
<h1>He1llo</h1>
</base-layout>
</div>
</ template>如果右三个插槽,h1里的Hello都会给每个,所以我们不想要的这种效果,所以引来了具名插槽
default是默认插槽
总结:Hello默认给没有名字或defalut插槽
具名插槽
<template v-slot:dalete></template>
等同于:
<template #dalete></template>
<slot name="header"></slot>
<!-- 缩写写法 -->
<slot name="header"/>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!