围栏中心点
2023-12-26 18:51:29

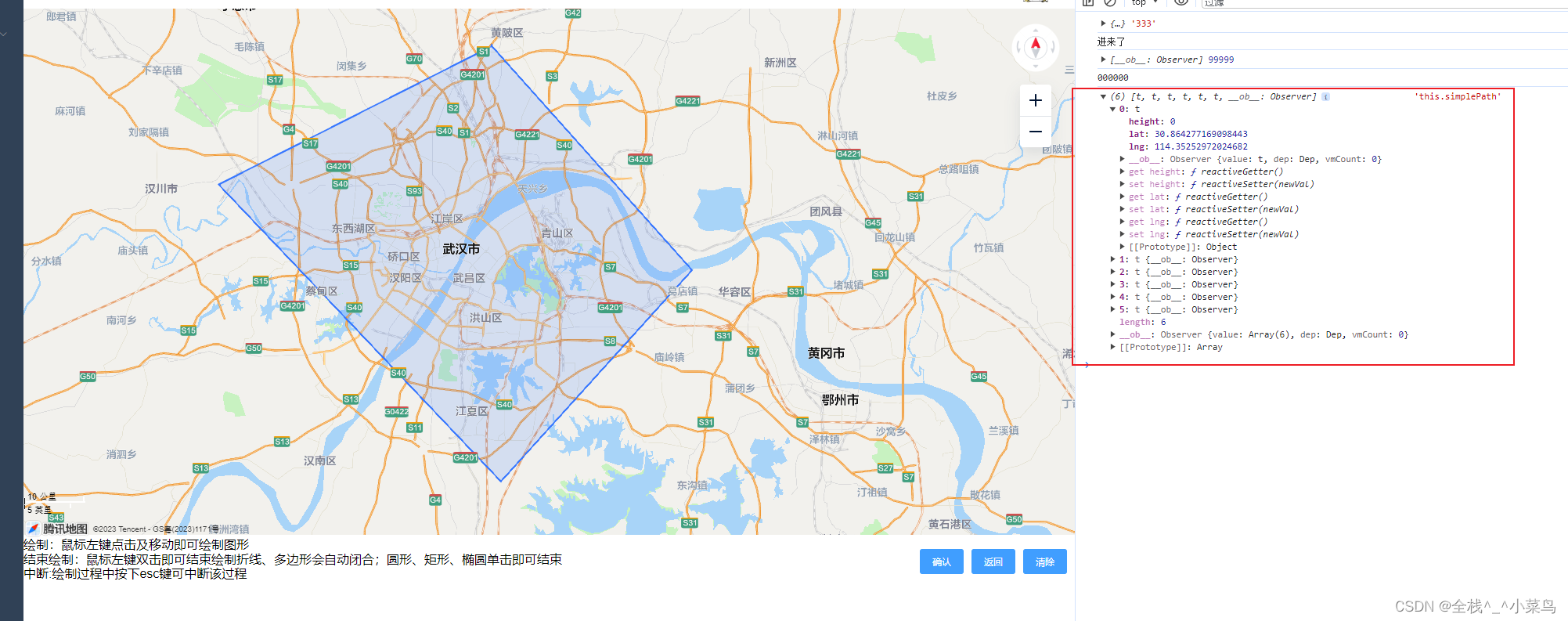
后端返回的数据格式是
[{height: 0,lat: 30.864277169098443,lng:114.35252972024682}{height: 1,lat: 30.864277169098443,lng:114.35252972024682}.........]
我们要转换成
33.00494857612568,112.53886564762979;33.00307854503083,112.53728973842954;33.00170296814311,112.54292870618883;33.00424731914073,112.54441885173947;33.00493059521884,112.5388549273066
转换代码 const formattePoints = this.saveFrom.electro_data.map(point => `${point.lat},${point.lng};`).join('')

算法
//参数数组points的每一项为每一个点的:纬度,经度
//如 points = ['30.86660,104.390740', '30.861961,104.386963', '30.842287,104.388079', '点的纬度,点的经度'……];
//返回中心点的数组[纬度,精度]
getPointsCenter(points) {
var point_num = points.length; //坐标点个数
var X = 0, Y = 0, Z = 0;
for (let i = 0; i < points.length; i++) {
if (points[i] == '') {
continue;
}
let point = points[i].split(',');
var lat, lng, x, y, z;
lat = parseFloat(point[0]) * Math.PI / 180;
lng = parseFloat(point[1]) * Math.PI / 180;
x = Math.cos(lat) * Math.cos(lng);
y = Math.cos(lat) * Math.sin(lng);
z = Math.sin(lat);
X += x;
Y += y;
Z += z;
}
X = X / point_num;
Y = Y / point_num;
Z = Z / point_num;
var tmp_lng = Math.atan2(Y, X);
var tmp_lat = Math.atan2(Z, Math.sqrt(X * X + Y * Y));
return [tmp_lat * 180 / Math.PI, tmp_lng * 180 / Math.PI];
},
调用
var arr = formattePoints.split(';')
var tmp_center = this.getPointsCenter(arr);
console.log(tmp_center, "tmp_center");初始化地图和围栏调用
initMap() {
// 初始化地图
map = new TMap.Map('container', {
zoom: 17, // 设置地图缩放级别
center: new TMap.LatLng(this.creactLat, this.creactLng) // 设置地图中心点坐标
// center: new TMap.LatLng(40.04019000341765, 116.27446815226199) // 设置地图中心点坐标
});
// 初始化几何图形及编辑器
var polygon = new TMap.MultiPolygon({
map: map,
});
editor = new TMap.tools.GeometryEditor({
// TMap.tools.GeometryEditor 文档地址:https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocEditor
map: map, // 编辑器绑定的地图对象
overlayList: [
// 可编辑图层 文档地址:https://lbs.qq.com/webApi/javascriptGL/glDoc/glDocEditor#4
{
overlay: polygon,
id: 'polygon',
},
{
overlay: new TMap.MultiPolygon({
map,
styles: {
highlight: new TMap.PolygonStyle({
color: 'rgba(255, 255, 0, 0.6)'
})
},
geometries: [
{
paths: this.simplePath
},
]
}),
// id: 'polygon',
selectedStyleId: 'highlight'
}
],
geometries: [ //
{
paths: this.simplePath
},
],
actionMode: TMap.tools.constants.EDITOR_ACTION.DRAW, // 编辑器的工作模式
activeOverlayId: 'polygon', // 激活图层
snappable: true, // 开启吸附
});
// 监听绘制结束事件,获取绘制几何图形
editor.on('draw_complete', (geometry) => {
// 判断当前处于编辑状态的图层id是否是overlayList中id为rectangle(矩形)图层
if (editor.getActiveOverlay().id === 'polygon') {
// 获取矩形顶点坐标
var id = geometry.id;
var geo = polygon.geometries.filter(function (item) {
return item.id === id;
});
console.log('绘制的矩形定位的坐标:', geo[0].paths);
// localStorage.setItem('coordinate', JSON.stringify(geo[0].paths))
this.coordinate = geo[0].paths
this.saveFrom.electro_data = geo[0].paths
// if (this.coordinate) {
// this.coordinate.forEach(item => {
// console.log(item);
// this.simplePath.push(new TMap.LatLng(item.lat, item.lng))
// });
// }
}
// 围栏中心点
const formattePoints = this.saveFrom.electro_data.map(point => `${point.lat},${point.lng};`).join('')
console.log(formattePoints, 'formattePoints')
var arr = formattePoints.split(';')
var tmp_center = this.getPointsCenter(arr);
console.log(tmp_center, "tmp_center");
this.saveFrom.center_lat = tmp_center[0]
this.saveFrom.center_lng = tmp_center[1]
});
},?
文章来源:https://blog.csdn.net/m0_68331234/article/details/135227990
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!