Web APIs知识点讲解
学习目标:
- 能获取DOM元素并修改元素属性
- 具备利用定时器间歇函数制作焦点图切换的能力
一.Web API 基本认知
1.作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

2.DOM?
- DOM(Document Object Model----文档对象模型)是用来呈现以及任意HTML或XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
- DOM作用:开发网页内容特效和实现用户交互
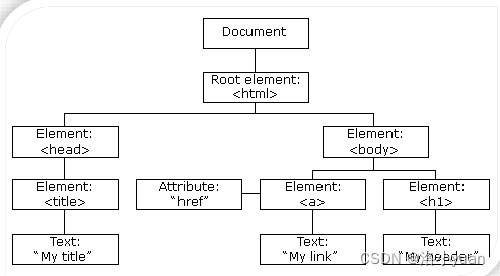
3.DOM树
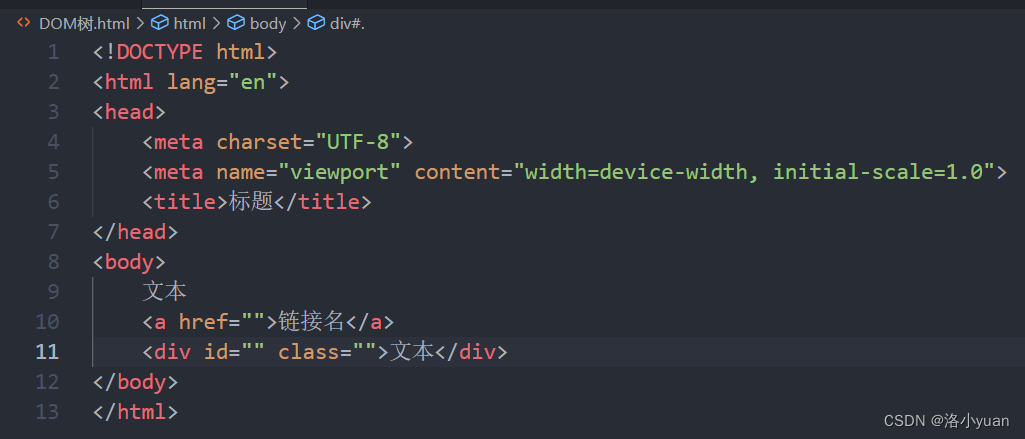
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


4.DOM对象
DOM对象:浏览器根据html标签生成JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
- 把网页内容当做对象来处理
document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 标签 -->
<button>点击</button>
<script>
let btn = document.querySelector('button')
// console.log(btn)
// dir打印的是一个对象
console.dir(btn)
// js btn 对象 DOM对象
btn.innerHTML = '唐伯虎'
</script>
</body>
</html>1. DOM 树是什么?
????????将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
????????作用:文档树直观的体现了标签与标签之间的关系
2. DOM对象怎么创建的?
????????浏览器根据html标签生成的 JS对象(DOM对象)
????????DOM的核心就是把内容当对象来处理
3. document 是什么?
????????是 DOM 里提供的一个对象
????????网页所有内容都在document里面
?二.获取DOM对象
目标:能查找/获取DOM对象,查找元素DOM元素就是选择页面中标签元素
学习路径:
1. 根据CSS选择器来获取DOM元素 (重点)
2. 其他获取DOM元素方法(了解)
1.根据CSS选择器来获取DOM元素
选择匹配的第一个元素
语法:
document.querySelector('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。?
选择匹配的多个元素:
?语法:
document.querySelectorAll('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的NodeList 对象集合?
例如:
document.querySelectorAll('ul li')1. 获取一个DOM元素我们使用谁?
?????????querySelector()
2. 获取多个DOM元素我们使用谁?
????????querySelectorAll()
3. querySelector() 方法能直接操作修改吗?
????????可以
4. querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
????????不可以, 只能通过遍历的方式一次给里面的元素做修改?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>我是一个盒子</div>
<div>我是两个盒子</div>
<div class="one">我是三个盒子</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
//1.js 获取元素
//只能得到第一个元素
// let div = document.querySelector('div')
// let div = document.querySelector('.one')
// console.log(div)
// let li = document.querySelector('ul li:last-child')
// console.log(li)
//2.获取多个元素
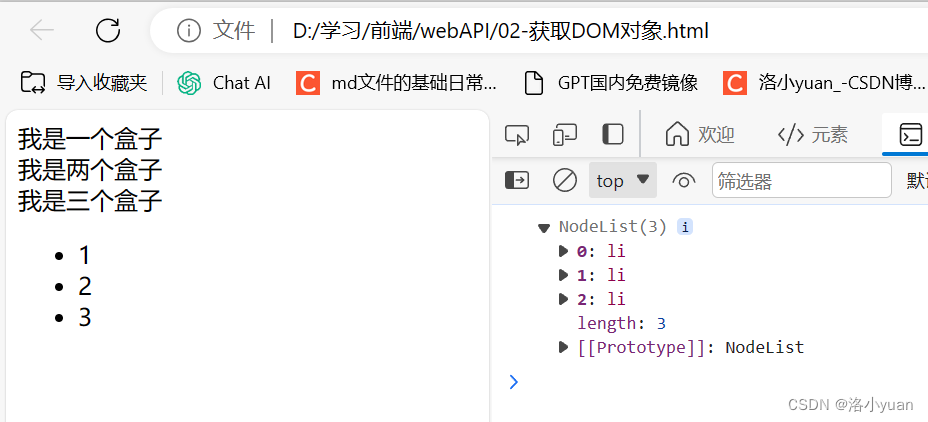
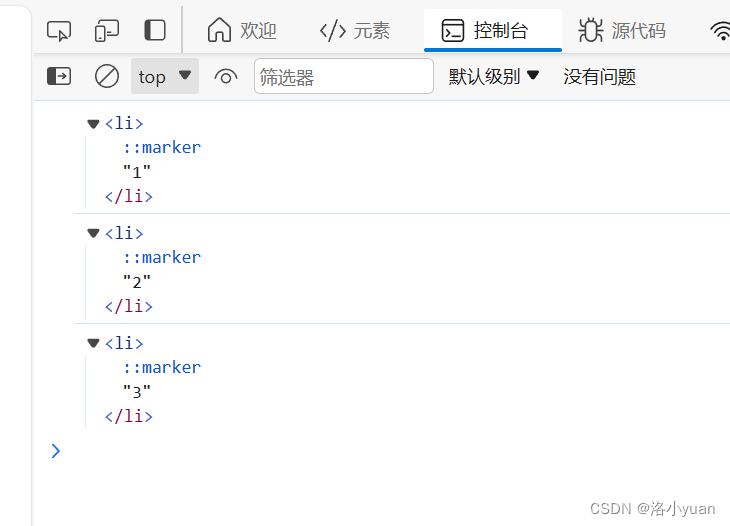
let lis = document.querySelectorAll('ul li')
// console.log(lis)
//通过遍历的方式,获取里面的每一个dom对象(元素)
for (let i = 0;i < lis.length;i++){
console.log(lis[i])
}
</script>
</body>
</html>?


?练习:请控制台依次输出 3个 li 的 DOM对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="nav">
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
let lis = document.querySelectorAll('.nav')
for (let i = 0;i < lis.length;i++){
console.log(lis[i])
}
</script>
</body>
</html>
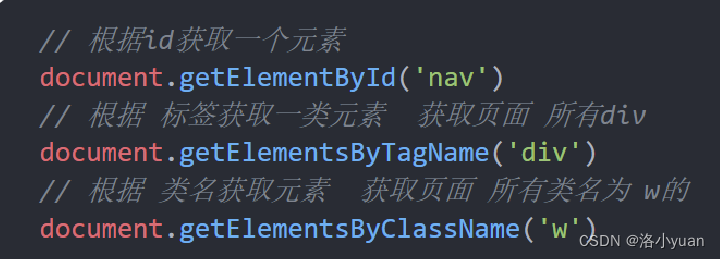
?2. 其他获取DOM元素方法

1. 获取页面中的标签我们最终常用那两种方式?
????????querySelectorAll()
????????querySelector()
2. 他们两者的区别是什么?
????????querySelector() 只能选择一个元素, 可以直接操作
????????querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到
每一个元素
3. 他们两者小括号里面的参数有神马注意事项?
????????里面写css选择器
????????必须是字符串,也就是必须加引号?
三.设置/修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
学习路径:
1. document.write() 方法
2. 对象.innerText 属性
3. 对象.innerHTML 属性
1. document.write() 方法
只能将文本内容追加到 </body> 前面的位置
文本中包含的标签会被解析
2. 对象.innerText 属性
将文本内容添加/更新到任意标签位置
????文本中包含的标签不会被解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>
粉红色的回忆
</div>
<script>
//1.获取标签(元素)
let box = document.querySelector('div')
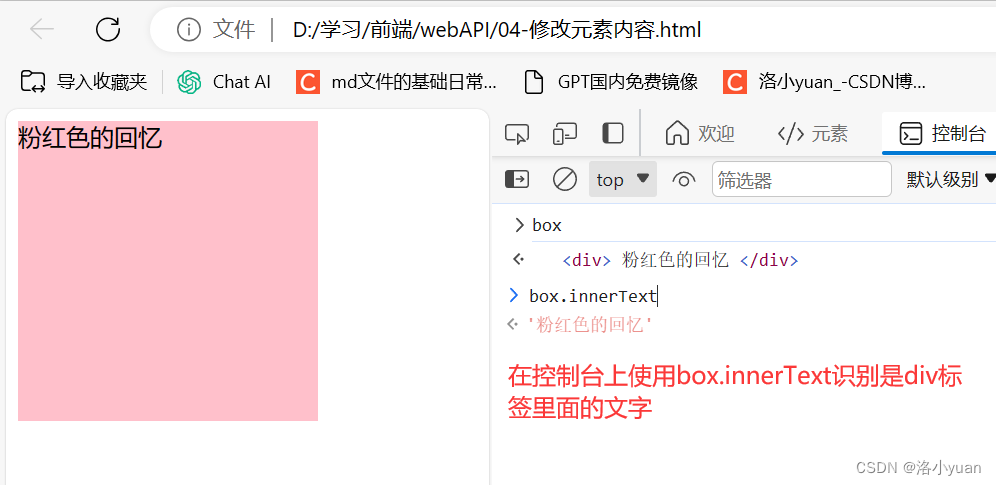
//2.修改标签(元素)内容 box是对象 interText属性
//对象.属性 = 值
//在js标签中box.interText改变是div的标签
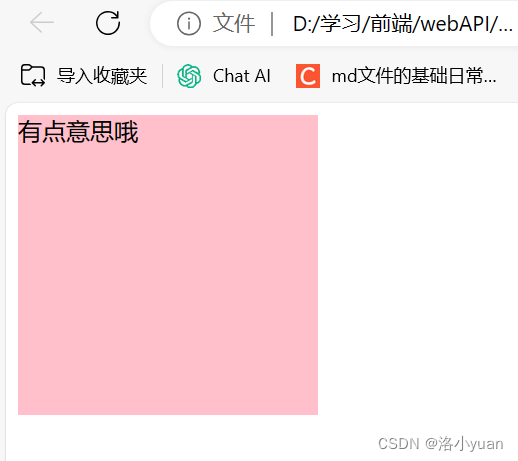
box.innerText = '有点意思哦'
</script>
</body>
</html>

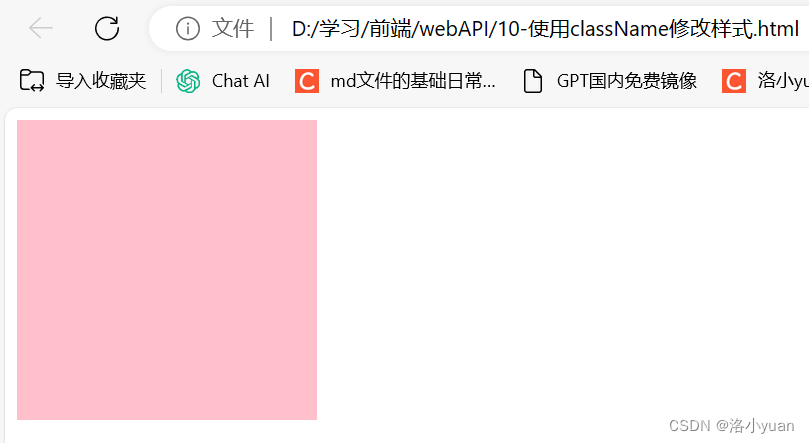
3. 对象.innerHTML 属性
将文本内容添加/更新到任意标签位置
???文本中包含的标签会被解析
![]()

1. 设置/修改DOM元素内容有哪3钟方式?
????????document.write() 方法
????????元素.innerText 属性
????????元素.innerHTML 属性
2. 三者的区别是什么?
????????document.write() 方法 只能追加到body中
????????元素.innerText 属性 只识别内容,不能解析标签
????????元素.innerHTML 属性 能够解析标签
????????如果还在纠结到底用谁,你可以选择innerHTML
案例:随机抽取的名字显示到指定的标签内部
需求:将名字放入span 盒子内部
分析:
①:获取span 元素
②:得到随机的名字
③:通过innerText 或者 innerHTML 讲名字写入元素内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: inline-block;
width: 150px;
height: 30px;
border: 1px solid pink;
vertical-align: middle;
text-align: center;
line-height: 30px;
/* margin: 300px; */
}
</style>
</head>
<body>
抽中的选手: <div></div>
<script>
//1.获取元素
let box = document.querySelector('div')
//2.得到随机的名字
//随机数
function getRandom(min,max){
return Math.floor(Math.random()*(max - min + 1))
+min
}
//声明一个数组
// let arr = ['段翰英','王雅茹','高欣宇','魏宏宇','马源源','陈利娜']
let arr = ['张三','李四','王二麻子','小明','小红','小绿']
//生成1个随机数 作为数组的索引号
let random = getRandom(0,arr.length - 1)
//console.log(random)
//3.写入标签内部
box.innerHTML = arr[random]
//之后删除这个人的名字
//arr.splice(从哪里开始删,删几个)
arr.splice(random,1)
// console.log(arr)
</script>
</body>
</html>
四.设置/修改DOM元素属性?
1. 设置/修改元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
- 语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/1.webp" alt="">
<script>
//1.获取元素 图片
let pic = document.querySelector('img')
//2.修改元素属性 src duix
pic.src = './images/3.webp'
// 鼠标放在上面会显示
pic.title = '我是pink老师'
</script>
</body>
</html>?
案例:页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
1. 获取图片元素
2. 随机得到图片序号
3. 图片.src = 图片随机路径?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机图片</title>
</head>
<body>
<img src="./images/1.webp" alt="">
<script>
//1.获取图片元素
let pic = document.querySelector('img')
//2.随机得到图片序号
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
let num = getRandom(1, 6);
//3.完成src属性赋值
pic.src = `./images/${num}.webp`;
</script>
</body>
</html>2.设置/修改元素样式属性?
还可以通过 JS 设置/修改标签元素的样式属性。
????????比如通过 轮播图小圆点自动更换颜色样式
????????点击按钮可以滚动图片,这是移动的图片的位置 left 等等 学习路径:
1. 通过 style 属性操作CSS
2. 操作类名(className) 操作CSS 3. 通过 classList 操作类控制CSS
(1).通过 style 属性操作CSS

1. 设置/修改元素样式属性通过__style__属性引出来?
2. 如果需要修改一个div盒子的样式,比如 padding-left, 如何写?
????????element.style.paddingLeft = ‘300px’
????????小驼峰命名法
3. 因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
//1.获取元素
let box = document.querySelector('div')
//2.改变背景颜色样式style
box.style.backgroundColor = 'hotpink'
box.style.width='400px'
box.style.marginTop='100px'
</script>
</body>
</html>

案例:页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片 分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-image: url(./images/desktop_1.jpg);
background-size: cover;
}
</style>
</head>
<body>
<script>
//随机的函数
function getRandom(min,max){
return Math.floor(Math.random() * (max - min + 1))
+ min
}
//随机的值1~10
let num = getRandom(1,10)
//修改背景图片
document.body.style.backgroundImage = `url(./images/desktop_${num}.jpg)`
</script>
</body>
</html>(2).操作类名(className) 操作CSS ?
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:

注意:
1. 由于class是关键字, 所以使用className去代替
2. className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用className修改元素样式</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
.active{
width: 300px;
height: 300px;
background-color: hotpink;
margin-left: 100px;
}
</style>
</head>
<body>
<div></div>
<script>
//1.获取元素
let box = document.querySelector('div')
//2.设置样式
// box.style.width='300px'
// box.style.height='300px'
// box.style.backgroundColor='hotpink'
// box.style.marginLeft = '100px'
box.className = 'active'
</script>
</body>
</html>

1. 使用 className 有什么好处?
????????可以同时修改多个样式
2. 使用 className 有什么注意事项?
????????直接使用 className 赋值会覆盖以前的类名
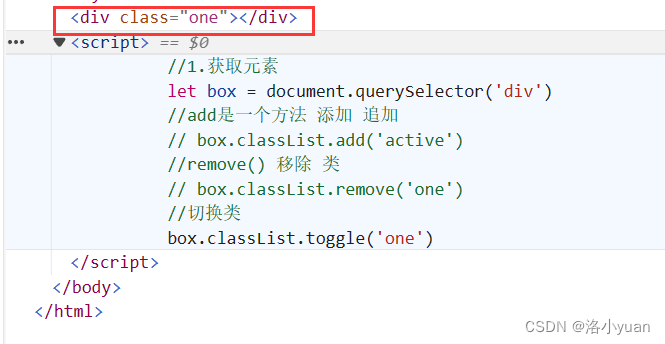
(3).通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:

1. 使用 className 和classList的区别?
????????修改大量样式的更方便
????????修改不多样式的时候方便
????????classList 是追加和删除不影响以前类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用className修改元素样式</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
.active{
width: 300px;
height: 300px;
background-color: hotpink;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<script>
//1.获取元素
let box = document.querySelector('div')
//add是一个方法 添加 追加
// box.classList.add('active')
//remove() 移除 类
// box.classList.remove('one')
//切换类
box.classList.toggle('one')
</script>
</body>
</html>?

3. 设置/修改 表单元素 属性?
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框 正常的有属性有取值的 跟其他的标签属性没有任何区别
????????获取: DOM对象.属性名
????????设置: DOM对象.属性名 = 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代 表移除了该属性 比如: disabled、checked、selected ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" value="请输入">
<button disabled>按钮</button>
<input type="checkbox" name="" id="" class="agree">
<script>
//1.获取元素
let input = document.querySelector('input')
//2.取值或者设置值 得到input 里面的值可以用 value
// console.log(input.value)
input.value = '小米手机'
input.type = 'password'
//2.获取元素
let btn = document.querySelector('button')
//disabled 不可用 = false 这样可以让按钮启动
//btn.disabled = false
//3.勾选复选框
let checkbox = document.querySelector('.agree')
checkbox.checked=false
</script>
</body>
</html>
五.定时器-间歇函数 ?
1.定时器函数的介绍
目标:能够说出定时器函数在开发中的使用场景
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
- 定时器函数有两种,今天我先讲间歇函数

2.定时器函数基本使用 ?
目标:能够使用定时器函数重复执行代码
定时器函数可以开启和关闭定时器
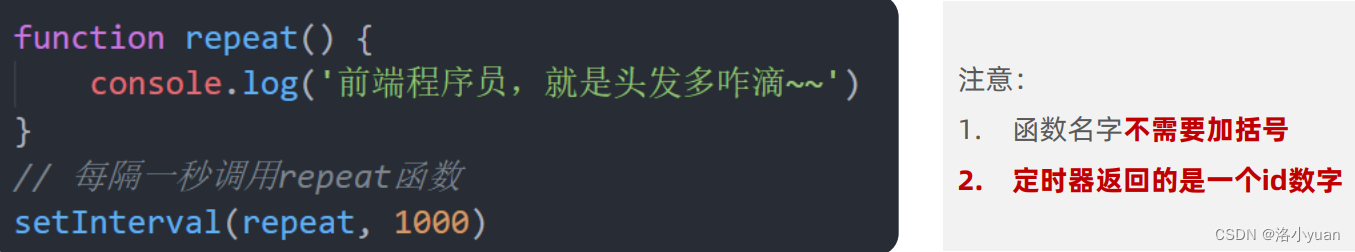
1. 开启定时器
![]()
- 作用:每隔一段时间调用这个函数
- 间隔时间单位是毫秒
 ?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// setInterval(function(){
// console.log('高薪就业')
// },1000)
function show(){
console.log('月薪过2万')
}
// setInterval(show,1000)
let timer = setInterval(show,1000)
let timer1 = setInterval(show,1000)
//清楚定时器
//clearInterval(timer)
</script>
</body>
</html> ?
?
2. 关闭定时器

一般不会刚创建就停止,而是满足一定条件再停止

1. 定时器函数有什么作用?
????????可以根据时间自动重复执行某些代码
2. 定时器函数如何开启?
????????setInterval(函数名, 时间)
3.案例:倒计时效果
需求:按钮60秒之后才可以使用
分析: ①:开始先把按钮禁用(disabled 属性) ②:一定要获取元素 ③:函数内处理逻辑
- 秒数开始减减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(6)</button>
<script>
// 1. 获取元素 button
let btn = document.querySelector('.btn')
// 2. 计算逻辑
// 2.1 我们需要一个变量 用来计数
let i = 6
// 2.2 开启定时器 间歇函数 timer 定时器的序号id
let timer = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
// 不走了,清除定时器
clearInterval(timer)
// 开启按钮
btn.disabled = false
// 更换文字
btn.innerHTML = '我同意该协议啦'
}
}, 1000)
</script>
</body>
</html> ?
?
案例:网页轮播图效果
需求:每隔一秒钟切换一个图片
分析: ①:获取元素(图片和文字) ②:设置定时器函数 设置一个变量++ 更改图片张数
更改文字信息
③:处理图片自动复原从头播放 如果图片播放到最后一张就是第9张
则把变量重置为0,注意逻辑代码写到图片和文字变化的前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ音乐10屏轮播图</title>
<style>
.img-box {
width: 700px;
height: 320px;
margin: 50px auto 0;
background: #000;
position: relative;
}
.img-box .tip {
width: 700px;
height: 53px;
line-height: 53px;
position: absolute;
bottom: 0px;
background-color: rgba(0, 0, 0, 0.8);
z-index: 10;
}
.img-box .tip h3 {
width: 82%;
margin: 0;
margin-right: 20px;
padding-left: 20px;
color: #98E404;
font-size: 28px;
float: left;
font-weight: 500;
font-family: "Microsoft Yahei", Tahoma, Geneva;
}
.img-box .tip a {
width: 30px;
height: 29px;
display: block;
float: left;
margin-top: 12px;
margin-right: 3px;
}
.img-box ul {
position: absolute;
bottom: 0;
right: 30px;
list-style: none;
z-index: 99;
}
</style>
</head>
<body>
<div class="img-box">
<img class="pic" src="images/b01.jpg" alt="第1张图的描述信息">
<div class="tip">
<h3 class="text">挑战云歌单,欢迎你来</h3>
</div>
</div>
<script>
// 数据
let data = [
{
imgSrc: 'images/b01.jpg',
title: '挑战云歌单,欢迎你来'
},
{
imgSrc: 'images/b02.jpg',
title: '田园日记,上演上京记'
},
{
imgSrc: 'images/b03.jpg',
title: '甜蜜攻势再次回归'
},
{
imgSrc: 'images/b04.jpg',
title: '我为歌狂,生为歌王'
},
{
imgSrc: 'images/b05.jpg',
title: '年度校园主题活动'
},
{
imgSrc: 'images/b06.jpg',
title: 'pink老师新歌发布,5月10号正式推出'
},
{
imgSrc: 'images/b07.jpg',
title: '动力火车来到西安'
},
{
imgSrc: 'images/b08.jpg',
title: '钢铁侠3,英雄镇东风'
},
{
imgSrc: 'images/b09.jpg',
title: '我用整颗心来等你'
},
]
// 1. 获取元素 图片 和 h3
let pic = document.querySelector('.pic')
let text = document.querySelector('.text')
// i 记录图片的张数
let i = 0
// 2.开启定时器
setInterval(function () {
i++
// 修改图片的src属性
// console.log(data[i].imgSrc)
pic.src = data[i].imgSrc
// 修改文字内容
text.innerHTML = data[i].title
// 无缝衔接
if (i === data.length - 1) {
i = -1
}
// i === 8 ? i = -1 : i
}, 1000)
</script>
</body>
</html>?

?
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!