Web前端-JavaScript(js表达式)
文章目录
JavaScript基础第01天
1.编程语言概述
1.1 编程
- 编程:
- 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
1.2 计算机语言
- 计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
1.2.1 机器语言
? 实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
? 
1.2.2 汇编语言
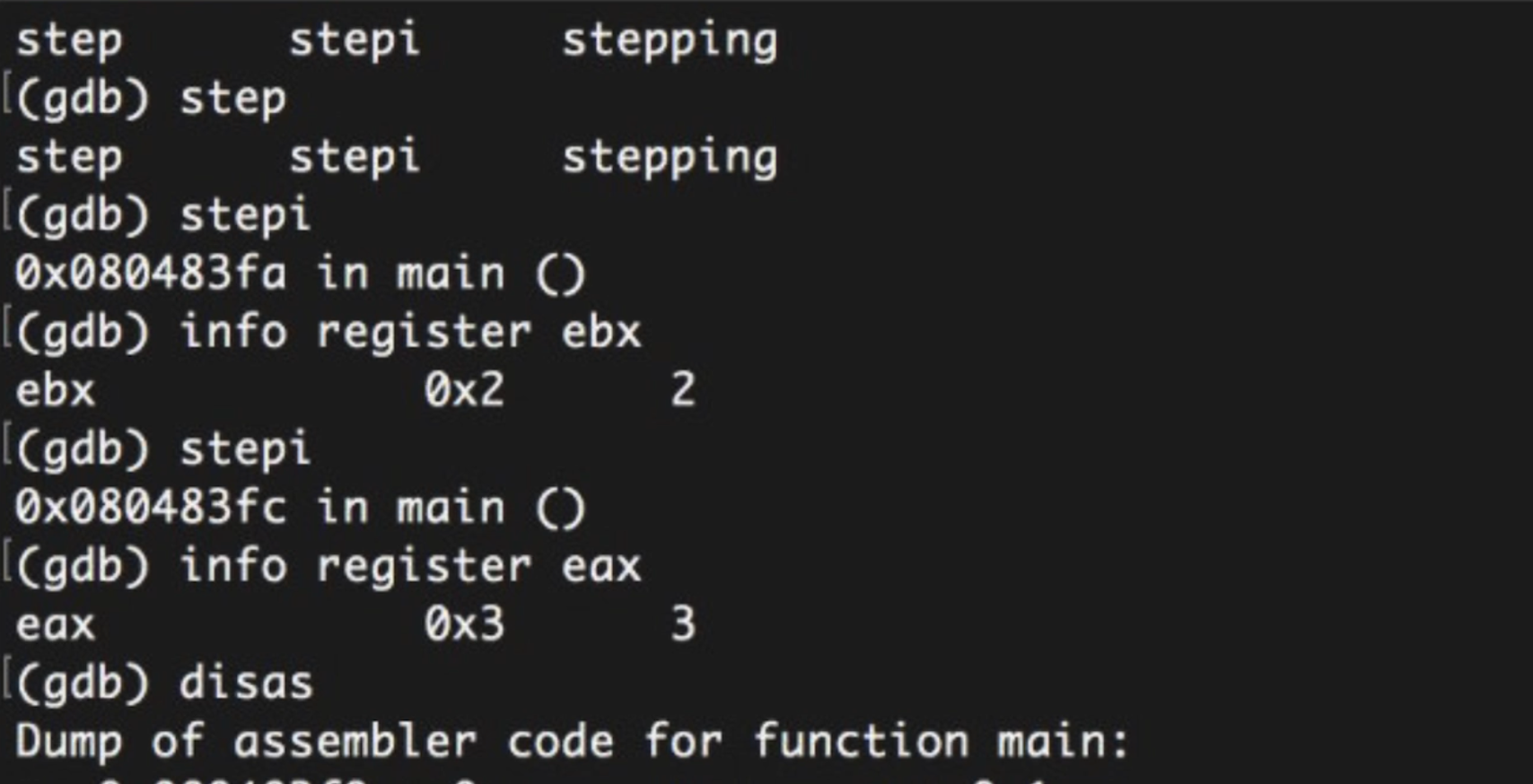
汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。

1.2.3 高级语言
高级语言包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言等。

1.4 翻译器
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。翻译器可以将我们所编写的源代码转换为机器语言。

2.计算机基础
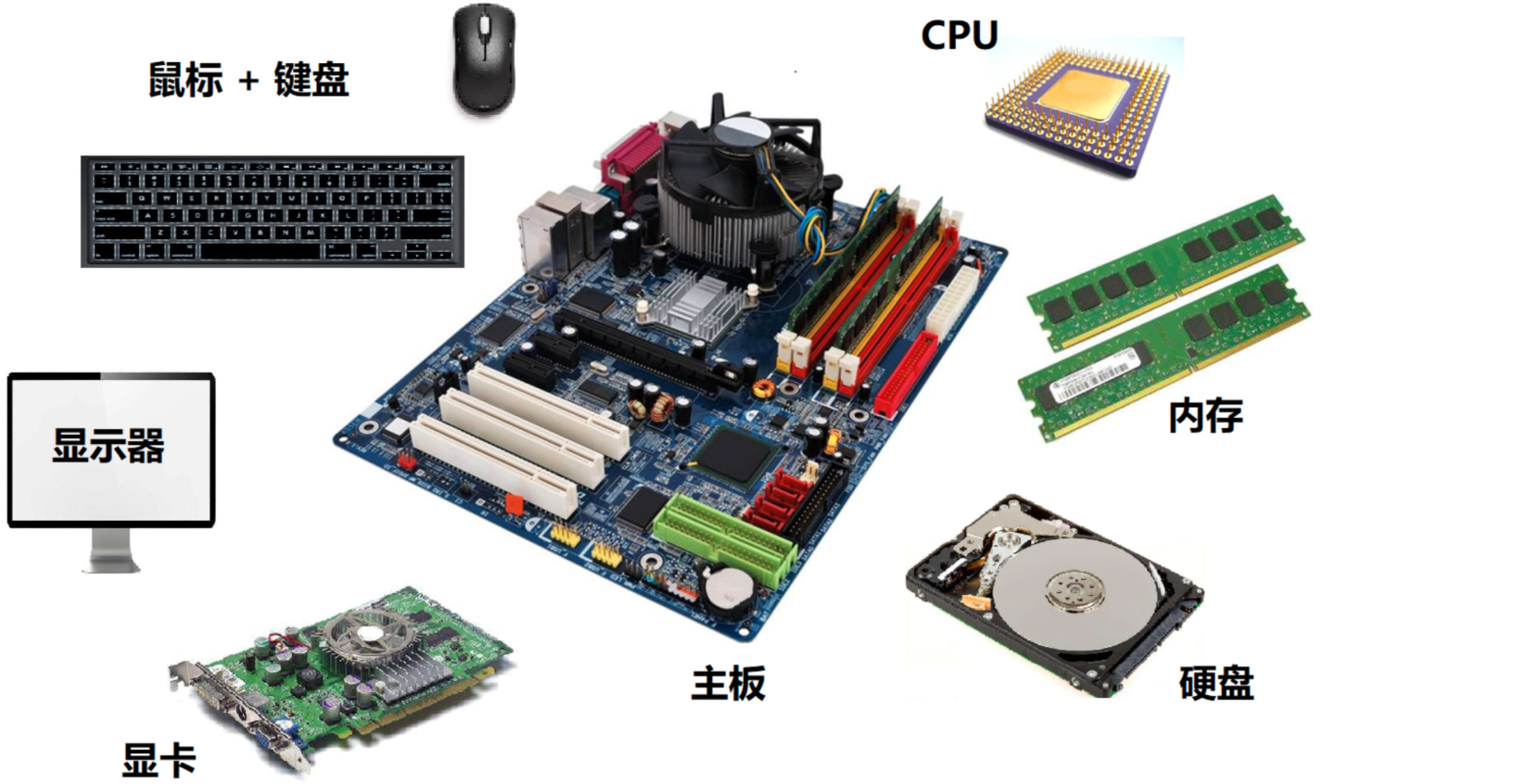
2.1 计算机组成
-
硬件
- CPU
- 硬盘
- 内存
-
软件
- 谷歌浏览器

2.2 数据存储
- 计算机内部使用二进制 0 和 1来表示数据。
- 所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
- 硬盘、内存都是保存的二进制数据。
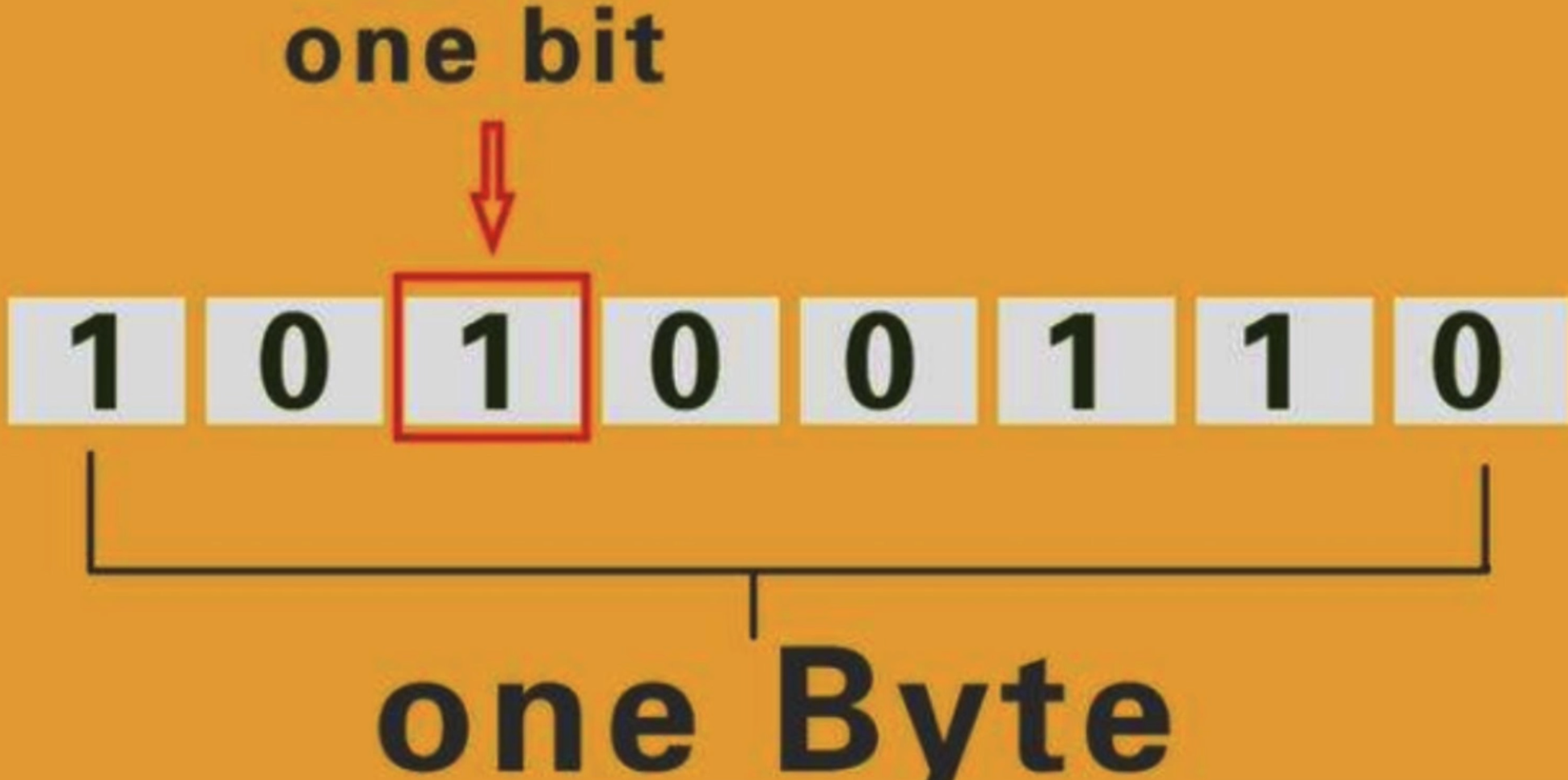
2.3 数据存储单位
bit < byte < kb < GB < TB<PB<EB<ZB<YB<BB<NB<DB<CB<XB
-
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
-
字节(Byte):1Byte = 8b 1Byte可以保存一个英文字母或者是1个数字,汉字是2个字节
-
千字节(KB):1KB = 1024B
-
兆字节(MB):1MB = 1024KB
-
吉字节(GB): 1GB = 1024MB
-
太字节(TB): 1TB = 1024GB

2.4 程序运行
? 
计算机运行软件的过程:
- 打开某个程序时,先从硬盘中把程序的代码加载到内存中
- CPU执行内存中的代码
3.初始JavaScript
3.1 JavaScript 是什么

https://baike.baidu.com/item/%E5%B8%83%E5%85%B0%E7%99%BB%C2%B7%E8%89%BE%E5%A5%87/58101949?fr=aladdin&fromtitle=Brendan%20Eich&fromid=561441
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
3.2 JavaScript的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- 游戏开发(cocos2d-js)
3.3 HTML/CSS/JS 的关系
-
html:网页的基本结构
-
css:网页样式美化
-
js:网页的行为
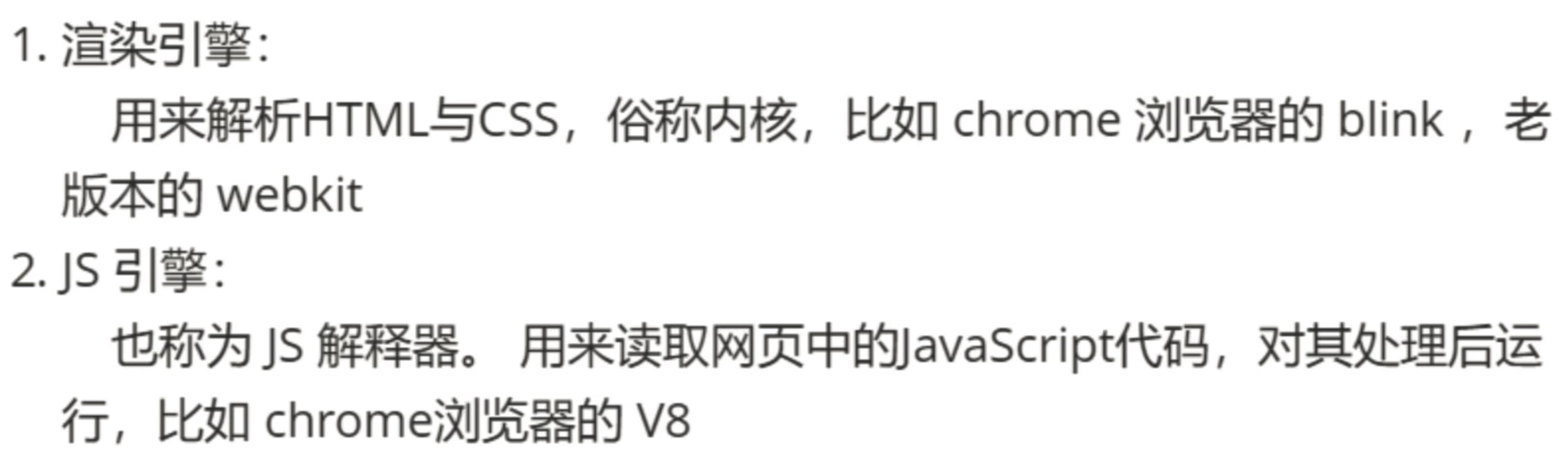
3.4 浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
? 
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。
JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行。
3.5 JS 的组成
-
ECMAScript:Javascript基础语法
-
DOM:文档对象模型
-
BOM:浏览器对象模型
-
ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,JavaScript是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
-
DOM
**文档对象模型**(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等) -
BOM
**浏览器对象模型**(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
3.6 JS 初体验
? JS 有3种书写位置,分别为行内、内嵌和外部。
-
行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
-
内嵌式
<script> alert('Hello World~!'); </script>- 可以将多行JS代码写到 script 标签中
- 内嵌 JS 是学习时常用的方式
-
外部JS文件
<script src="my.js"></script>-
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
-
引用外部 JS文件的 script 标签中间不可以写代码
-
适合于JS 代码量比较大的情况
-
4.JavaScript注释
4.1 单行注释
- 单行注释的注释方式如下:
// 用来注释单行文字( 快捷键 ctrl + / )
4.2 多行注释
- 多行注释的注释方式如下:
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
5.JavaScript输入输出语句
- 为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
- 注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
6.变量的概念
6.1 什么是变量
-
要知道的
程序处理的是数据,数据存储在内存中
-
什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
-
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据
-
白话:变量就是一个装东西的盒子。

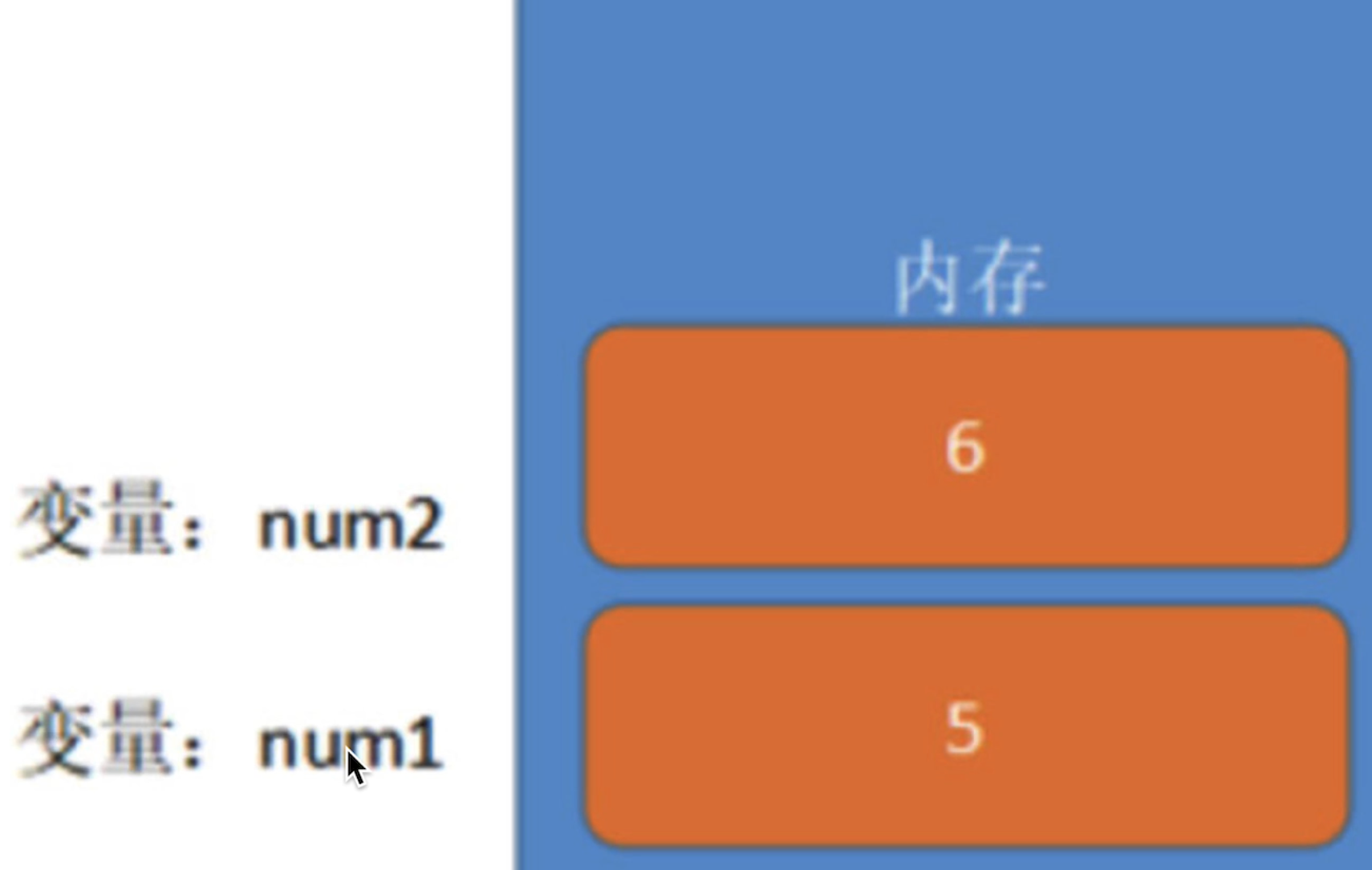
6.2 变量在内存中的存储
? 
7.变量的使用
- 7.1 声明变量
var age;
-
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。
-
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
7.2 赋值
age = 10;
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
7.3 变量的初始化
var age = 18;
7.4 变量语法扩展
-
更新变量
var age = 18;
age = 81;
- 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
```js
var age = 10, name = 'zs', sex = 2;
-
声明变量特殊情况
情况 说明 结果 var age ; console.log (age); 只声明 不赋值 undefined console.log(age) 不声明 不赋值 直接使用 报错 age = 10; console.log (age); 不声明 只赋值,不建议使用 10
7.5 变量命名规范
规则:
-
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
-
严格区分大小写。var app; 和 var App; 是两个变量
-
不能 以数字开头。 18age 是错误的
-
不能 是关键字、保留字。例如:var、for、while
-
变量名必须有意义。
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName

7.6 关键字和保留字
关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字
现阶段版本未使用,但以后版本可能会作为关键字使用,所以也要避免使用这些保留字(goto)当标识符
8.数据类型
8.1 数据类型简介
-
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,
于是定义了不同的数据类型。
-
变量的数据类型
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:var age = 10; // 这是一个数字型 var userName = '码上未来'; // 这是一个字符串 -
数据类型的分类
JS 把数据类型分为两类:
-
简单数据类型 (Number,String,Boolean,Undefined,Null)
-
复杂数据类型 (Object, Array, function)
-
8.2 简单数据类型
-
简单数据类型(基本数据类型)
-
JavaScript 中的简单数据类型及其说明如下:
简单数据类型 说明 默认值 Number 数字型,整型和浮点型,24、24.1、24.0 0 Boolean 布尔型,true、false、等价于1和0 false String 字符串,“张三”,表示文本 “” Undefined var a; 声明了,但是没赋值,此时结果就是undefined undefined Null var a = null;把null值赋予给了a,后面课程会详细讲到什么是null null
数字型 Number
? JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21;
var Age = 21.3747;
var PI = 3.141592653
数字型范围
JavaScript中数值的最大和最小值
-
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,这个值为:5e-324
-
console.log(Number.MIN_VALUE); console.log(Number.MAX_VALUE);
-
数字型三个特殊值
-
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN ,Not a number,代表一个非数值
-
-
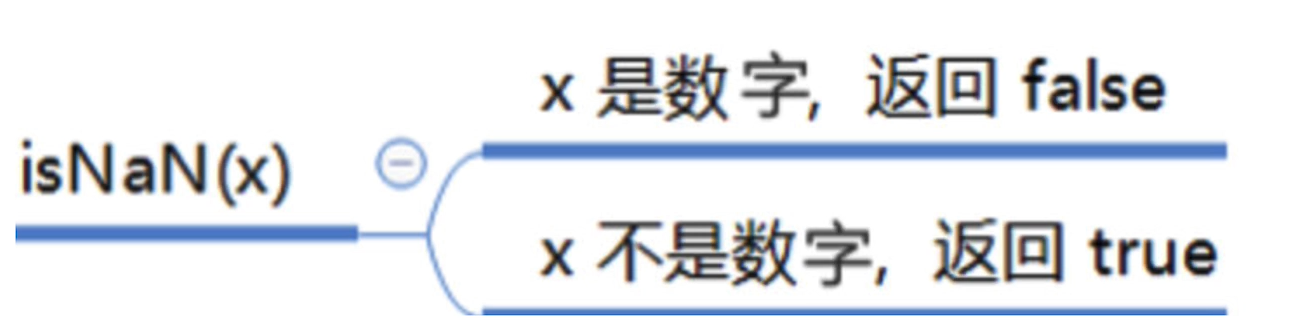
isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false

var userName = 'andy';
var isOk = isNaN(userName);
console.log(isOk); // true ,"andy"是一个非数字
字符串型 String
? 字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
? 因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
-
字符串引号嵌套
? JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含"" var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含'' // 常见错误 var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配 -
字符串转义符
? 类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
| 转义符 | 解释说明 |
| ------ | --------------------------------- |
| \n | 换行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| ’ | ’ 单引号 |
| " | ”双引号 |
| \t | tab 缩进 | -
字符串长度
? 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); -
字符串拼接
-
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
-
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加" alert('hello' + ' ' + 'world'); // hello world //1.2 数值字符串 "相加" alert('100' + '100'); // 100100 //1.3 数值字符串 + 数值 alert('11' + 12); // 1112- + 号总结口诀:数值相加 ,字符相连
-
-
字符串拼接加强
console.log('小明' + 18); // 只要有字符就会相连 var age = 18; console.log('小明age岁啦'); // 这样不行哦 console.log('小明' + age);
布尔型Boolean
? 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
? 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined和 Null
? 一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
? 一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
8.3 获取变量数据类型
-
获取检测变量的数据类型
? typeof 可用来获取检测变量的数据类型
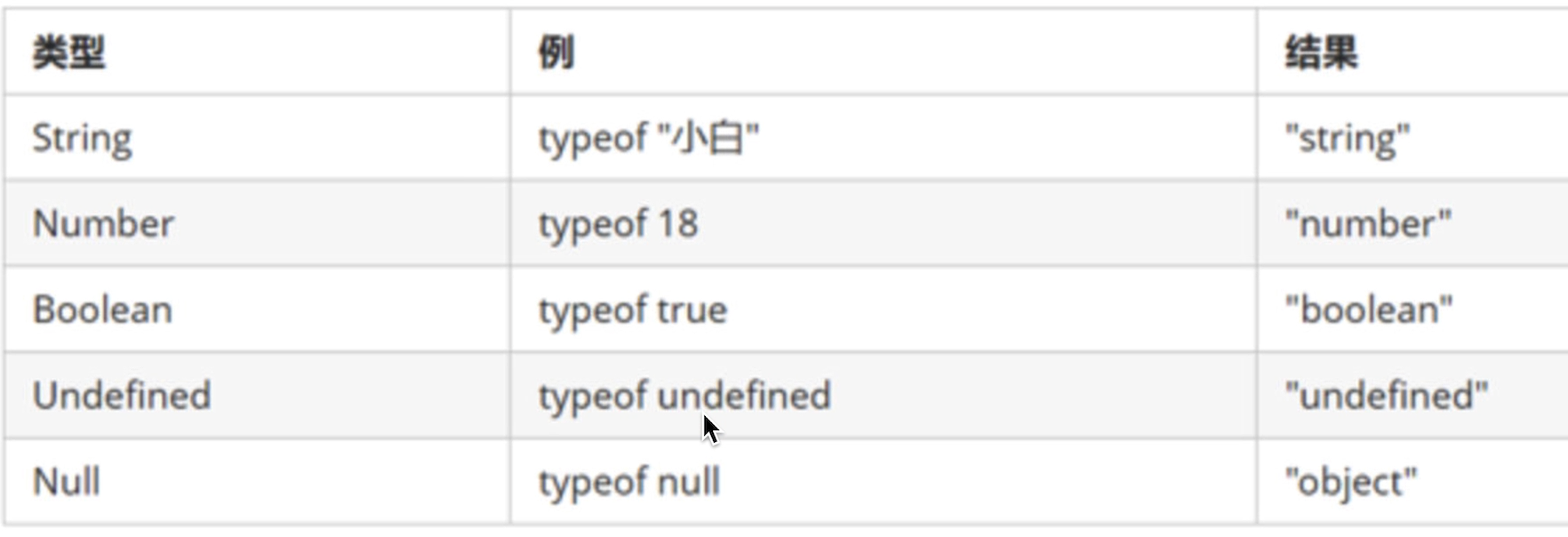
var num = 18; console.log(typeof num) // 结果 number? 不同类型的返回值
?

8.4 数据类型转换
? 什么是数据类型转换?
? 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
转换为字符串
? 
-
三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
-
var a = 123; console.log(typeof String(a))//string console.log(typeof (a.toString()))//string var c = a + '123' console.log(typeof c)//string
转换为数字型

**parseInt()**转换注意点:
1.如果带有小数,转换时去掉小数,但不是四舍五入
2.特性:如果第一个为数字则继续解析,直到遇到字符停止解析
var str = "123";
str = parseInt(str)
console.log(typeof str)//number
console.log(str)//123
console.log(parseInt("码上未来"))//NaN
var num = parseInt("123.456")
console.log(num)//123 会舍弃小数点
var num1 = parseInt("123abc456")
console.log(num1)//123 遇到abc这种字符就停止解析,后面有数字也不解析了
**parseFloat()**转换注意点:
与parseInt()一样,但是可以保留小数
var str1 = "123.456";
str1 = parseFloat(str1)
console.log(typeof str1)//number
console.log(str1)//123.456
**Number()**转换注意点:
1.如果转换的内容可以转换成数字,那么就直接返回这个内容的数字
2.如果不可以转换比如是string类型文本,返回NaN
3.如果在内容中出现小数,那么小数会保留
4.如果内容为空,那么转换为0;
var str2 = "";
str2 = Number(str2)
console.log(typeof str2)//number
console.log(str2)//123
console.log(Number(''))//0
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
console.log('6' + "2")//62 字符串拼接
console.log('6' - "2")//4 隐式转换
console.log('6' * "2")//12 隐式转换
console.log('6' / "2")//3 隐式转换
console.log('6' % "2")//0 隐式转换
转换为布尔型
-
代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
-
其余值都会被转换为 true
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!