如何在页面中加入百度地图
2023-12-16 17:52:27
? ? ? ? 官方文档:jspopularGL | 百度地图API SDK (baidu.com)?
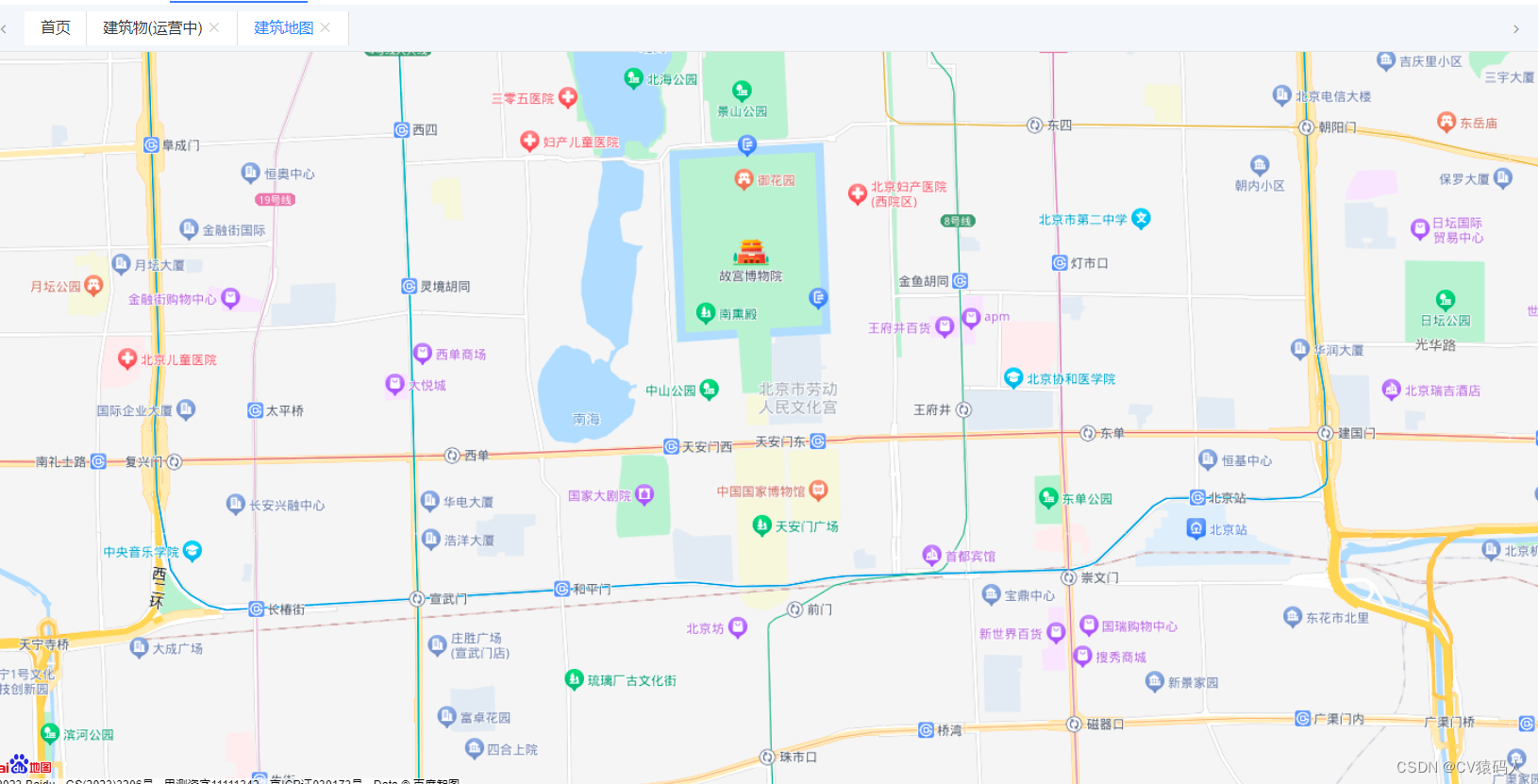
? ? ? ?  ? ? ? ? 添加一下代码就可以实现
? ? ? ? 添加一下代码就可以实现
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Baidu Map </title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<script type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=1V4mSproiau7AxsArSNKBWqR0ZiyMKNh&s=1"></script>
</head>
<body>
<div id="container"></div>
</body>
<script>
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</html>? ? ? ? 在vue中需要这样写
<body>
<div id="app" v-cloak>
<div id="container"></div>
</div>
</body>
<script>
var tableContainer = new Vue({
el: '#app',
mixins: [sharpMixin],
data() {
return {
}
},
mounted() {
this.initMap();
},
created() {
},
methods: {
// 获取数据列表
refreshList() {
},
initMap() {
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
},
}
})
</script>
? ? ? ? 在vue中mounted会先一步created执行,所以传值时要注意,map所需要的经纬是否已经实例化,要不然就会出现白屏的情况。?
文章来源:https://blog.csdn.net/weixin_51722520/article/details/135034834
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!