uniapp Vue3 面包屑导航 带动态样式
2023-12-28 05:06:12

上干货
?
<template>
<view class="bei">
<view class="container">
<view class="indicator"></view>
<!-- 遍历路由列表 -->
<view v-for="(item, index) in routes" :key="index" :class="['foritem', {'selected': item.to === selectedRoute}]" @click="dianji(item)">
<view class="item">
{{ item.name }}
</view>
</view>
</view>
</view>
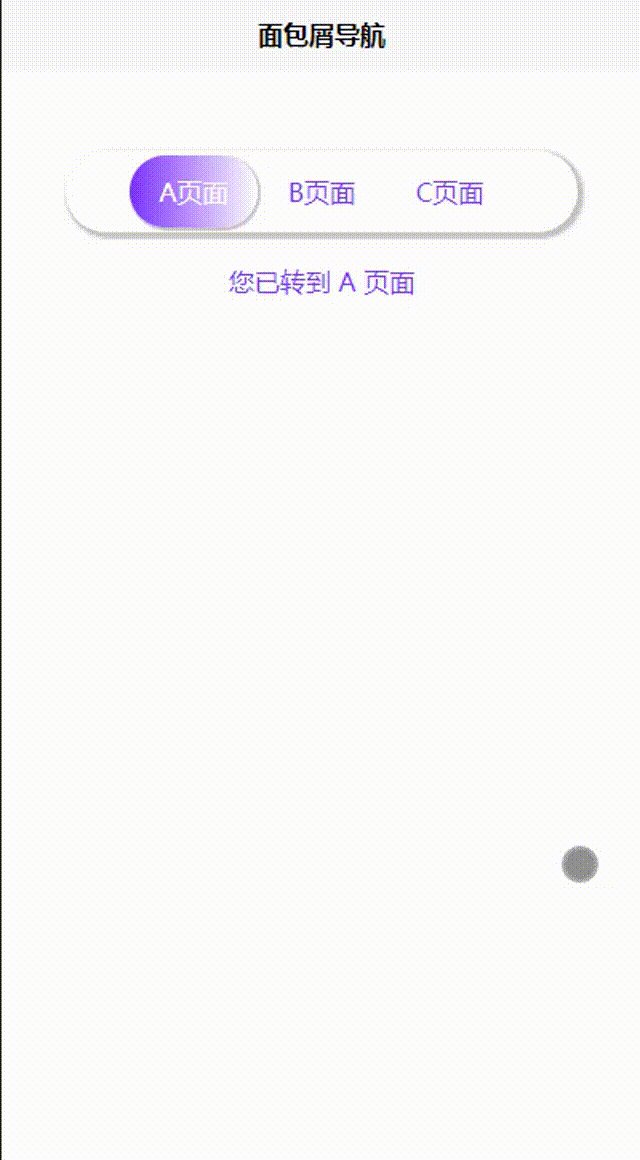
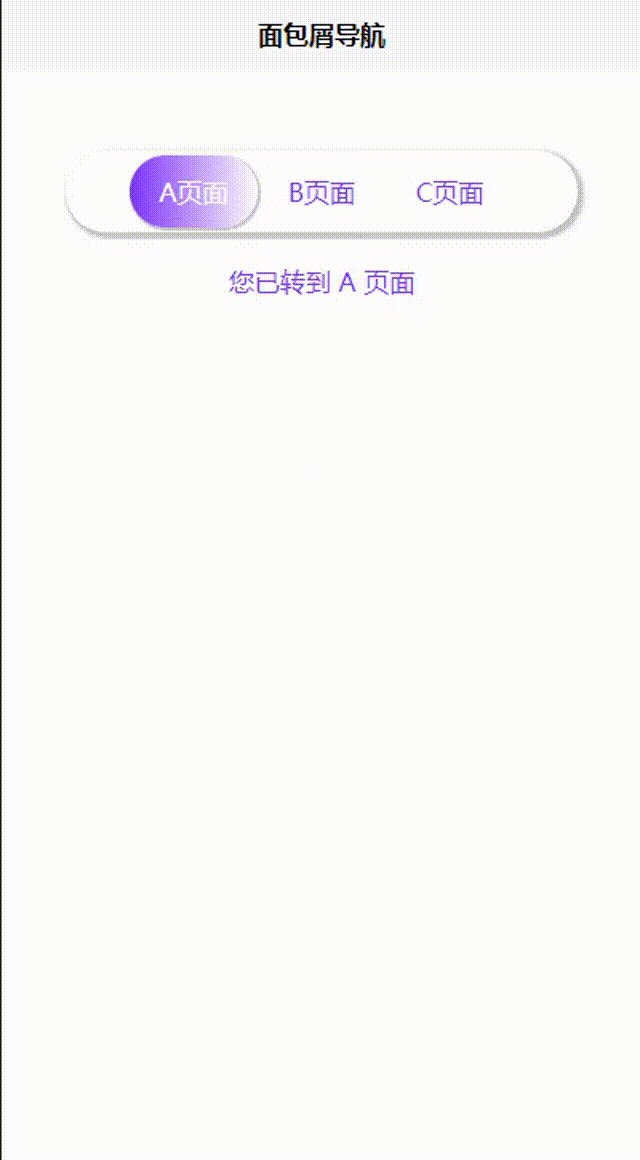
<view class="tip" v-if="selectedPage == 'A'">
您已转到 {{ selectedPage }} 页面
</view>
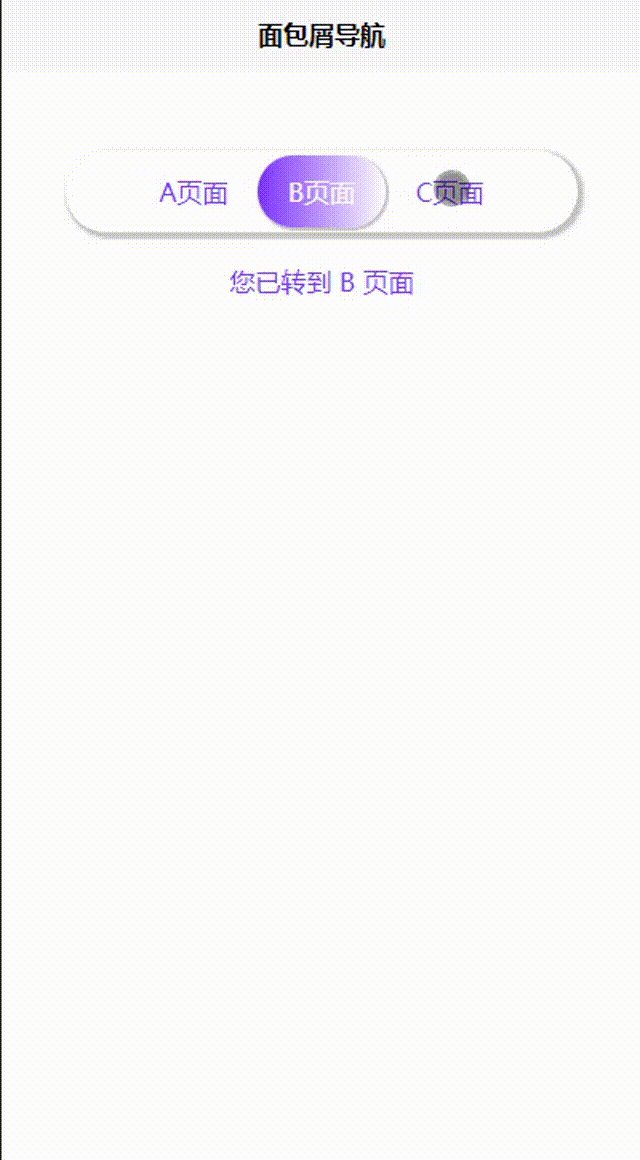
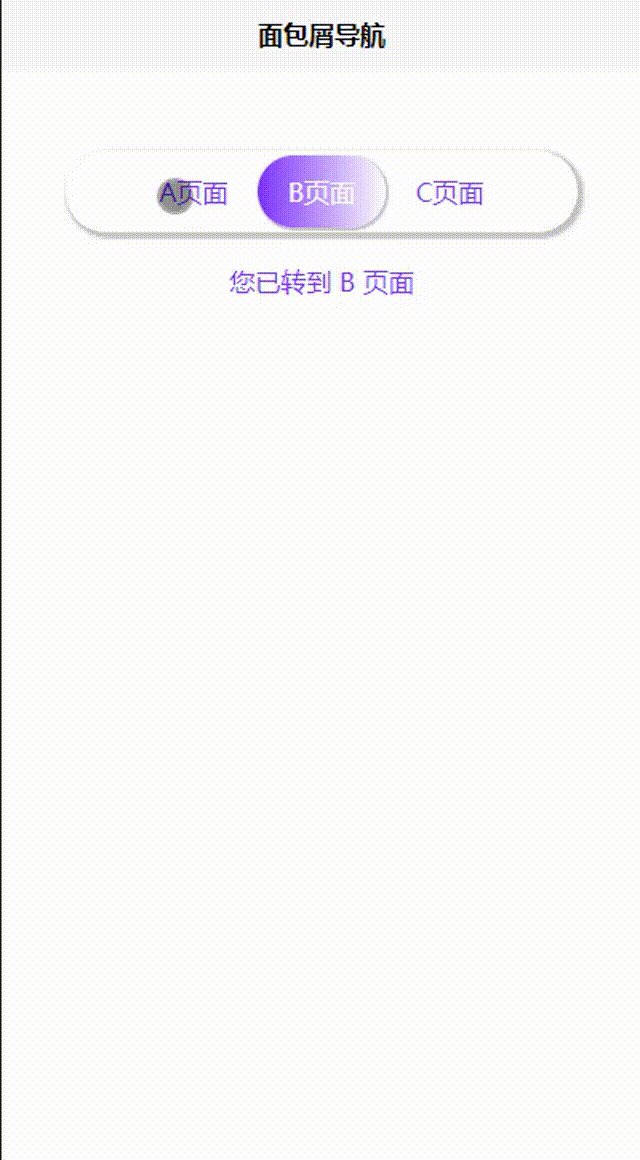
<view class="tip" v-if="selectedPage == 'B'">
您已转到 {{ selectedPage }} 页面
</view>
<view class="tip" v-if="selectedPage == 'C'">
您已转到 {{ selectedPage }} 页面
</view>
</template>
<script setup>
import { onMounted, ref } from "vue"
// 定义路由列表
const routes = ref([
{
to: "A",
name: "A页面",
},
{
to: "B",
name: "B页面",
},
{
to: "C",
name: "C页面",
},
])
// 当前选中的路由
const selectedRoute = ref("")
// 当前选中的页面
const selectedPage = ref("")
// 点击路由项的处理函数
function dianji(item) {
console.log("点击", item.to)
selectedRoute.value = item.to
selectedPage.value = item.to
const index = routes.value.findIndex(route => route.to === item.to)
}
// 组件挂载后的初始化
onMounted(() => {
selectedRoute.value = "A" // 将"A页面"设置为被点击状态
selectedPage.value = "A" // 设置初始提示信息
})
</script>
教学地址
完整源码下载地址
也可以添加下方的名片进行咨询
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135257196
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!