灵活实现主题切换 —— 白天、黑夜等主题
2024-01-10 15:28:08
1、上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* 默认的CSS变量集合 */
:root {
--primary: #2196f3;
--background: #ffffff;
--text-color: #333;
}
/* 修改主题的类 */
.dark {
--primary: #1976d2;
--background: #121212;
--text-color: #f1f1f1;
}
body {
background-color: var(--background);
}
/* 使用默认样式 */
p {
color: var(--primary);
}
h1 {
color: var(--text-color);
}
h1:hover {
cursor: pointer;
color: var(--primary);
}
/* 给按钮添加样式 */
button {
background-color: var(--primary);
color: #ffffff;
padding: 8px 16px;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
</style>
<title>Dynamic Theme Demo</title>
</head>
<body>
<h1>Hello World</h1>
<p>This is a demo of switching themes with CSS variables</p>
<button onclick="toggleTheme()">切换为黑夜</button>
<script>
function toggleTheme() {
document.documentElement.classList.toggle("dark");
var button = document.querySelector("button");
var theme = document.documentElement.classList.contains("dark")
? "切换为白天"
: "切换为黑夜";
console.log(theme);
button.textContent = theme;
}
</script>
</body>
</html>
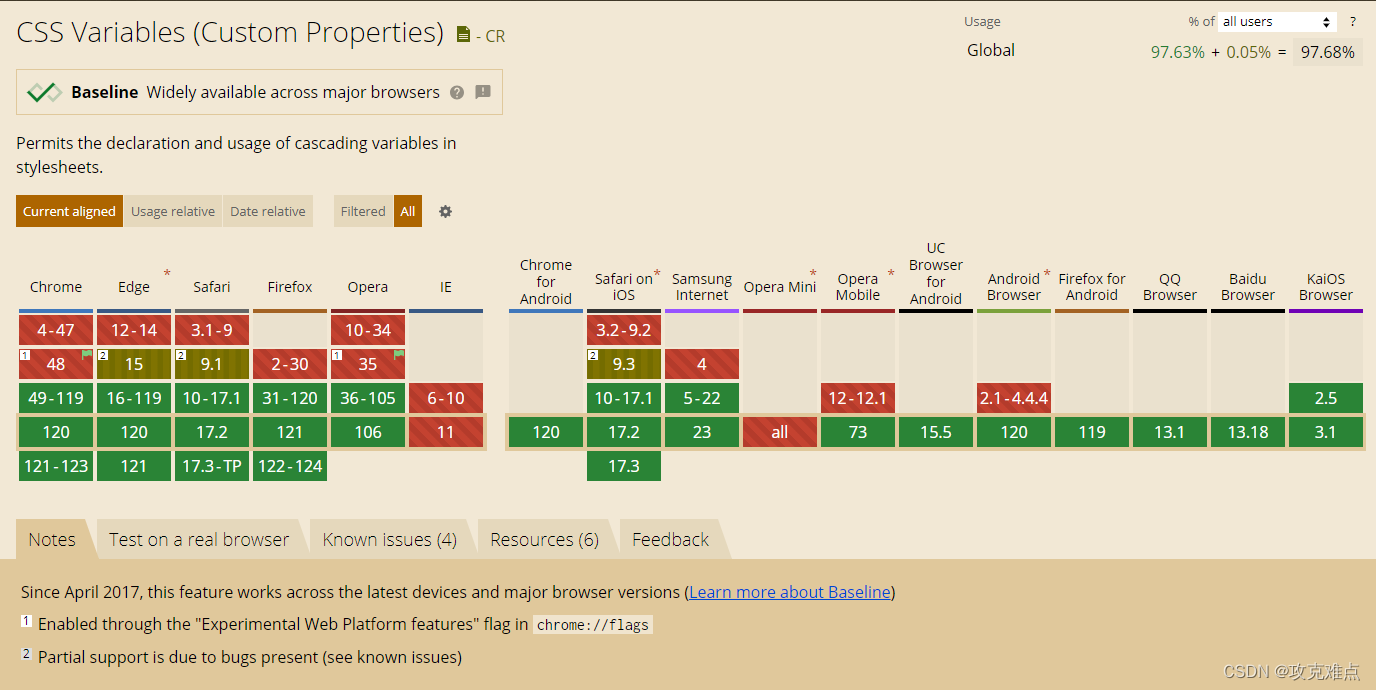
2、兼容性

文章来源:https://blog.csdn.net/weixin_41652495/article/details/135501737
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!