VUE+webrtc-streamer 实现实时视频播放(监控设备-rtsp)
2023-12-13 03:05:34
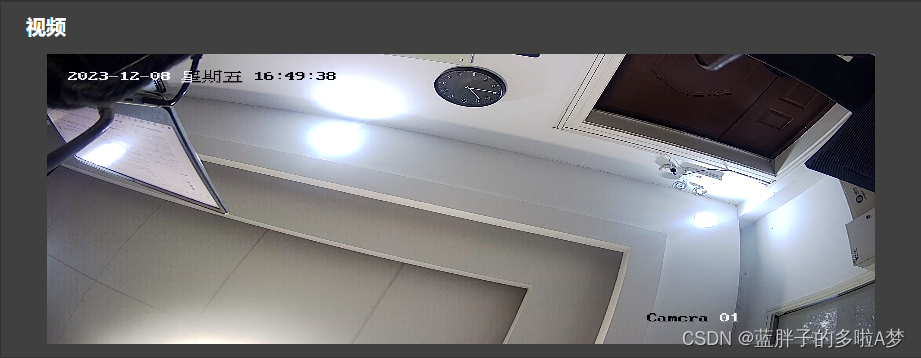
效果

下图则启动成功,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面

1、下载webrtc-streamer
地址:https://github.com/mpromonet/webrtc-streamer/releases
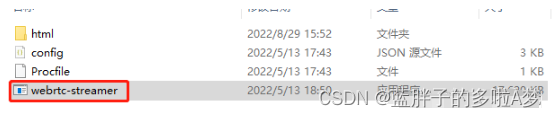
2、解压下载包

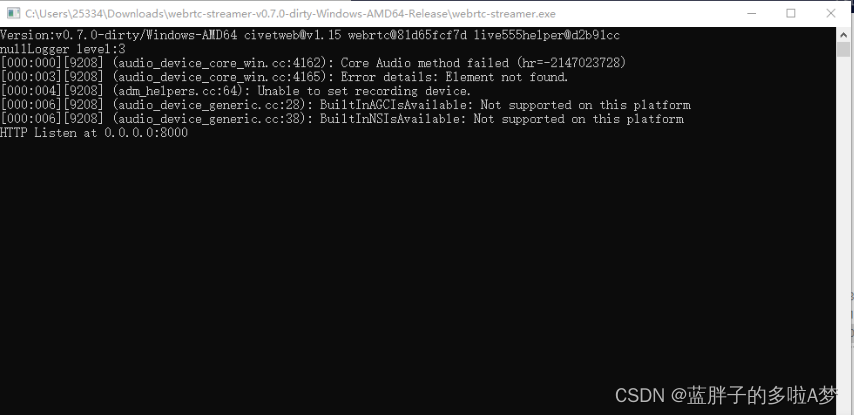
3、双击webrtc-streamer.exe启动服务

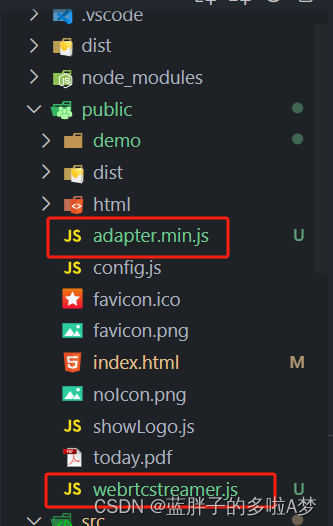
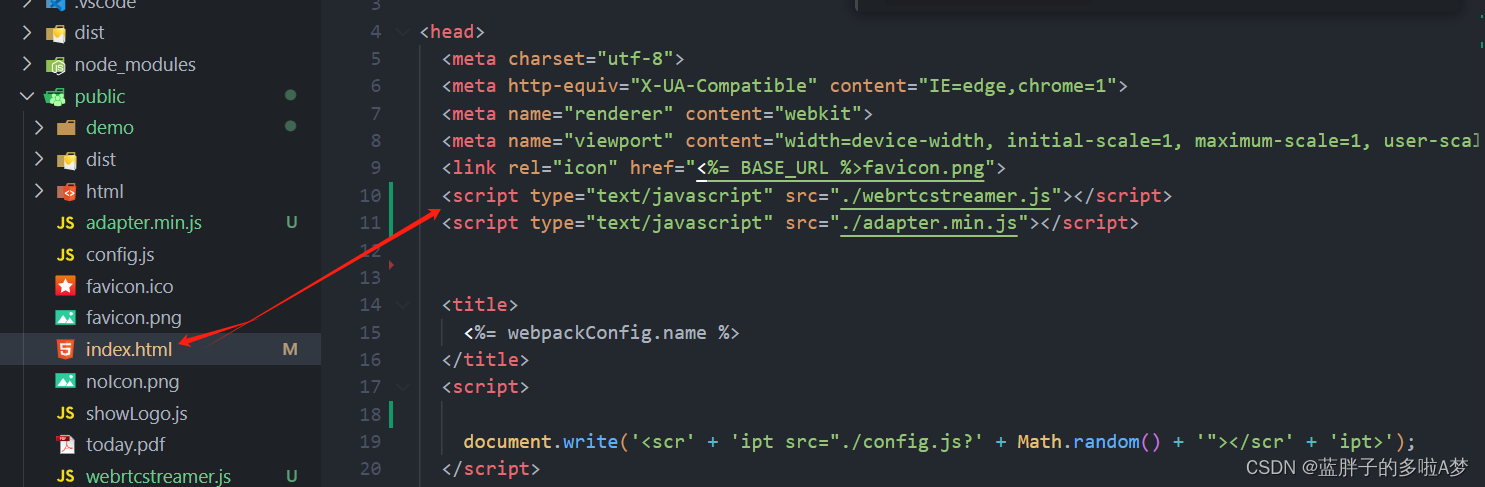
4、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下。在index.html文件里引入这两个js文件


5.页面 中使用
注意:第三步在本机启动服务所以 new WebRtcStreamer(id,serverUrl)中URL传入127.0.0.1端口可
<template>
<div>
<div class="coTitle">视频</div>
<video id='video' controls autoplay autobuffer muted preload='auto'
style='width:90%; height: 290px; margin-left:5%;object-fit: fill;'>
</video>
</div>
</template>
<script>
export default {
name: 'index1',
data() {
return {
webRtcServer: null
}
},
mounted() {
//video:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
this.webRtcServer = new WebRtcStreamer('video', 'http//127.0.0.1:8000')
//需要查看的rtsp地址
this.webRtcServer.connect('rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0')
//rtsp://user:password@ip:port/h264/ch1/main/av_stream--海康
},
beforeDestroy() {
this.webRtcServer.disconnect()
this.webRtcServer = null
},
}
</script>
<style scoped></style>
6、运行项目可查看监控视频播放效果
文章参考链接:https://blog.csdn.net/liona_koukou/article/details/126605137
文章来源:https://blog.csdn.net/Maxueyingying/article/details/134882413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!