HTML5 article标签,<time>...</time>标签和pubdate属性的运用
2024-01-10 05:59:40
1、<article>...</article>标签的运用
????????article标签代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容。它可以是一篇博客或报竟杂志中的文章、一篇论坛帖子、一段用户评论或一个独立的插件,或者其他任何独立的内容。把文章正文放在header元素后面的p元素中,然后用section标签把正文与评论部分进行区分。section是一个分块标签可以单独存储到数据库中或输出到word文档中。用来对页面中的内容进行分块,在section标签中嵌入评论的内容,评论中有几个人的评论,每个人的评论部分相对来说又是比较独立、完整的,因此对它们都使用一个article标签,在评论的article标签中,又可以分为标题与评论内容部分,分别放在header标签与p标签中。关于示例中提到的time标签与pubdate属性,可查看本节结尾处关于time标签与pubdate属性的说明.
dw页面效果截图:

HTML5代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<article>
<header>
<h1>苹果</h1>
<p>发表日期:
<time pubdate datetime="2010/10/09">2010/10/09</time>
</p>
</header>
<p><b>苹果</b>,植物类水果,多次花果...("苹果"文章正文)</p>
<section>
<h2>评论</h2>
<article>
<header>
<h3>发表者:陆凌牛</h3>
<p>
<time pubdate datetime="2010-10-10T19:10-08:00">
1小时前
</time>
</p>
</header>
<p>我喜欢苹果,我最喜爱的品种是红富士。</p>
</article>
<article>
<header>
<h3>发表者: 张玉</h3>
<p>
<time pubdate datetime="2010-10-10T19:15-08:00">
1小时前
</time>
</p>
</header>
<p>苹果? 我不喜欢,我喜欢吃橘子。</p>
</article>
</section>
</article>
</body>
</html>
???2、<time>...</time>标签和pubdate属性的运用?
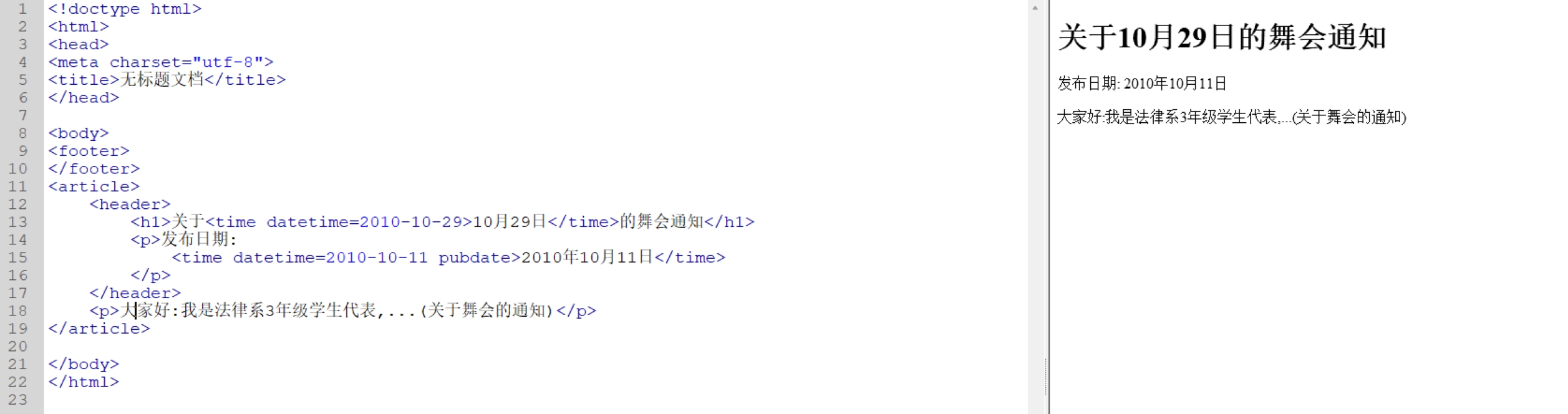
?????????示例中有两个time元素,分别定义了两个日期一一一个是舞会日期,另一个是通知发布日期。由于都使用了time元素,所以需要使用pubdate属性表明哪个time元素代表通知的发布日期。
dw页面效果截图:

HTML5代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<footer>
</footer>
<article>
<header>
<h1>关于<time datetime=2010-10-29>10月29日</time>的舞会通知</h1>
<p>发布日期:
<time datetime=2010-10-11 pubdate>2010年10月11日</time>
</p>
</header>
<p>大家好:我是法律系3年级学生代表,...(关于舞会的通知)</p>
</article>
</body>
</html>
文章来源:https://blog.csdn.net/qq_64064356/article/details/135491604
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!