echarts/设置tooltip层级大于相对定位元素/tooltip显示被遮挡
2023-12-27 19:07:17

功能需求
小黄点是自己定位元素,而且点击还有弹窗
出现问题
tooptip层级没定位元素层级的高
设置层级高了,就点不了,不高就遮住了。。。
解决思路
如果tooptip是在echarts里面
1.只能设置ehcarts和定位的关系
2.自己写弹窗也可以,但是移动显示的时候太笨拙
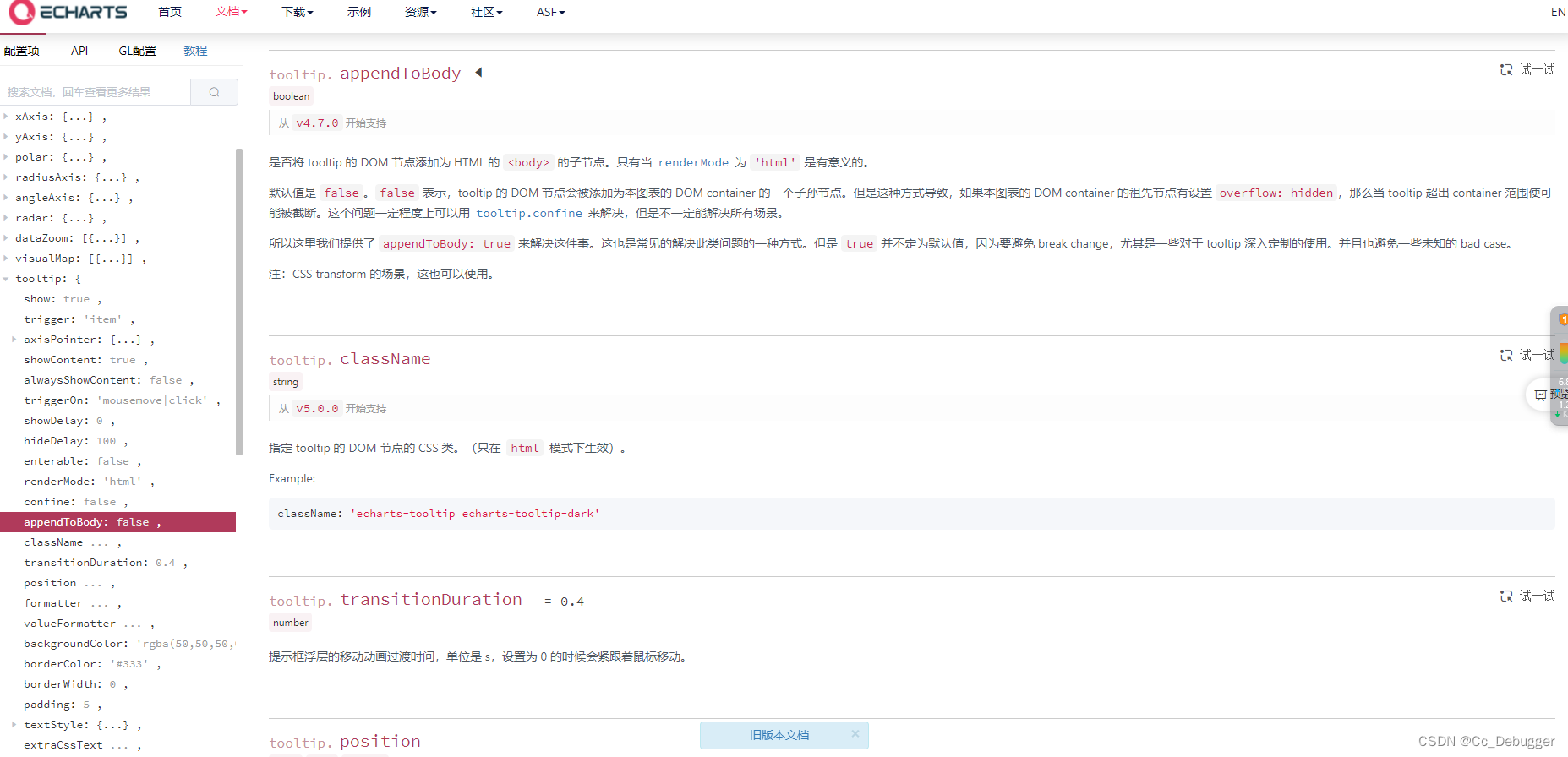
解决appendToBody: true
是否将 tooltip 的 DOM 节点添加为 HTML 的 <body> 的子节点。
只有当 renderMode 为 'html' 是有意义的。
默认值是 false。
false 表示,tooltip 的 DOM 节点会被添加为本图表的 DOM container 的一个子孙节点。
但是这种方式导致,如果本图表的 DOM container 的祖先节点有设置 overflow: hidden,
那么当 tooltip 超出 container 范围使可能被截断。
这个问题一定程度上可以用 tooltip.confine 来解决,但是不一定能解决所有场景。
所以这里我们提供了 appendToBody: true 来解决这件事。
这也是常见的解决此类问题的一种方式。
但是 true 并不定为默认值,因为要避免 break change,尤其是一些对于 tooltip 深入定制的使用。
并且也避免一些未知的 bad case。
注:CSS transform 的场景,这也可以使用。
tooltip. renderMode = 'html'
string
浮层的渲染模式,默认以 'html 即额外的 DOM 节点展示 tooltip;
此外还可以设置为 'richText' 表示以富文本的形式渲染,渲染的结果在图表对应的 Canvas 中,
这对于一些没有 DOM 的环境(如微信小程序)有更好的支持。

文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/135248883
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!