Qt Designer中各个模块的详细介绍,小白一看就会!!第一部分——layouts模块与Spacers模块

Qt Designer
第一部分:layouts介绍
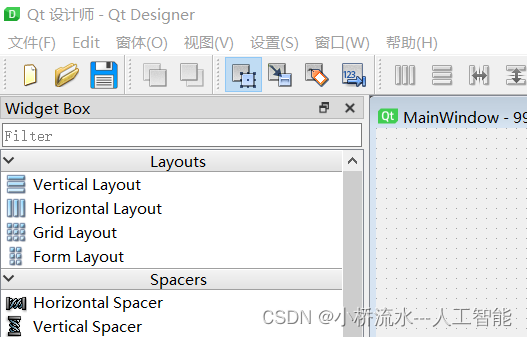
Qt Designer中的layouts模块提供了多种布局方式,包括垂直布局、水平布局、网格布局和表单布局。这些布局方式可以帮助用户在Qt应用程序中以合理的方式排列窗口组件。
-
垂直布局(Vertical Layout):垂直布局允许组件在垂直方向上自动分布。可以通过将布局拖动到窗体上,或者通过将控件拖动到布局中来实现。还可以通过属性编辑器调整布局的属性,如边距和空间间隔。 -
水平布局(Horizontal Layout):水平布局允许组件在水平方向上自动分布。与垂直布局类似,可以通过将布局拖动到窗体上,或者通过将控件拖动到布局中来实现。 -
网格布局(Grid Layout):网格布局允许在网格中排列组件,每个网格可以包含一个组件。网格布局的大小改变时,每个网格的大小也会相应改变。 -
表单布局(Form Layout):表单布局类似于前端表单设计,允许在窗体上以行和列的方式排列组件。只有最右侧的一列网格会随着窗体大小的改变而改变大小。
第二部分:Spacers介绍
在Qt Designer中,Spacers模块可以帮助用户创建和调整控件之间的间距。
首先,Spacers模块是一个特殊的QWidget,它在布局中作为空白区域的占位符,用于调整控件之间的间距和对齐。Spacers通常用于布局中的两端,或者用于控制布局中小部件之间的间距,使整个布局更加美观。
Spacers模块提供了2种类型的Spacers:
横向Spacer、纵向Spacer。横向Spacer和纵向Spacer是用来控制控件之间的间距和位置的,它们在水平和垂直方向上都可以拉伸。
在Qt Designer中使用Spacers非常简单。在左侧的“Widget Box”窗口中选择“Spacer”,然后在布局中直接拖放到所需位置即可。
总结(非小白可忽略)
总的来说,Qt Designer中的layouts模块提供了灵活的布局工具,使用户能够快速地设计和构建用户界面。通过不同的布局方式和组件,用户可以根据需要自定义Qt应用程序的外观和行为。
需要注意的是,Spacers部件的实际大小受部件的大小策略、sizeHint以及布局中其他部件的影响。同时,Spacers部件的方向(水平或垂直)缺省取决于部件的类型,可以通过属性编辑界面的orientation来改变缺省方向。
总的来说,Spacers模块是Qt Designer中一个非常有用的工具,它可以帮助用户创建更加美观和灵活的界面布局。通过使用不同类型的Spacers,用户可以轻松地调整控件之间的间距和对齐,提高应用程序的用户体验。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!