引用阿里图标库,不知道对应的图标是什么,可在本地显示图标ui,再也不要担心刚来不知道公司图标对应的是什么了
2023-12-14 19:46:21
项目中使用了阿里的图标库,但是无法看到对应显示什么,每次都要去阿里图标库里面找
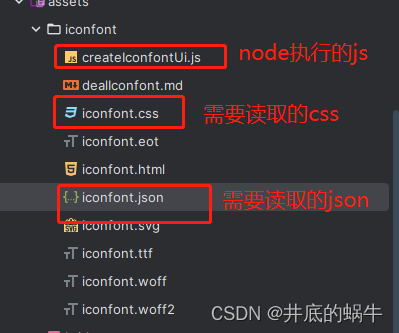
在下载下来的文件中会发现有两个文件一个是iconfont.css和iconfont.json,
这两个文件的数据可以拿到然后显示在页面上
有两个问题:
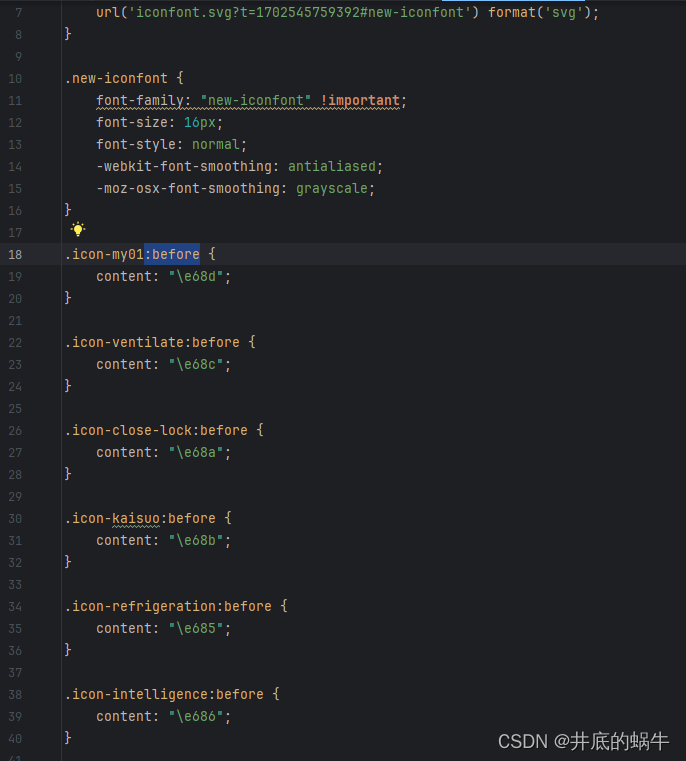
1:如何获取处理iconfont.css的数据
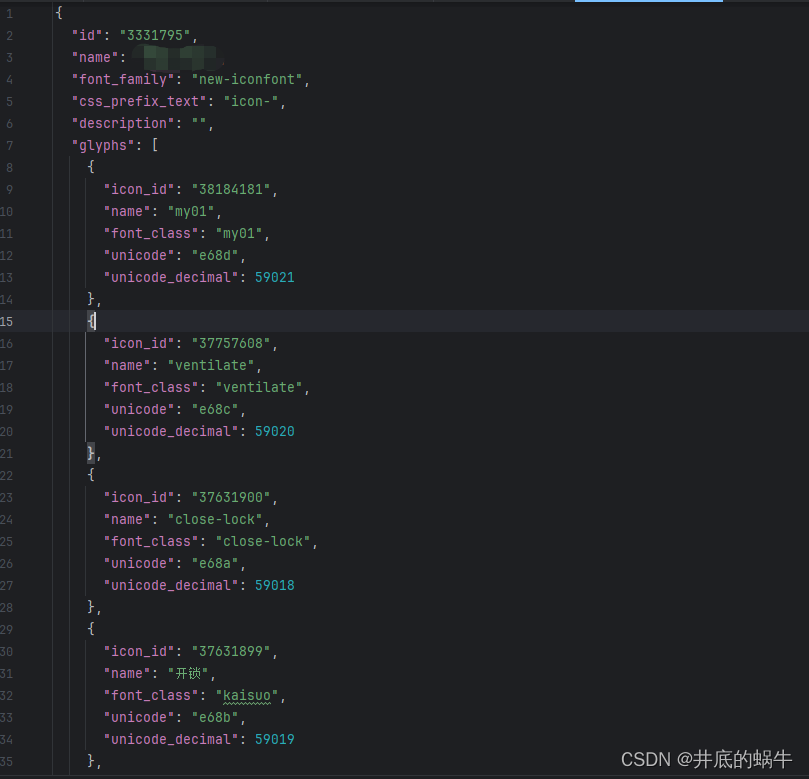
2:如何获取处理iconfont.json的数据


前端获取文件数据,我没可以用node 内置的方法fs模块的readFileSync去读取文件
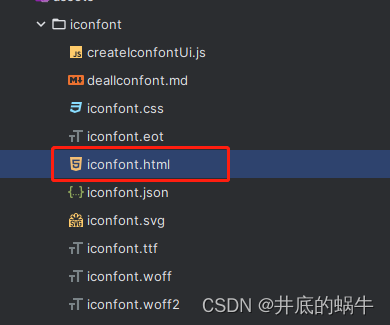
首先创建需要执行的js 我这里叫 createIconfontUi.js,这个文件可以随便放在工具文件夹下,不过这些文件的目录就要修改,所以最好是所有的文件都放iconfont目录下


import fs from 'fs';
import path from "path";
import {fileURLToPath} from 'url'
//获取弄得执行命令时 传递的参数
const parms = process.argv
//获取 命令行里面的参数
//node 文件 【iconfont.css的url】 【生成的文件的link标签对应 iconfont.css的url】
const iconfontUrl = parms[2] || '/iconfont.css'
//当前文件的路径
const __filenameNew = fileURLToPath(import.meta.url)
//当前文件的文件夹路径
const __dirnameNew = path.dirname(__filenameNew)
const url = path.join(__dirnameNew, iconfontUrl)
const file = fs.readFileSync(url).toString();
在这里iconfont.css的文件路径不是固定的,不过一般在vue项目里面我没会把字体文件放到src/assets/iconfont文件夹下面,
如果你的字体文件夹不是放在这里面,你可以在执行node命令的时候传递参数,不过算了,太麻烦了路径改来改去,
由于iconfont.css里面没有对应的名字,所以先拿到iconfont.json的数据进行处理 ,获取json里面的name
//获取icon库里面的iconfont.json数据
const iconJson = fs.readFileSync(__dirnameNew + '/iconfont.json', 'utf8')
const iconObj = JSON.parse(iconJson)
//获取名字map
const len=iconObj.glyphs.length,inconMap={};
for (let i = 0; i <len ; i++) {
inconMap['icon-'+iconObj.glyphs[i].font_class]=iconObj.glyphs[i].name
}
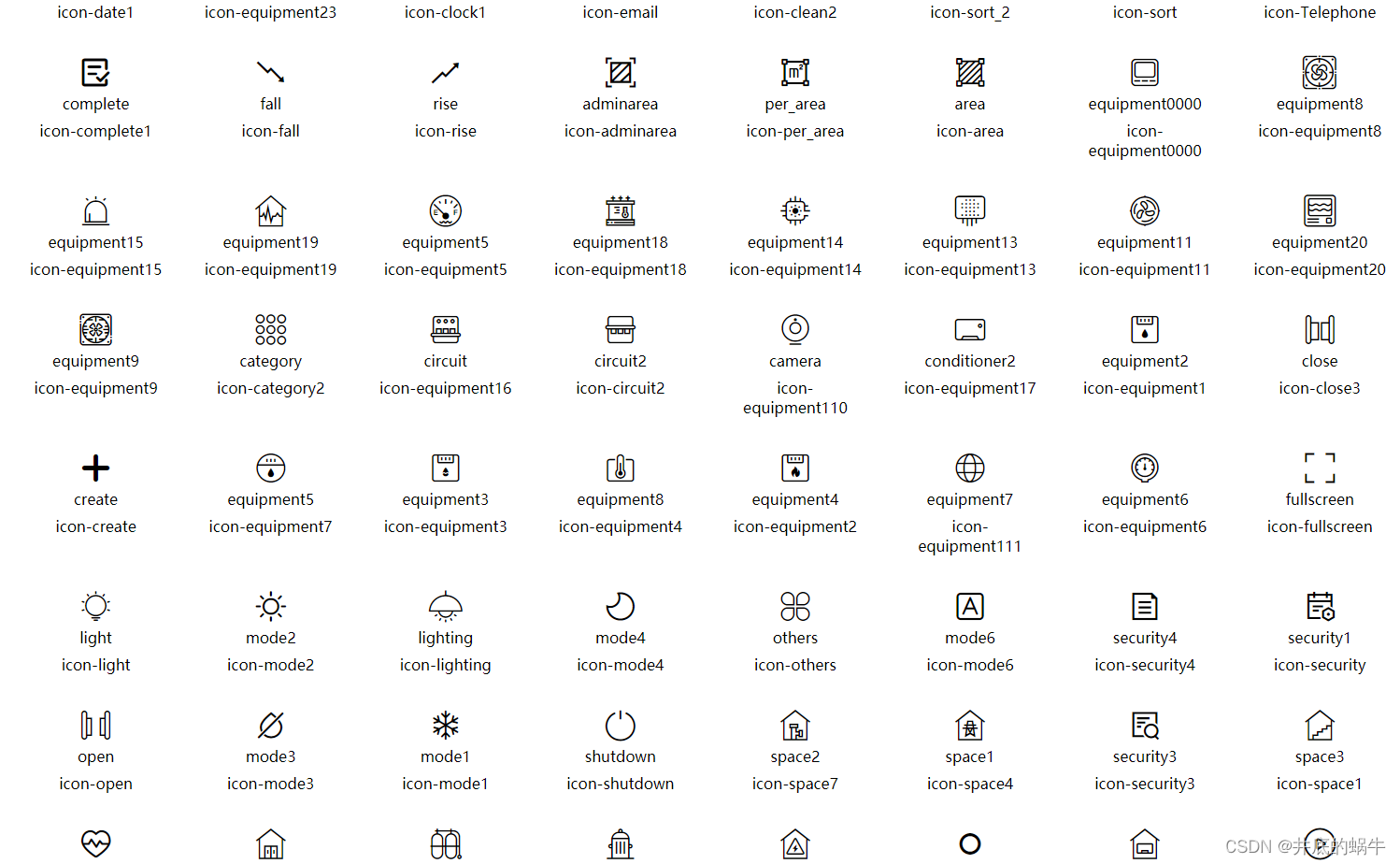
图标名字以获取,就开始处理iconfont.css数据,后开始创建html页面了
//根据i标签对应的class名字
const fontName = iconObj.font_family;
//把获取的字符串以"}"进行拆分生成数组 然后就可以拿到数组里面存在:before的就是图标了
const icons = file.split('}');
创建html
let html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont示例</title>
<link rel="stylesheet" href="./iconfont.css">
<style>
*{
margin: 0;
padding: 0;
}
.icon-list{display:flex;flex-wrap:wrap;padding: 16px;}
.item{width: 10%;text-align:center;padding: 16px;box-sizing: border-box;}
.class-name{font-size:16px;padding: 4px;box-sizing: border-box;}
i{font-size: 36px !important;}
</style>
</head>
<body><div class="icon-list">`;
//循环拆分的数组
for (let i = 0; i < icons.length; i++) {
const icon = icons[i];
//拿到图标数据
if (icon.includes(':before')) {
//对图标字符串进行拆分,拿到图标对应的code
const className = icon.split('.')[1].split(':')[0];
//组装图标信息展示
html += `<div class="item"><i class="${fontName} ${className}"></i><div class="class-name">${inconMap[className]}</div><div class="class-name">${className}</div></div>`;
}
}
html += `</div></body></html>`
把组装的html 元素生成html 文件
const outputUrl = path.join(__dirnameNew, '/iconfont.html')
fs.writeFileSync(outputUrl, html)


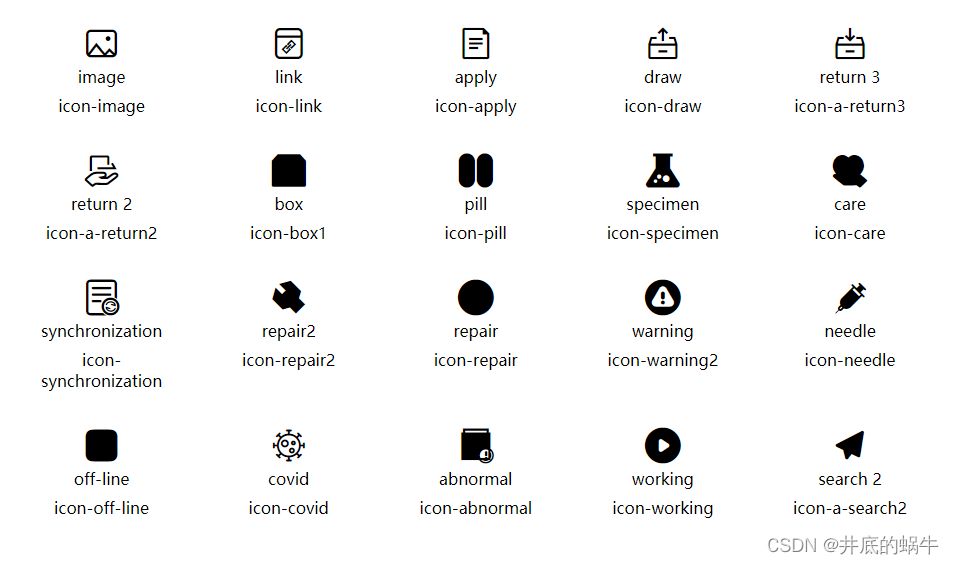
最后到iconfont 目录下执行node node命令 生成html文件 ,直接访问该html文件就可以了

完整代码
import fs from 'fs';
import path from "path";
import {fileURLToPath} from 'url'
const parms = process.argv
//获取 命令行里面的参数
//node 文件 【iconfont.css的url】 【生成的文件的link标签对应 iconfont.css的url】
const iconfontUrl = parms[2] || '/iconfont.css'
//当前文件的路径
const __filenameNew = fileURLToPath(import.meta.url)
//当前文件的文件夹路径
const __dirnameNew = path.dirname(__filenameNew)
console.log(__dirnameNew)
const url = path.join(__dirnameNew, iconfontUrl)
const outputUrl = path.join(__dirnameNew, '/iconfont.html')
const file = fs.readFileSync(url).toString();
//获取icon库里面的iconfont.json数据
const iconJson = fs.readFileSync(__dirnameNew + '/iconfont.json', 'utf8')
const iconObj = JSON.parse(iconJson)
//获取名字map
const len=iconObj.glyphs.length,inconMap={};
for (let i = 0; i <len ; i++) {
inconMap['icon-'+iconObj.glyphs[i].font_class]=iconObj.glyphs[i].name
}
//根据i标签对应的class名字
const fontName = iconObj.font_family;
//把获取的字符串以"}"进行拆分生成数组 然后就可以拿到数组里面存在:before的就是图标了
const icons = file.split('}');
let html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont示例</title>
<link rel="stylesheet" href="./iconfont.css">
<style>
*{
margin: 0;
padding: 0;
}
.icon-list{display:flex;flex-wrap:wrap;padding: 16px;}
.item{width: 10%;text-align:center;padding: 16px;box-sizing: border-box;}
.class-name{font-size:16px;padding: 4px;box-sizing: border-box;}
i{font-size: 36px !important;}
</style>
</head>
<body><div class="icon-list">`;
for (let i = 0; i < icons.length; i++) {
const icon = icons[i];
if (icon.includes(':before')) {
const className = icon.split('.')[1].split(':')[0];
html += `<div class="item"><i class="${fontName} ${className}"></i><div class="class-name">${inconMap[className]}</div><div class="class-name">${className}</div></div>`;
}
}
html += `</div></body></html>`
fs.writeFileSync(outputUrl, html)
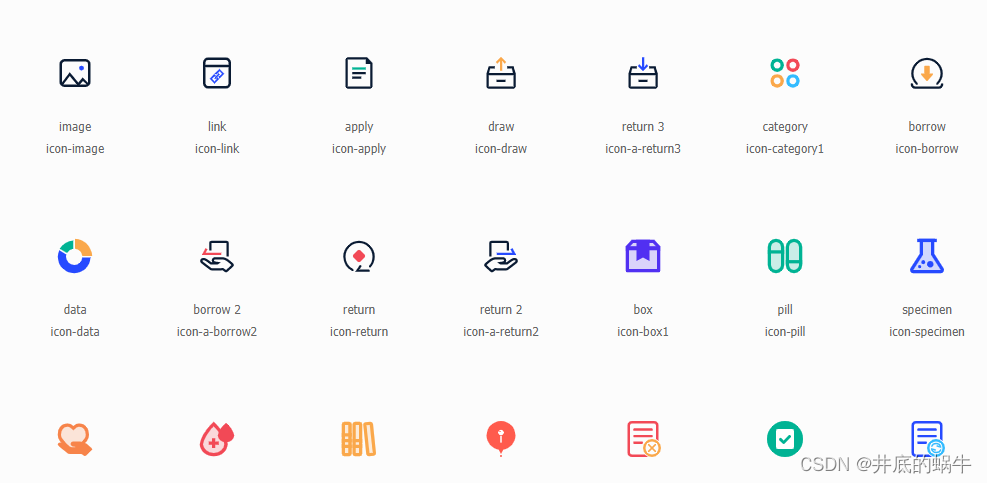
当想要看组件库的时候就不需要频繁去看阿里图库了,直接在本地项目 执行然后访问就可以了,当然也可以换成vue模板然后配置路由啥的,但是没有必要,这样还更麻烦,如有问题请大佬多多指教
问题:当图标是多色的时候 自己本地使用的还无法还原,有大佬知道如何修改,请在评论区留下方法思路 3q,我下载阿里图标库解压的demo 打开来发现页面没有颜色的



文章来源:https://blog.csdn.net/weixin_41277748/article/details/135001984
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!