ElementUI Tree树形控件renderContent return时报错
2023-12-21 06:13:09
问题描述:
使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下:

问题分析:
renderContent函数中需要使用jsx语法,需要安装vue中的jsx的插件transform-vue-jsx才支持jsx的写法
解决方法:
1:安装相关依赖:
npm install babel-plugin-transform-vue-jsx npm install babel-helper-vue-jsx-merge-props npm install babel-plugin-syntax-jsx
2:配置插件:
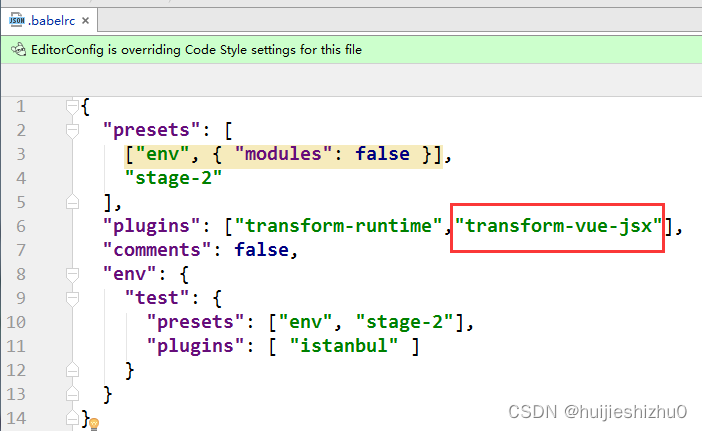
在根目录下找到.babelrc文件,加入配置:
| 1 2 3 |
|
如下图所示:

3:再次运行npm run dev即可
文章来源:https://blog.csdn.net/huijieshizhu0/article/details/135066655
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!