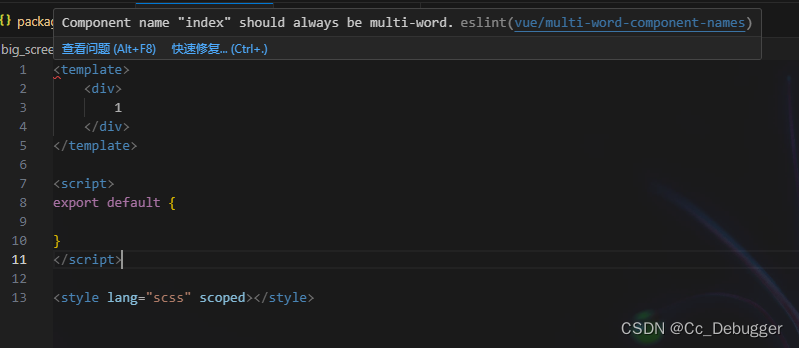
解决:Component name “index“ should always be multi-word
2023-12-13 07:18:01

原因
要求组件名称以驼峰格式命名,自定义组件名称应该由多单纯组成,防止和html标签冲突,所以index.vue 会报错
解决
1、按照规则驼峰格式,如:appIndex.vue
2、若有.eslintrc.js文件,并在规则中(rules)关闭命名规则:
‘vue/multi-word-component-names’: ‘off’
rules: {
‘no-console’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘space-before-function-paren’: [‘error’, ‘never’],
//在rules中添加自定义规则
//关闭组件命名规则
‘vue/multi-word-component-names’: ‘off’
}
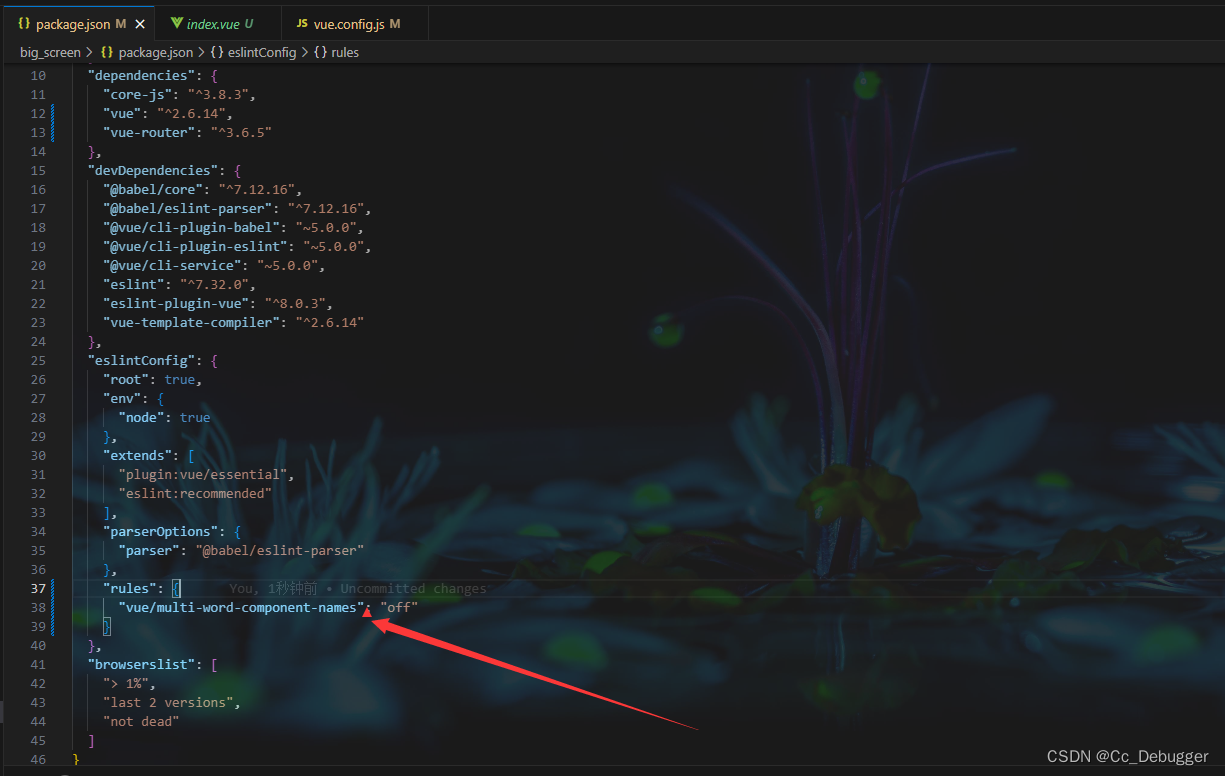
若没有.eslintrc.js文件,也可以直接在package.json文件中添加,
“rules”: {
//在rules中添加自定义规则
//关闭组件命名规则
“vue/multi-word-component-names”: “off”
}

文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/134946374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!