计算机毕业设计优质项目基于SpringBoot的熊猫电影购票系统源码分享
前言:我是极客的Code,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务
项目名
基于SpringBoot的熊猫电影购票系统
技术栈
SpringBoot+Vue+MySQL+Maven+分布式+前后端分离
一、环境介绍
1.1 运行环境
开发语言:Java
数据库:MySQL
系统架构:B/S
后端:SpringBoot(MyBatis)
前端:前台后台两个Vue端口
工具:IDEA,JDK1.8,Maven
二、系统介绍
电影购票系统是一种为观众提供便捷、高效电影票务服务的现代化工具。随着数字技术的不断发展,这一系统已经成为电影院和观众之间不可或缺的桥梁。
该系统的背景根植于电影业务的蓬勃发展,电影院需要满足不同观众的需求,提供各类电影的票务服务。电影购票系统应运而生,不仅可以让观众轻松选座购票,还可以为电影院提供精确的数据分析,优化座位利用率和票价设定,以提高盈利能力。
电影购票系统的意义在于提升了观众的购票体验。观众可以通过手机、电脑或自动售票机快速选座购票,避免了排队等待的不便。此外,系统还提供了电影信息、放映时间和座位图等实用信息,使观众能够做出明智的选择。对电影院来说,这一系统提高了销售效率,降低了运营成本,实现了更高的客户满意度。
目前,电影购票系统已经成为电影院行业的标配,几乎每家影院都采用了类似的系统。随着移动支付、虚拟现实等技术的不断发展,未来电影购票系统还将不断升级,提供更多创新功能,以满足观众和电影院的不断变化的需求,进一步推动电影产业的发展。
2.1 功能模块
- 系统角色:管理员、用户
- 管理员:登录、影院信息管理、电影信息管理、电影类别管理、影厅信息管理、场次信息管理、订单信息管理、用户信息管理、角色信息管理、资源信息管理、
- 用户:登录、电影详情、选择场次、选择座位、支付订单、我的订单
2.2 系统架构
B/S架构
该项目是前后端分离
前端是Vue2脚手架:分用户和管理员两个端口
后端是分布式项目:分system、framework、admin、common四个节点
三、系统展示
3.1部分功能图文展示
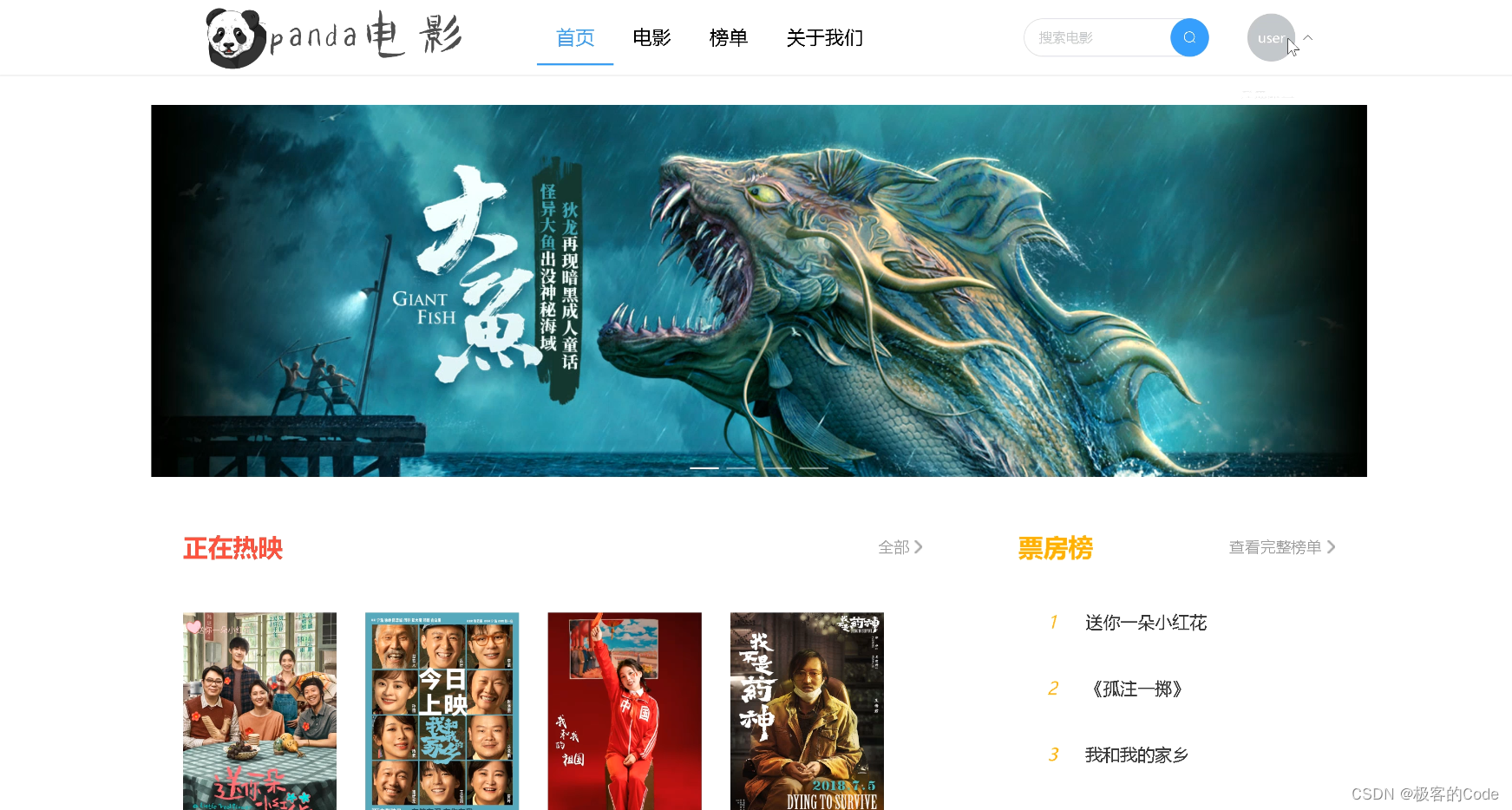
首页

用户登录

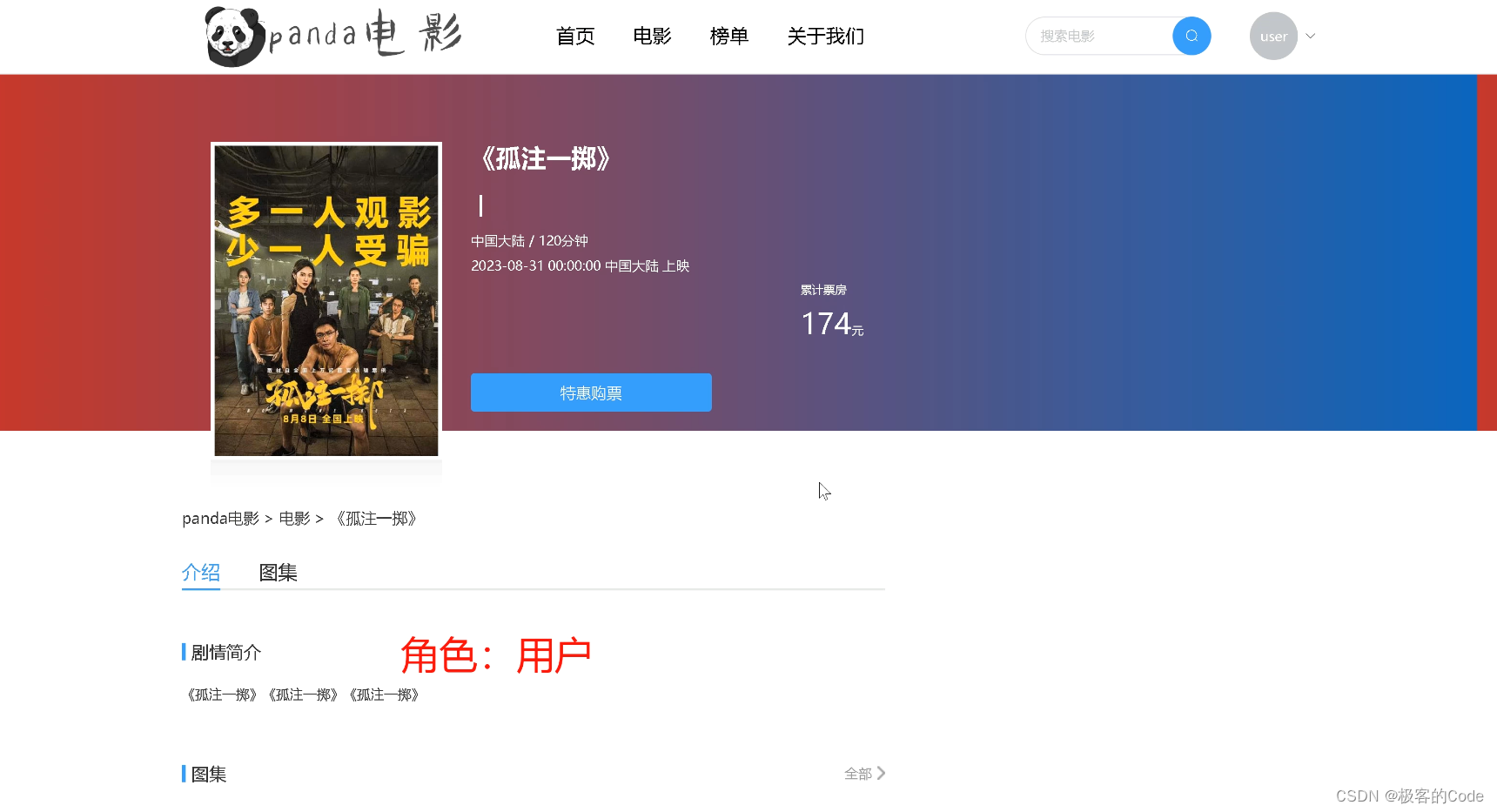
电影详情

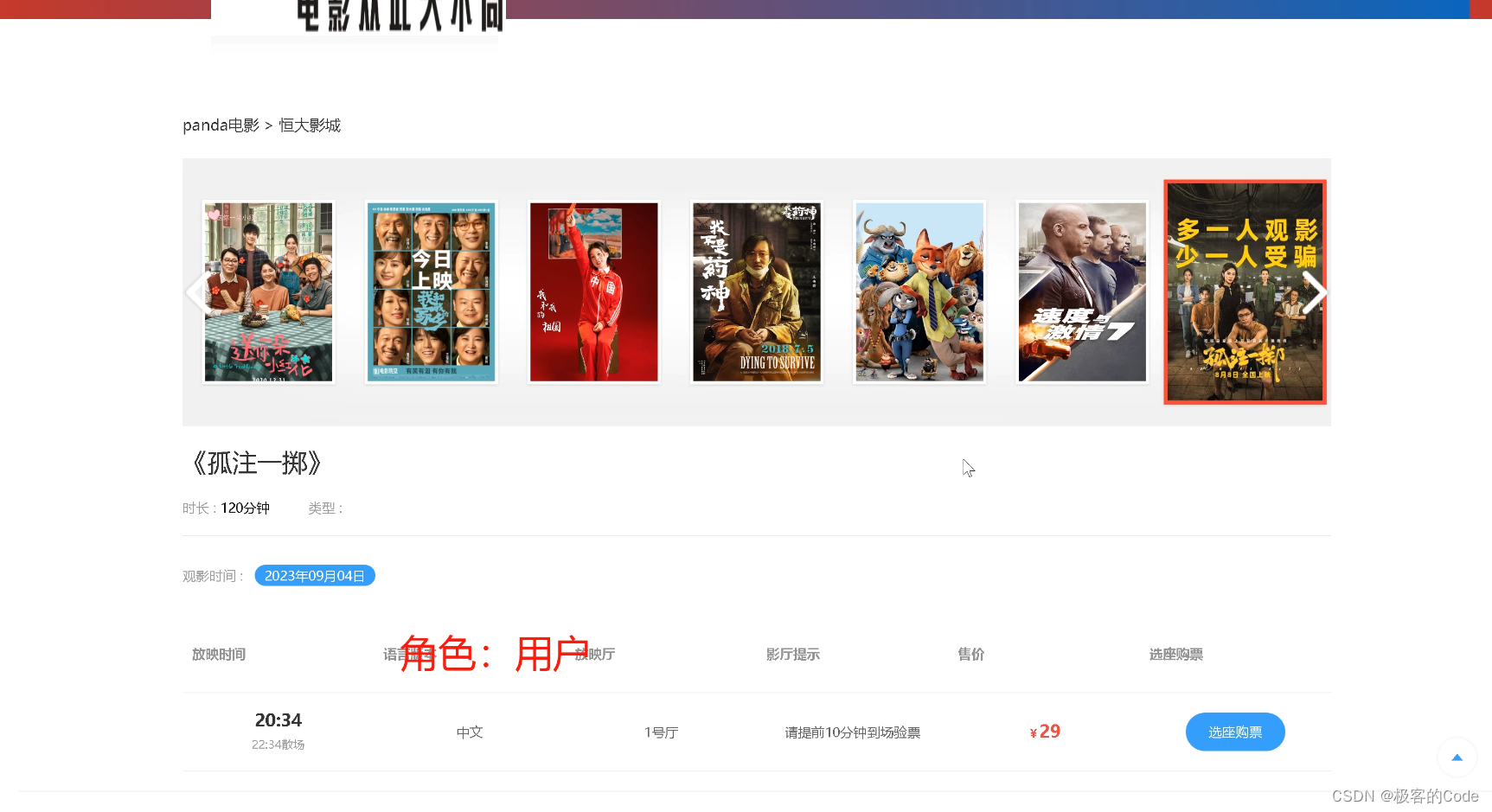
选择场次

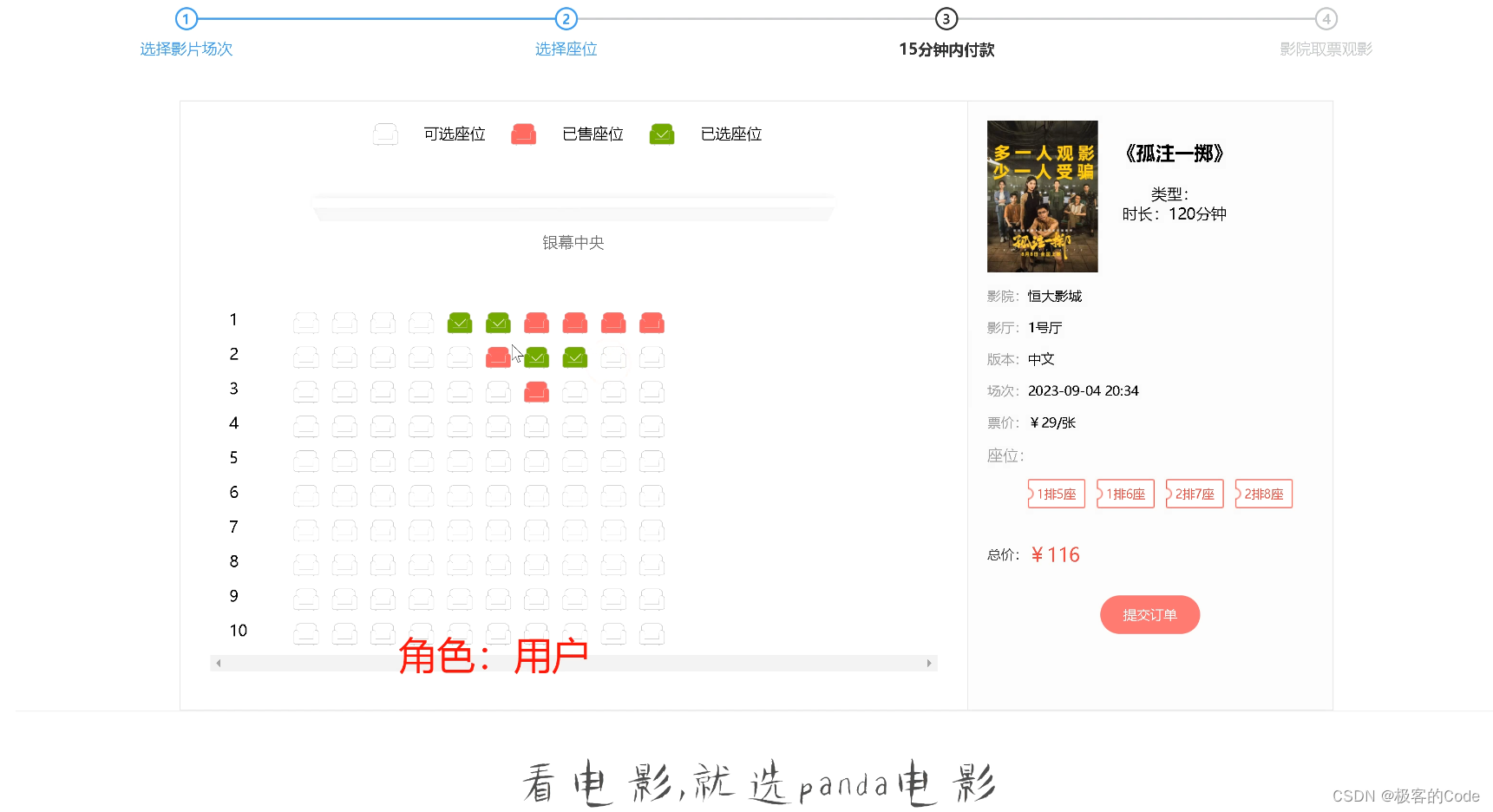
选择座位

支付订单

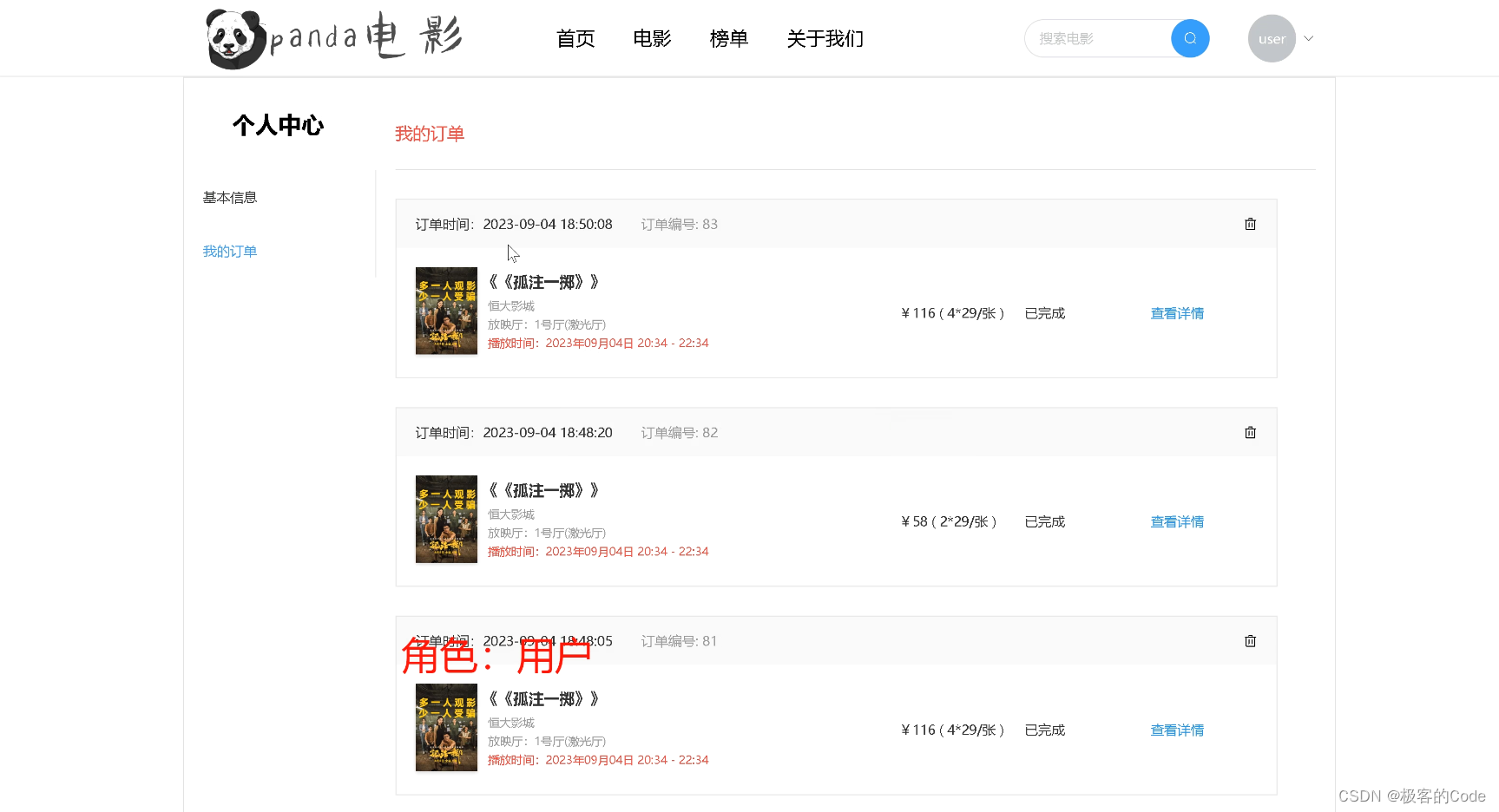
我的订单

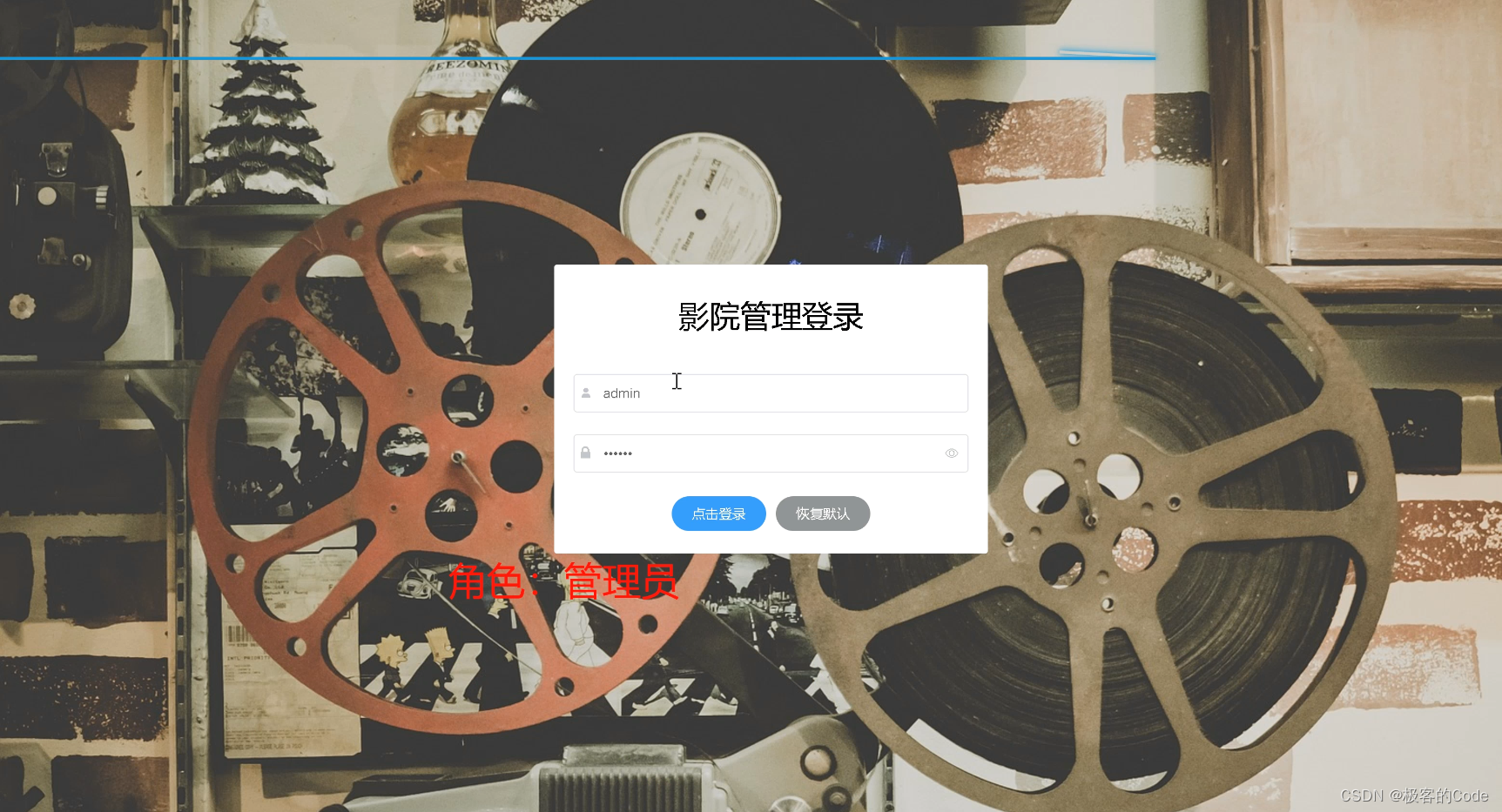
后台登录界面

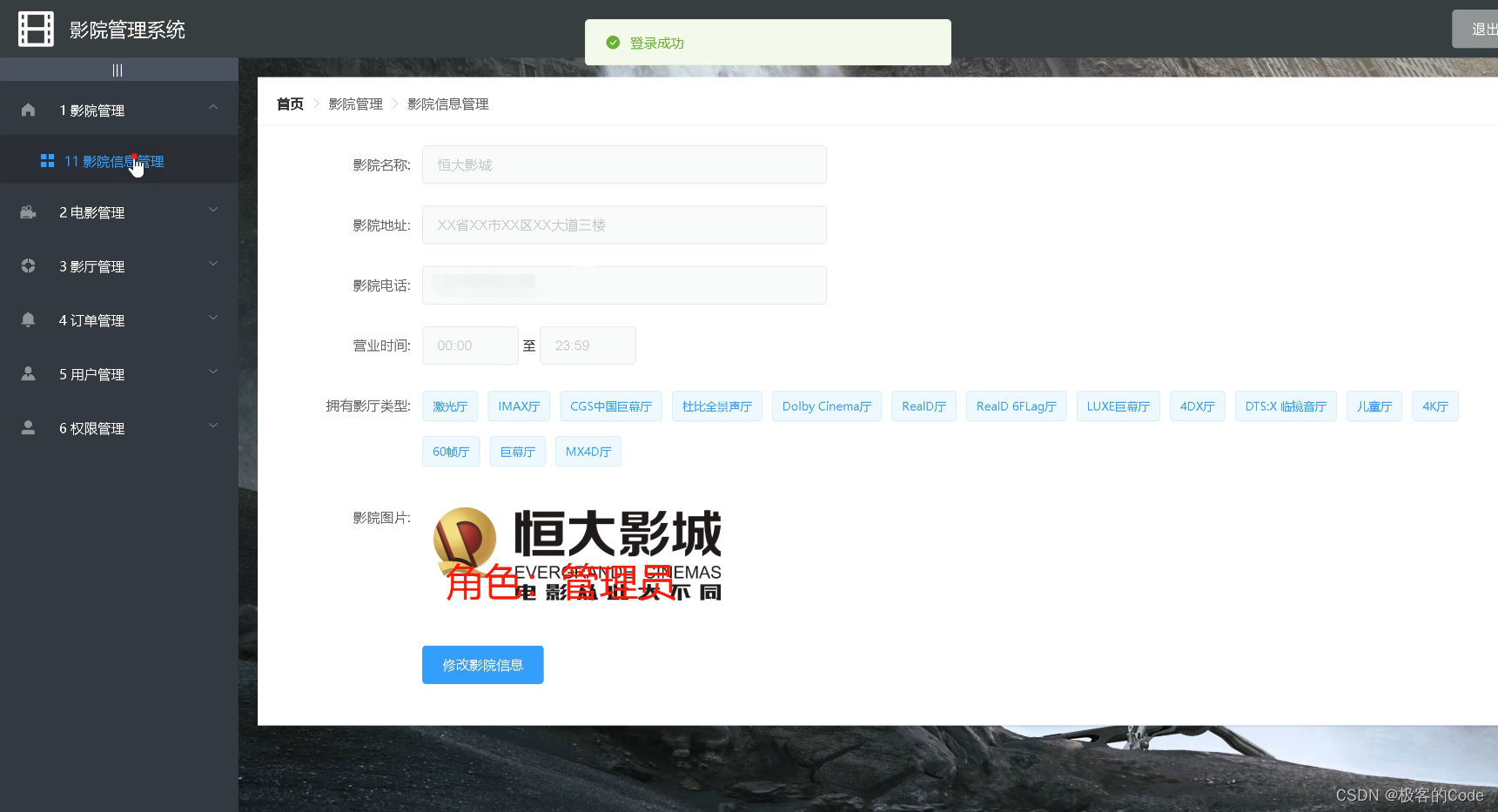
影院信息管理

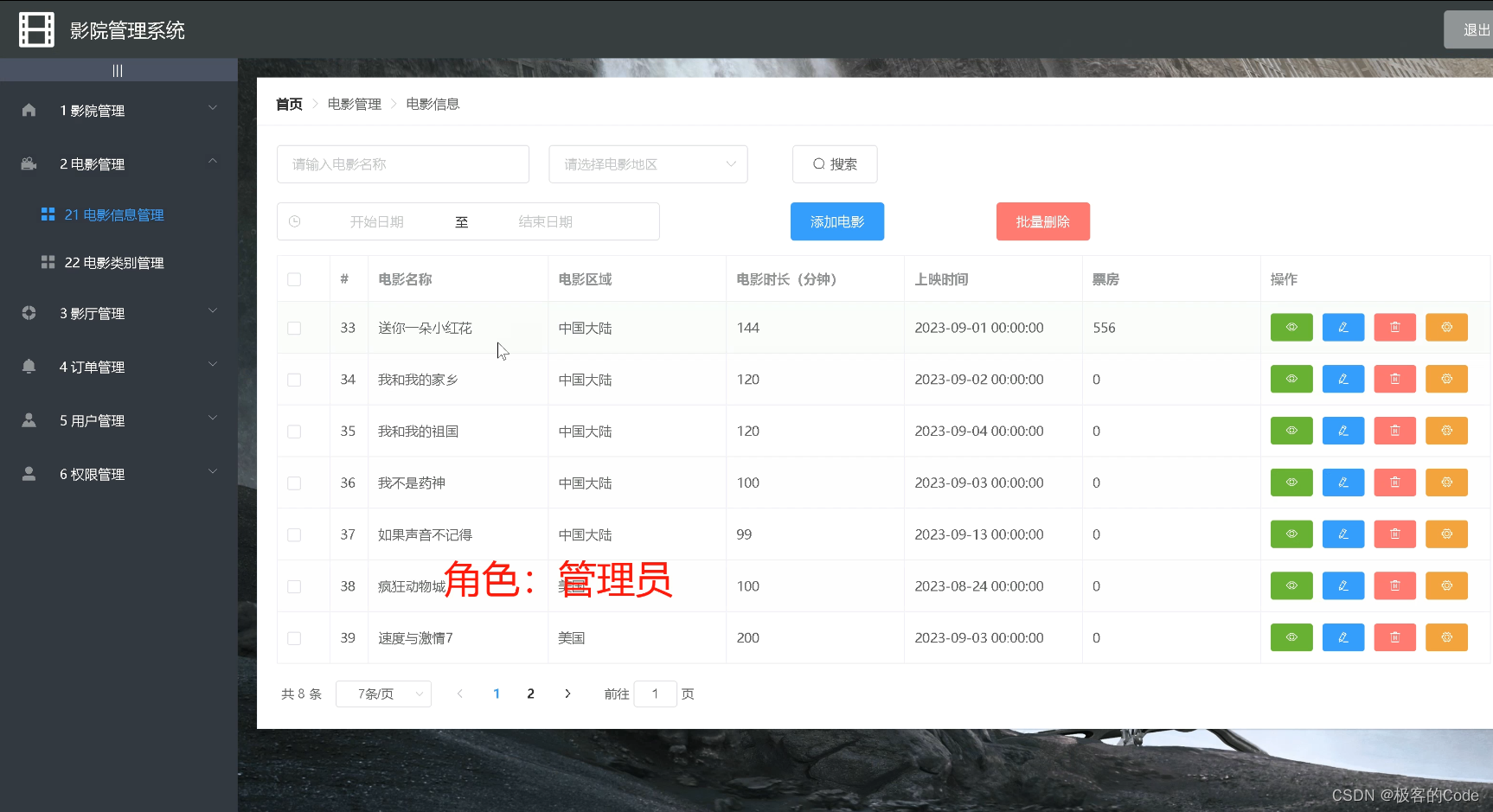
电影信息管理

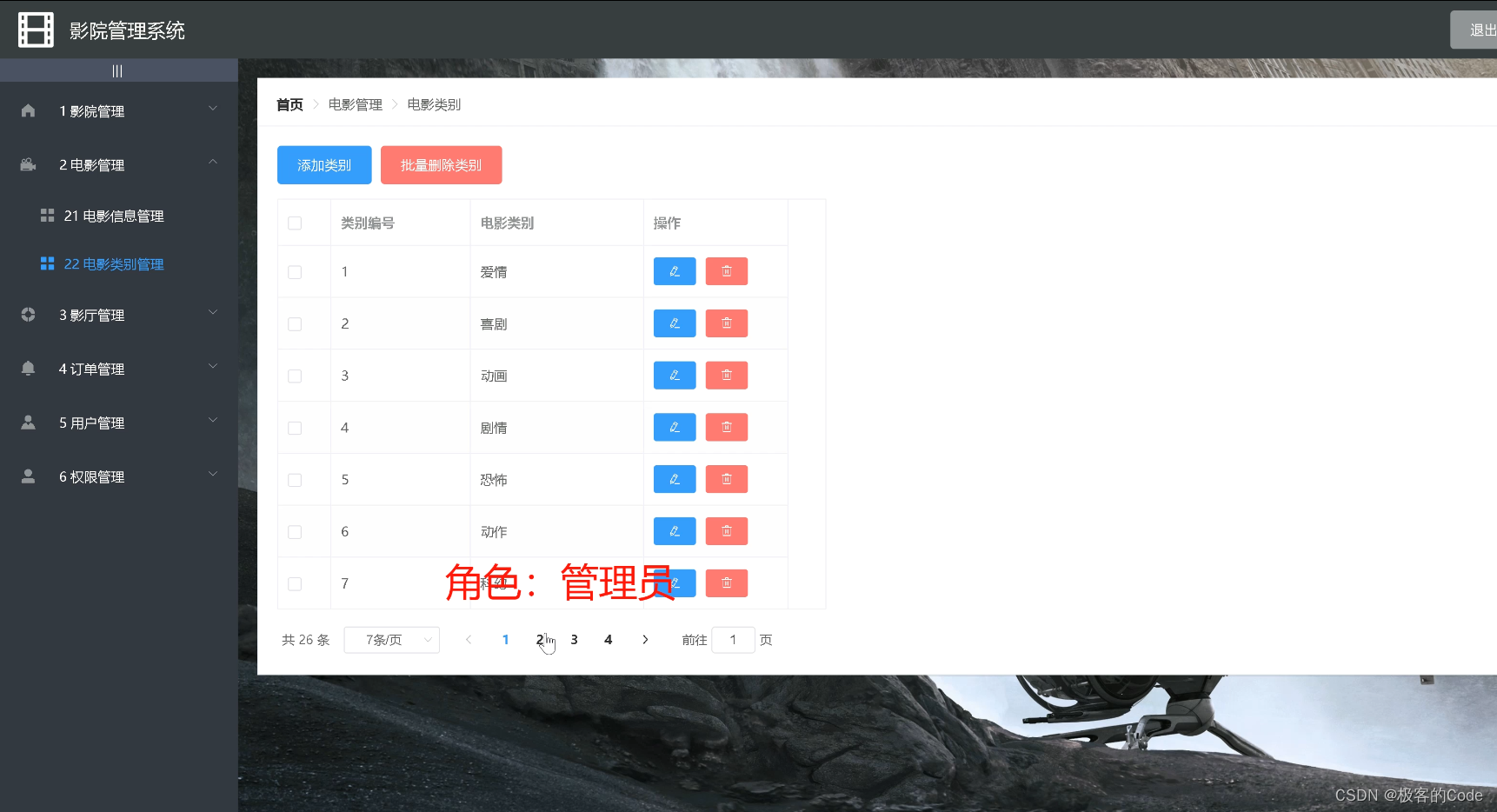
电影类别管理

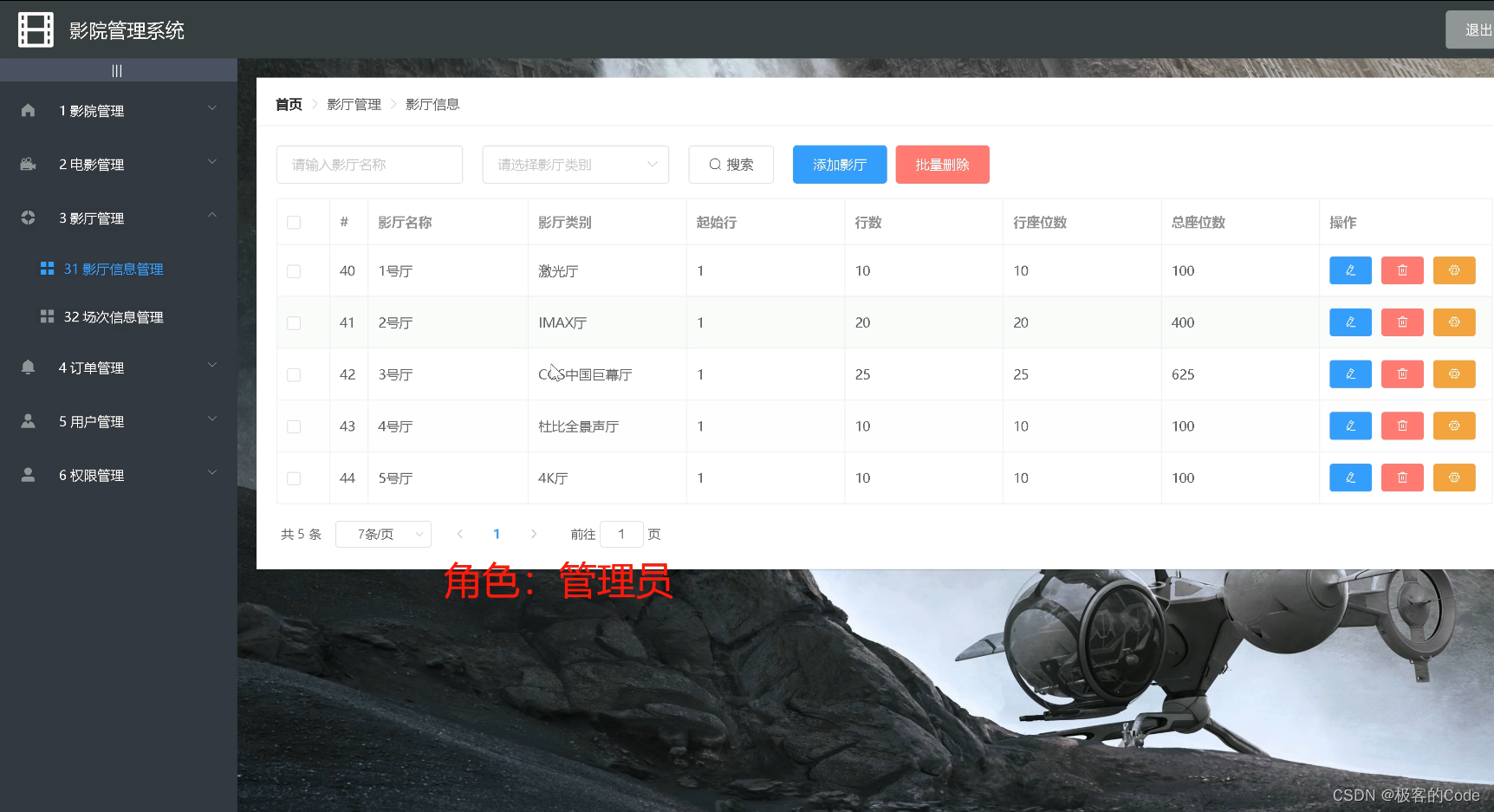
影厅信息管理

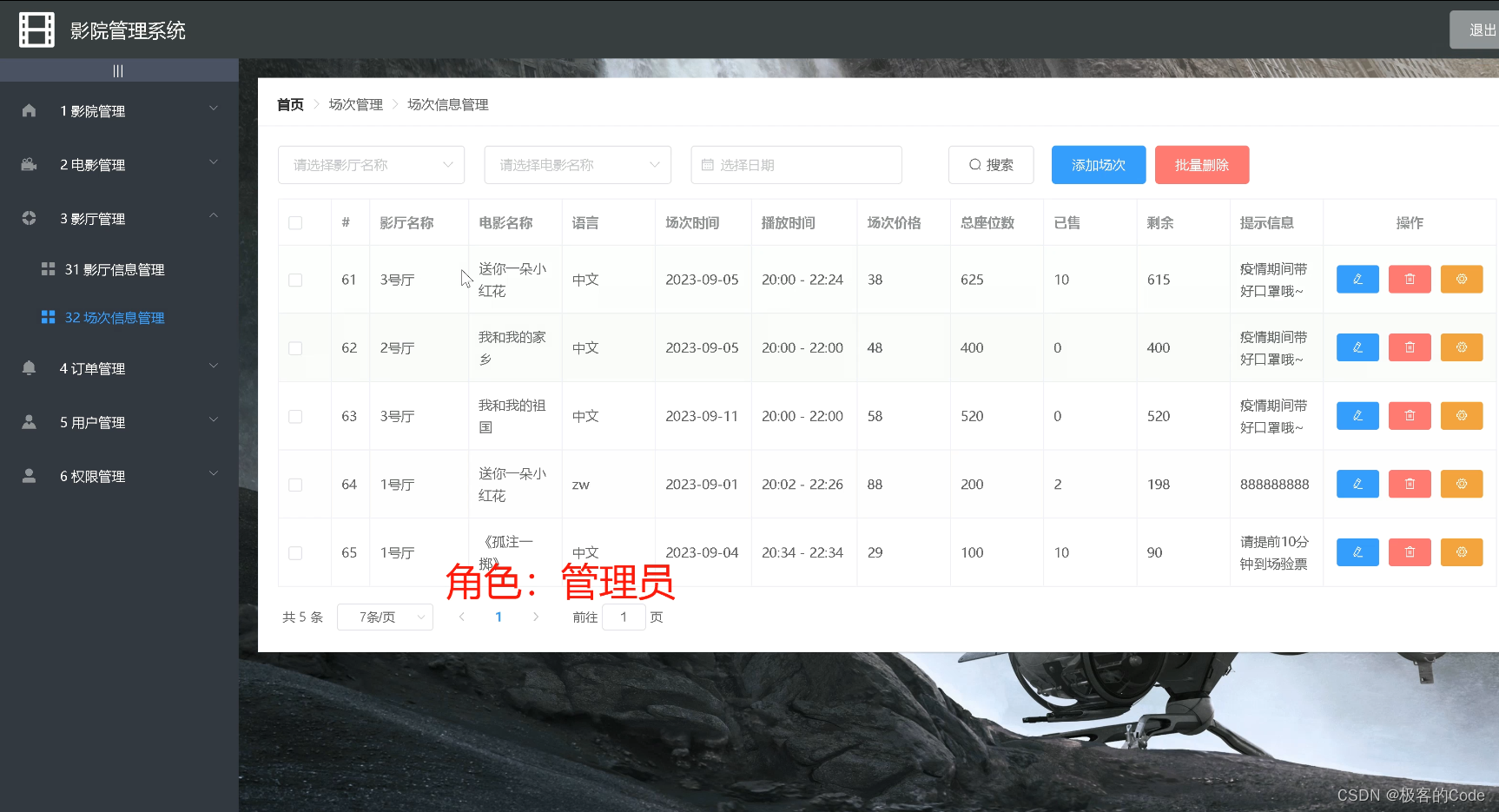
场次信息管理

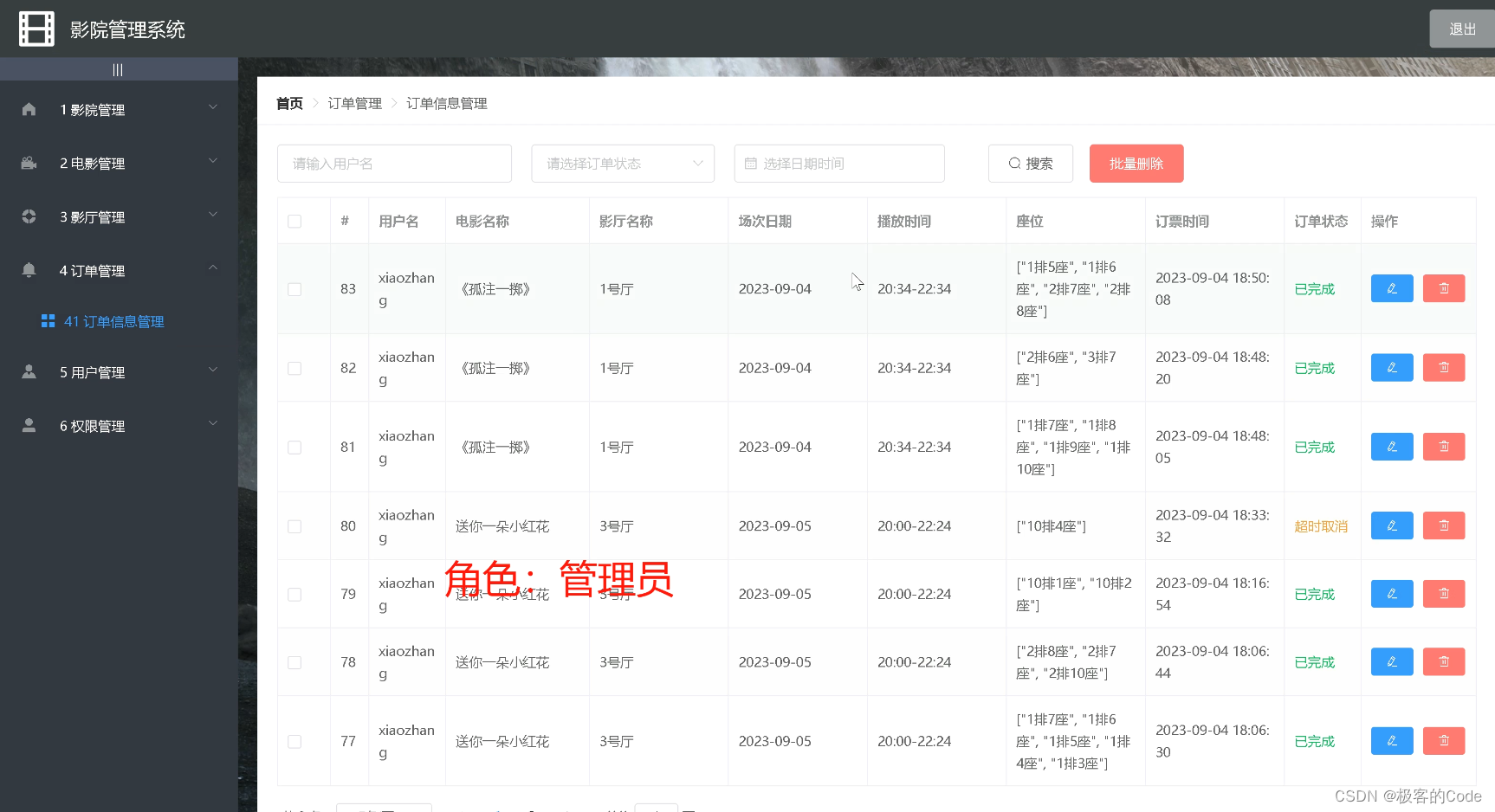
订单信息管理

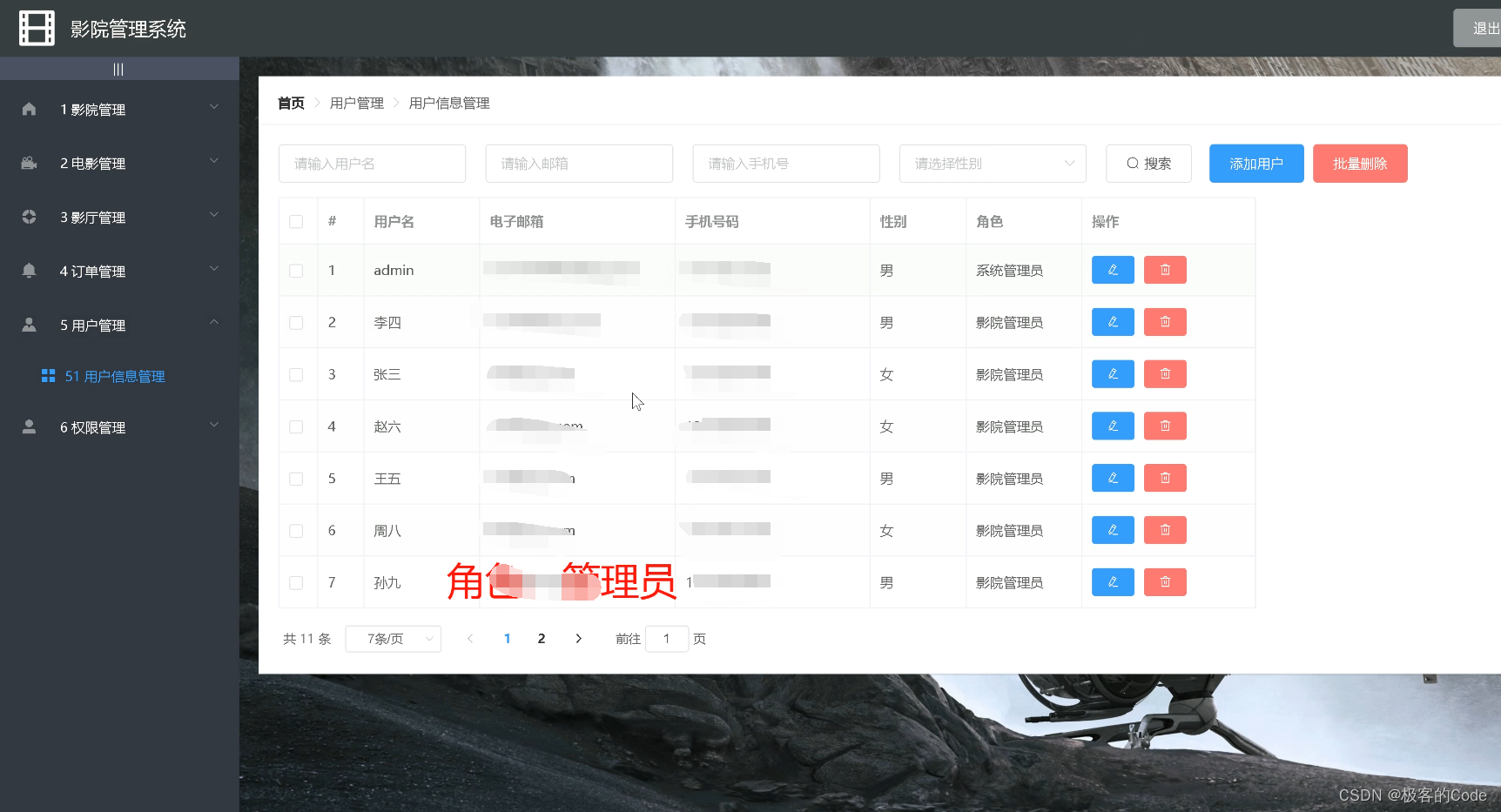
用户信息管理

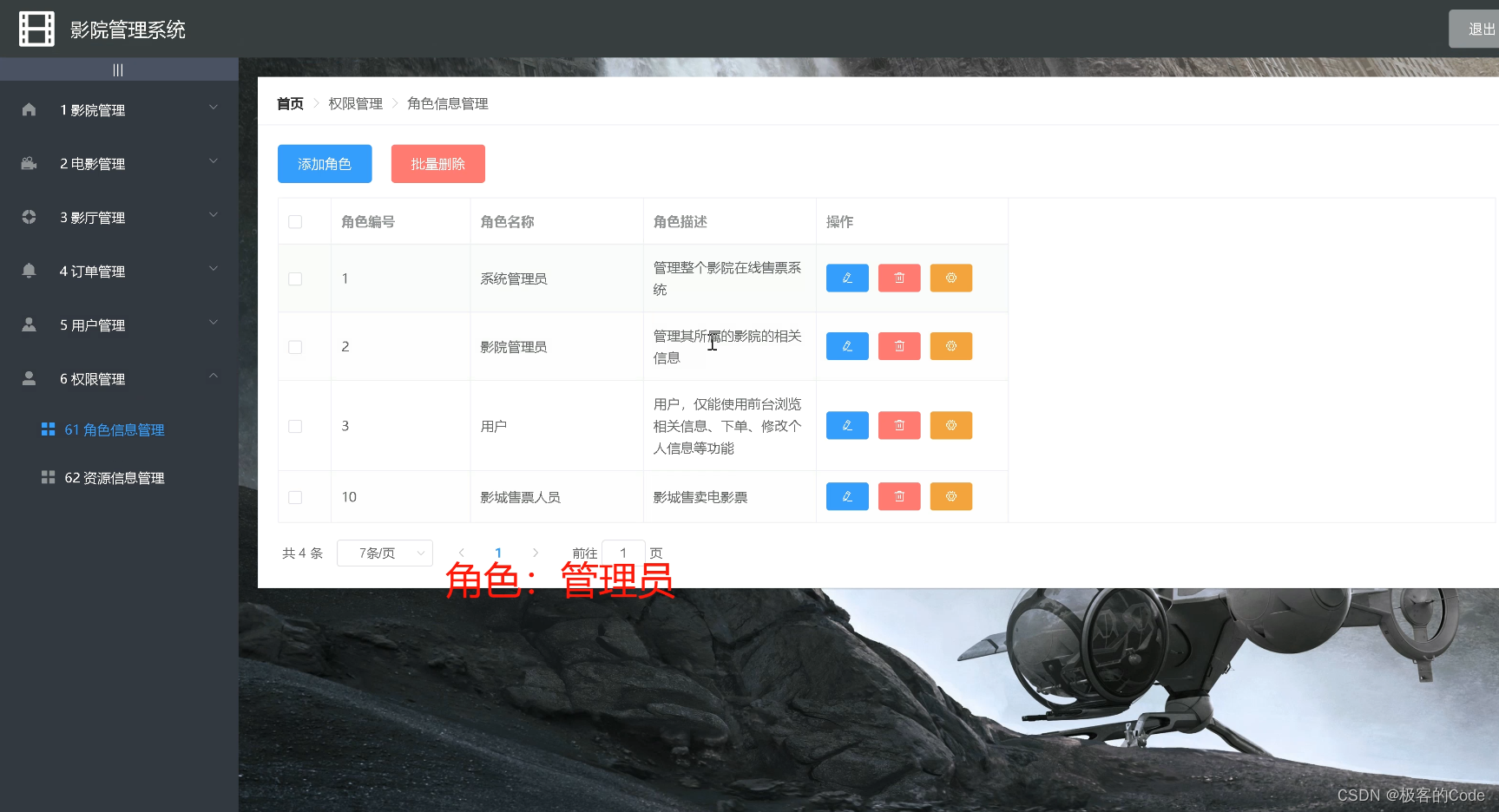
角色信息管理

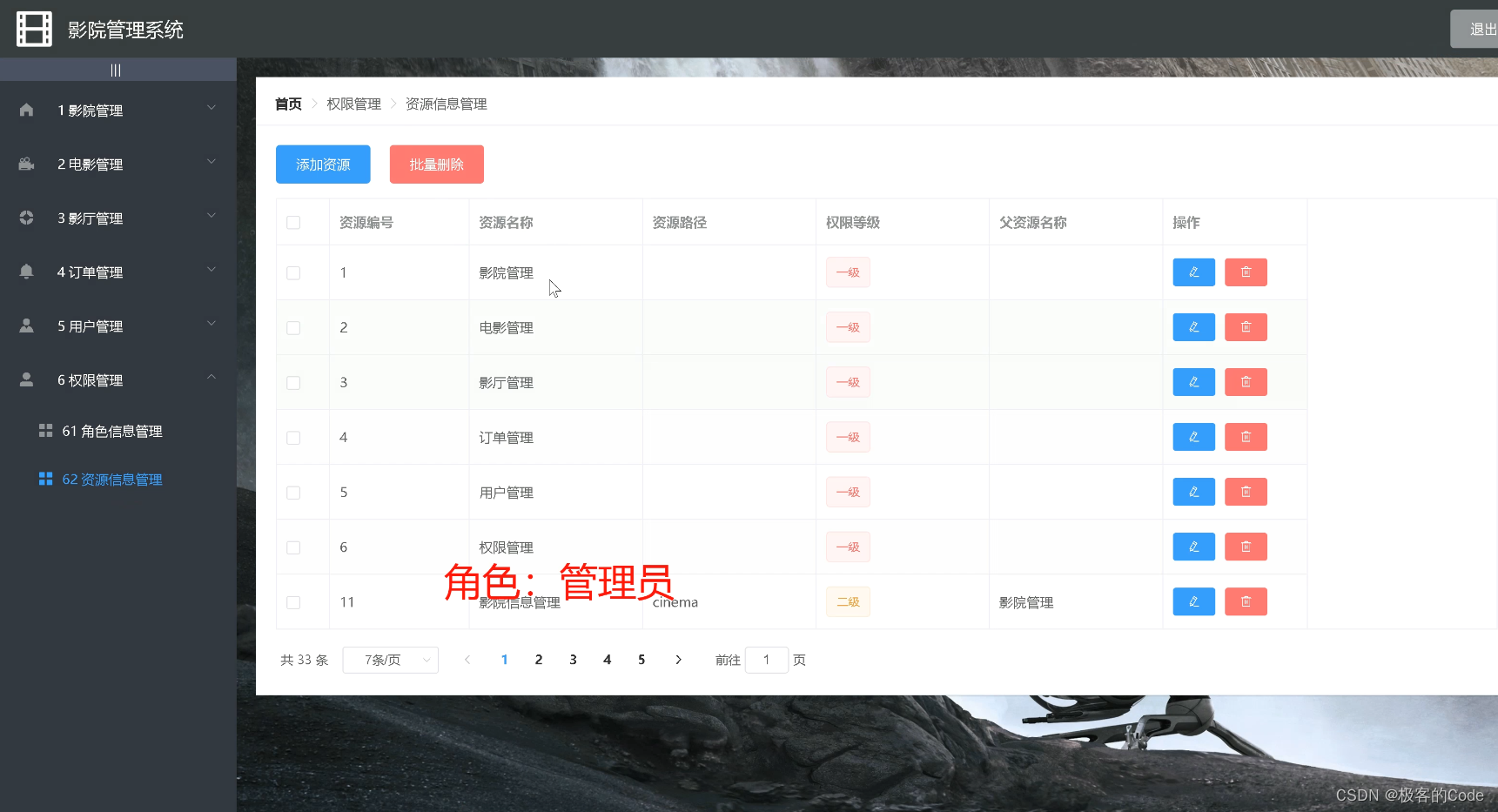
资源信息管理

四、部分代码设计
4.1.影院选座前端代码如下:
<template>
<div>
<el-steps :active="2" align-center>
<el-step title="选择影片场次"></el-step>
<el-step title="选择座位"></el-step>
<el-step title="15分钟内付款"></el-step>
<el-step title="影院取票观影"></el-step>
</el-steps>
<div class="whole">
<div class="left">
<div class="seat-example">
<span class="seat" :class="isSelected[0]"></span>
<span style="margin: 0 20px">可选座位</span>
<span class="seat" :class="isSelected[3]"></span>
<span style="margin: 0 20px">已售座位</span>
<span class="seat" :class="isSelected[2]"></span>
<span style="margin: 0 20px">已选座位</span>
</div>
<div class="screen">银幕中央</div>
<div class="seat-content">
<div class="row" v-for="(value, key) in seats">
<span style="width:10px;margin-right: 50px">{{key}}</span>
<div style="display: flex; justify-content: flex-end">
<span class="seat"
:class="isSelected[seats[key][index]]"
@click="pressSeat(key, index)"
v-for="(item, index) in value"></span>
</div>
</div>
</div>
</div>
<div class="right">
<div class="right-content">
<div class="right-header">
<div class="poster">
<img :src="session.sysMovie.moviePoster" alt="">
</div>
<div class="movie-info">
<p style="font-size: 20px;font-weight: 700">{{session.sysMovie.movieName}}</p>
<span>类型:{{session.sysMovie.movieCategoryList.join('/')}}</span>
<span>时长:{{session.sysMovie.movieLength}}分钟</span>
</div>
</div>
<div class="right-content">
<div class="info-item">
<span>影院:</span>
<span>{{session.sysHall.sysCinema.cinemaName}}</span>
</div>
<div class="info-item">
<span>影厅:</span>
<span>{{session.sysHall.hallName}}</span>
</div>
<div class="info-item">
<span>版本:</span>
<span>{{session.languageVersion}}</span>
</div>
<div class="info-item">
<span>场次:</span>
<span>{{session.sessionDate}} {{session.playTime}}</span>
</div>
<div class="info-item">
<span>票价:</span>
<span>¥{{session.sessionPrice}}/张</span>
</div>
<span style="color: #999">座位:</span>
<div class="seat-chose">
<span class="ticket" v-if="pickedSeats.length > 0" v-for="item in pickedSeats">{{ item }}</span>
</div>
<div class="info-item" style="align-items: center">
<span style="color: #333">总价:</span>
<span style="font-size: 20px;color: #f03d37">¥{{session.sessionPrice * pickedSeats.length}}</span>
</div>
<div style="text-align: center;margin-top: 30px">
<el-button type="danger" round @click="submitBill">提交订单</el-button>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
点赞收藏关注+厚台了解更多(程序设计/定制/讲解/调试运行)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
