第1章 初识JavaScript
学习目标
-
了解JavaScript基本概念,能够说出JavaScript的作用、由来、组成和特点
-
熟悉常见浏览器的特点,能够说出浏览器的组成以及作用
-
掌握下载和安装Visual Studio Code编辑器,能够独立完成编辑器的下载和安装
-
掌握JavaScript代码引入方式,能够通过行内式、内嵌式、外链式引入JavaScript代码
-
掌握JavaScript常用的输入输出语句,并能够灵活运用
-
掌握JavaScript注释的使用,能够合理运用单行注释、多行注释增强代码的可读性
HTML(Hypertext Markup Language,超文本标记语言)、CSS(Cascading Style Sheets,串联样式表)和JavaScript是开发网页所必备的技术,大家在掌握HTML和CSS技术之后,已经能够编写出各式各样的网页,但若想让网页具有良好的交互性,还要使用JavaScript。本章将介绍JavaScript的基本概念、开发工具和基本使用,让读者对JavaScript有一个初步的认识。
1.1 JavaScript基本概念
1.1.1 JavaScript概述
JavaScript是Web开发领域中的一种功能强大的编程语言,主要用于开发交互式的网页。我们在计算机、手机等设备上浏览的网页,其多数交互逻辑都可以通过JavaScript实现。
HTML结构:决定网页的结构和内容,相当于人的身体
CSS样式:决定网页呈现给用户的模样,相当于人的衣服、妆容
JavaScript行为:实现业务逻辑和页面控制,相当于人的各种动作
JavaScript可以实现哪些常见的交互效果?

轮播图:通过JavaScript实现每隔一段时间自动切换图片的效果。
地图:通过JavaScript实现地图的放大、缩小、滚动等效果。

选项卡:通过JavaScript实现选项卡的切换效果。
表单验证:用户填写表单时,通过JavaScript检查用户填写的格式是否正确,如果格式有误,则提示用户更正。
JavaScript还可以实现网页从服务器动态获取数据,例如,用户在百度搜索引擎网站中进行搜索时,在输入框中输入几个字以后,网页会智能感知用户接下来要搜索的内容。
1.1.2 JavaScript的由来
JavaScript语言和Java语言名称比较相似,这是因为网景公司在为JavaScript命名时,考虑到该公司与Java语言的开发商Sun公司(2009年被Oracle公司收购)的合作关系。但实际上,JavaScript和Java只是名字相似,本质上是完全不同的两种语言。
ECMA国际是一个国际性会员制的信息和电信标准组织,该组织发布了ECMA-262标准文件,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。JavaScript和JScript可以理解为ECMAScript的实现和扩展。
1.1.3 JavaScript的组成
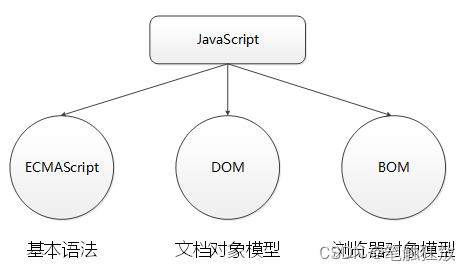
JavaScript是由ECMAScript、DOM、BOM这3部分组成的。

ECMAScript:规定了JavaScript的编程语法和基础核心内容,是所有浏览器厂商共同遵守的一套JavaScript语法工业标准。
DOM:文档对象模型,是W3C组织制定的用于处理HTML文档和XML文档的编程接口,它提供了对文档的结构化表述,并定义了一种方式使程序可以对该结构进行访问,从而改变文档的结构、样式和内容。
BOM:浏览器对象模型,是一套编程接口,用于对浏览器进行操作,如刷新页面、弹出警告框、控制页面跳转等。
1.1.4 JavaScript的特点

1.2 JavaScript基本使用
1.3.1 JavaScript初体验
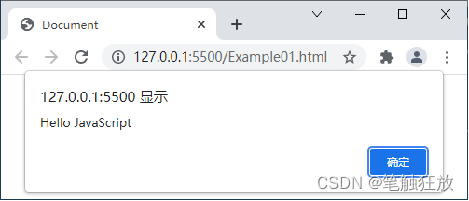
本案例需要实现当网页打开时自动弹出一个警告框,警告框的内容为“Hello JavaScript”。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
alert('Hello JavaScript');
</script>
</body>
</html>JavaScript代码严格区分大小写。另外,JavaScript代码对空格、换行、缩进不敏感,一条语句可以分成多行书写。
1.3.2 JavaScript代码引入方式
掌握JavaScript代码引入方式,能够通过行内式、内嵌式、外链式引入JavaScript代码
行内式:行内式是将JavaScript代码作为HTML标签的属性值使用。
<a href="javascript:alert('Hello');">test</a> 行内式的缺点如下:
可读性较差,尤其是在HTML中编写大量JavaScript代码时,不方便阅读。
在遇到多层引号嵌套的情况时,引号非常容易混淆,导致代码出错。
嵌入式:也称为内嵌式,使用script标签包裹JavaScript代码,直接编写到HTML文件中, 通常将其放到head标签或body标签中。
<script>
JavaScript代码
</script>script标签的type属性用于告知浏览器脚本类型, HTML5中该属性的默认值为“text/javascript”,因此在使用HTML5时可以省略type属性。
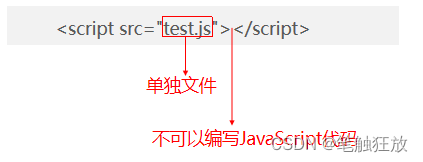
外链式:或外部式,是将JavaScript代码写在一个单独的文件中,一般使用“.js”作为文件的扩展名,在HTML页面中使用script标签的src属性引入“.js”文件。

外链式适合JavaScript代码量比较多的情况。
外链式相比嵌入式,具有以下3点优势:
外链式存在于独立文件中,有利于修改和维护,而嵌入式会导致HTML与JavaScript代码混合在一起。
外链式可以利用浏览器缓存提高速度。
外链式有利于HTML页面代码结构化,把大段的JavaScript代码分离到HTML页面之外,既美观,也方便文件级别的代码复用。
浏览器执行JavaScript代码时,无论使用嵌入式还是外链式,页面的加载和渲染都会暂停,等待脚本执行完成加载后才会继续。为了尽可能减少对整个页面的影响,建议将不需要提前执行的<script>标签放在<body>标签内的底部位置。
为了减小JavaScript阻塞问题对页面造成的影响,可以使用HTML5为<script>标签新增的两个可选属性async和defer实现异步加载。
所谓异步加载,指的是浏览器在执行加载JavaScript文件时不阻塞页面的加载和渲染。
async用于异步加载,即先下载文件,不阻塞其他代码执行,下载完成后再执行,
示例代码如下。
<script src="file.js" async></script>
defer用于延后执行,即先下载文件,直到网页加载完成后再执行, 示例代码如下。
<script src="file.js" defer></script>
Example02.js
alert('Hello JavaScript');
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="Example02.js"></script>
</body>
</html>1.3.3 常用输入输出语句
常用输入输出语句
| 类型 | 语句 | 描述 |
|---|---|---|
| 输入 | prompt() | 用于在浏览器中弹出输入框,用户可以输入内容 |
| 输出 | alert() | 用于在浏览器中弹出警告框 |
| document.write() | 用于在网页中输出内容 | |
| console.log() | 用于在控制台中输出信息 |
document.write()的输出内容中如果含有HTML标签,会被浏览器解析。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
document.write('我是document.write()语句!');
</script>
</body>
</html>console.log()的输出结果需要在浏览器的控制台中查看。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
console.log('我是console.log()语句!');
</script>
</body>
</html>在Chrome浏览器中按F12键(或在网页空白区域右击,在弹出的菜单中选择“检查”)启动开发者工具。
切换到“Console”(控制台)面板,即可看到控制台的输出结果。
利用prompt()语句可以实现在页面中弹出一个带有提示信息的输入框。
?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
str=prompt('请输入姓名:');
alert(str);
</script>
</body>
</html>若输出的内容中包含JavaScript结束标签,需要使用“\”对结束标签的“/”进行转义,即“<\/script>”。
document.write('<script>alert(123);<\/script>');
在浏览器控制台中执行代码的步骤:
(1)首先进入控制台,从控制台中可以看到一个闪烁的光标,此时可以输入代码。
(2)按下回车键,即可看到JavaScript代码的运行结果。

1.3.4 JavaScript注释
使用注释可以增强代码的可读性。
JavaScript中注释的分类如下:
单行注释:以“//”开始,到该行结束之前的内容都是注释。
多行注释:以“/”开始,以“/”结束。多行注释中可以嵌套单行注释,但不能再嵌套多行注释。
本章小结
本章首先介绍了什么是JavaScript,以及JavaScript的用途、由来、组成和特点,然后讲解了浏览器和代码编辑器相关的内容,最后讲解了JavaScript的基本使用,包括JavaScript初体验、JavaScript引入方式、常用输入输出语句和JavaScript注释。希望读者通过本章的学习,掌握JavaScript的基础知识,能够编写简单的JavaScript程序。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!