vue3中pdf打印问题处理
2024-01-03 16:43:44
1 get请求参数问题
之前的请求是post得不到参数,今天发现的问题很奇怪,从前端进入网关,网关居然得不到参数。
前端代码
const print = () => {
let linkUrlStr = proxy.$tool.getUrlStr(proxy.$api.invOrder.psiInvOrder.printSalOutstock,{
asId:userInfo.value.currentAsId,
recvStatus:condForm.value.recvStatus,
busiType:condForm.value.busiType,
startBillDate:condForm.value.billDateRange[0],endBillDate:condForm.value.billDateRange[1],
token:proxy.$tool.cookie.get(sysConfig.TOKEN_NAME),
Group : 'eayc',
Tenat : 'psi',
})
window.open(linkUrlStr,'_blank');
}
tool.getUrlStr = (url,params) => {
//对象 拼接成 & 字符串
if (!params) return url;
let result = url + "?";
params &&
Object.keys(params).forEach(
(item) => (result += `${item}=${params[item]}&`)
);
return result.slice(0, -1);
}
浏览器新打开页面可以看到参数

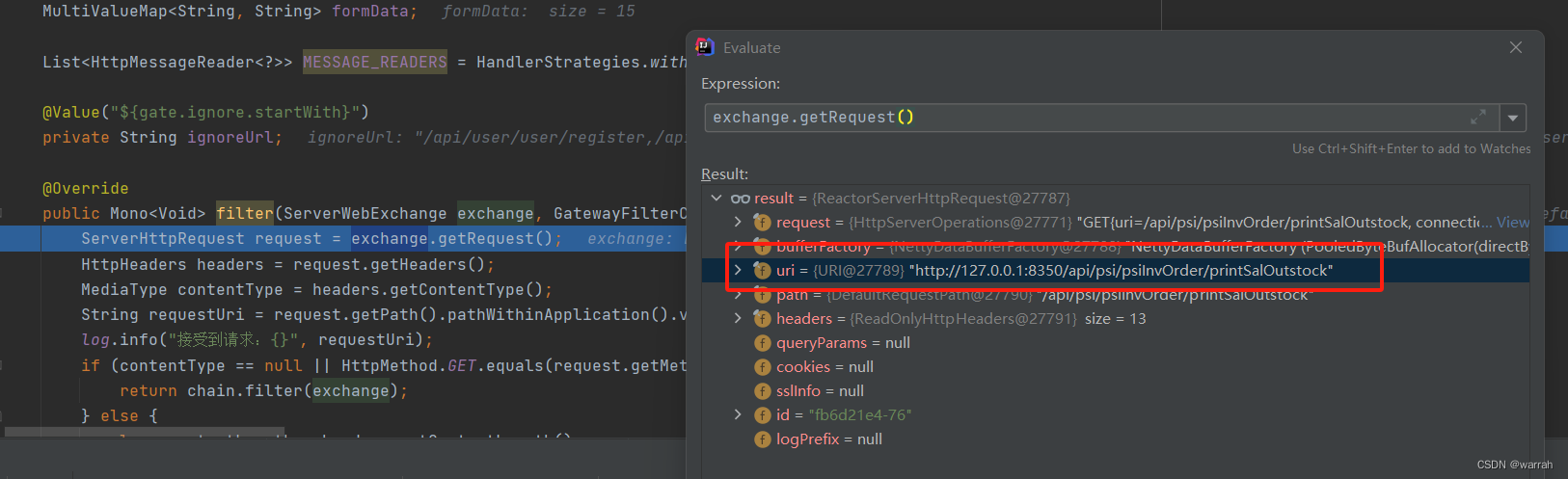
但进去到网关后,

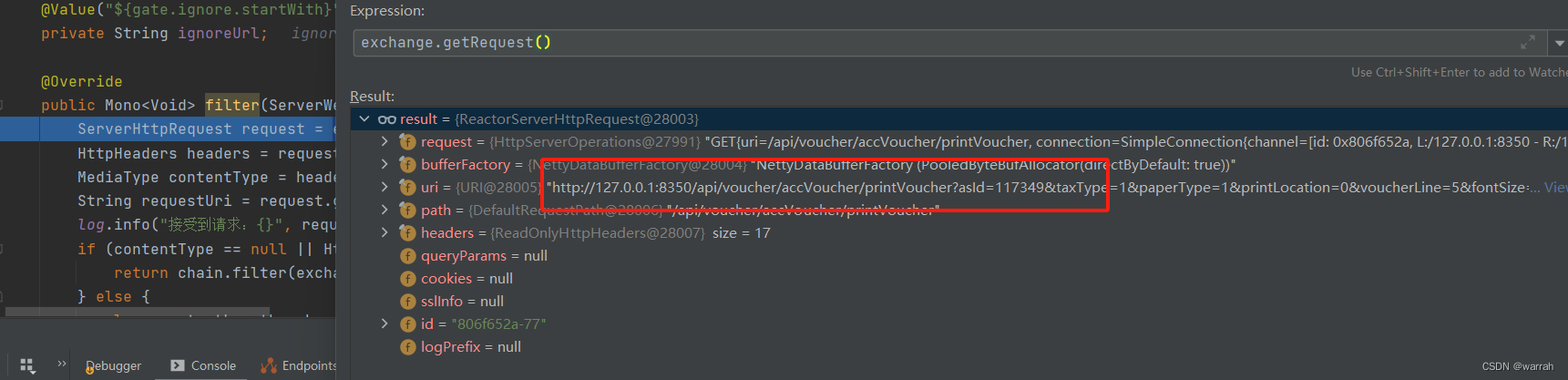
查看一个正确案例的如下,uri应该是要有参数的

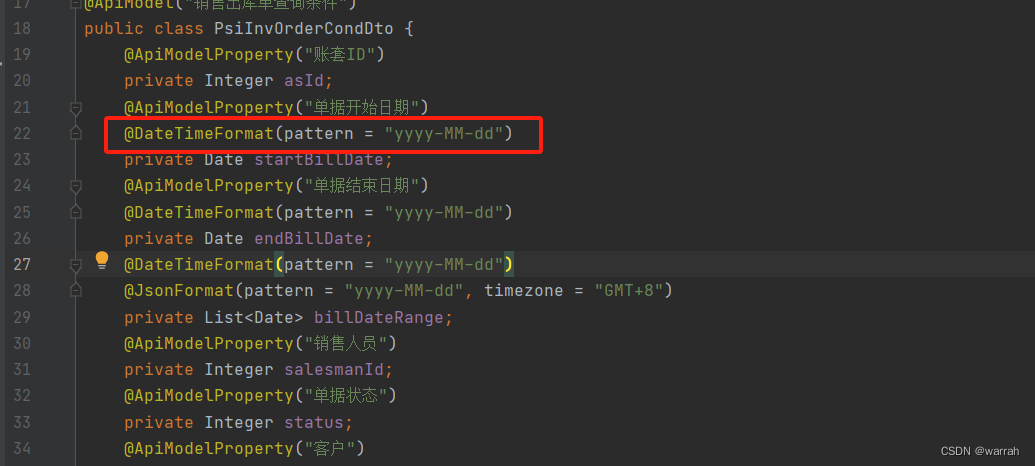
直接讲请求参数复制到地址栏,是可以访问到数据的。但因为是get请求,时间需要做转换.使用@DateTimeFormat(pattern = "yyyy-MM-dd")

2 pdf页面样式问题
pdf是通过easyexcel先生成excel,然后再转为pdf。
@Override
public void print(OutputStream outputStream, String pathName, PsiInvOrderDto psiInvOrderDto) {
Resource resource = new ClassPathResource(pathName);
InputStream inputStream = null;
String fileName = DateUtil.getDateRandom() + ".xls";
File file = new File(TmpDic.url + File.separator + fileName);
try {
inputStream = resource.getInputStream();
FileUtils.copyInputStreamToFile(inputStream, file);
} catch (IOException e) {
e.printStackTrace();
}
ExcelWriter excelWriter = EasyExcel.write(outputStream).withTemplate(file).build();
WriteSheet writeSheet = EasyExcel.writerSheet(0)
//单元格
.registerWriteHandler(new NoRedStyleCellHander())
.build();
FillConfig fillConfig = FillConfig.builder().forceNewRow(Boolean.TRUE).build();
excelWriter.fill(psiInvOrderDto.getOrderDetails(), fillConfig, writeSheet);
excelWriter.fill(psiInvOrderDto, writeSheet);
excelWriter.finish();
file.delete();
}
设置单元格样式
@Slf4j
public class NoRedStyleCellHander implements CellWriteHandler {
/**
* 样式类
*/
private CellStyle cellStyle;
@Override
public void beforeCellCreate(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, Row row, Head head, Integer integer, Integer integer1, Boolean aBoolean) {
}
@Override
public void afterCellCreate(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, Cell cell, Head head, Integer integer, Boolean aBoolean) {
}
@Override
public void afterCellDataConverted(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, CellData cellData, Cell cell, Head head, Integer integer, Boolean aBoolean) {
}
@Override
public void afterCellDispose(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, List<CellData> list, Cell cell, Head head, Integer integer, Boolean aBoolean) {
if (cellStyle == null) {
cellStyle = writeSheetHolder.getSheet().getWorkbook().createCellStyle();
}
if (cellStyle!=null){
//背景颜色
cellStyle.setFillPattern(FillPatternType.SOLID_FOREGROUND);
cellStyle.setFillForegroundColor(IndexedColors.WHITE.getIndex());
// 下边框
cellStyle.setBorderBottom(BorderStyle.THIN);
// 左边框
cellStyle.setBorderLeft(BorderStyle.THIN);
// 上边框
cellStyle.setBorderTop(BorderStyle.THIN);
// 右边框
cellStyle.setBorderRight(BorderStyle.THIN);
Font font = writeSheetHolder.getSheet().getWorkbook().createFont();
font.setBold(true);
cellStyle.setFont(font);
//设置金额格式
if (cell.getCellType() == CellType.NUMERIC.getCode()) {
Workbook workbook = cell.getSheet().getWorkbook();
DataFormat dataFormat = workbook.createDataFormat();
cellStyle.setDataFormat(dataFormat.getFormat("#,##0.00"));
}
cell.setCellStyle(cellStyle);
}
}
}
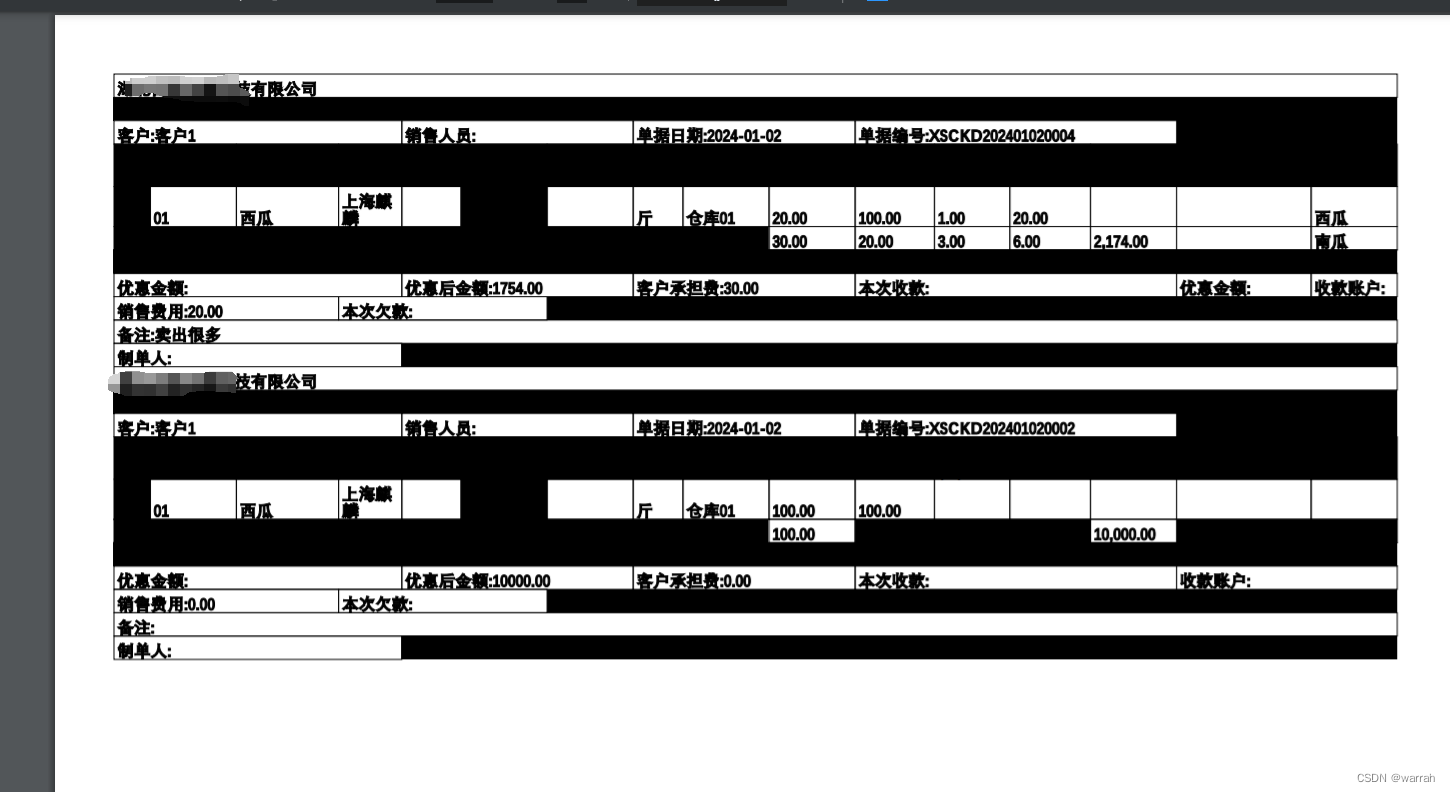
得到的是这样的pdf,可以看到合并单位格的地方都是漆黑一片.如果上面的代码没有添加.registerWriteHandler(new NoRedStyleCellHander()),则是一片漆黑

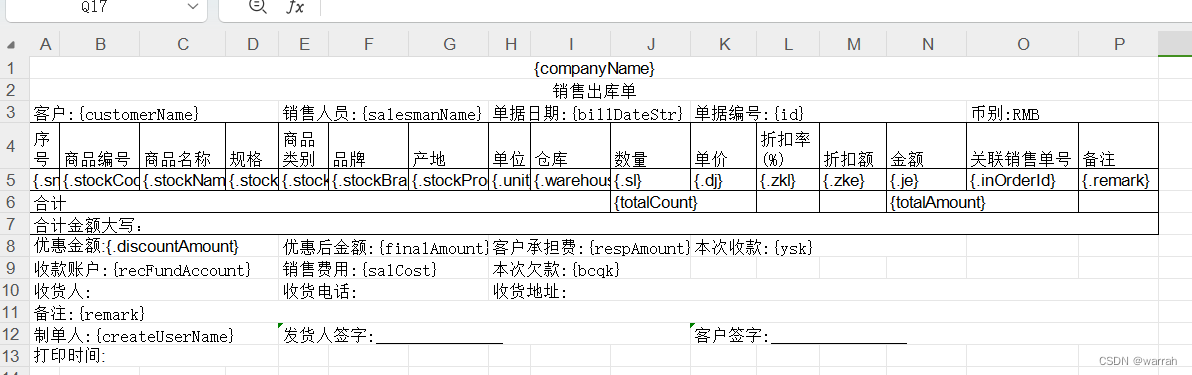
原本我的excel模板是这样的,那么如何解决这个问题呢?

文章来源:https://blog.csdn.net/warrah/article/details/135361694
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!