qt自定义控件的封装
刚学了一个很有意思的东西,前面学了list,Tree,Table三大控件和一部分常用基础控件,但感觉没啥意思,就是用别人的直接用,刚学了一个自定义控件的封装,流程如下:
?
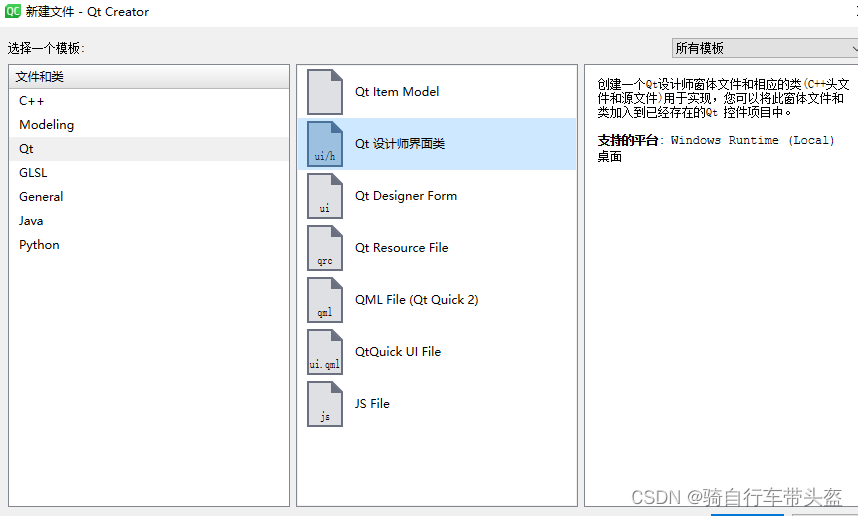
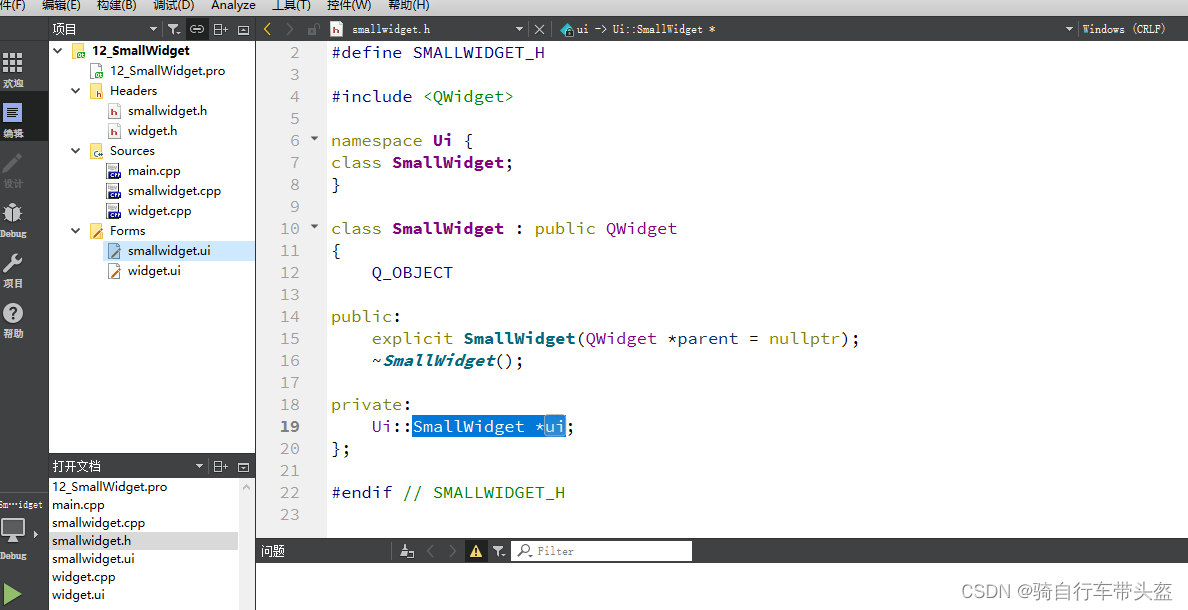
想把两个不相关的组件封装在一块,直接用ui不行,所以先新添加了qt设计师页面,新添加了一个SmallWidget *ui


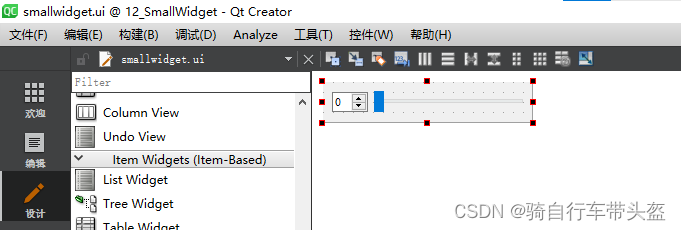
在smallwidget.ui中添加了一个,缩放至正常大小

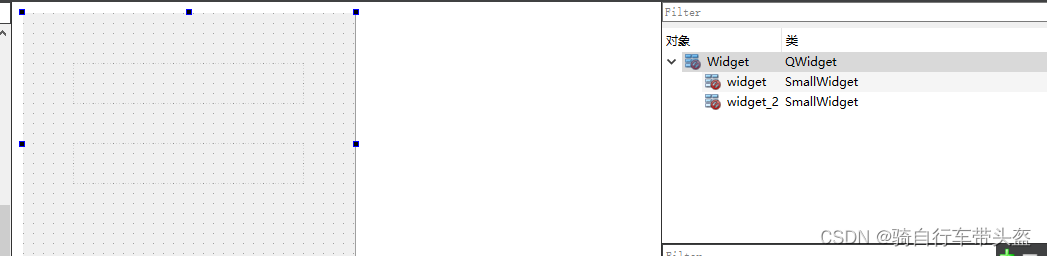
在主页面widget.ui中提升smallwidget.ui
取两个空白的widget,提升? ? ? ? ? ? ? ? ? ? ? 效果如下

接下来在smallwidget.cpp中进行代码实现? ? ? ? 刚听了一句话很有道理,逻辑业务的内容要用代码的实现? ?
信号和槽进行链接? connect? ? ?
//spinBox数字改变 slider跟着滑动
void(QSpinBox:: * signal)(int)=&QSpinBox::valueChanged;//这里有两个同名函数(重载),所以需要函数指针指向int那个
connect(ui->spinBox,signal,ui->horizontalSlider,&QSlider::setValue);
//slider滑动 spinBox数字跟着改变
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
重点:
存在两个同名函数(重载),所以需要函数指针指向t那个
void(QSpinBox:: * signal)(int)=&QSpinBox::valueChanged?;
这样就实现了spinBox和horizontalSlider的双向控制? ? ? 效果如下

增进一点? 那么添加两个按钮 一个控制一半 ,一个控制qDebug输出获取结果怎么实现呢?
这很巧妙
 ?
?
?因为这是两个新实现,所以要新创建两个功能
先在smallwidget.h中声明自己提供两个功能
public:
explicit SmallWidget(QWidget *parent = nullptr);
~SmallWidget();
//设置数据
void setData(int val);
//获取数据
int getData();
再去smallwidget.cpp封装接口? ? ? ? ? ?这里主要是实现一个setValue一动,horizontalSlider跟着变,然后QSpinBox跟着变? ? ? ? ? get同理
//设置数据
void SmallWidget::setData(int val)//写成员函数加上了父类作用域
{
ui->horizontalSlider->setValue(val);//setValue一动,horizontalSlider跟着变,然后QSpinBox跟着变
}
//获取数据
int SmallWidget::getData()
{
return ui->horizontalSlider->value();
}再到最妙的地方
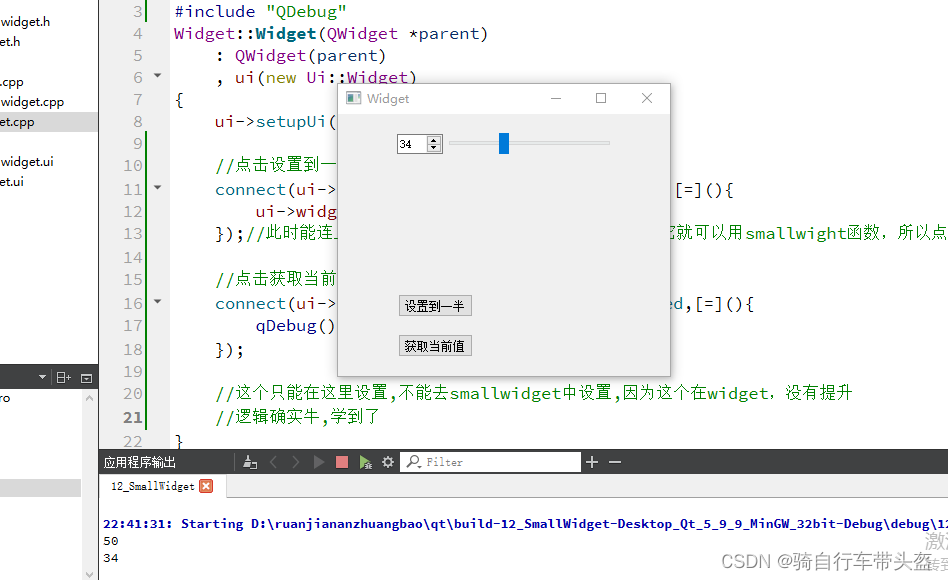
pushButton一按就可以调用smallwidget? ? ? ? ? ? ? ?不要忘记我们之前再widget做了提升,所以它就可以用smallwight函数,所以点设置获取就可以连接上? ? ?这里太牛了? 理解之后豁然开朗
//点击设置到一半按钮
connect(ui->pushButton,&QPushButton::clicked,[=](){
ui->widget->setData(50);
});//此时能连上smallwidget原因是前面提升过了,所以它就可以用smallwight函数,所以点设置获取就可以连接上
//点击获取当前值按钮
connect(ui->pushButton_2,&QPushButton::clicked,[=](){
qDebug()<<ui->widget->getData();//页面输出
});补充:两个按钮只能在这里设置,不能去smallwidget中设置,因为这个在uiwidget没有提升
豁然开朗
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!