直播原理,直播CDN及相关协议
一、直播原理
- 直播是一对多的
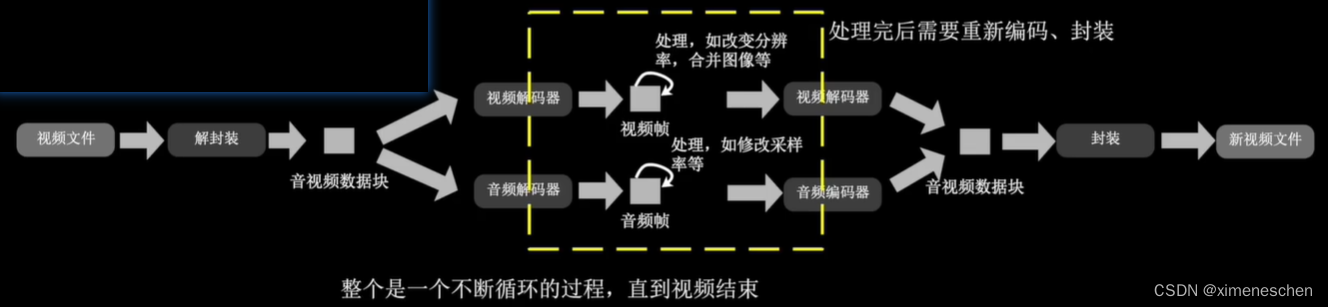
- 完整的视频解编码原理:

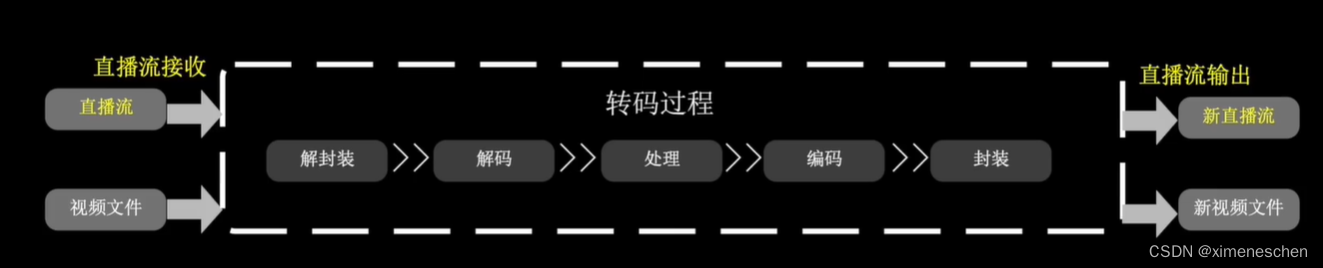
- 那么直播的原理无疑也是要基于视频的解编码原理的


参考视频
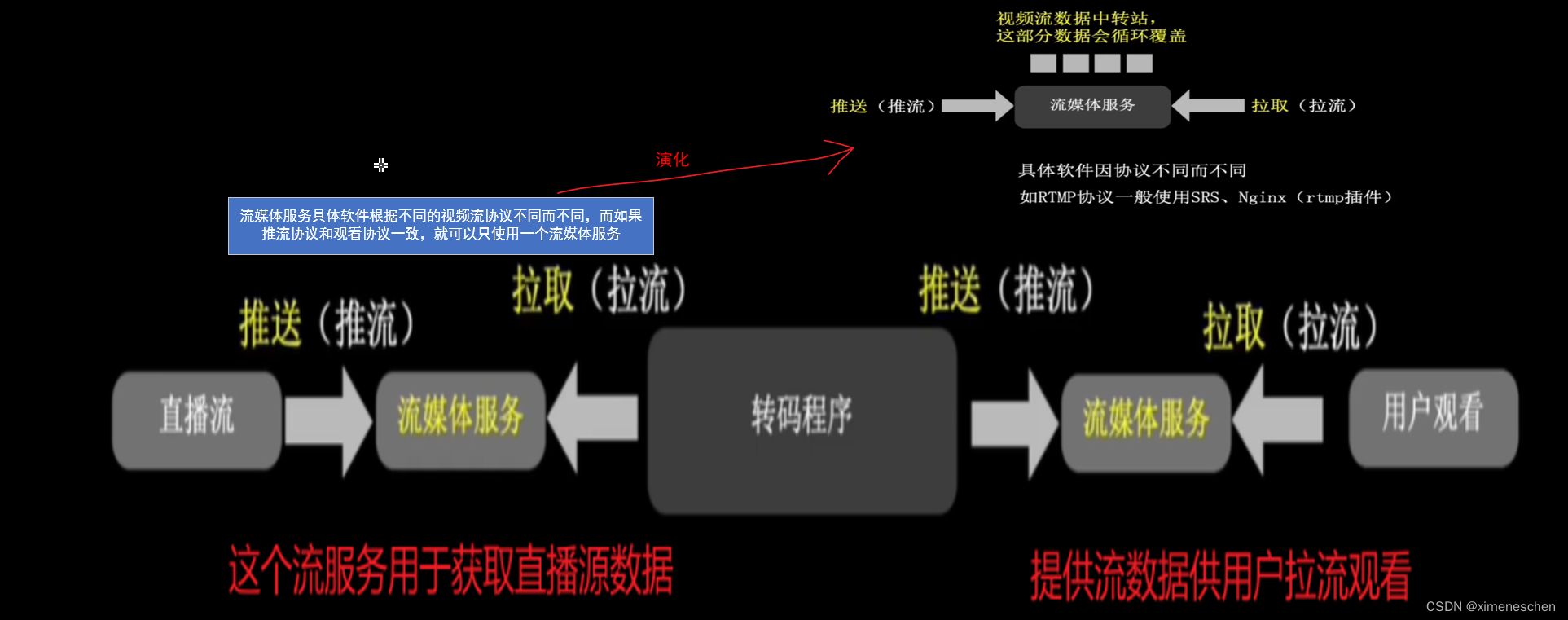
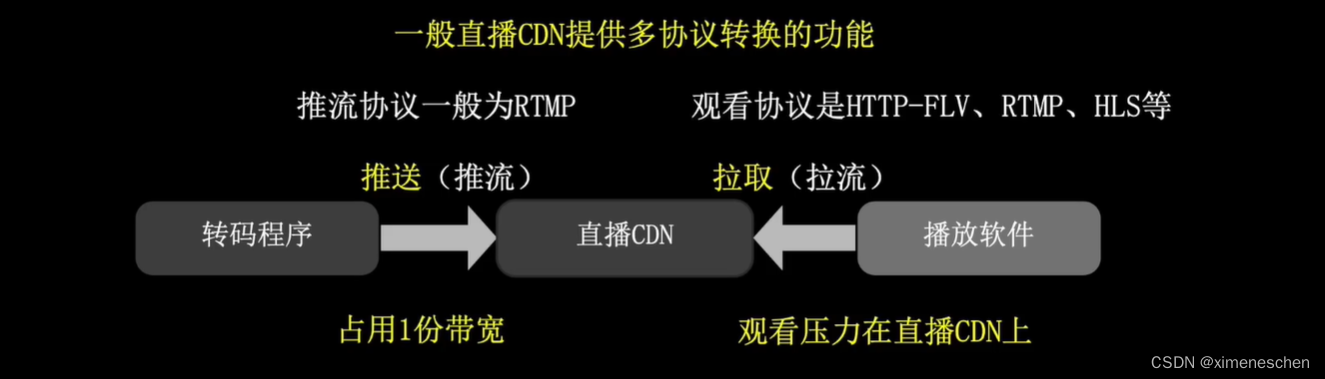
二、直播CDN
什么是CDN就不多说了,可参考亚马逊的文章

三、相关协议
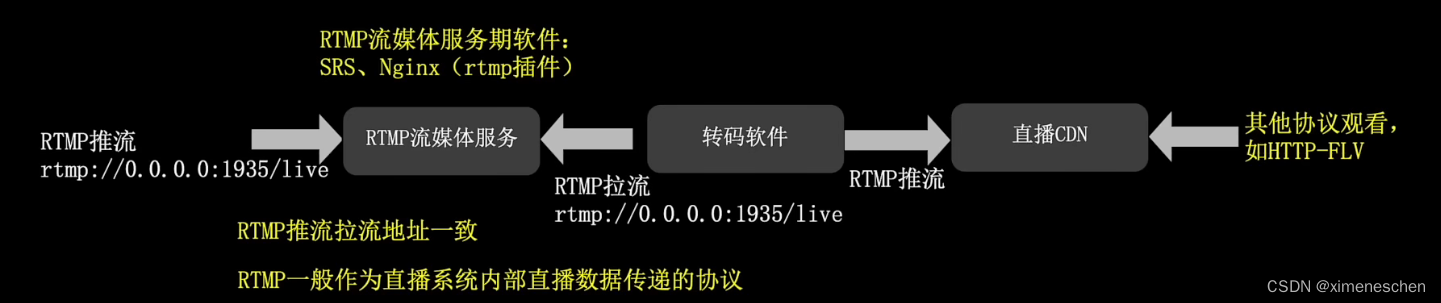
- RTMP及HTTP-FLV(都是在FLV封装格式基础上的)
- RTMP:(Real-Time Messaging Protocol,实时消息传输协议)是一种用于实时数据传输的协议,最初由Adobe Systems开发。
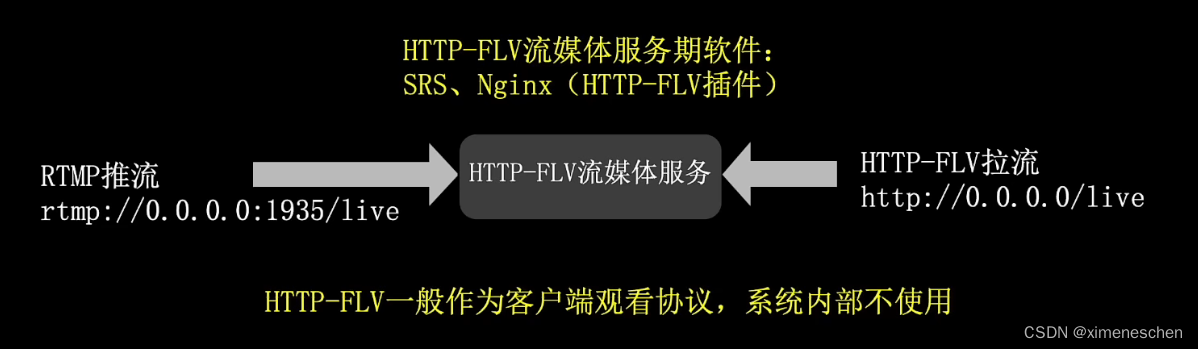
RTMP广泛应用于音视频直播领域一般用于直播流推流(也可以拉流)可基于TCP或者UDP,基于 TCP 的 RTMP 通常用于对数据完整性要求较高的场景,而基于 UDP 的 RTMFP 可以用于对实时性要求更高的场景。 - HTTP-FLV:HTTP-FLV 是一种通过 HTTP 协议传输的流媒体协议,主要用于实现实时的音视频传输`。它的名称中的 “FLV” 表示 Flash Video,因为它最初是为 Adobe Flash Player 设计的。 HTTP-FLV适配多个播放场景,一般如果是web端,引入bilibili开源的flv.js即可以播放HTTP-FLV直播流。


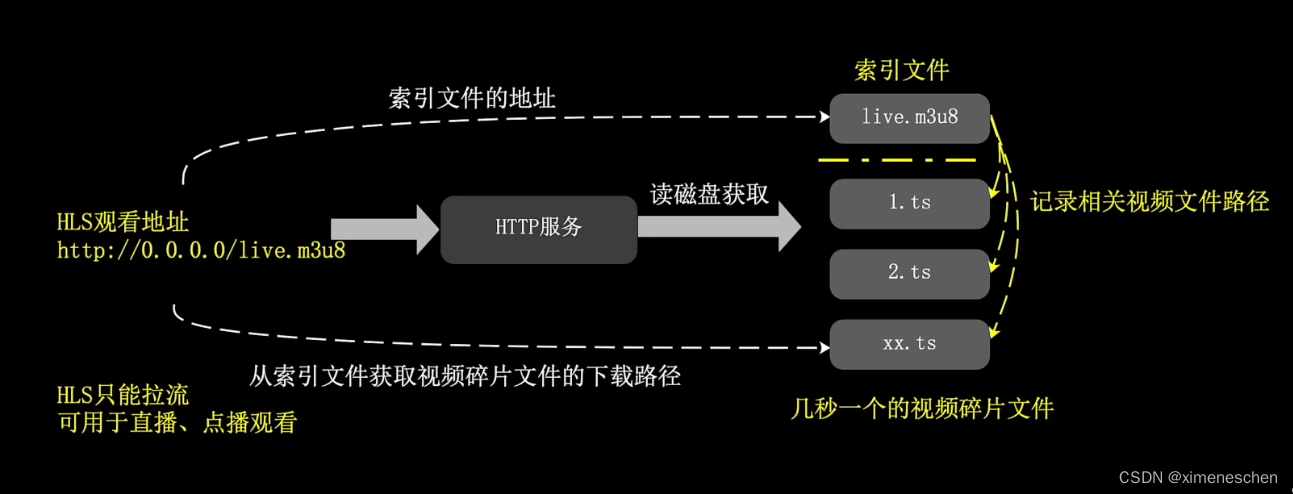
- HLS协议(一般用于拉流观看)
HLS(HTTP Live Streaming)是一种基于HTTP的流媒体传输协议,主要用于实现在互联网上通过 HTTP 协议传输音视频内容。HLS 最初由苹果公司推出,现在已经成为流媒体领域中应用广泛的标准之一。
HLS 的主要特点和工作原理包括:
分段传输: HLS 将整个流媒体内容切分为小的、独立的分段。每个分段通常持续几秒钟,这样就可以实现更好的灵活性和容错性。
HTTP传输: HLS 使用标准的 HTTP 协议进行数据传输。这使得它能够通过大多数网络设备和防火墙,降低了部署的难度。
自适应码率: HLS 支持自适应码率(Adaptive Bitrate
Streaming,ABR),可以根据观众的网络条件和设备性能,动态调整传输的码率,以提供更好的观看体验。播放器兼容性: 由于 HLS 基于 HTTP,因此可以在支持 HTML5 视频的大多数现代浏览器上播放。同时,许多流媒体播放器也支持 HLS。
多平台支持: HLS 不仅在苹果设备上得到广泛支持,而且也可以在 Android 设备和其他流行的平台上播放。

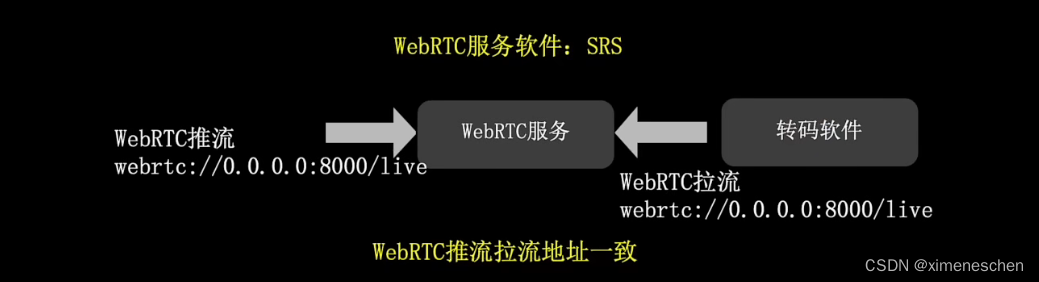
- WebRTC(点对点的视频/语音通话协议)
WebRTC(Web Real-Time Communication)是谷歌开源的一种基于UDP用于在Web浏览器之间实现实时通信的开放标准和协议。它提供了一组用于音频、视频和数据通信的API,使得开发者能够构建实时的、点对点的Web应用程序,无需插件或其他第三方软件的支持。
- 特点
- 实时通信: WebRTC 旨在支持实时通信,包括音频、视频和数据的传输。这使得开发者能够
构建实时音视频通话、会议和其他实时协作应用。- 点对点通信: WebRTC 支持点对点通信,
即两个浏览器之间的直接通信,无需通过中间服务器。这有助于减少延迟和提高通信质量。
由于基于UDP,也可用于一些交互性较高的直播场景,例如直播带货,但如果用于直播场景,则需要在中间架设webRTC服务器。

- RTSP
RTSP(Real-Time Streaming Protocol,实时流传输协议)是一种用于在计算机网络上控制流媒体服务器之间传输实时数据的网络协议。RTSP旨在支持控制点对点实时多媒体流的控制,例如实时音视频流,一般用在如摄像头等硬件设备的实时视频流观看,推送上。
RTSP的主要特点和工作原理包括:
流媒体控制: RTSP主要用于控制流媒体的传输,而不是传输媒体本身。它提供了一
种类似于远程控制的机制,使得客户端能够向服务器发送控制命令,例如播放、暂停、停止、快进等。独立于传输协议: RTSP 是一种独立于传输协议的控制协议。它可以与常见的传输协议如RTP(Real-time Transport Protocol)结合使用,以在网络上传输实时音视频流。
端到端通信: RTSP 支持点对点通信,使得客户端可以与流媒体服务器直接通信,而不需要通过中间服务器。
会话管理: RTSP
使用会话(session)来跟踪媒体流的状态。这有助于在多个RTSP请求之间保持一致的状态信息,例如播放进度、音量等。不支持web领域:现在的浏览器都不支持RTSP播放
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!