C++-UI入门
2024-01-09 12:11:29
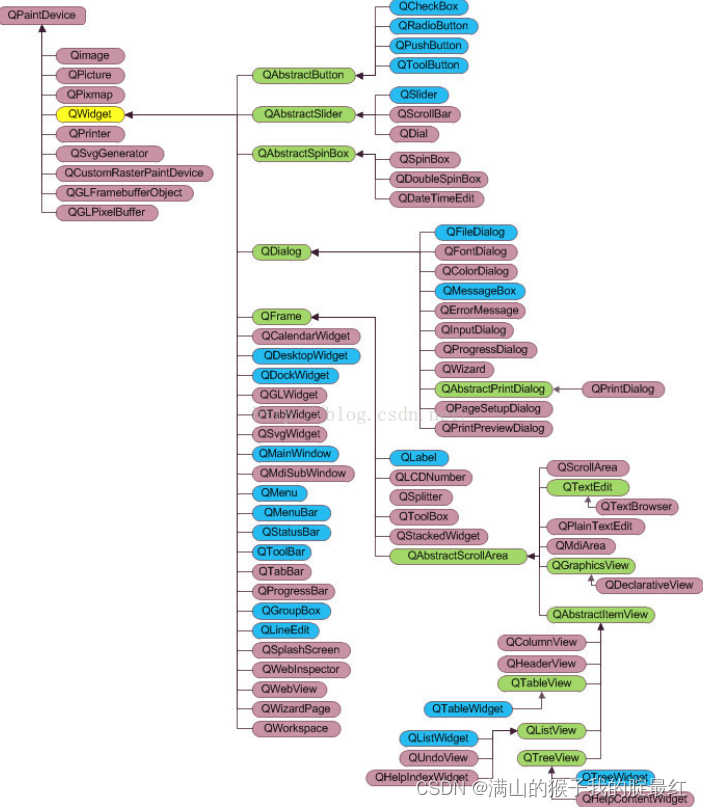
1、QWidget类
QWidget类时所有组件和窗口的基类。内部包含了一些最基础的界面特性。

常用属性:
1.1修改坐标
- x?:?const?int
横坐标,每个图形的左上角为定位点,横轴的零点在屏幕的最左边,正方向向右。
- y?:?const?int
纵坐标,每个图形的左上角为定位点,纵轴的零点在屏幕的最上面,正方向向下。
虽然横坐标与纵坐标无法直接修改,但是可以通过下面的函数间接修改。
需要注意的是,位置包含边框。
//?参数1:新的横坐标
//?参数2:新的纵坐标
void move(int?x, int?y)
1.2修改宽高
- width?:?const?int
宽度
- height?:?const?int
高度
无法直接进行修改,但是通过函数:不包括边框
//?参数1:新的宽度
//?参数2:新的高度
void resize(int?w, int?h)
下面的函数可以同时设置上述四个属性:
void setGeometry(int?x, int?y, int?w, int?h)
1.3修改样式???stylesheet
- styleSheet?:?QString
样式表,QString为Qt的字符串类型,样式表使用QSS语法(模仿的CSS语法)。
#include?"dialog.h"
//?构造函数定义
//?parent?参数
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //?透传构造
{
//?移动w窗口到200,200位置
move(200,200);
//?设置窗口宽度,以及窗口高度
resize(200,600);
//?设置样式表(设置窗口背景为红色)
setStyleSheet("background-color:red");
qDebug() << "构造函数?hello?world";
}
//?析构函数类外定义
Dialog::~Dialog()
{
}
2、添加若干子组件
上面的窗口中什么都没有,实际上可以向窗口中添加若干组件,实现不同的显式和交互效果。本节以QPushButton(按压式按钮)组件。
QPushButton要持续存在,直到窗口关闭,因此使用堆内存。按照C++的内存回收机制,子组件应该在父窗口的构造函数中创建,在析构函数中销毁。
QPushButton构造函数:
//?参数1:按钮上显式的文字
//?参数2:现阶段可以认为是给当前组件设置父窗口
QPushButton:: QPushButton(const QString &?text, QWidget *?parent?= 0)
dialog.h
#ifndef?DIALOG_H
#define?DIALOG_H
#include?<QDialog>
#include?<QDebug>
#include?<QPushButton>//按钮头文件
class?Dialog?:?public?QDialog
{
????Q_OBJECT
public:
????Dialog(QWidget?*parent?=?0);
????~Dialog();
????QPushButton?*btn;???//?成员变量
};
#endif?//?DIALOG_H
dialog.cpp
#include?"dialog.h"
//?构造函数定义
//?parent?参数
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //?透传构造
{
//?移动w窗口到200,200位置
move(200,200);
//?设置窗口宽度,以及窗口高度
resize(200,600);
//?设置样式表(设置窗口背景为红色)
setStyleSheet("background-color:red");
//?创建一个按钮对象,头文件<QPushButton>,?且头函数内声明,主函数调用
//?参数1:按钮显式的内容
//?参数2:在当前对象窗口中创建一个按钮,this是指向当前对象
????btn?= new QPushButton("你好",this);
????btn->move(50,200);
qDebug() << "构造函数?hello?world";
}
//?析构函数类外定义
Dialog::~Dialog()
{
//?C++内存回收
????delete?btn;
}
以下是一个预设的QPushButton的样式表,可以根据实际情况自行改动。
#define?QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
????font-family:Microsoft?Yahei;\
????/*字体大小为20点*/\
????font-size:20pt;\
????/*字体颜色为白色*/\
????color:white;\
????/*背景颜色*/\
????background-color:rgb(14?,?150?,?254);\
????/*边框圆角半径为8像素*/\
????border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
????/*背景颜色*/\
????background-color:rgb(100?,?137?,?255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
????/*背景颜色*/\
????background-color:rgb(14?,?135?,?10);\
????/*左内边距为3像素,让按下时字向右移动3像素*/\
????padding-left:3px;\
????/*上内边距为3像素,让按下时字向下移动3像素*/\
????padding-top:3px;\
}"))
推荐两个配色网站:
Color Palette Generator - Create Beautiful Color Schemes
dialog.h
#ifndef?DIALOG_H
#define?DIALOG_H
#include?<QDialog>
#include?<QDebug> //?头文件
#include?<QPushButton> //?按钮类
#define?QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
????font-family:Microsoft?Yahei;\
????/*字体大小为20点*/\
????font-size:20pt;\
????/*字体颜色为白色*/\
????color:white;\
????/*背景颜色*/\
????background-color:rgb(14?,?150?,?254);\
????/*边框圆角半径为8像素*/\
????border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
????/*背景颜色*/\
????background-color:#87e2ff;\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
????/*背景颜色*/\
????background-color:#0a89b2;\
????/*左内边距为3像素,让按下时字向右移动3像素*/\
????padding-left:3px;\
????/*上内边距为3像素,让按下时字向下移动3像素*/\
????padding-top:3px;\
}"))
class Dialog : public QDialog
{
????Q_OBJECT
public:
Dialog(QWidget *parent?= 0);
~Dialog();
private:
QPushButton*?btn; //?成员变量
};
#endif?//?DIALOG_H
dialog.cpp
#include?"dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
//?移动w到200,200的位置
move(200,200);
//?设置w的宽高
resize(200,600);
//?创建子组件对象
//?参数2同时使用了this指针+多态的用法
????btn?= new QPushButton("你好",this);
????btn->move(50,200);
????btn->resize(100,100);
//?设置样式表给按钮对象,样式表在头函数内声明。
????btn->setStyleSheet(QPushButton_STYTLE);
}
Dialog::~Dialog()
{
//?C++内存回收
????delete?btn;
}
文章来源:https://blog.csdn.net/m0_74937538/article/details/135474744
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!