Moco框架的搭建使用
一、前言
之前一直听mock,也大致了解mock的作用,但没有具体去了解过如何用工具或框架实现mock,以及也没有考虑过落实mock,因为在实际的工作中,很少会考虑用mock。最近在学java,刚好了解到moco框架是用于mock的,凑巧就实践一下基本的运用吧。
二、Mock介绍
Mock技术又叫测试桩、挡板,就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 在具体的测试过程中,我们经常会碰到需要模拟数据或者接口的情况,因为环境问题或者系统复杂度的问题,我们需要使用 Mock 方式进行数据的模拟。
1、测试行业中的应用场景
1.某个新需求,开发未完成,测试人员使用mock技术,把新增的业务使用mock技术模拟出来,进行初步测试,等开发人员开发完成,再进行真实环境测试。
2.在项目中,经常会用到很多第三方接口,比如充值、防沉迷验证。第三方接口返回效率低、环境搭建麻烦,可以使用mock技术,先测试整体流程。
2、怎么用mock?
1.测试团队开发--技术要求高,使用django、flask等
2.使用现成工具 ?postman、fiddler等
3.不写代码,使用框架(moco)去创建mock ? moco.jar+xxx.json ?(简单)
三、Moco框架介绍
moco可以理解为一个mock的工具框架,一个简单搭建模拟服务器的工具,下载下来是一个jar包。
特点:
1.只需要简单地配置request、response等即可满足需求
2.支持http、https、socket协议,非常灵活
3.支持在request中设置Headers、Cookies、StatusCode等
4.支持get、post、put、delete等请求方式
5.无需环境配置,有Java环境即可
6.支持热更新,修改配置后,立即生效,只需要维护接口即可
7.支持多种数据格式,如json、text、xml、file等
8.可与其他工具集成,如Junit、Maven等
四、Moco工作原理
五、Moco框架运行
1、环境说明
需先安装JDK并配置环境变量
2、Moco下载
下载地址:https://github.com/dreamhead/moco

3、Moco目录结构
在本地新建一个文件夹,将下载好的jar包放入文件夹,然后新建json配置文件,以下是以自己电脑为例截图:

4、Json说明
1)moco-get.json
[
{
"description": "一个简单的get请求",
"request": {
"method": "get",
"uri": "/login"
},
"response": {
"text": "我是login get method",
"headers":{
"Content-Type":"text/html;charset=utf-8"
}
}
},
{
"description": "带参数的get请求,p1和p2是两个参数",
"request": {
"method": "get",
"uri": "/reg",
"queries": {
"p1": "v1",
"p2": "v2"
}
},
"response": {
"text": "带参数的get请求",
"headers":{
"Content-Type":"text/html;charset=utf-8"
}
}
},
{
"description": "get请求返回json类型数据",
"request": {
"method": "get",
"uri": "/login_json"
},
"response": {
"json": {
"key":"value",
"请求方式是get":"响应结果为json类型"
},
"headers": {
"Content-Type": "application/json;charset=utf-8"
}
}
}
]2)moco-post.json
[
{
"description": "定义请求方式,通过method参数定义",
"request": {
"uri": "/index",
"method": "post"
},
"response": {
"text": "hello world"
}
},
{
"description": "定义请求参数,通过queries参数定义",
"request": {
"uri": "/index",
"method": "get",
"queries": {
"area": "010",
"kw": "hello"
}
},
"response": {
"text": "hello world"
}
},
{
"description": "定义请求头,通过headers参数定义",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"area": "010"
}
},
"response": {
"text": "hello world"
}
},
{
"description": "定义表单请求体,通过forms参数定义",
"request": {
"uri": "/login",
"method": "post",
"forms": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "login success"
}
},
{
"description": "定义JSON请求体,通过json参数定义",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"Content-Type": "application/json"
},
"json": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "hello world66666"
}
},
{
"description": "定义HTTP响应状态码,通过status参数定义",
"request": {
"uri": "/index2"
},
"response": {
"status": 500,
"text": "error"
}
},
{
"description": "定义JSON响应数据,通过json参数定义",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=UTF-8"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}
]3)moco-redirect.json
{
"description":"重定向到指定网站",
"request":{
"method":"get",
"uri":"/login_redirect"
},
"redirectTo":"https://www.baidu.com"
}字段说明:
description:程序不会识别,是写给我们自己看的;
request:请求,里面的 uri 是我们访问应用的时候拼接在端口后面的路径;
response:响应内容;
其他说明:post中
headers:请求头,根据是form还是json格式的请求来填写
from格式:"content-type": "application/x-www-form-urlencoded"
json格式:"content-type": "application/json"
请求参数格式以及数据,对应headers的content-type
form格式关键字为forms
json格式关键字为json
5、Moco启动服务
有了jar包和json数据,就可以启动moco了
打开cmd,切到jar包所在的路径后,执行指令:java -jar jar包的路径 http -p 运行端口 -c 要运行的文件路径
以自己电脑为例,启动成功后效果如下:java -jar moco-runner-1.3.0-standalone.jar http -p 8899 -c moco-get.json

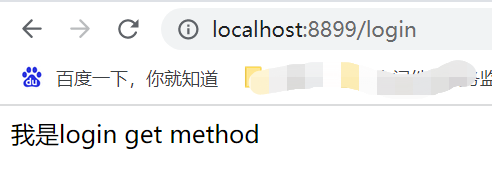
6、验证
1)打开浏览器,输入地址访问:
http://localhost:8899/login

http://localhost:8899/reg?p1=v1&p2=v2?

http://localhost:8899/login_json?

2)post请求的不能直接通过地址访问,可以用接口工具访问
这里就不演示,类似访问正常接口
7、拓展-Moco引入配置文件
moco支持在配置文件中引入其他配置文件,这样可以分服务/模块定义配置文件,便于对配置文件的管理。
实现步骤:
1)分服务/模块定义配置文件,如分别定义moco-get.json、moco-post.json、moco-redirect.json文件
2)定义启动配置文件,如config.json并引入其他配置文件

3)启动服务:java -jar moco-runner-1.3.0-standalone.jar http -p 8899 -g config.json
 ?注意:通过
?注意:通过-g config.json指定配置文件
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!