CodeWave智能开发平台--03--目标:应用创建--08联系人管理

摘要
本文是网易数帆CodeWave智能开发平台系列的第11篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成08联系人管理
CodeWave智能开发平台的11次接触
CodeWave参考资源
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建????
应用开发-搭建采购管理系统
应用开发流程-08-联系人管理
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
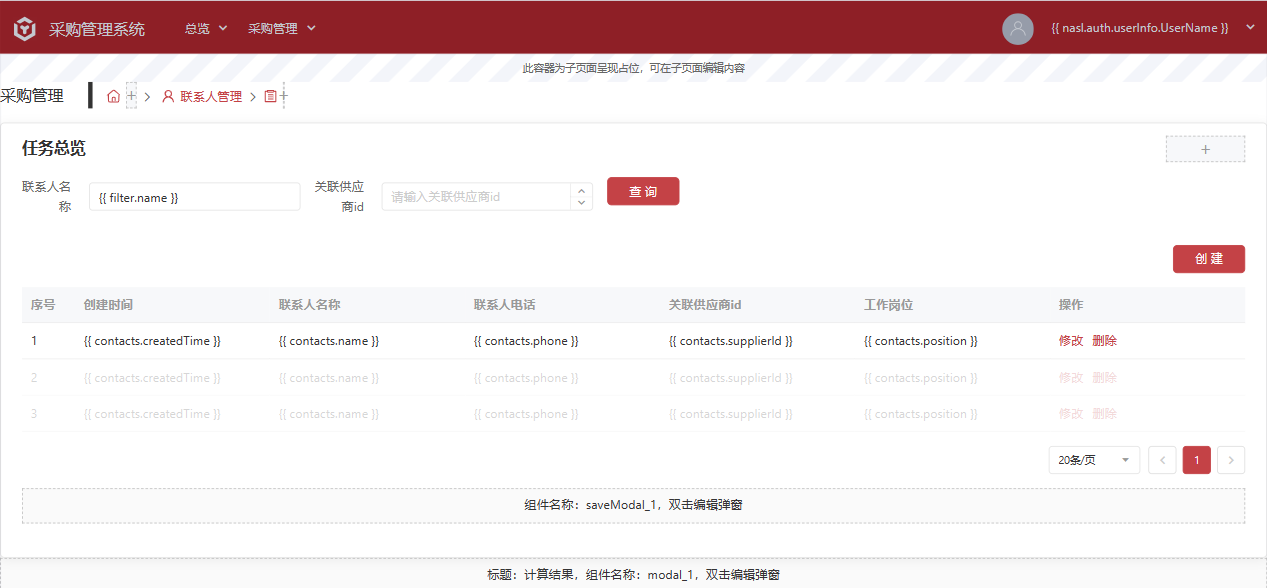
待实现效果
快速创建联系人管理表格
联系人表格组需要展示的是所属供应商,联系人姓名,联系人电话,岗位名称,创建时间。
查找的表单报考联系人姓名,所属供应商。
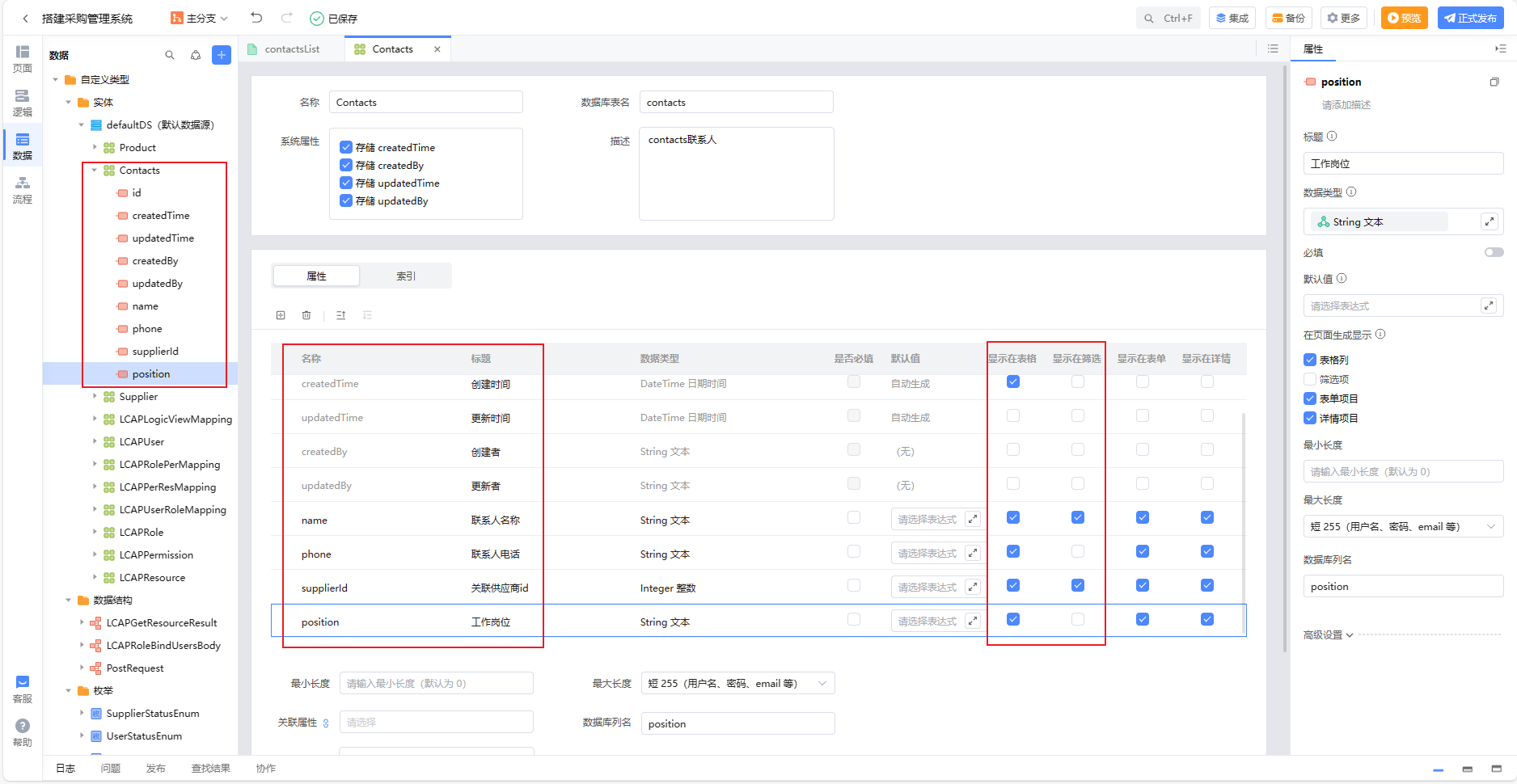
修改实体
在联系人管理页面拖入一个面板,
给面板里拖入一个contact实体,选择列表全
在查询表单项中,关联供应商id这里,想展示的是一个供应商的名称,展示的应该是一个下拉选择框,显示所有供应商的信息,但自动生成的是一个数字类型的供应商id信息,报考弹窗中的表达项也是一样的问题。那我们需要将供应商id输入这块改成下拉选择。
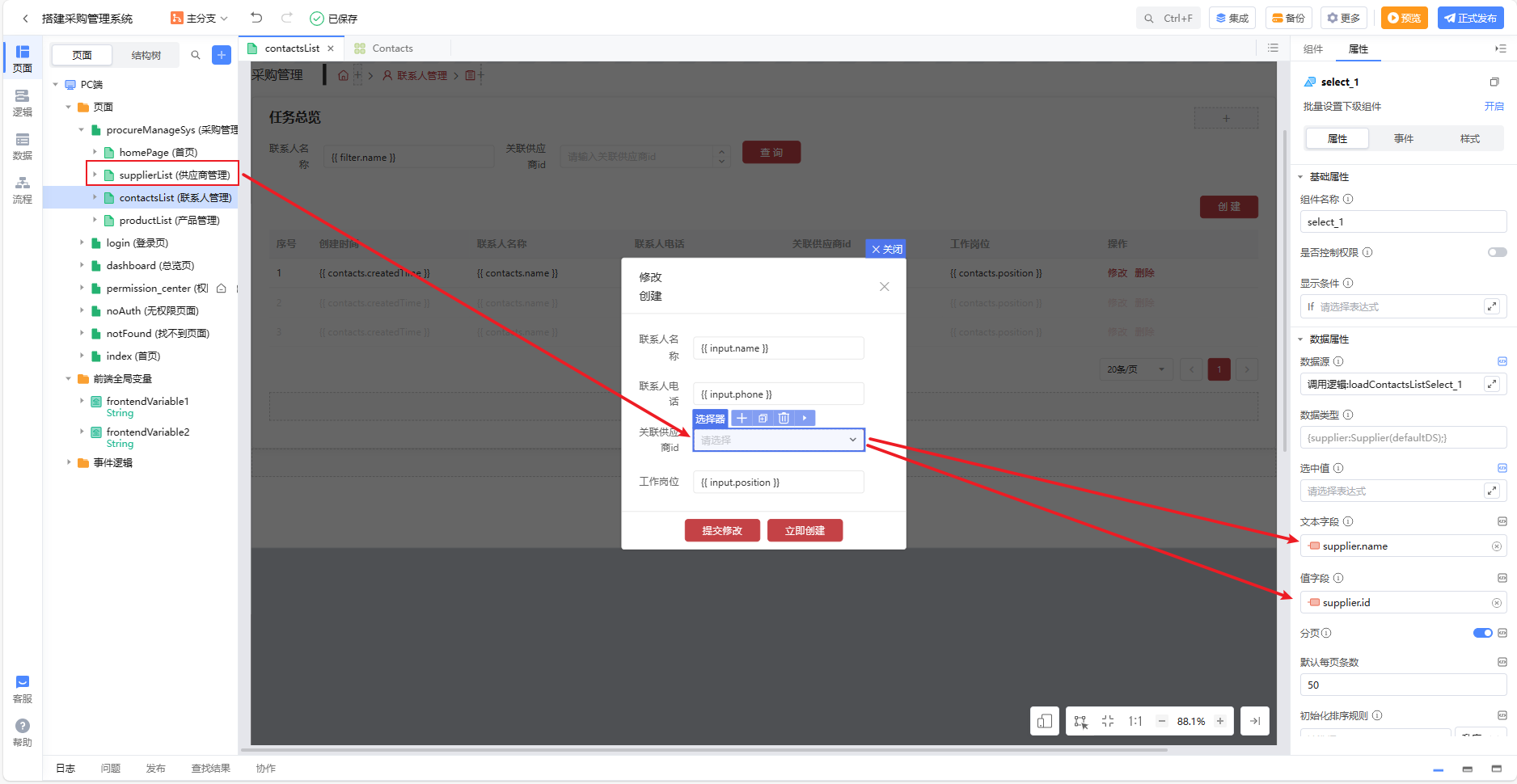
第一种方式是把弹窗中的供应商关联id后的输入框删除,把供应商实体拖入对应的位置,往下可以选择选择框样式,再对这个选择框的值进行绑定即可
第2种方式更为方便,撤回上一部对应的操作(回撤到拖入数据表格之前)
在联系人实体的supplierid属性中有一个关联属性,设置关联属性为supplier供应商实体中的id,同时有关联属性实体记录删除规则(包含不允许删除和允许删除同时且同时删除本实体记录),我们以供应商和联系人关联属性为例,当供应商下有多个关联联系人数据,在联系人实体关联属性删除规则选择不允许删除时,无法删除该供应商数据,需要先把供应商的联系人删除,才能删除该供应商数据。如果选择《允许删除同时且同时删除本实体记录》规则,则删除供应商数据时,相关联的联系人数据也会相应的全部删除。一般我们选择不允许删除。
产品实体中也有供应商id,这两个步骤一样,进行关联,并选择不允许删除
这时把联系人实体拖入进来,关联供应商id就变成了下拉选择
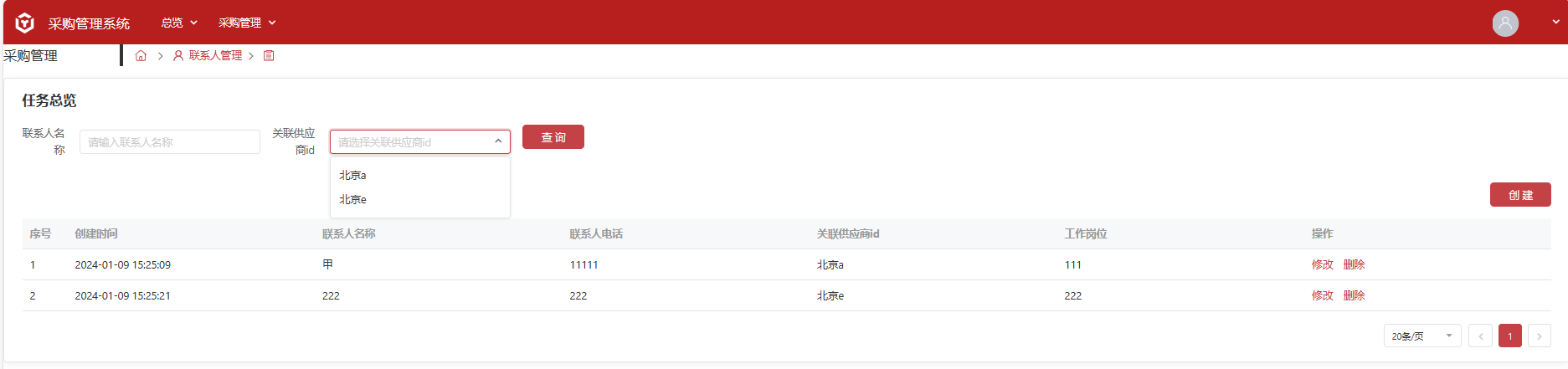
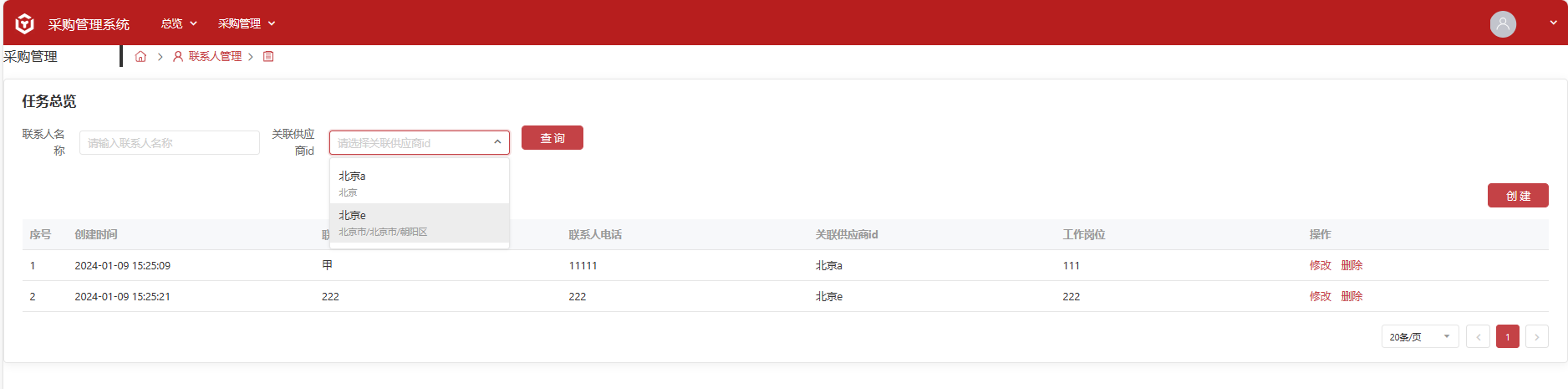
发布查看效果
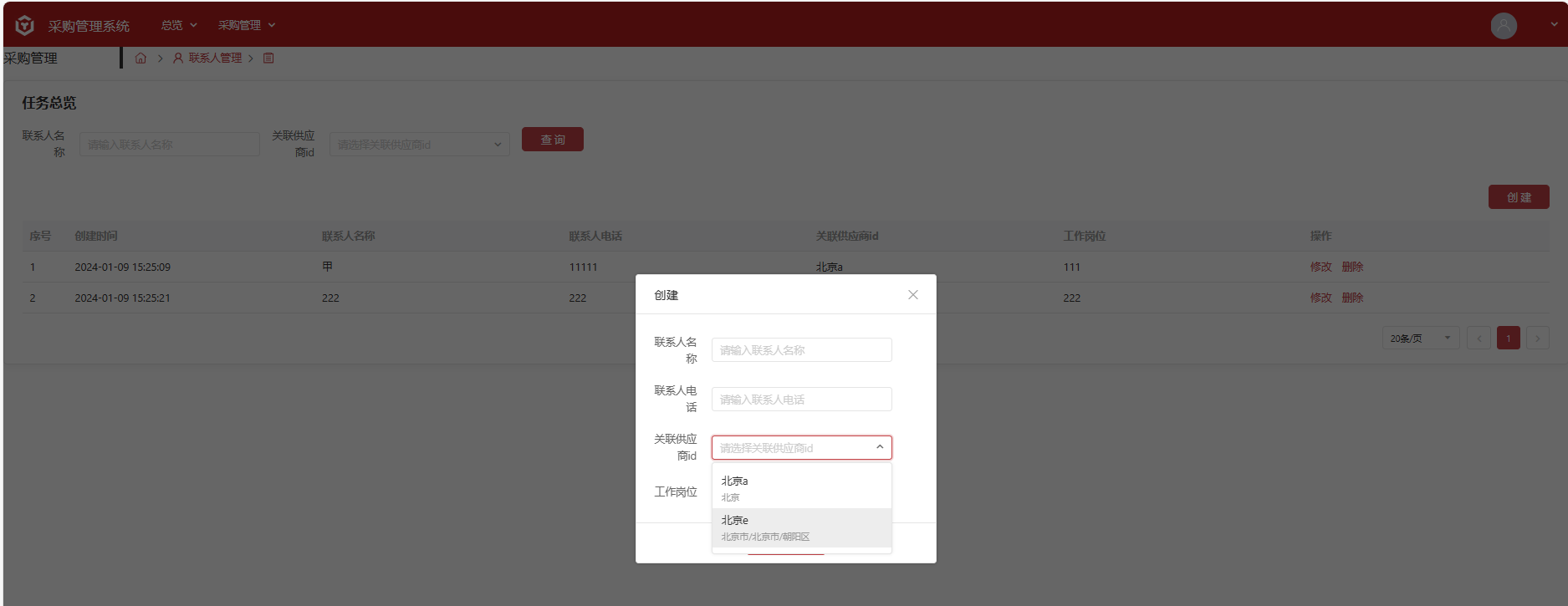
表达筛选项供应商id会选择供应商的名称,创建的弹窗中供应商id也是供应商名称下拉
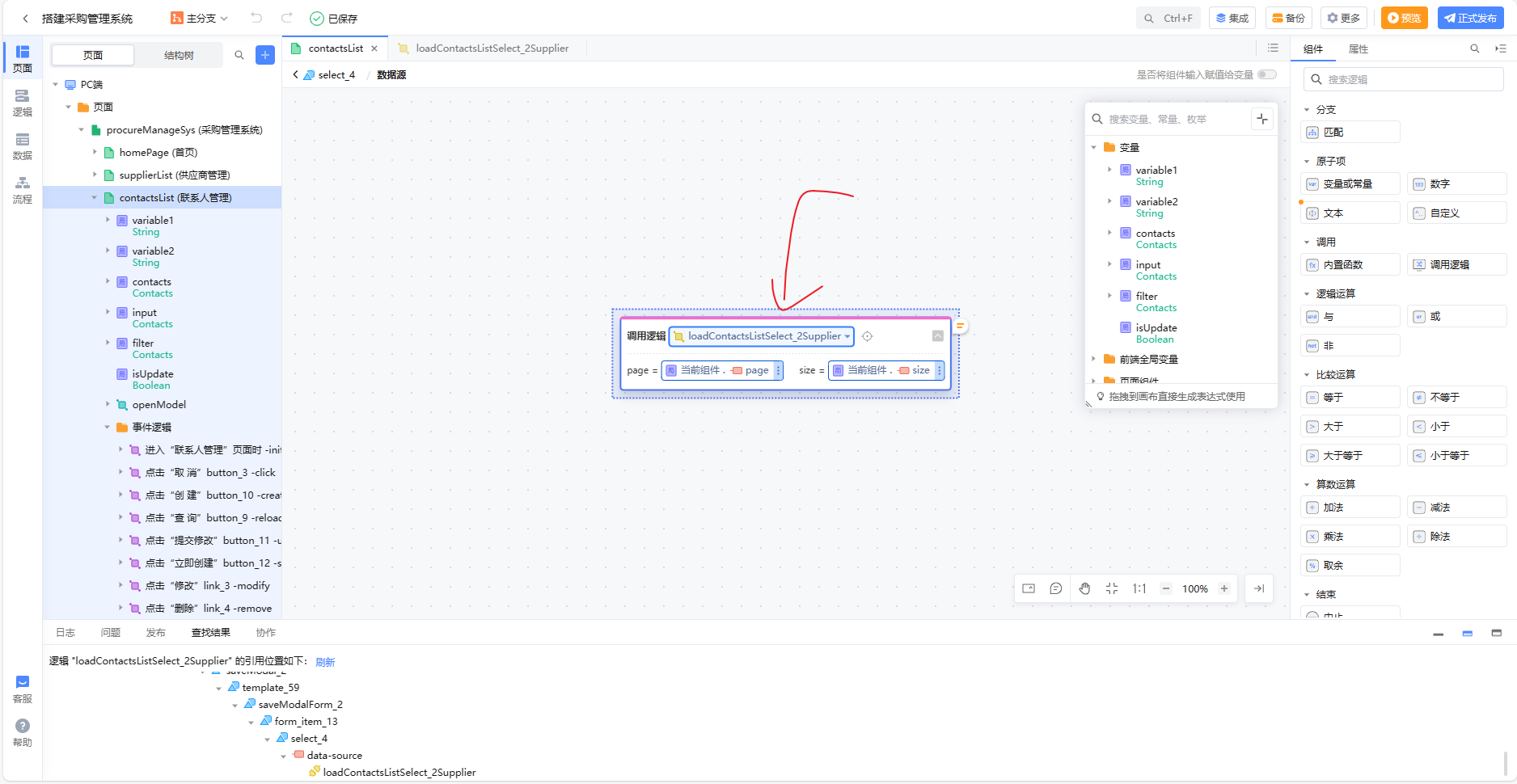
回到可视化开发页面,在逻辑中,可以看到后台自动创建了loadContactsListSelect_2Supplier服务端逻辑。点击查看该逻辑。
右键该逻辑,查看此逻辑的引用位置。会看到有两位位置使用了改逻辑。一个是查询表单项中的关联供应商ID选择器,还有一个是弹窗中的供应商选择器。这条逻辑实际上就是用来为选择器中的供应商列表提供数据的。
点击该数据源的调用逻辑,会发现也是一样先从服务端查询数据,再在前端选择器数据源中进行调用,这样我们就了解了供应商选择器中数据的来源了。
在今后的学习中,同学们也可以通过这种方式快速查找逻辑或变量的引用位置。
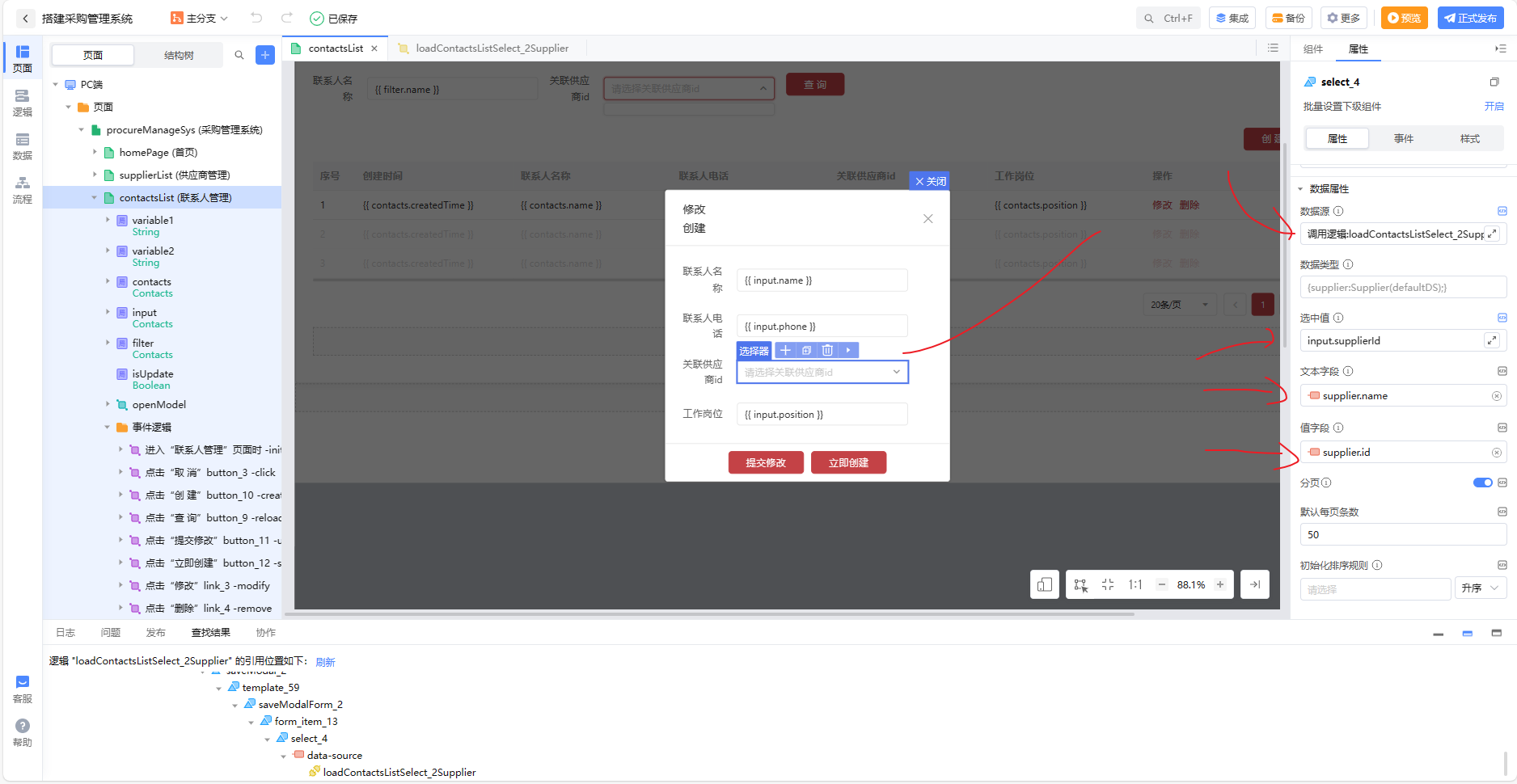
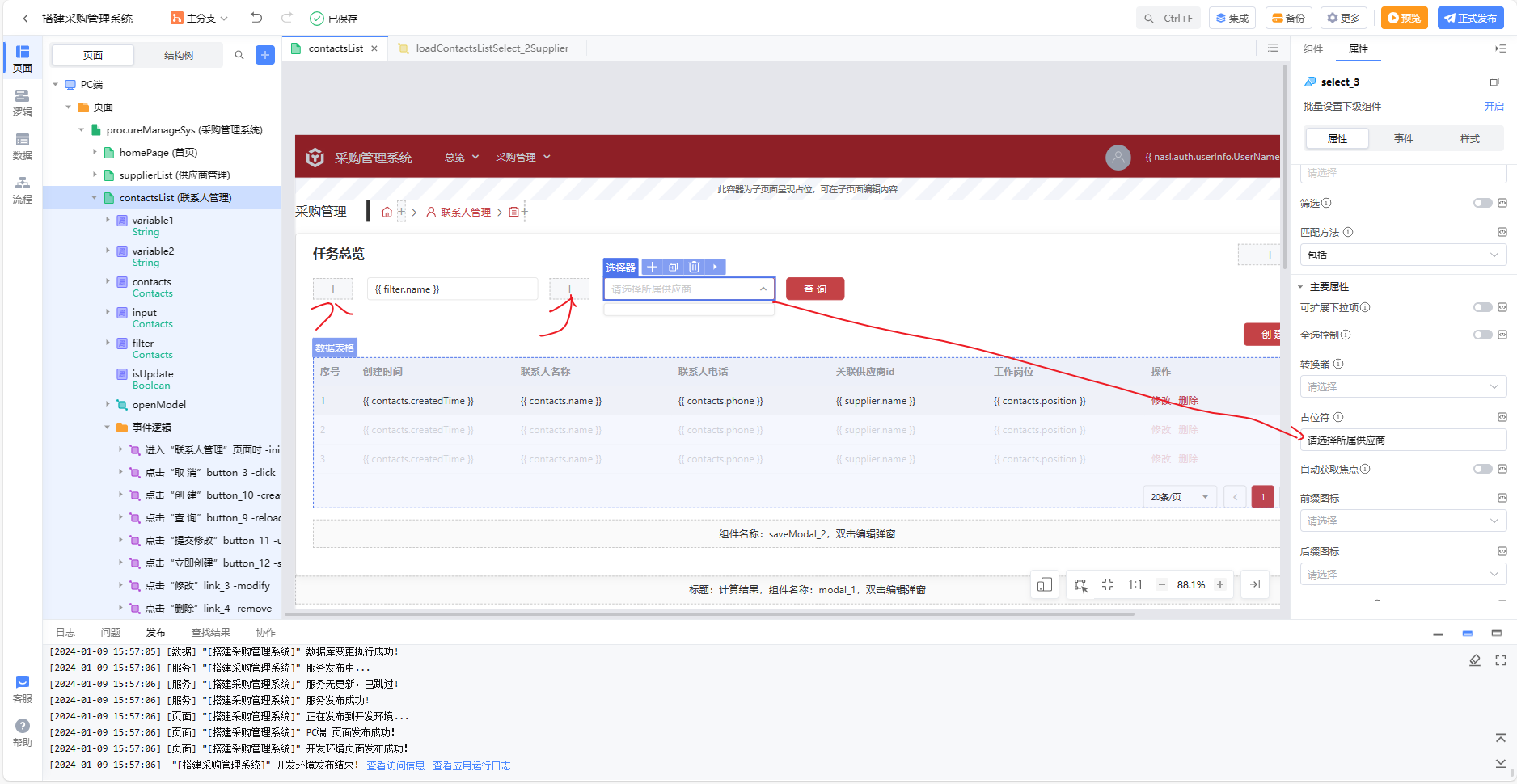
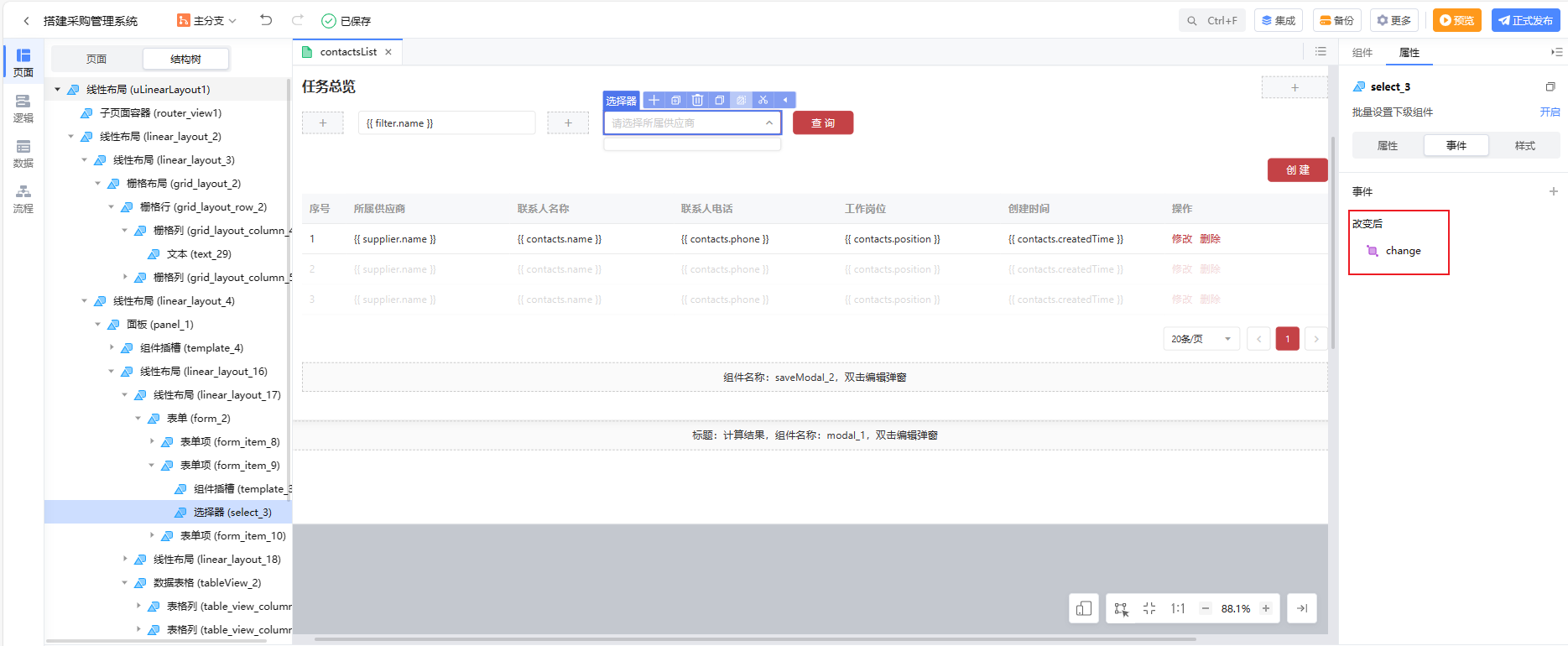
现在选中选择器,在右侧属性中我们还可以来更改展示的供应商内容,选中值代表的就是选中下拉选择框内容后,给到filter变量中存储,文本字段就是展示在下拉选择中的供应商的属性,现在展示的供应商名称supplier.name,也可以选择为地址等级等。值字段则代表选择后存储的值supplier.id,这里存给filter变量的是供应商id.
下方还可以添加选项辅助文本。也就是在下拉选择框名称下可以有灰色的辅助文本,比如把他打开添加一个供应商地址,也可以给
,预览查看效果,会发现供应商名称下有一个辅助的供应商地址文本。
我们还要对表格做一些简单的调整,将查询表达项标题全部删除,给查询关联供应商id的占位符修改为请选择所属供应商。
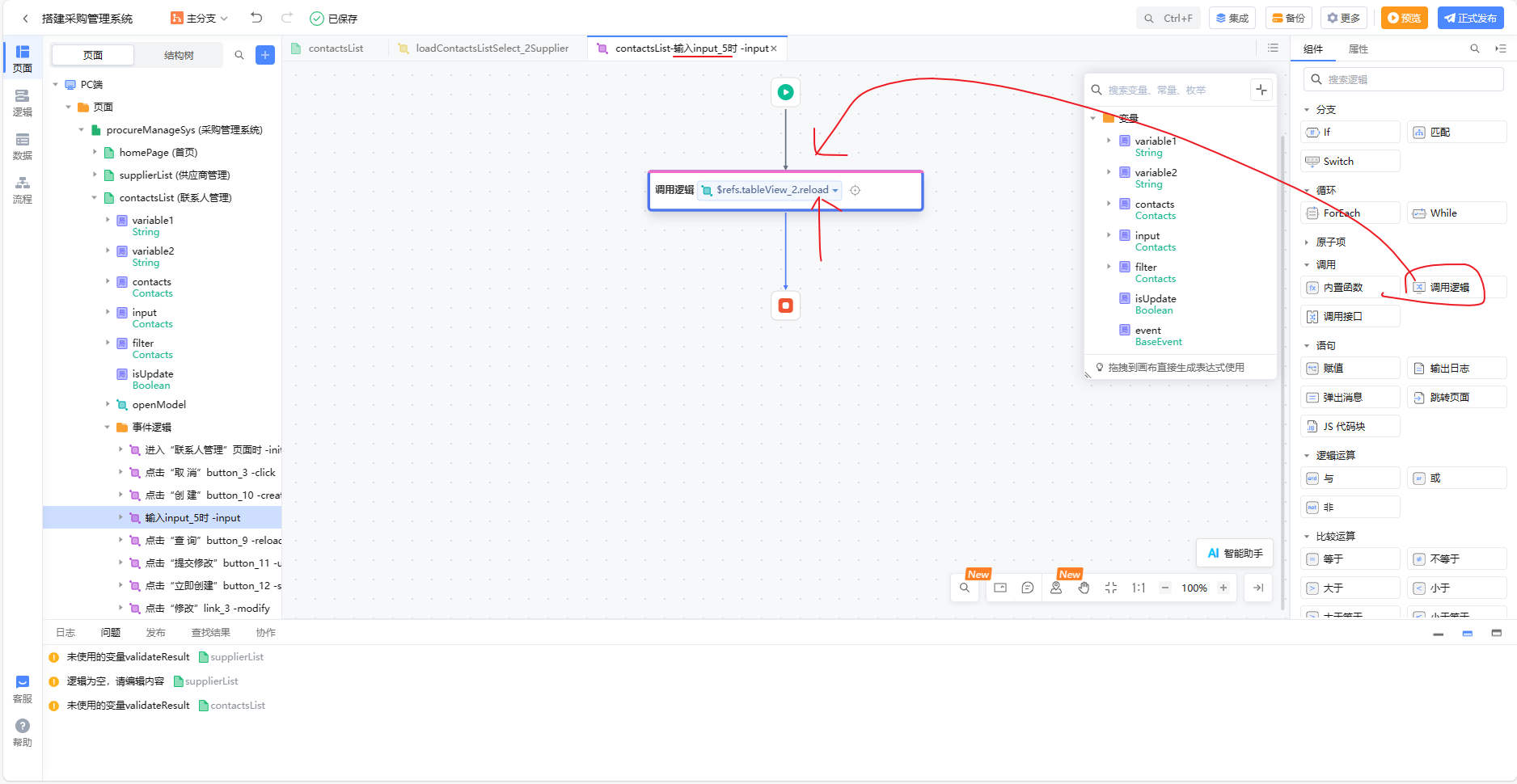
实际效果中没有查询按钮,进行选择后,表单项内容有更改就会直接对数据表格进行筛选刷新,所以我们将查询按钮删除,然后给输入框和选择器单独添加事件逻辑。输入框加上一个 输入时 的逻辑。然后在里面添加刷新表格的操作。
选择器添加一个选择后的逻辑,也是一样刷新表格。
再来调整一下下方表格列的顺序,关联供应商ID挪到前面,并把关联供应商ID文本改成所属供应商,然后把创建时间挪到操作前面。
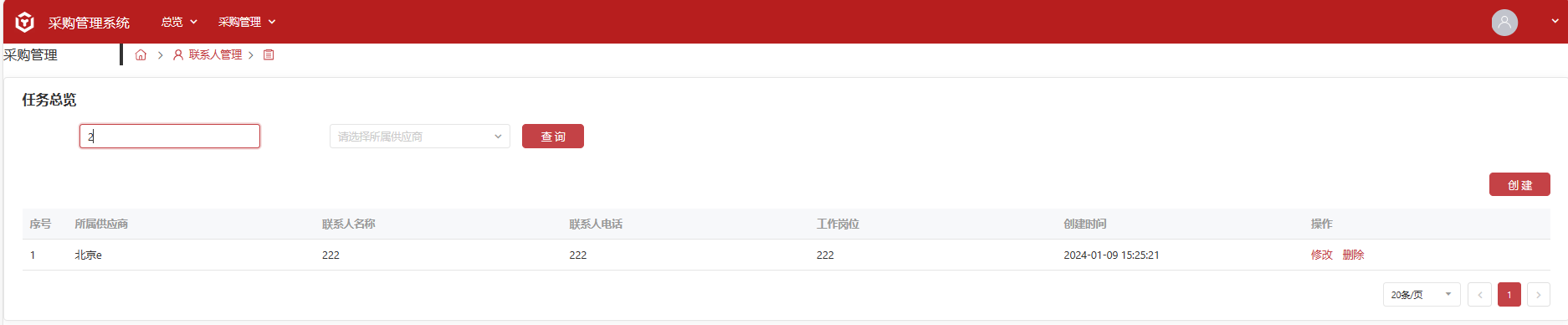
选择预览
可以看到输入时,表格实时改变,但选择框存在问题。
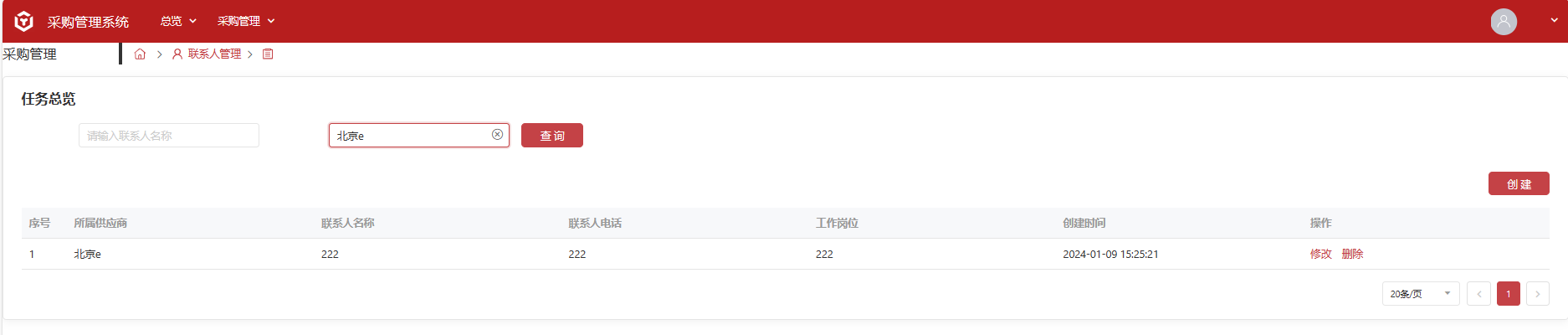
我们回答可视化设计器中,把查询的输入框和选择器的位置调整一下,再将表单的布局占位删除,再来选择器,将事件修改一下。改为改变后.
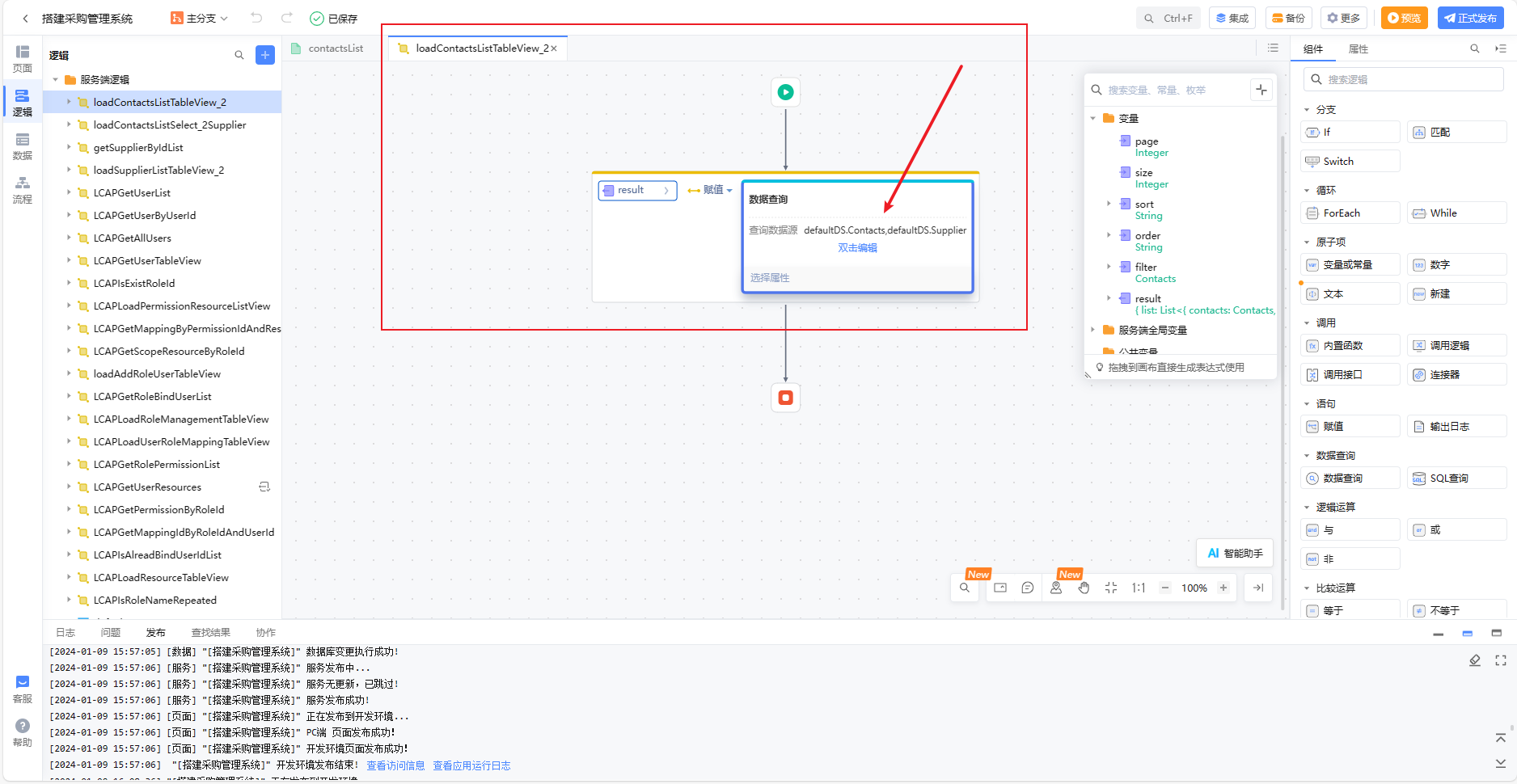
在这里,联系人的所属供应商ID与供应商实体中的ID是关联在一起的,因此查询供应商ID的时候,实际上进行了多表联查,我们进入到服务端逻辑中来仔细观察一下多表联查的过程。找到用来给联系人表格提供数据源的服务端逻辑,
接着点击定位该逻辑,
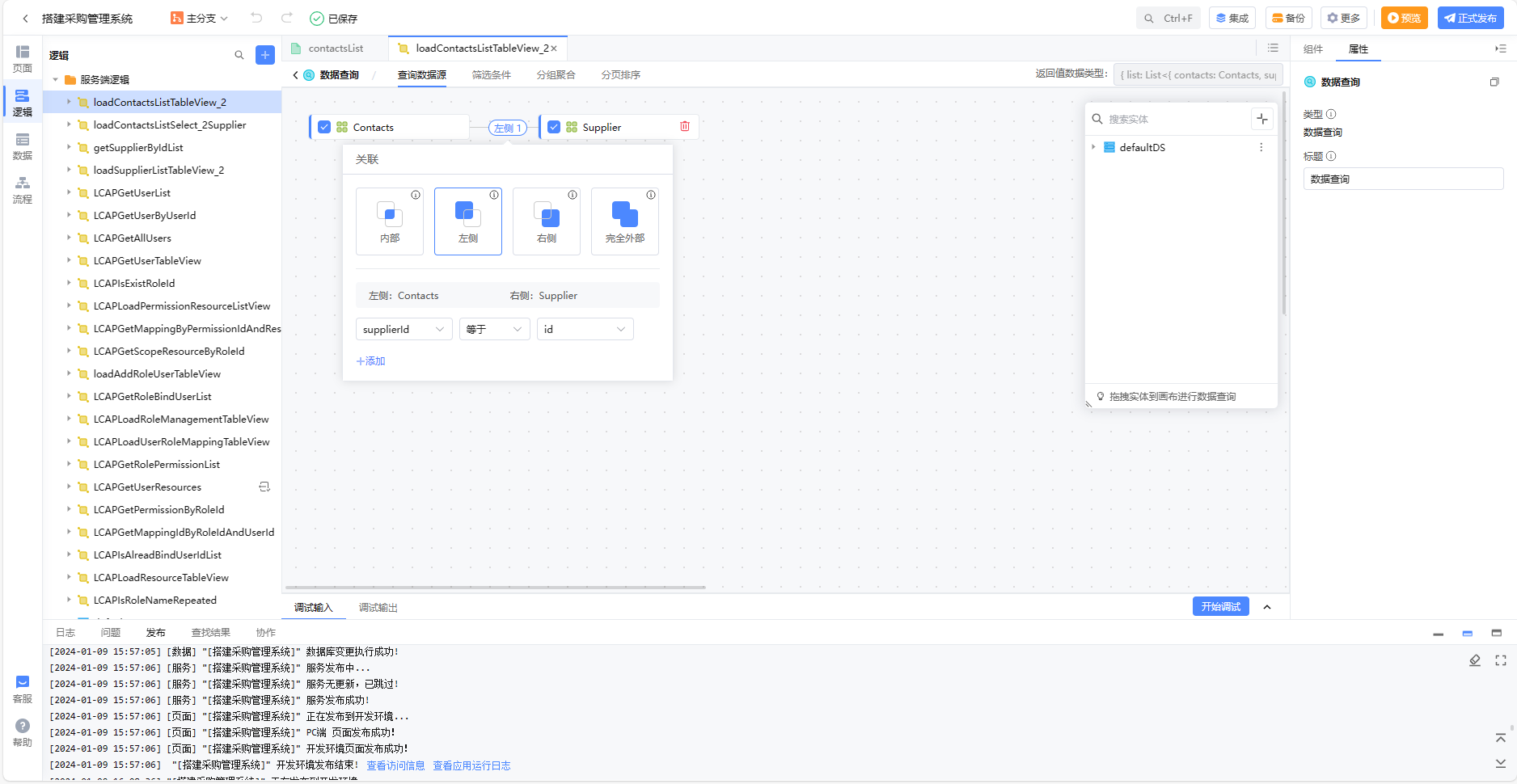
双击编辑,进入数据查询,我们发现在这里,查询数据源里关联了两个实体数据源,点击左侧,发现里面提供了4种链接类型,内外左外右外链接等,因为我们之前在实体中设置了供应商ID关联,所以这里系统默认将两个关联属性设置为等于,也就是说,在查询过程中,找出两个表格中供应商ID相等的数据,这就是多表联查的逻辑实现。
为表达项添加验证规则并导出表格数据
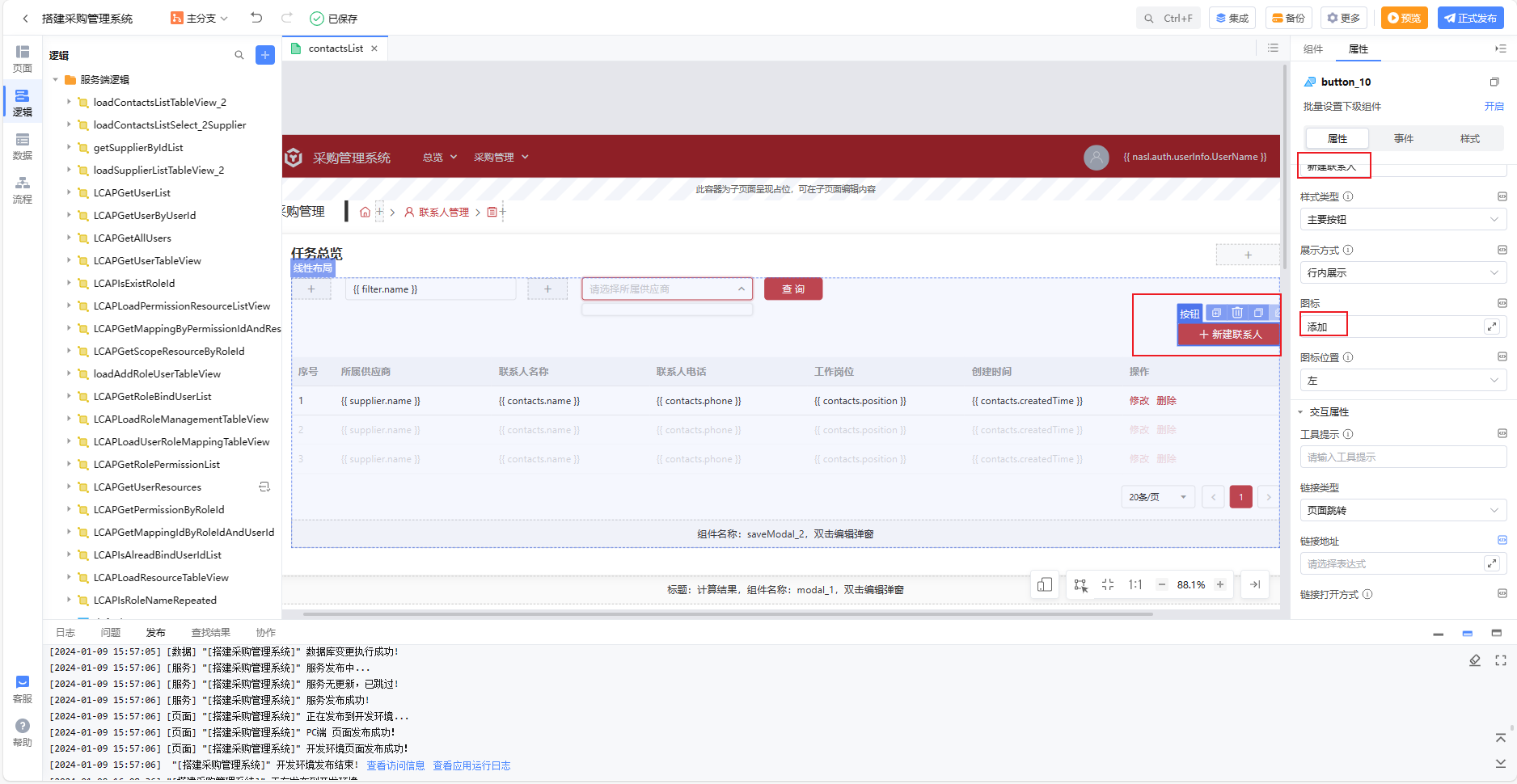
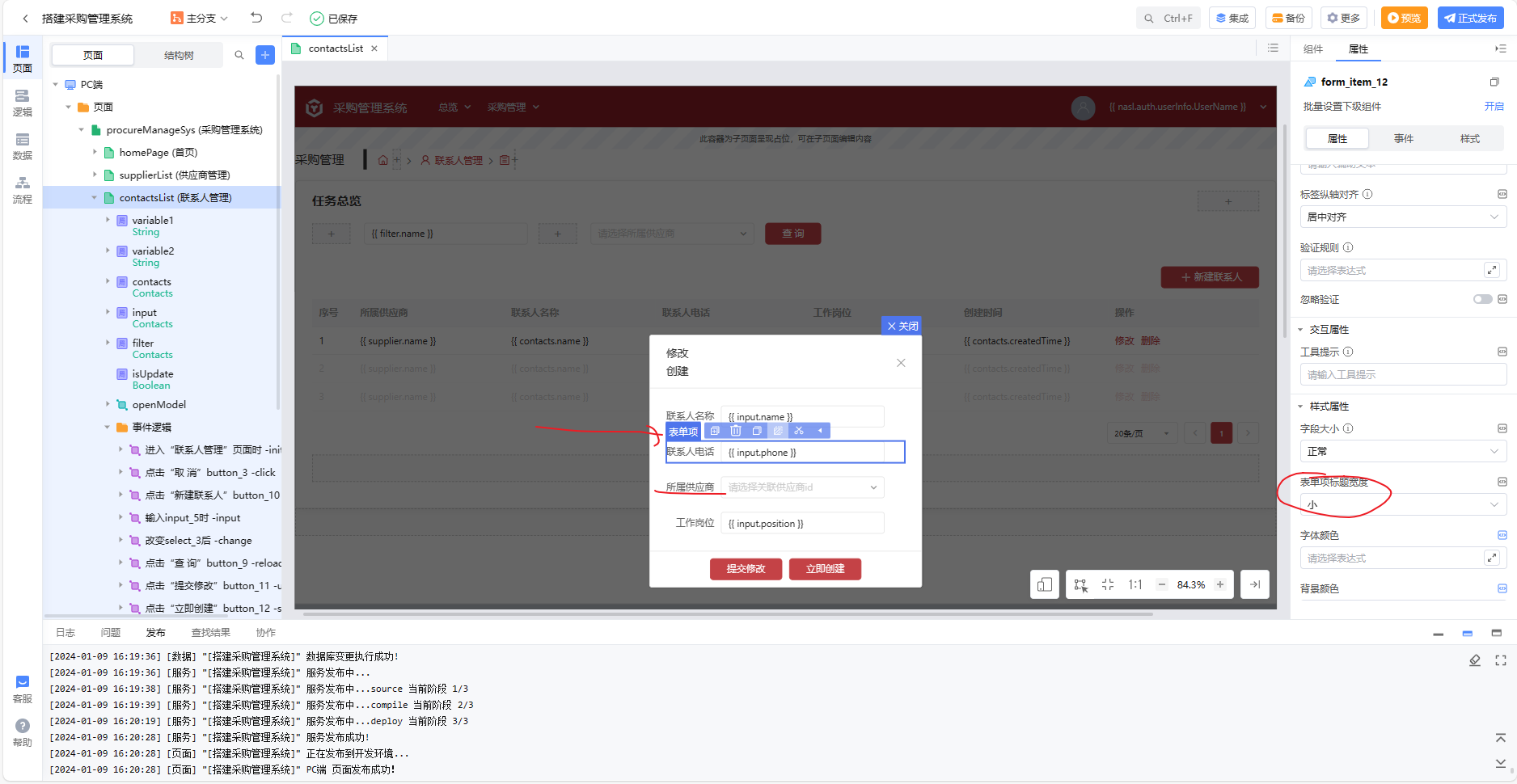
现在我们来优化弹窗的效果,创建与修改用的同一个弹窗,平台已经提供了基本的创建或修改功能,现在我们还需要对一些细节做调整,首先给创建按钮调整一下内容新增联系人,在查询加一个图标。
再编辑一下弹窗,表单项标题宽度都改为小,关联供应商id改为所属供应商。
在效果中发现,当我们没有联系人和所属供应商时,或电话号码填错时,表单下方会有提示,并且点击立即创建按钮无效。
我们需要把联系人名称和关联供应商设置为必填项,第一种方法是在数据建模的时候,把相关属性勾选为必填选项,这样通过拖拽出来的弹窗里的表达项就默认自带一个必填验证规则。
第二种方式手动添加验证规则,首先给他们添加一个必填标记,接下来需要设置一个必填的验证规则
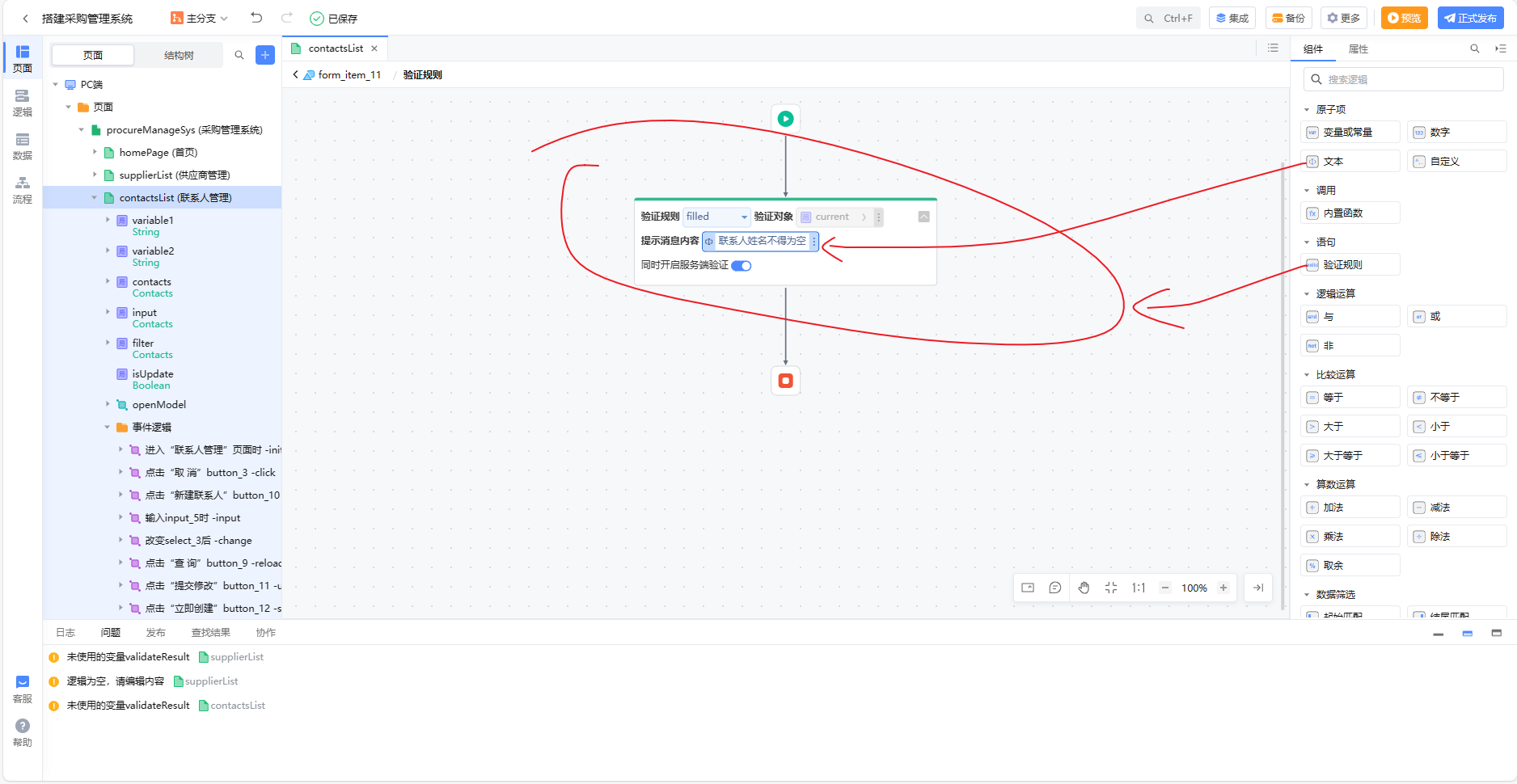
以第一个联系人姓名为例,同样也是选中表达项,进入到属性中的验证规则表达式,从右侧组件中,找到验证规则组件拖入,平台提供了许多常用的规则,必填可以选择filler和required,这两者的区别就是一个不能为空,一个可以为空,这里选择filled,下方的提示内容默认为表达项不能为空,我们也可以拖入文本来填入(比如联系人姓名不得为空)。
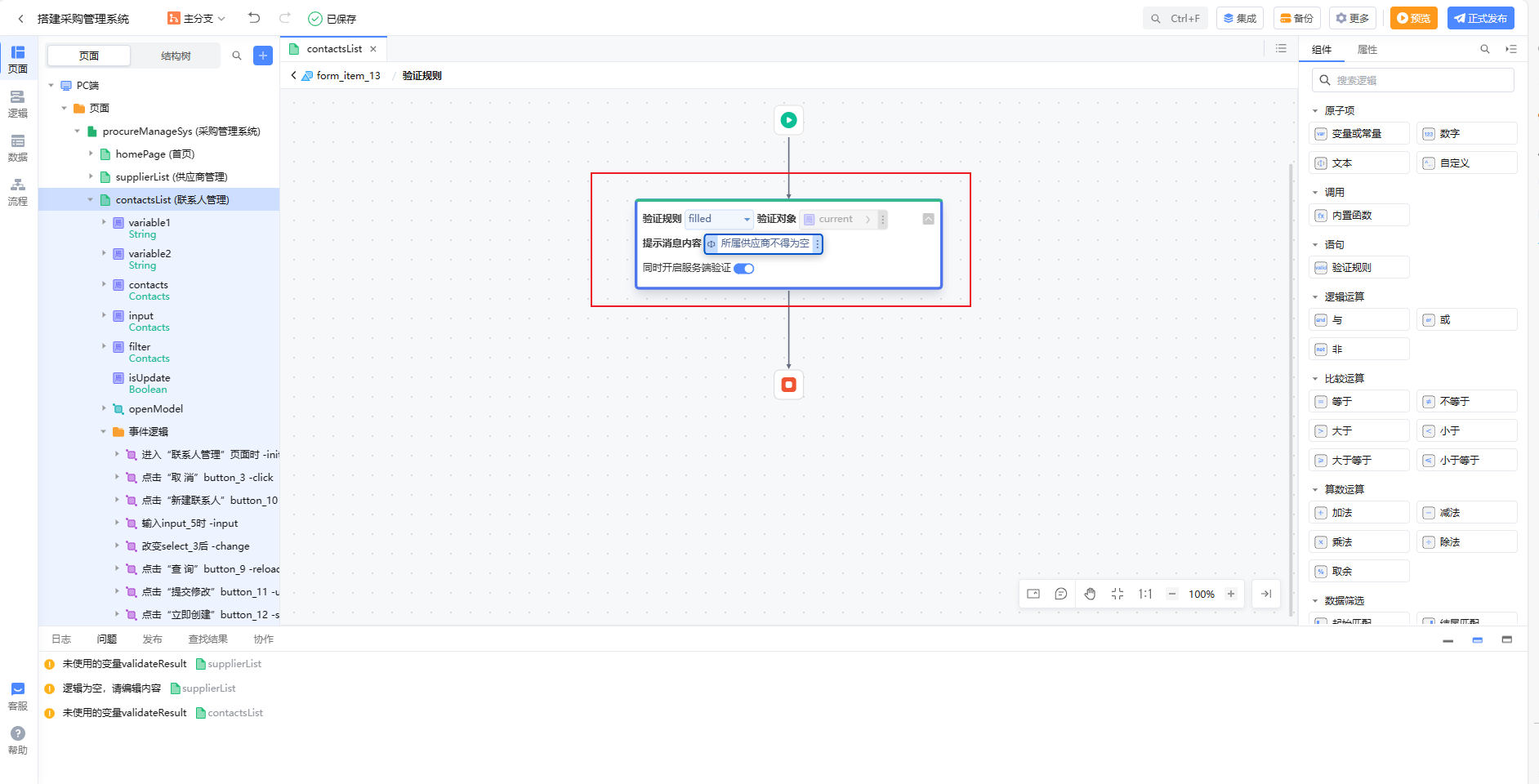
我们可以复制这验证规则,退出,来到供应商的验证规则下,粘贴拖入,提示内容改为所属供应商不得为空。
最后还有电话,拖入验证规则,在特定场景判断规则下找到一个mobile,输入合法手机号校验,下方还可填写地区,比如zh-CN代表中国大陆。
如果想取消验证规则,只需要把表单项的忽略验证即可。
导出数据到本地实现
拖入一个按钮组件,选择次要按钮,修改一下文本内容,添加一个下载图标,添加一个下载图标,添加一个点击事件,添加一个调用逻辑,tableview下有一个exportExcel逻辑,使用这个逻辑,就可以直接导出表格数据了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!