《微信小程序开发从入门到实战》学习四十五
4.4 云函数
云函数是开发者提前定义好的、保存在云端并且将在云端运行的JS函数。
开发者先定义好云函数,再使用微信开发工具将云函数上传到云空间,在云开发控制台中可看到已经上传的云函数。
云函数运行在云端Node.js环境中。
小程序端通过wx.cloud.callFunction方法调用云函数,让云函数在云端运行,云函数最终可以返回到小程序端。
云函数之间互相调用,需要使用服务端API的callFunction方法。
4.4.1?云函数简介
以一个将两个数字相加的函数作为第一个云函数作为示例。
首先,点击pages文件夹,点击右键,点击“在资源管理器中显示”,在打开页面新建文件夹“cloudFunctions”
然后在project.config.json文件新增一个字段,指定cloudFunctions目录为云函数在项目中的目录。代码如下:
{
??"cloudfunctionRoot":?"cloudFunctions/"
}
保存以后,cloudFunctions目录图标发生变化,表明这是一个云函数的目录。
右击cloudFunctions目录,选择“新建Node.js云函数”,并将该函数命名为add,
微信开发工具自动创建出同名目录,以及目录中两个文件index.js和package.json。
index.js是add函数的入口文件。package.json是Node.js中的模块描述文件,其内容是一个JSON对象,指定了模块名字、版本、描述等信息。JSON对象的dependencies属性指定了该模块所依赖的其他模块的名字和版本。在云函数可以用npm引入第三方依赖来帮助更快开发。
所有云函数中会默认引入wx-server-sdk的依赖,版本后为latest。在index.js文件中,第一行表示在云函数中引入这个依赖模块的引用对象。其代码如下:
const?cloud?=?require('wx-server-sdk') // cloud对象对应着小程序的wx.cloud对象
服务端API都封装在cloud对象。
在服务端可以通过cloud.init方法实现初始化。代码如下:
cloud.init()?// 使用云能力前需要先执行初始化方法
接下来观察云函数的入口函数:
// 云函数入口函数
exports.main = async?(event,?context)?=>?{
// cloud function body
}
这是箭头函数,async表示这是一个异步函数。event和context是函数的两个参数,大括号是函数的内容。在函数前面加上exports.main=,表示这个函数是这个模块的入口函数。
event指的是触发云函数的事件对象,其中包含小程序端调用云函数时传入的参数,而context对象则包含云函数的调用信息和运行状态,可以用它了解服运行情况。
现在修改云函数,将传入的a和b相加,并作为sum字段返回给调用端,代码如下:
exports.main = async?(event,?context)?=>?{
const?c?=?event.a?+?event.b
??return?{
????sum: c
??}
}
保存后,需要将这个云函数部署到云端。在云函数魔力add上右击,在右键菜单中,选择“上传并部署:云端安装依赖?( 不上传node_modules)?”,将云函数上传并部署到线上环境中。
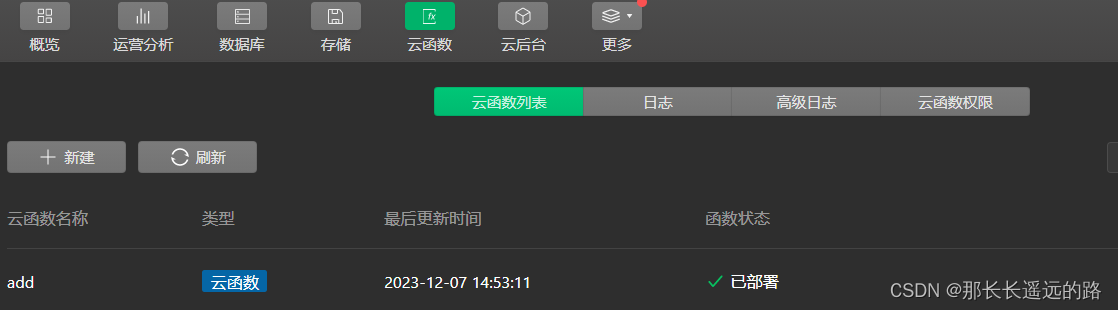
这时,在云开发控制台中的云函数管理页面可以看到刚刚上传的云函数,如下图所示:

部署完成后在小程序使用wx.cloud.callFunction方法调用该云函数。代码如下:
?//? 回调风格
?wx.cloud.callFunction({
??????name:?'add',?//?云函数名称
??????data?:?{
????????a: 1,
????????b:?2
??????},
??????success:?function(res){
????????console.log(res.result)?//?sum:?3
??????},
??????fail:?function(error){//?handle?error
??????}
????})
// Promise风格
????wx.cloud.callFunction({
??????name:?'add',?//?云函数名称
??????data?:?{
????????a:?55,
????????b:?2
??????}
????}).then(res?=>?{
??????console.log(res.result)?//?sum:?
????}).catch(error?=>?{//?handle?error
????})
(实践的时候发现,云函数的任何修改,都不是实时的,都需要点击add上传并部署,调用才能得到正确的结果)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!