require.context的作用
2024-01-09 11:37:05
1、什么是 require.context
一个 webpack 的 api ,通过该函数可以获取一个上下文,从而实现工程自动化(遍历文件夹的文件,从中获取指定文件,自动导入模块)。
在前端工程中,如果一个文件夹中的模块需要频繁引用时可以使用该中方式一次性引入
2、使用
| 参数 | 类型 | 说明 |
|---|---|---|
| dirname | String | 需要读取模块的文件的所在目录 |
| useSubdirectories | Boolean | 是否遍历子目录 |
| RegExp | RegExp | 匹配的规则(正则表达式) |
//遍历svg目录下的所有svg文件
const req = require.context('./svg', false, /\.svg$/)
3、返回结果
| 属性 | 类型 | 说明 |
|---|---|---|
| resolve | Function | 接受一个参数request,request为文件夹下面匹配文件的相对路径,返回这个匹配文件相对于整个工程的相对路径 |
| keys | Function | 返回一个数组,由匹配成功的文件所组成的数组 |
| id | String | 执行环境的 id |
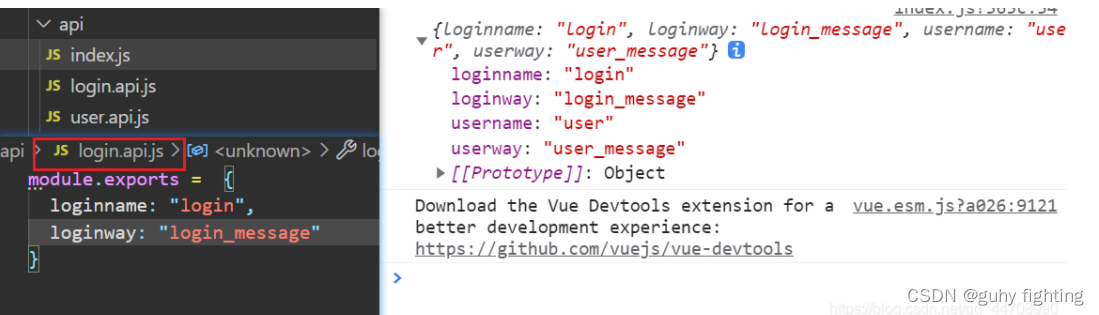
4、自动加载目录下特定 js 文件,并将模块数据添加进原型链属性中
// api/index.js
const path = require('path');
const moduleList = {};
const dirname = "@/api"
reqContext(dirname);
function reqContext(dir) {
// 匹配特定 js 文件
const fileList = require.context(dir , true, /(api).js$/);
let files = fileList.keys();
if(!files.length) return ;
files.forEach( paths => {
let content = require(`${dir}/${path.join(paths)}`);
assignment(content);
});
}
// 将模块的数据加载进 moduleList 对象中
function assignment(obj) {
if(!Object.keys(obj).length) return ;
let arr = Object.keys(obj);
arr.forEach( key => {
moduleList[key] = obj[key];
})
}
module.exports = moduleList;
// index.js
import moduleList from '@/api';
import vue from 'vue';
vue.prototype.$moduleList = moduleList;

文章来源:https://blog.csdn.net/u013994400/article/details/135475081
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!