vue+element弹窗内---下拉框定位问题解决(方法之一)
2024-01-08 14:29:31
问题:
加了?:popper-append-to-body="false" 这个属性也不好用时? 可以试试这个
解决:
第一步:
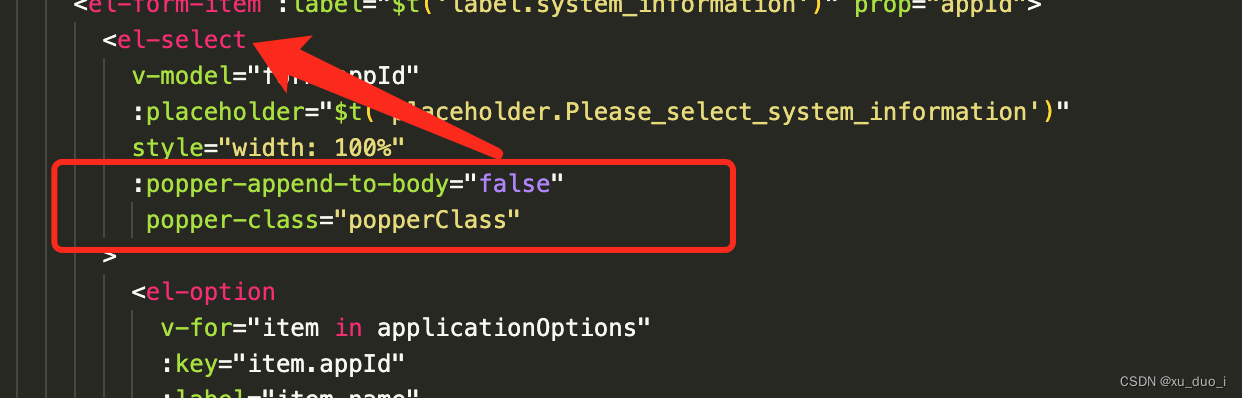
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
????????top:auto !important;
}
文章来源:https://blog.csdn.net/xu_duo_i/article/details/135455062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!