使用el-upload上传视频和文档,并且展示,真实项目中案例
2023-12-20 13:11:16
一.页面展示
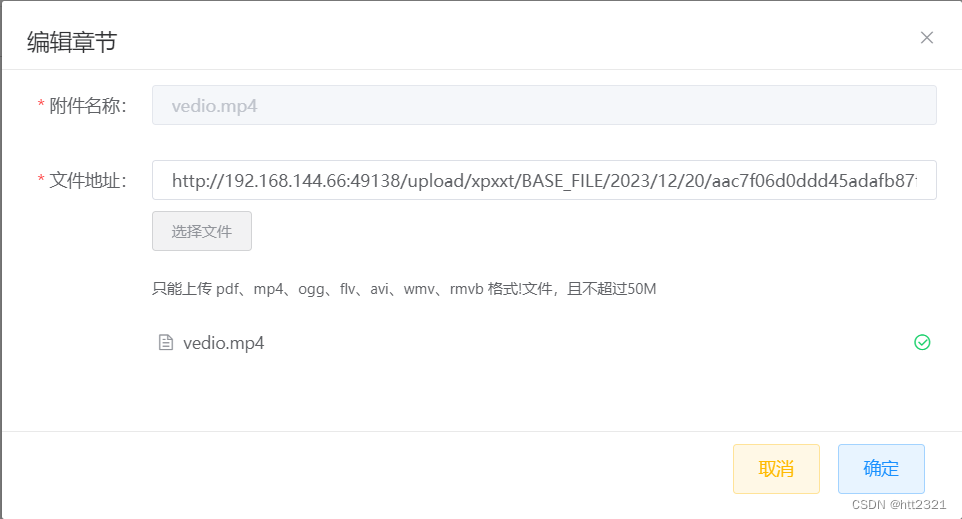
? ?1.新增页面
效果:不管是新增视频还是pdf文档都可以,并且自带出文件的名称
二.上传视频和文档代码
//html代码
<el-form :model="organization" :rules="rules" label-position="right" label-width="100px" ref="formRef">
<el-form-item label="附件名称:" prop="chapterName">
<el-input size="small" disabled v-model.trim="organization.chapterName" />
</el-form-item>
<el-form-item label="文件地址:" prop="chapterFile">
<el-input title="点击按钮选择文件获取地址" size="small" readonly v-model="organization.chapterFile">
</el-input>
<div>
<el-upload ref="upFile" :headers="uploadFileHeaders" :data="fileOtherData" :action="action"
accept="video/*,.pdf" :name="uploadVideoConfig.name" :on-exceed="handleExceed"
:before-upload="onBeforeUploadVideo" :on-error="onErrorVideo" :on-success="handleAvatarSuccess"
:limit="1">
<el-button size="small" plain type="info">选择文件</el-button>
<div class="el-upload__tip" slot="tip">
只能上传 pdf、mp4、ogg、flv、avi、wmv、rmvb
格式!文件,且不超过{{ uploadVideoConfig.maxSize }}M
</div>
</el-upload>
</div>
<!-- <el-button size="small" plain type="info" @click="choseClassTo('class')">选择文件</el-button> -->
</el-form-item>
</el-form> data() {
return {
// 默认额外上传数据
fileOtherData: {
bizId: "",
bizType: "BASE_FILE",
isSingle: false
},
organization: {
chapterFile: "",
chapterName: "",
contentType: "",
chapterDuration:null,
fileType: "",
},
action: `${process.env.VUE_APP_BASE_API}/file/file/anyone/upload`,
uploadVideoConfig: {
maxSize: 50, // 图片上传大小限制,默认不超过2M
name: "file" // 图片上传字段
},
};
},
computed: {
uploadFileHeaders() {
return {
token: "Bearer " + db.get("TOKEN", ""),
tenant: db.get("TENANT", "") || "",
Authorization: `Basic ${Base64.encode(
`${process.env.VUE_APP_CLIENT_ID}:${process.env.VUE_APP_CLIENT_SECRET
}`
)}`
};
}
},
methods: {
initData(val, idx) {
if (val) {
this.organization = { ...val };
this.idx = idx;
} else {
this.organization = {
chapterFile: "",
chapterName: "",
contentType: "",
chapterDuration:null,
examId: null,
examName: "",
fileType: "",
idx: ''
};
this.idx = '';
}
this.$nextTick(() => {
this.$refs.upFile.clearFiles();
})
},
handleExceed(files, fileList) {
this.$message.warning(
`当前限制选择 1 个文件,本次选择了 ${files.length
} 个文件,共选择了 ${files.length + fileList.length} 个文件`
);
},
//上传之前的钩子函数,判断上传格式是够正确,
onBeforeUploadVideo(file) {
console.log(file, "------------");
this.loading = true;
// let acceptArr = ['video/mp4']
let acceptArr = [
"video/mp4",
"video/ogg",
"video/flv",
"video/avi",
"video/wmv",
"video/rmvb",
"application/pdf"
];
const isVideo = acceptArr.includes(file.type);
const isLt1M = file.size / 1024 / 1024 < this.uploadVideoConfig.maxSize;
if (!isVideo) {
this.$message.error(
"上传视频只能是 mp4、ogg、flv、avi、wmv、rmvb 格式!"
);
}
if (!isLt1M) {
this.$message.error(
`上传文件大小不能超过 ${this.uploadVideoConfig.maxSize}MB!`
);
}
return isLt1M && isVideo;
},
// 文件上传失败时的钩子
onErrorVideo() {
this.$message.error("上传失败");
},
//上传成功的钩子,里面的fileResult.url就是后台需要的地址,是http://格式的,传给后台就行
handleAvatarSuccess(res, file) {
if (!res.isSuccess) {
this.$message.error(res.msg);
return;
}
if (res.isSuccess) {
const fileResult = res.data;
this.organization.chapterName = fileResult.originalFileName
this.$set(this.organization, "chapterFile", fileResult.url);
this.organization.contentType = fileResult.contentType;
this.organization.fileType = fileResult.fileType.desc;
console.log(fileResult, "888888888888888", this.organization);
}
},
}三.前台展示页面
播放文档简单,没什么方法,播放视频需要获取视频时长,暂停时的方法
1.重要:给视频赋值
?this.playerOptions.sources = [{
? ? ? ? ? type: "video/mp4",
? ? ? ? ? src: item.chapterFile
? ? ? ? }];
<div class="input_video" v-if="fileType == '视频'">
//播放视频的标签
<video-player class="video-player vjs-custom-skin" ref="videoPlayer" :playsinline="true"
:options="playerOptions" @timeupdate="videotimeupdate" id="myVideo" @ready="playerReadied" @play="playVideo"
@pause="pauseVideo" @ended="videoEnd" style="height: 100%"></video-player>
</div>
//播放文档的标签
<div class="input_video" v-else>
<iframe :src="chapterFile" style="height: 100%;width: 800px;"></iframe>
</div>
data(){
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0], //可选择的播放速度
autoplay: true, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [{
type: "",
src: ''//url地址
}],
poster: '',
width: document.documentElement.clientWidth,
notSupportedMessage: '此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true,//当前时间和持续时间的分隔符
durationDisplay: true,//显示持续时间
remainingTimeDisplay: false,//是否显示剩余时间功能
fullscreenToggle: true //全屏按钮
},
},
},
methods:{
// 视频播放时执行
videotimeupdate: function (e) {
if (!Number(this.progress) > 0) {
this.currentTime = parseInt(this.$refs.videoPlayer.player.currentTime()); //当前播放时间
}
},
//视频加载完毕
playerReadied: function (e) {
if (this.currentTime) {
this.$refs.videoPlayer.player.currentTime(Number(this.currentTime))
}
},
// 播放视频,获取视频时长
playVideo: function () {
var that = this;
this.videoAlltime = parseInt(that.$refs.videoPlayer.player.duration());
},
// 暂停视频
pauseVideo: function () {
console.log('暂停')
this.changeStatus()
},
//视频结束
videoEnd: function () {
console.log('end');
var that = this;
that.changeStatus('end');
},
}
文章来源:https://blog.csdn.net/weixin_43204464/article/details/135101388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!