爆款前端设计工具揭晓!提高工作效率的5款神器,助你事半功倍!
前端设计工具以更低的成本提供更快的移动开发,他们帮助前端开发人员有效地创建响应设计,但找到一个实用的前端设计工具并不容易,在这里,即时设计师为您组织了五个免费和易于使用的前端页面工具,来选择一个!
1.即时设计
即时设计是一种前端设计工具,可以缩短创作时间,随时激发设计灵感,集成原型、交互、切割、交付等一站式强大的设计功能,无需下载,打开浏览器可以打开前端设计工作,即使离线,创建产品也不会消失,同时,前端设计工具即时设计自动标记,零基础也可以告别繁琐的设计过程,为前端设计师量身定制专业设计工具,此外,即时设计也有许多意想不到的设计亮点:
智能设计,摆脱繁琐的设计圈
对于前端页面的设计,每个设计师都有自己的设计理念。但面对快节奏的设计需求,效率比概念更重要,前端设计工具即时设计多人在线前端设计工具不仅操作简单,内部更为设计师提供多智能设计功能,如即时设计自动布局功能,采用新的交互UI组件,调解方便灵活,可绝对定位页面、负间距堆叠、画布空间操作等功能。
无缝衔接交付开发人员
切图导出:开发人员经常需要导出图片,前端设计工具的即时设计支持批量导出Png、SVG等格式的多倍率图,无需手动切图。
查看代码:所有手稿信息均可转换为代码,开发人员可直接在代码面板上查看和复制代码。
注释功能:设计开发交付时,添加注释评论,让下游团队更快地了解特殊设置和要求。

新潮素材,无限灵感爆发,
为了给设计师提供无限的灵感,前端设计工具即时设计开设了即时设计资源社区,拥有优秀的前端设计案例,为设计师提供3000+时尚设计材料,包括:矢量图标、多风格插图、线框图和数据可视化图标,不同的前端页面设计主题可以在即时设计中找到适合场景主题的时尚材料。

2.Web.com
Web.com是一种旨在打造简单的前端设计工具,Web.允许您使用RubyonRailsss、Python或PHP等编程语言自定义网站的CSS和HTML。同时,它还可以通过该平台获得无限的MySQL数据库,并支持大多数开源脚本,有助于Drupal、Joomla和WordPress等平台单击安装,但与大型企业相比,前端设计工具Web.com更适合中小企业使用。
工具特点:
兼容CSS。
无限MySQL数据库。
支持FTP账户。
自动执行站点恢复和备份。
使用说明:Web前端设计工具.com允许您根据需要定制您的网站,甚至为您提供各种内置工具来简化此过程。

3. Angular.JS
除了使用即时设计动态前端页面外,前端设计工具AngularJS也是一个不错的选择。它为您提供了一个具有表现力、可读性和快速发展的环境。同时,前端设计工具AngularJS提供的工具集可以让您构建应用程序开发框架,可以根据您的开发工作流程自由修改或更换功能。
工具特点:
提供数据绑定、控制器和纯JavaScript功能。
数据绑定消除DOM操作。
为导航、表单和后端提供深度链接、表单验证和服务器通信功能。
提供内置的可测性。
使用说明:前端设计工具AngularJS允许您以清晰可读的格式表达行为。由于AngularJS是一个普通的旧JavaScript对象,您的代码将可重用,易于测试和维护,即代码将没有模型。

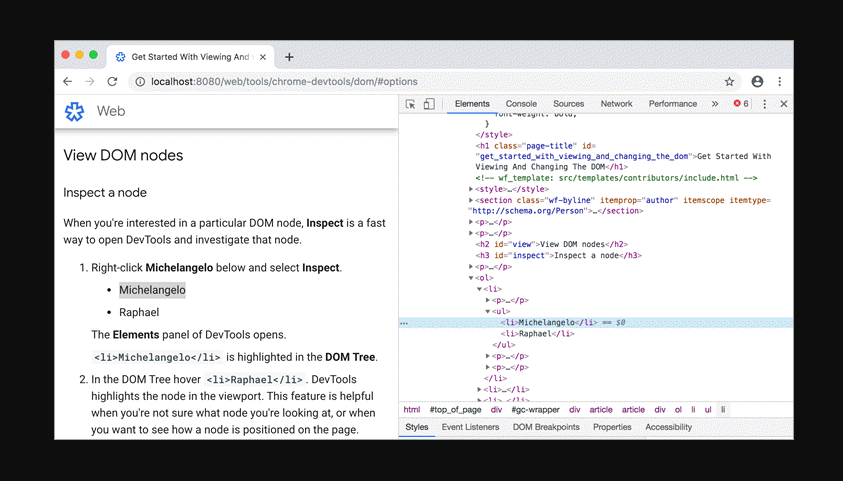
4. Chrome DevTools
前端设计工具Chrome为网络开发者提供了一套内置在谷歌浏览器中的工具。Chrome具有查看和更改DOM和页面样式的功能。同时,使用前端设计工具ChromeDevtols,您将能够在控制台查看消息、操作和调试JavaScript、即时编辑页面,快速诊断问题,优化网站速度。
工具特点:
可使用前端设计工具Chromedevtols检查网络活动。
能够优化速度,分析运行时的性能和诊断强制同步布局。
具有安全面板的各种功能。
使用说明:Chrome自带的工具可以进行JavaScript调试,将风格应用于HTML元素,优化网站速度。同时,您可以从活跃的Devtols社区获得支持,但在Chrome使用过程中,需要注意的是,ChromeDevtols只能与浏览器一起使用。

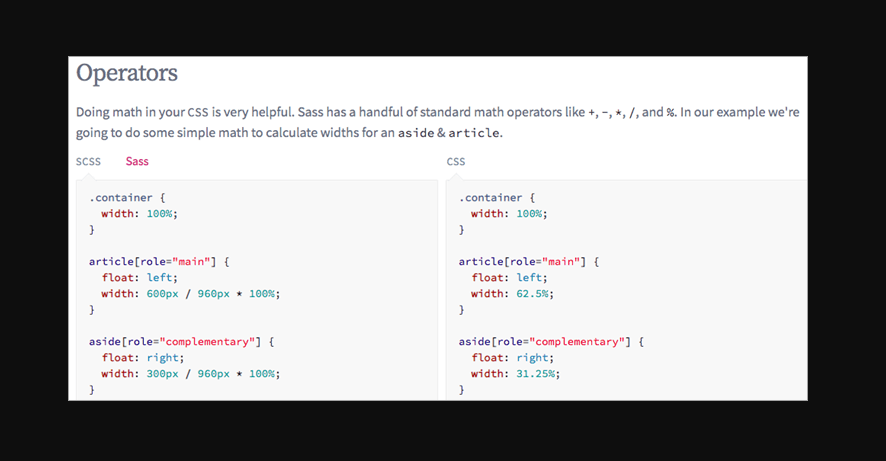
5.Sass
Sass是前端设计工具中最成熟、最稳定的CSS扩展语言,允许您使用变量、嵌套规则、混合和函数。Sass可以帮助您在项目中与跨项目共享设计。
工具特点:
能组织大型样式表。
Sass支持多重继承。
它具有嵌套、变量、循环、参数等特点。
与CSS兼容。
社区拥有与即时设计相同的资源
使用须知:Compass、Bourbon、前端设计工具Sass可以构建Susy和其他框架,允许您创建自己的函数并提供多个内置函数。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!