element plus 日期范围 自定义内容
2023-12-18 18:50:47
问题:
按照官网上的自定义内容示例,修改日期选择器没有问题,如果修改日期范围选择器,修改后会丢失日期范围选择时的样式。
解决:
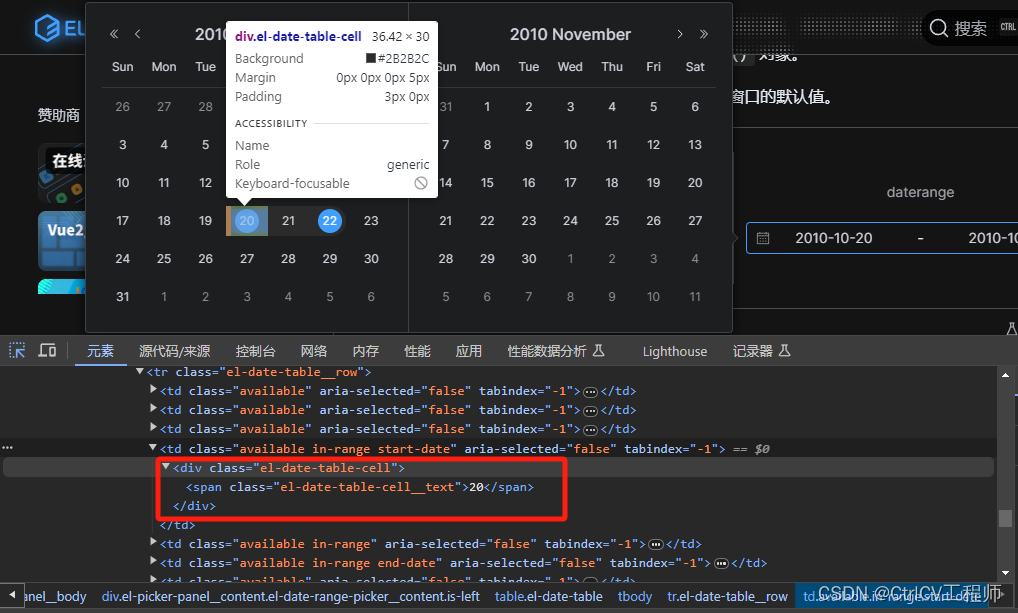
从F12中不难看出日期范围的选择样式来自于.el-date-table-cell

而示例中写的是.cell,所以只需改一下class,再在示例代码的基础上稍作修改就可以了

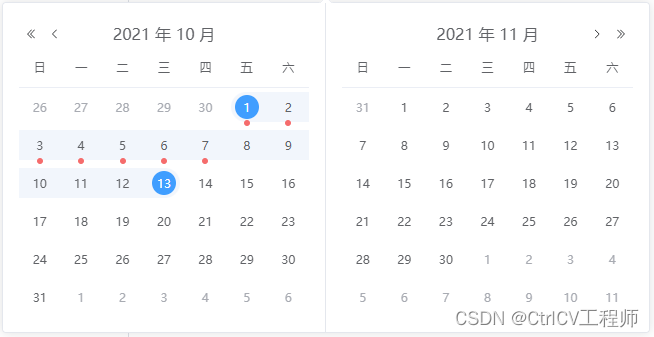
附:示例代码
<template>
<el-date-picker
v-model="value"
type="daterange"
start-placeholder="Start Date"
end-placeholder="End Date"
:default-value="[new Date(2021, 10, 1), new Date(2021, 11, 1)]"
>
<template #default="cell">
<div class="el-date-table-cell" :class="{ current: cell.isCurrent }">
<span class="el-date-table-cell__text">{{ cell.text }}</span>
<span v-if="isHoliday(cell)" class="holiday"/>
</div>
</template>
</el-date-picker>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
const value = ref('')
const holidays = [
'2021-10-01',
'2021-10-02',
'2021-10-03',
'2021-10-04',
'2021-10-05',
'2021-10-06',
'2021-10-07',
]
const isHoliday = ({dayjs}) => {
return holidays.includes(dayjs.format('YYYY-MM-DD'))
}
</script>
<style scoped>
.holiday {
position: absolute;
width: 6px;
height: 6px;
background: var(--el-color-danger);
border-radius: 50%;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
</style>
文章来源:https://blog.csdn.net/MeYungle/article/details/135067209
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!