vue2入门
vue2官方文档:安装 — Vue.js
1、安装
新建"vue"文件夹——>新建vue1.html
直接用<script>标签引入vue:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>tips:
CDN:一个网络加速的技术

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</body>
</html>
此时就已经引入成功了

2、vue的变量渲染
使用双括号(胡子)语法,就实现了文本渲染。
我们在绑值语法里可以写字符串、数字、布尔、表达式。
字符串、数字、布尔示例:
</head>
<body>
<div id="app">
{{message}}
<div>
{{num++}}
<!-- `{{num++}}` 表示使用 `num` 的当前值,然后再将 `num` 值加一;
而 `{{++num}}` 表示先将 `num` 的值加一,然后再使用新的值。 -->
</div>
<div>
{{bool}}
</div>
<div>{{bool?'a':'b'}}</div>
<!--如果bool为true显示a,false显示b-->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
message:'hello',
num:1,
bool:true
}
})
</script>
</body>显示结果:

数组示例:
1、查询数组里名叫张三的人的年龄
<body>
<div id="app">
<div> {{arr.find(v =>v.name ==='张三')?.age}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
arr:[{name:'张三',age:20}]
}
})
</script>
</body>
//如果把data中arr的数组里的元素清空,div里面那个语句也不会报错。此时整个值就会变成undefined。
v-html(模版)
有时候我们想渲染一个html
<body>
<div id="app">
<div v-html="htmlStr"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
htmlStr:'<stong style="color:red">vue学习</stong>'
}
})
</script>
</body>
v-model(双向绑定值)
<div id="app">
<div>
<input type="text" v-model="count">
<div>{{count}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
count:0
}
})
</script>效果:

v-if(判断)
<body>
<div id="app">
<div>
<div v-if="color === '红色'">红色</div>
<div v-if="color === '蓝色'">蓝色</div>
<div v-else-if="color === '黑色'>黑色</div>
<!--这也是判断的语句之一-->
<div v-else>黑色</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
color:'红色'
}
})
</script>
</body>结果显示红色
v-bind:动态绑定属性
<body>
<div id="app">
<div>
<a v-bind:href="url">搜索一下</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
url:'https://www.baidu.com'
}
})
</script>
</body>v-bind简写是<a :href="url">搜索一下</a>
v-on:事件绑定
<body>
<div id="app">
<div style="width:100px;height:100px;background-color: red" v-on:click="clickDiv" id="div"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
},
methods:{
clickDiv(){
console.log('我点击了div')
}
}
})
</script>
</body>
如果你想点击方块让它切换颜色或者更多类似的操作
那么在methods方法里可以这样写:
methods:{
clickDiv(){
console.log('我点击了div')
//首先获取元素,这样的写法就是js原生的语法
let color=document.getElementById('div').style.backgroundColor
document.getElementById('div').style.backgroundColor=color ==='blue'?'red':'blue'
}
}例2:
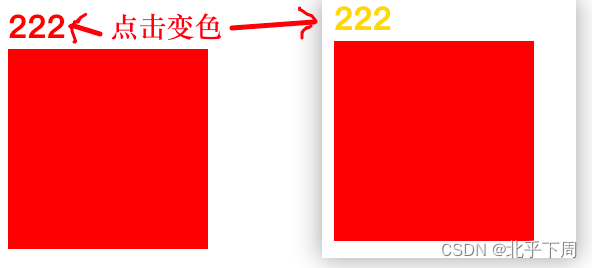
如果你想点击数字就改变颜色的话,你需要再添加一个点击事件。
<div id="app">
<div v-html="htmlStr" v-on:click="clickHtml"></div>
<div style="width:100px;height:100px;background-color: red" v-on:click="clickDiv" id="div"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
htmlStr: '<strong id="htmlId" style="color:red">222</strong>'
},
methods: {
clickHtml(event) {
if (event.target.id === 'htmlId') {
event.target.style.color = 'gold';
}
},
clickDiv() {
console.log('我点击了div');
let color = document.getElementById('div').style.backgroundColor;
document.getElementById('div').style.backgroundColor = color === 'blue' ? 'red' : 'blue';
}
}
});
</script>
v-on:click的简写:@click="clickDiv"
v-for:循环
假如说我想渲染n个数据,以下是标准语法示例:
<div id="app">
<div v-for="(item,index) in fruits" :key="index">{{index+','+item}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
fruits:['苹果','香蕉','梨子'],
},
});
</script>

如果你想左边显示成

那么index+1即可
<div id="app">
<div v-for="(item,index) in fruits" :key="index">{{(index+1)+','+item}}</div>
</div>tips:
这个
v-for循环会遍历fruits数组中的每一个元素,并为每个元素生成一个div元素。在循环中,item代表当前遍历到的数组元素,index则表示当前元素在数组中的索引。
item是每次迭代中当前遍历到的数组元素,比如第一次迭代时是'苹果',第二次是'香蕉',以此类推。index是每个元素在数组中的索引值,从0开始。第一次迭代时index是0,第二次是1,以此类推。
v-for="(item, index) in fruits"中的(item, index)是解构语法,用来从遍历的数组元素中提取当前元素和对应的索引值。在每个循环中,
{{ (index + 1) + ',' + item }}是在div中显示当前循环的索引加一和数组元素。因为索引是从0开始,加一是为了显示人类习惯的从1开始的索引。
示例2:遍历数组

动态class style
通过变量来绑定样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue学习</title>
<style>
/* 定义一个 CSS 类名为 active,用于设置文本颜色为红色 */
.active {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 下拉菜单和菜单项的布局 -->
<div style="display:flex;margin-top:30px">
<!-- 下拉选择框 -->
<select v-model="currentMenu">
<option value="首页">首页</option>
<option value="教师">教师</option>
<option value="学生">学生</option>
</select>
<!-- 循环渲染菜单项 -->
<div style="padding:0 10px;"
<!-- 动态设置菜单项的字体大小 -->
:style="{ fontSize: item === currentMenu ? '20px' : '14px' }"
<!-- 根据条件动态添加或移除 active 类 -->
:class="{'active': item === currentMenu}"
v-for="item in menus" :key="item">{{ item }}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
// 定义菜单数组
menus: ['首页', '教师', '学生'],
// 当前选中的菜单项,默认为 "首页"
currentMenu: '首页'
},
});
</script>
</body>
</html>
运行结果:

vue脚手架搭建
Vue CLI官网文档地址:安装 | Vue CLI
在mac上安装Vue CLI:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!