网页在不同Android机表现有差异时需要排查页面样式是否针对主题模式作配置
前言
如题,这周有跟进一个BUG,后来分析出是跟手机主题模式有关。
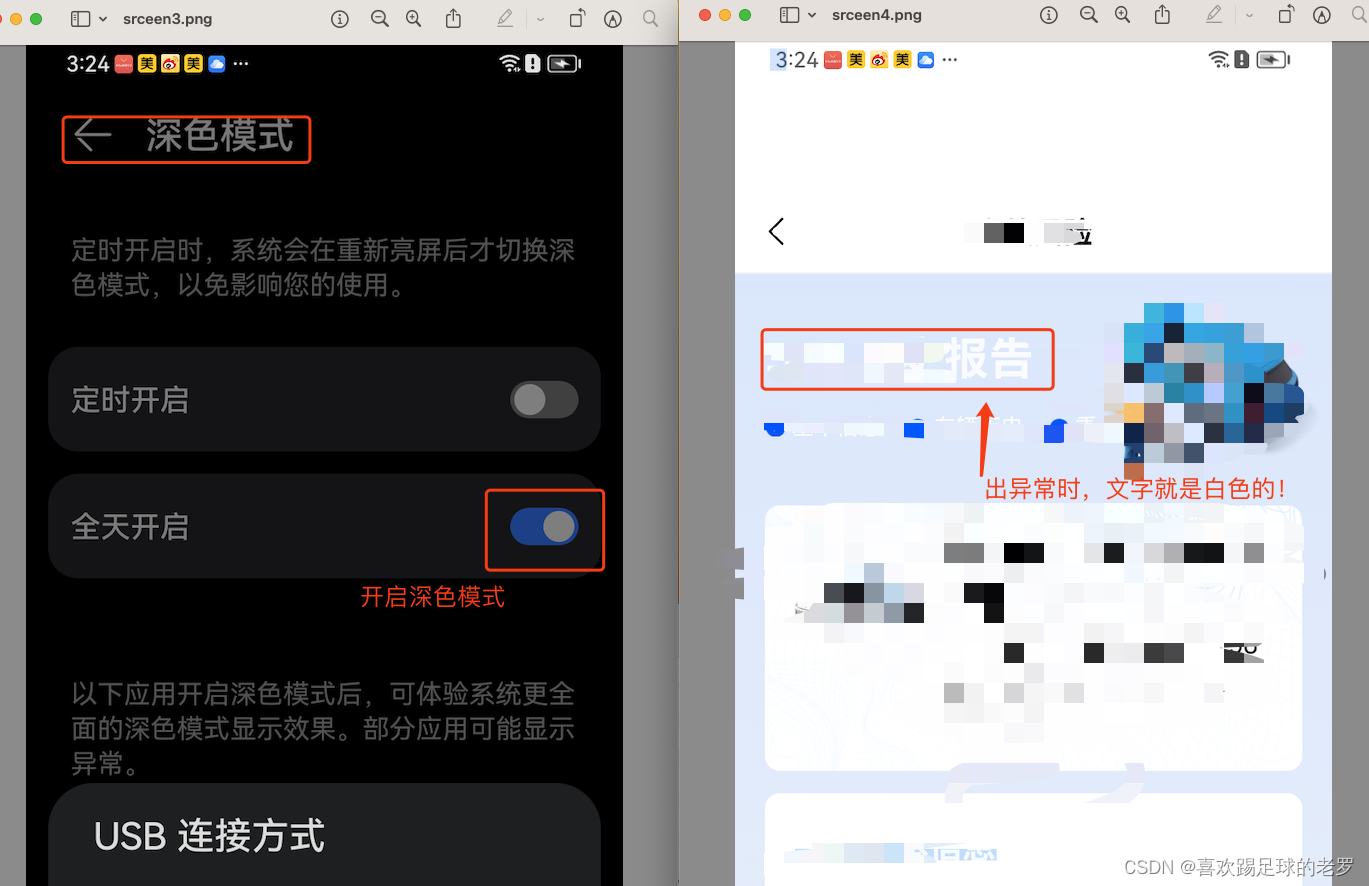
bug情报:测试小年青那边提供的情报是我们的一个业务报告页面在某台华为手机上,页面列表项的文字颜色异常(正常是显示黑色)还有文字的背景显示不出来;
bug分析:分析问题的第一原则—先重现问题,我手机有一台华为手机,然后用自带的浏览器打开那个问题的页面,看问题是否重现,结果没有重现;当时能重现问题的手机被其它同事借走了。所以我退一步,先看页面的具体实现—重点查看那个文字的CSS样式是怎么配置的
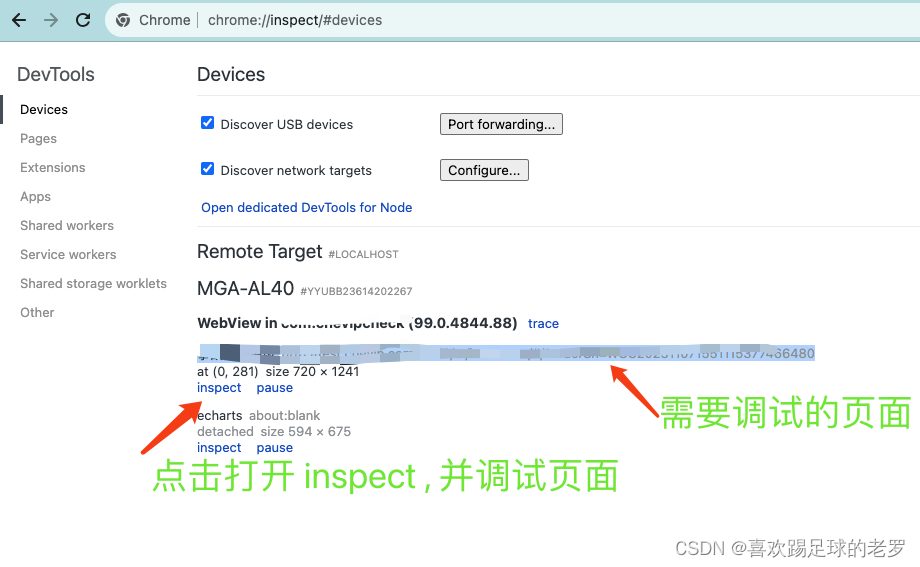
chrome://inspect
现在Android手机上调试web页面都很方便了,跟在PC端调WEB页面差不多。
手机连接电脑,然后用手机打开对应的页面,用电脑上的chrome浏览器打开 chrome://inspect/#devices

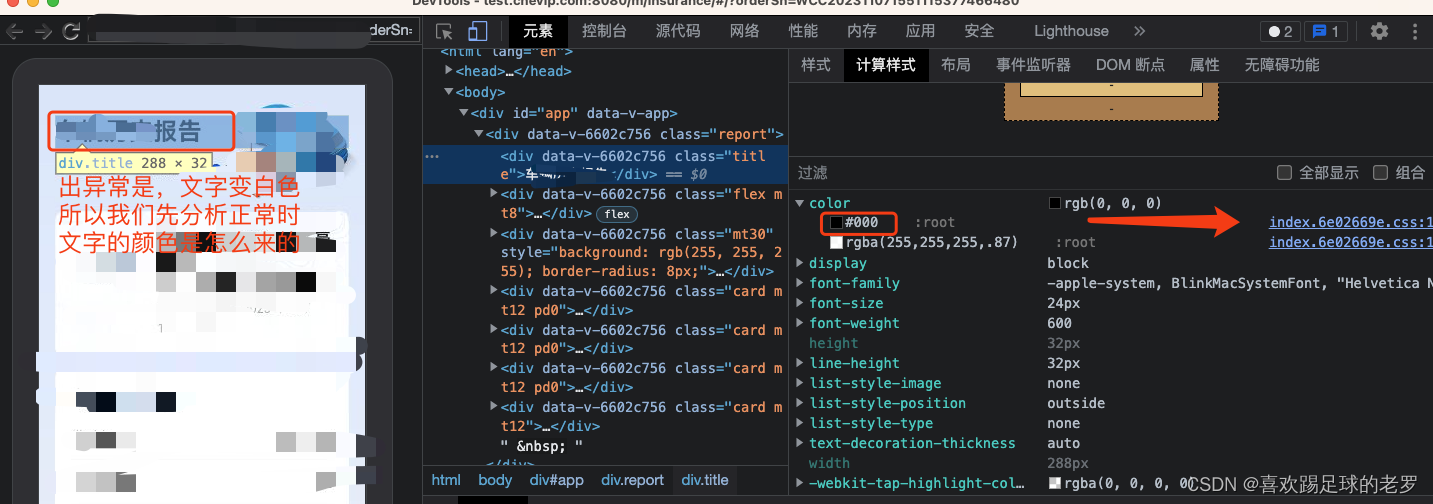
由于文字颜色异常,那我们就关注color的值是怎么来了

看到其它:root是有两个颜色的,就那意味着某些优先级的选择在里边,我们点击右侧的css文件去看看(重点关注文件的第一行,跟第101行)

css文件内(需要点了{},格式化下样式文件,方便分析问题)
1行

101行

从CSS文件上看,文字的颜色默认是白色,然后通过媒体查询 @media ,如果手机系统是属于亮色模式/浅色模式,那么文字为黑色。
注::root 伪类的样式作用于页面根元素,然后这个case的文字color样式是继承于根元素的!
很明显就是手机系统主题配置的原因,我把手机的华为手机调为默色模式,问题就重现了!(其实用PC Chrome打开页面,然后设置系统主题模式为深色模式也是可以重现问题的)

知识回顾
:root
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:root

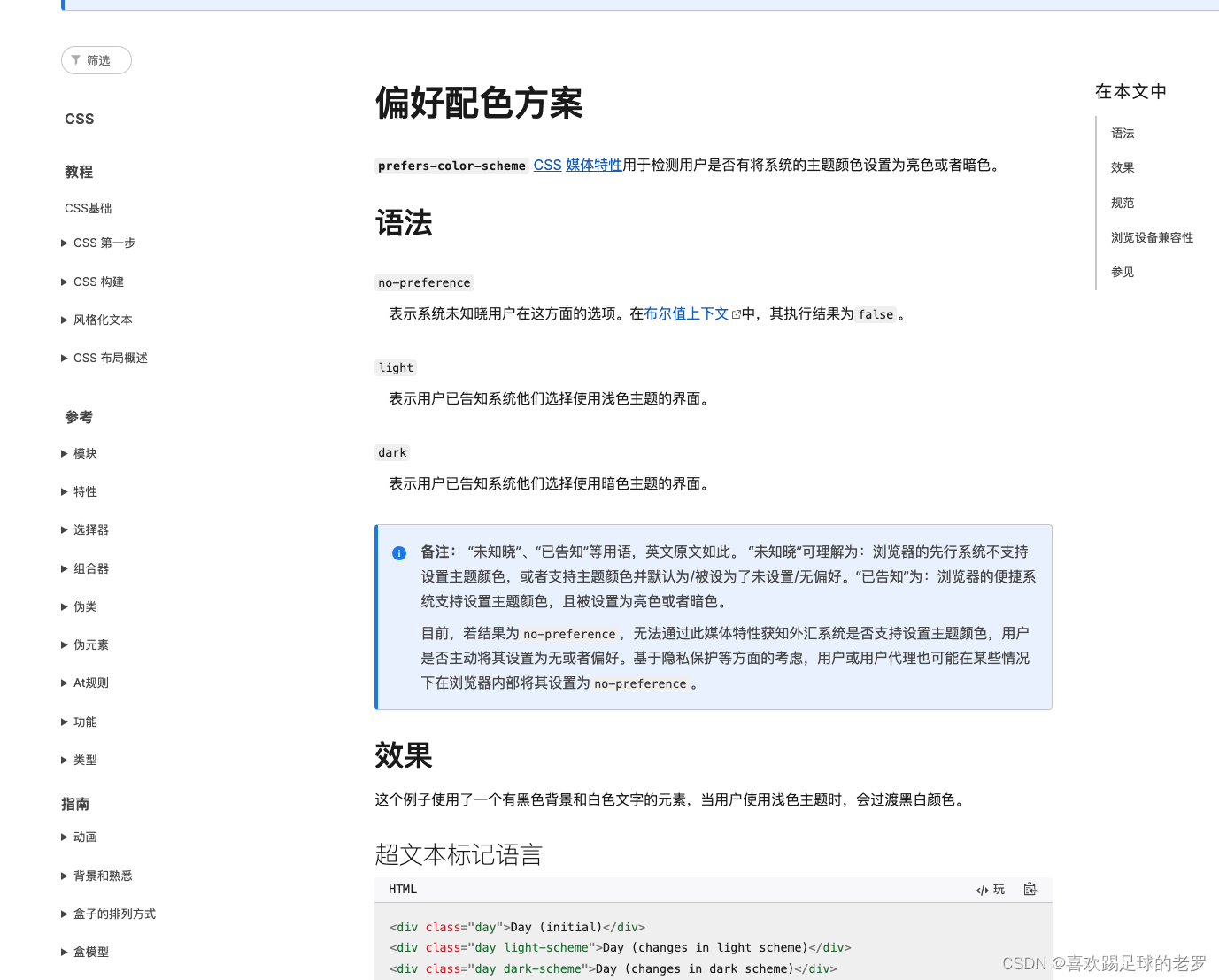
prefers-color-scheme
偏好配色方案 https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!